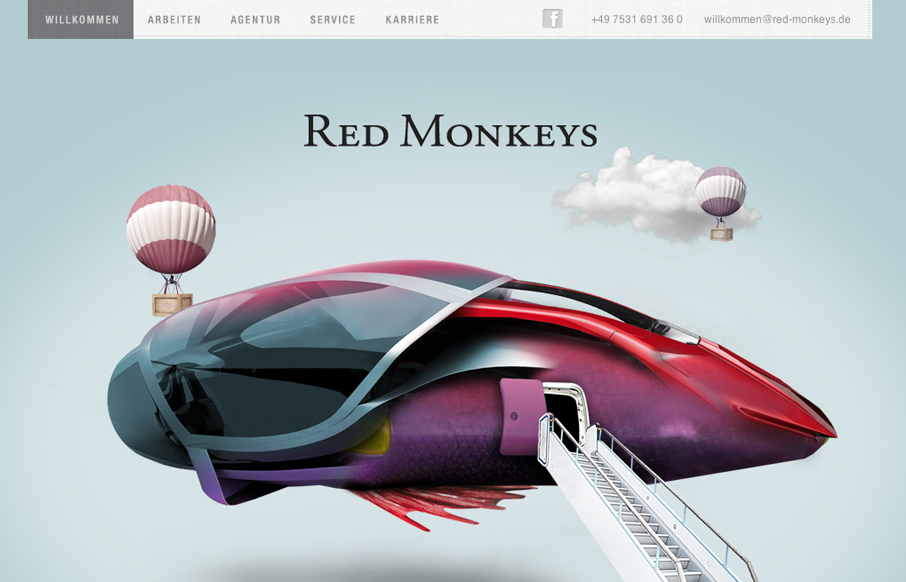
There's a kind of rough and unfinished feel to the shapes/illustrations here. I'm sure it's on purpose when you consider the scope of execution on this website. The responsive design and other details leave me with this feeling. I especially love the feel that you get...
red-monkeys.de
Nice mix of fantastical illustration and parallax here. It's fun and keeps you engaged with enough eye candy then the visual structure behind it delivers what it needs content wise. One little detail I both like and dislike is the tool tip that shows the "scroll"...
speedtexting.net
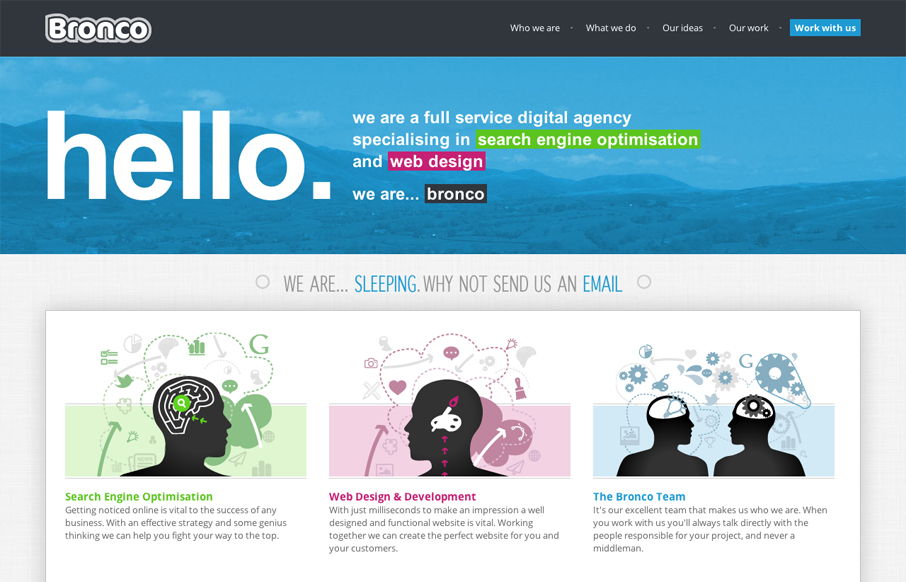
Really fun website. I love the illustration work and the animations really just sell everything further. The single page responsive design keeps it simple and yet there feels like enough explanation to keep you interested down the page.
bronco.co.uk
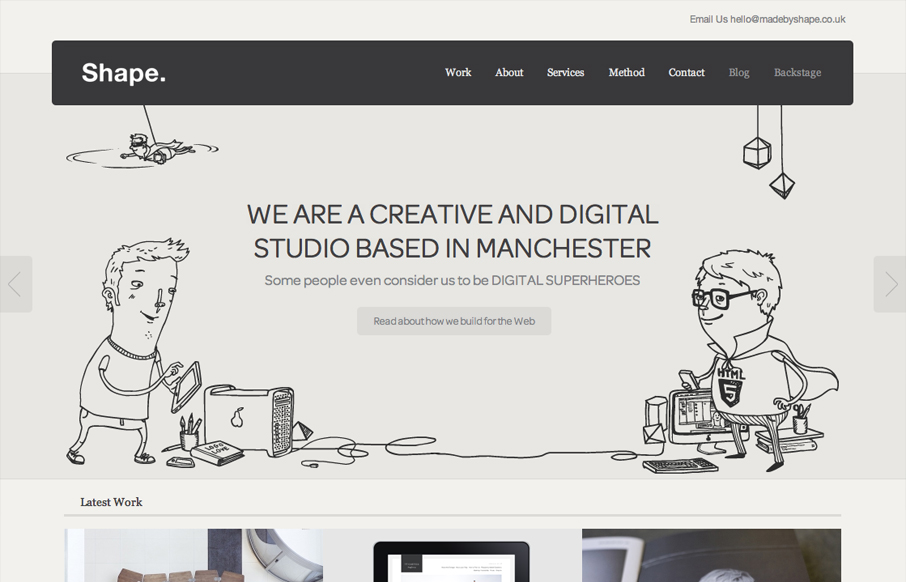
I really like the full width design employed across the pages of this website. It gives it an overall visual structure that feels fresh and yet classic at the same time. The other thing that sticks out to me is the extensive content, there is a depth here that isn't...
madebyshape.co.uk
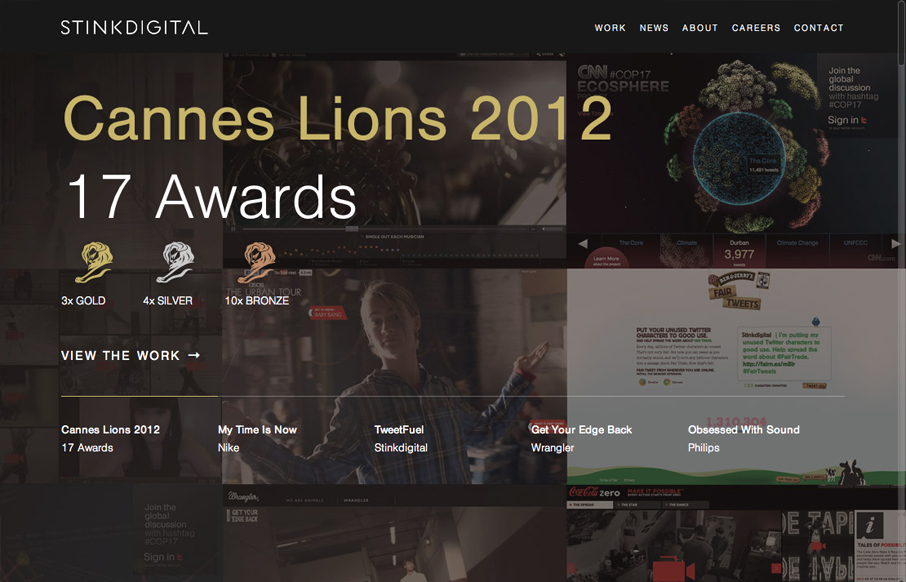
God I love this website. It's so full of sweet little details and then awesome features like 'method' page. The project planner form is a real piece of work too, I love interactions in the multiple choice section and the price range slider. Spend some time pouring...
stinkdigital.com
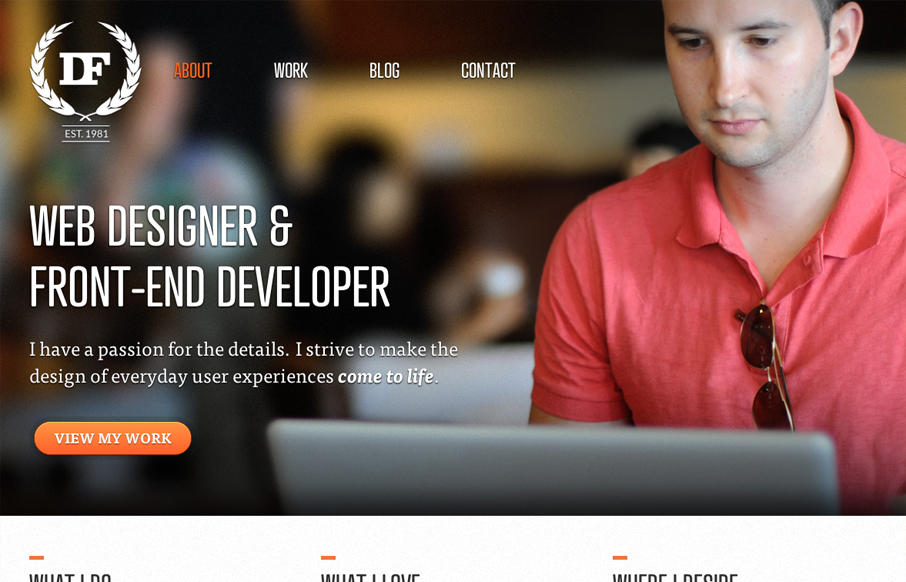
Really love the parallaxy effect with the background images and the main text/copy on the home page it makes a nice stark difference between the home and sub pages. THe use of different colors for each sub page is nice overall design decision too. The website feels...
danielfiller.com
Very thorough design. Overall the layout is engaging and crisp then the detail work is top-notch. From the interactions on the navigation and logo, the way the main navigation bar fixes itself in place as you scroll down and fades in and out. I also really like how...
lisher.net
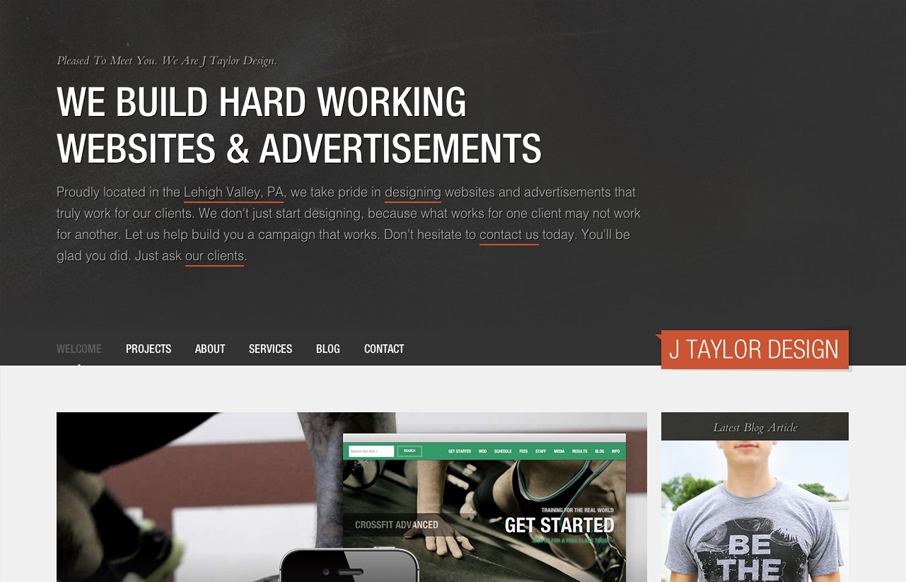
First off, I want more. This single page is superbly designed visually and I want more pages to look at. There now that's over. There's such a nice tactile feel to the design of this website. It's little detail work like this that pushes something over the top. The...
thejtsite.com
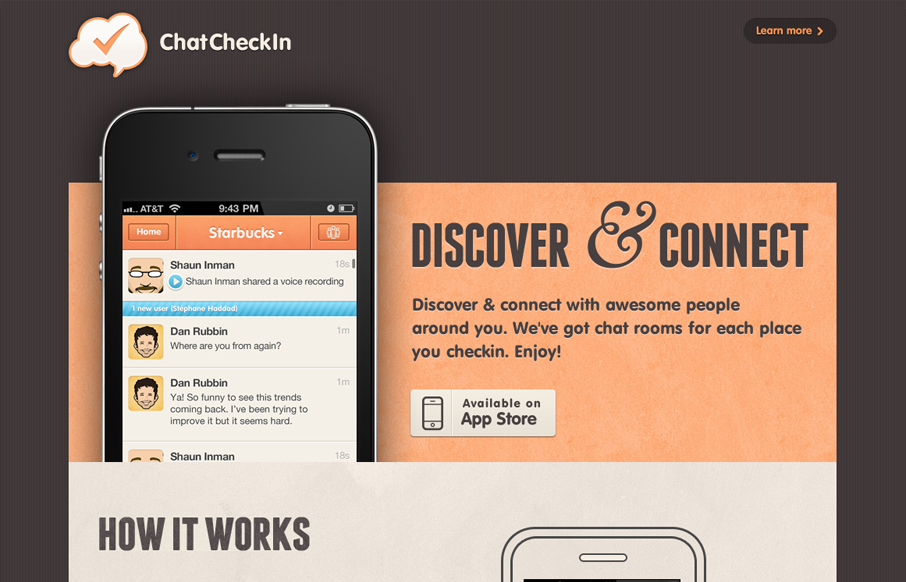
Nice asymmetrical layout, I really think the larger photo/work shot really helps bring a sense of focus to that section below the gray background/header area. The type is nicely treated visually and there is a solid rhythm as you scroll down the site. I don't think...
chatcheckin.com
I like the simple way in which this design shows off how to use the app and what it does with drawings of the hands using it. It's straight forward and feels simple enough. The design is plush with textures and that plays nicely off the iPhone photo really well. I...
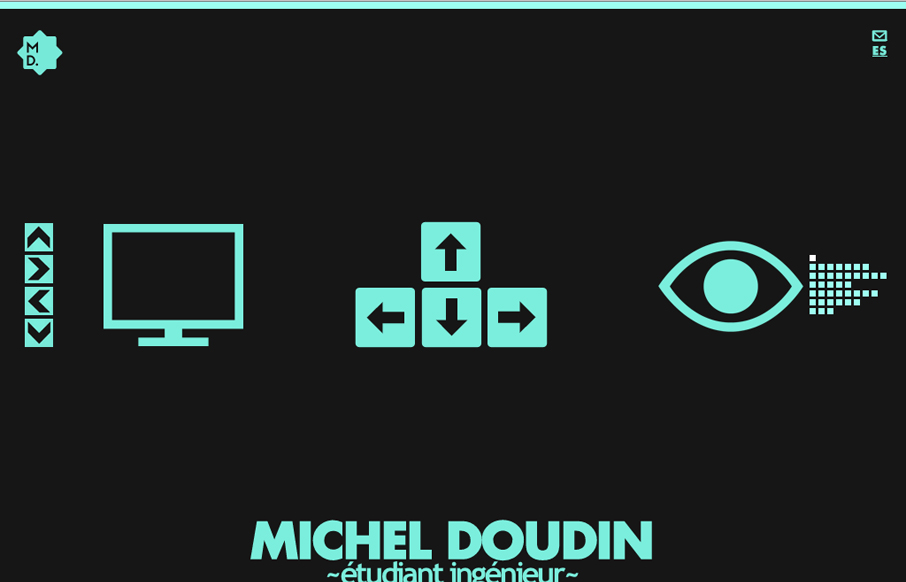
michel-doudin.com
Pretty crazy interaction here, I like the mix of arrow keys and the little navigation matrix to the right as well as the up and down arrow buttons. Covers all the bases to make it easy to understand what to do. Then the movement is so crazy and neat to watch as the...
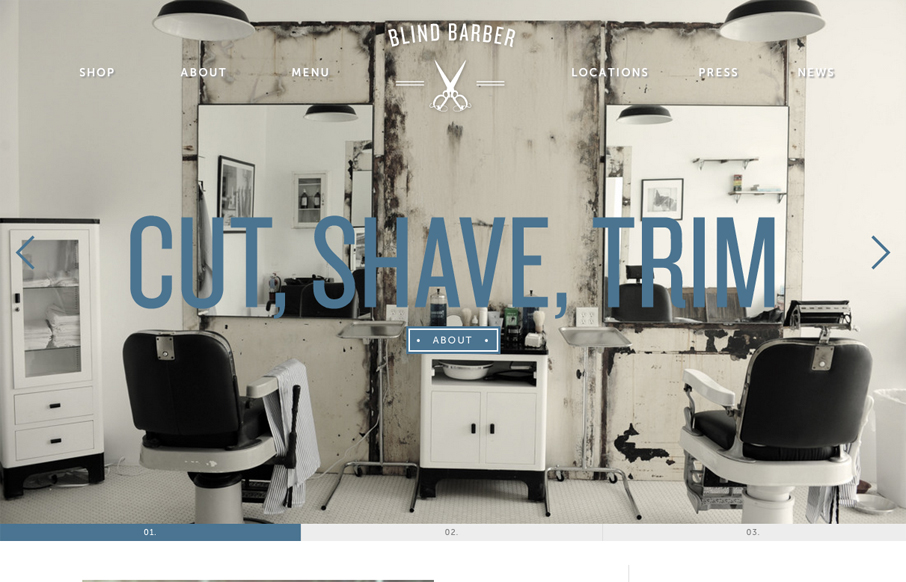
blindbarber.com
For once I almost like a loading screen, it doesn't take too long on this site which is good but it's entertaining too. I think the monochromatic color scheme pulled out of the main photos and just the single blue. I also dig how the slider is done with the...
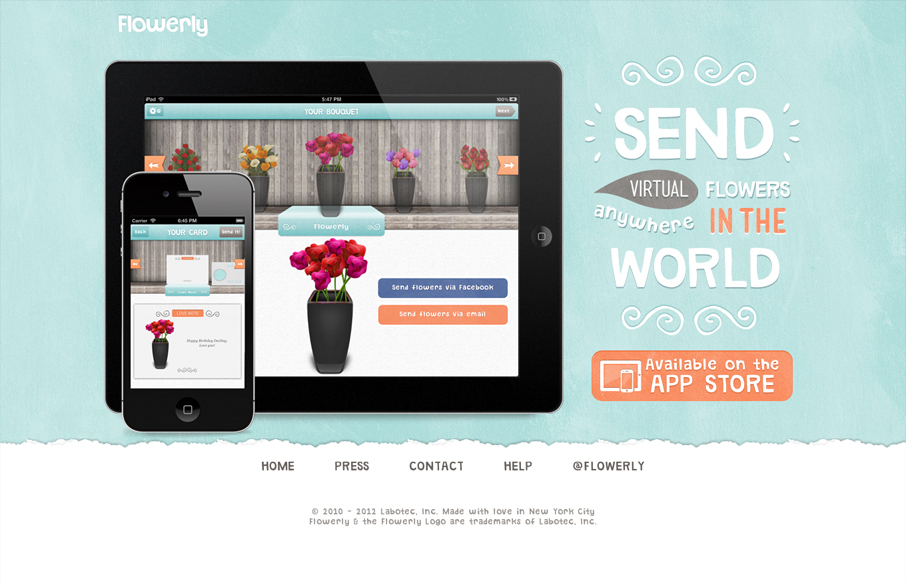
flowerlyapp.com
Great looking single page iPad/iPhone app site. Custom lettering FTW too! I love it, that block of text on the right side is immaculate. Down to the custom lettered "app store" button. I'm not entirely sure why there's a "home" button on a single page app, but maybe...
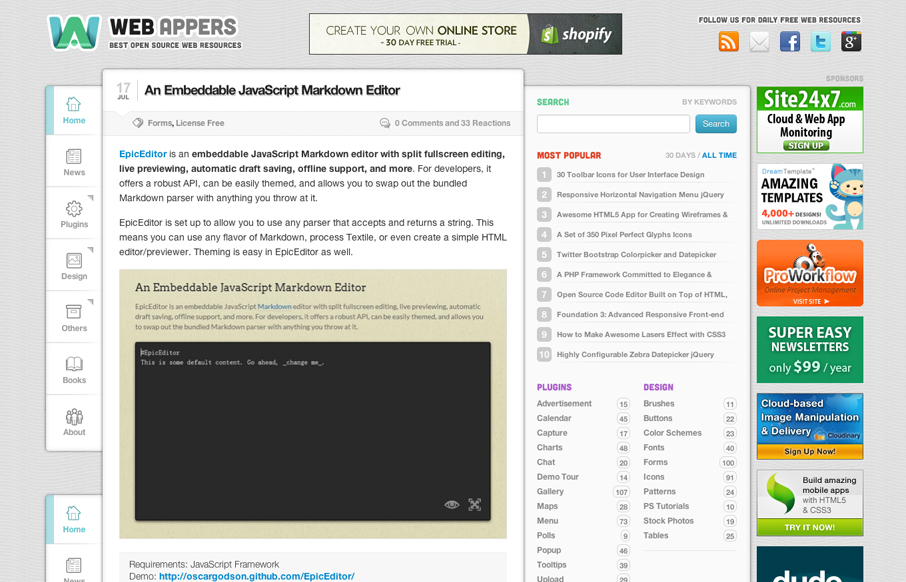
webappers.com
Aside from being a top-notch resource for web development stuff the design of webappers.com is well done. It's a nice study to compare how the different screen size designs are treated here vs. how Smashing Magazine has handled theirs. They've had to handle much of...
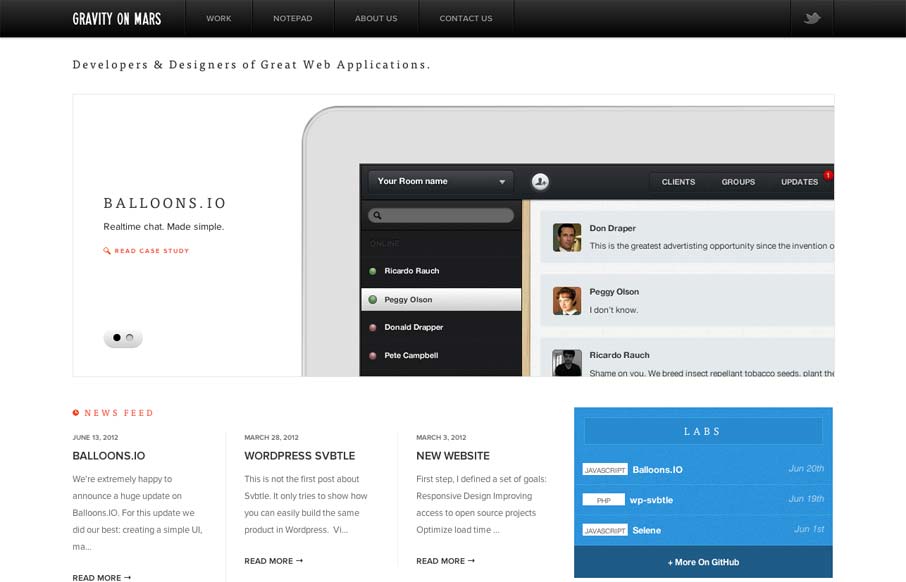
gravityonmars.com
Sharp looking minimal(ish) site design. I really like the cropping of the main image slideshow a lot. It gives a good sense of the apps and shows them in context on the iPad but it's not overpoweringly large. The delicate lines and typography are matched up together...
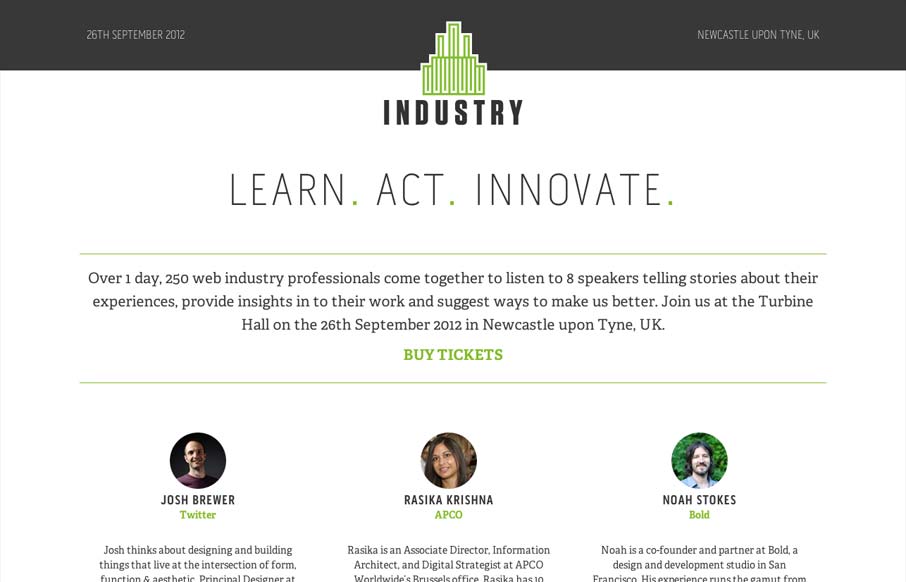
industryconf.com
Super simple yet clean and open looking conference website. I like the green & gray color palette too.
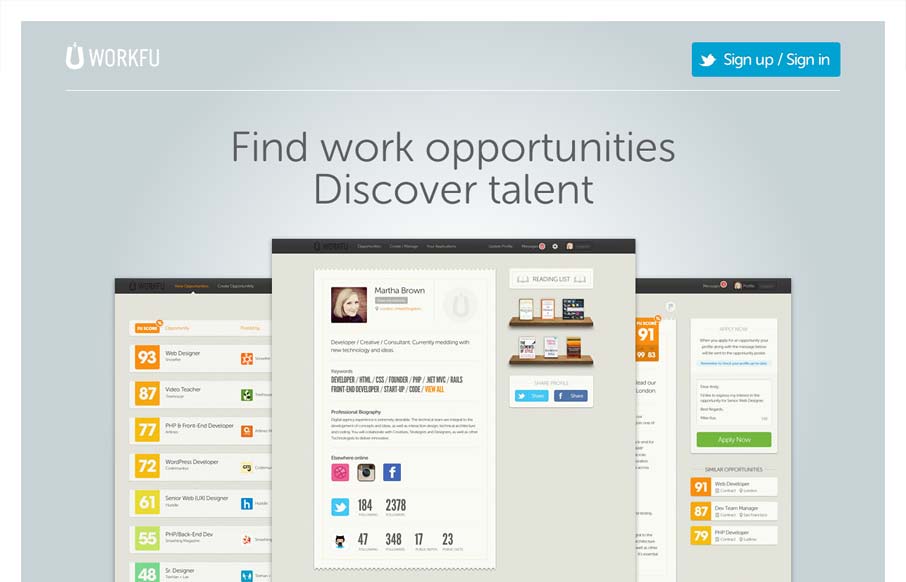
workfu.com
Really minimal product site design. I think the way they're showing the product screens off is superb like this. I also like the way they're treated as you size the screen down too. Super simple signup process too using twitter. I'd love to hear how that's helped...
aleksfaure.com
I like the lines that the designer has used to support the grid in this layout. The flat/vector graphics also tie in very nicely with the overall vibe of the page. I really like that contact form design too, nice touch on the icon swapping out when I mouse over it.
patrickalgrim.me
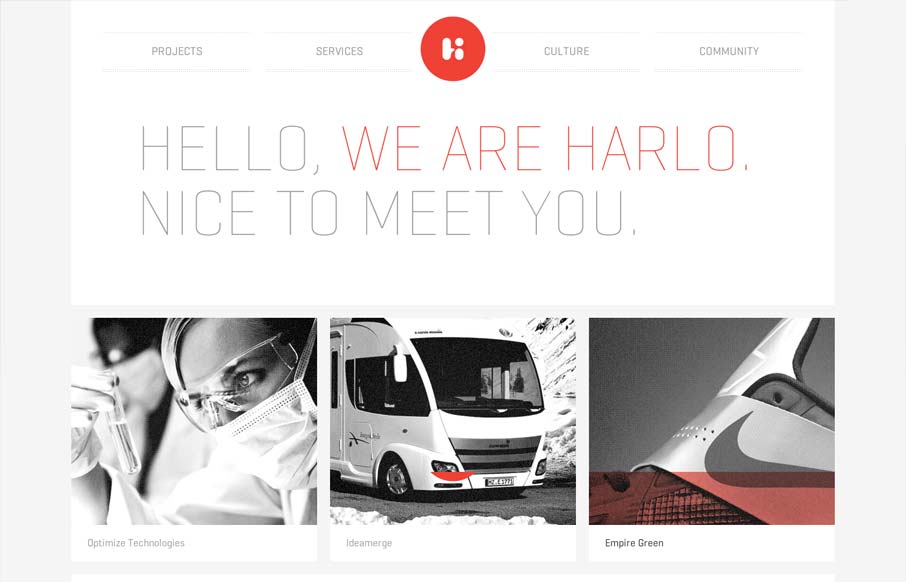
What a beautifully designed experience here. I love the approach of something kind of unstructured yet totally integrated like this. The page jumps right into copy then plops you into some very swell looking info-graphic like sections. You gotta check 'em out as you...
harlointeractive.com
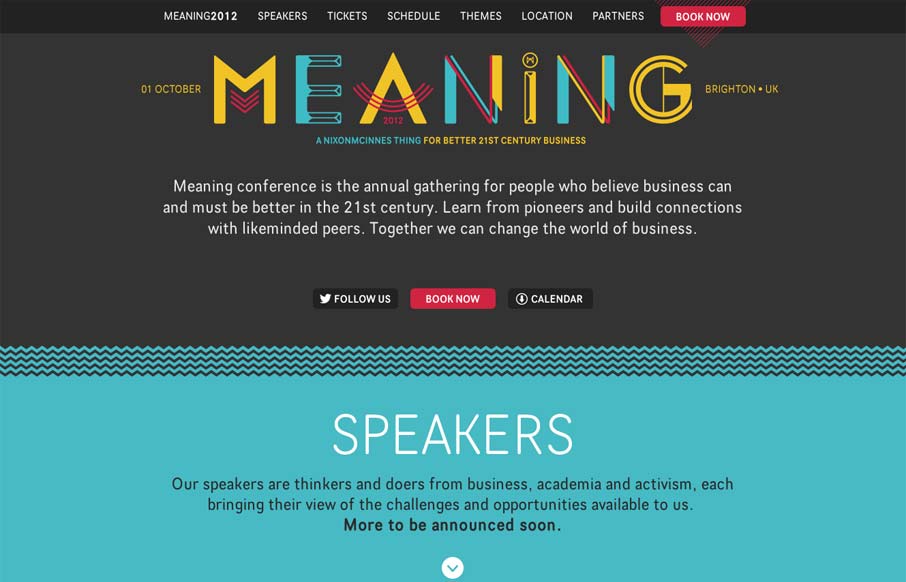
Very thoroughly designed experience on this website design. I really dig how it's consistent and clean yet feels fresh on each page. The layout is just enough different on each page to keep you engaged with the content. Perhaps it's the header that animates slightly...
meaningconference.co.uk
Nice clean conference website design. I like the mix of the green and dark grey. The "book now" button is very clearly/obvious by being red and they also designed that little triangle pattern behind it. The sections are clearly marked with wavy lines and different...
soupagency.it
Pretty cool work with such stark colors and imagery. I really like the heavy graphic feel to this layout, it's an underutilized style these days IMHO. It's bold and also slick with it's build out. I dig how when you initially load the site it scrolls you down really...
ideaweb.me
Submitted by: Vasudha Chandak @ideawebme Role: Designer & Developer Damn! This is just cool. I love the minimal design look but rich interaction model so much here. The way you go from section to section feels really seamless and is fun to experience the transition. I...
we-new.com
Submitted by: Tineke Timmerman @inTOWN_NL Role: Designer & Developer Pretty cool interaction on the footer. The "please do not touch" dolphin got me. I touched it... Overall I really like the type and the illustration fo the boat. It's like that nice 20's feel design...
surfaceview.co.uk
I dig this mixture of fixed width elements then the jQuery Masonry section with all the products and content in it. It's not fluid or adaptive or anything 100% - probably not the target result with the design. I still like it's effect. Begs the question, do people...
tentaclemedia.co.uk
Submitted by: James Wilkinson @tentaclemedia Role: Designer & Developer Tentacle is a small UK based animation company. We thought we'd take an experimental new approach to our website design. A mixture of hand drawing, hand built models and digital illustration. Just...
sunduslive.me
Very simple website as far as content, it's a single page, minimal copy. But a nice scrolling based interaction and reveal mixed with nice adaptive screen adjustments make this site a gem to me.
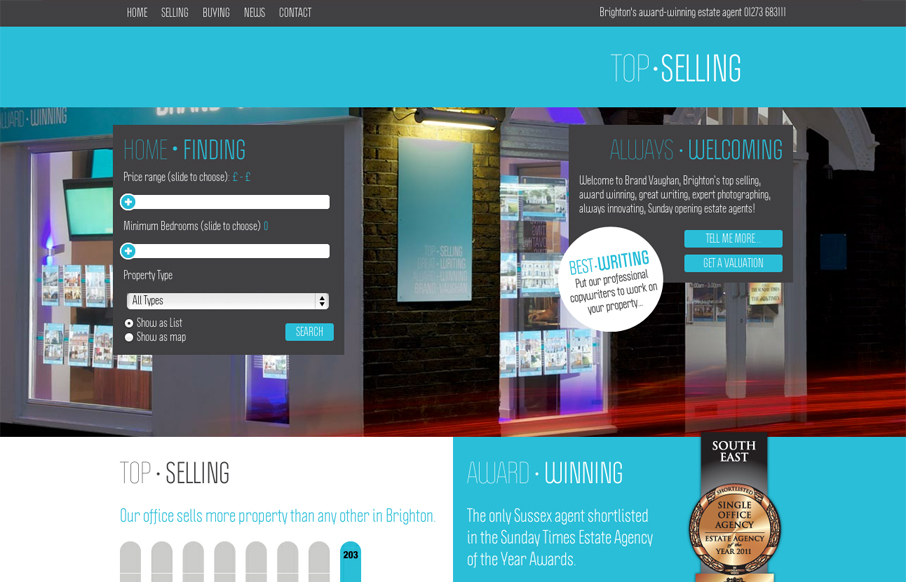
brandvaughan.co.uk
Submitted by: Luke Taylor @pixeldotco Role: Designer & Developer We were asked to rebrand the market leader in the estate agent industry in Brighton, UK. We wanted to work with them to change the way people view estate agents, to be more open and more honest....
heliom.ca
Submitted by: Tristan L'Abbé @_Tristan Role: Designer A wonderful looking responsive website design. I love the monochromatic faded looking feel to it. The slideshow is so well done and engaging as well is the top horizontal navigation. Really nice detail work to go...
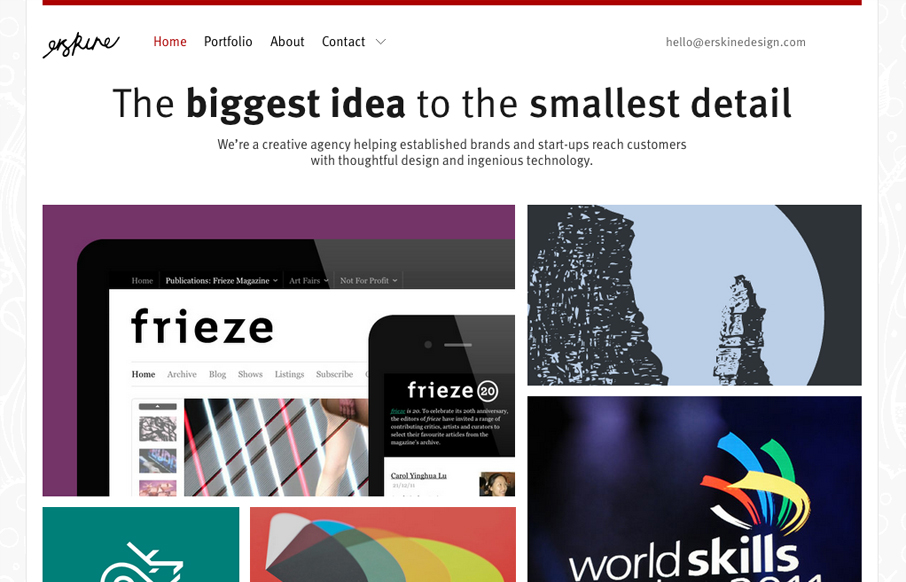
erskinedesign.com
Submitted by: Iain Harper @iainharper Role: Director Working on your own projects is often the hardest and this was no exception. After three long years we needed a new site to reflect the evolution of our agency. We took a fairly pragmatic approach, trying to...