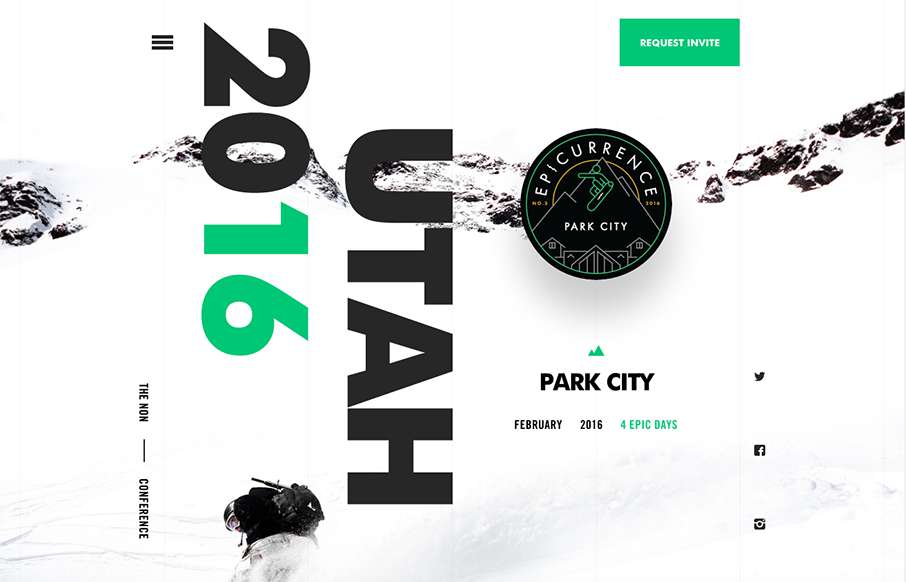
Holy cow I love this. I love the interactions and the pieces that move around as you scroll. It feels quick to respond and looks pretty dang unique too. Definitely a memorable site design. Also, I want to go. 🙂
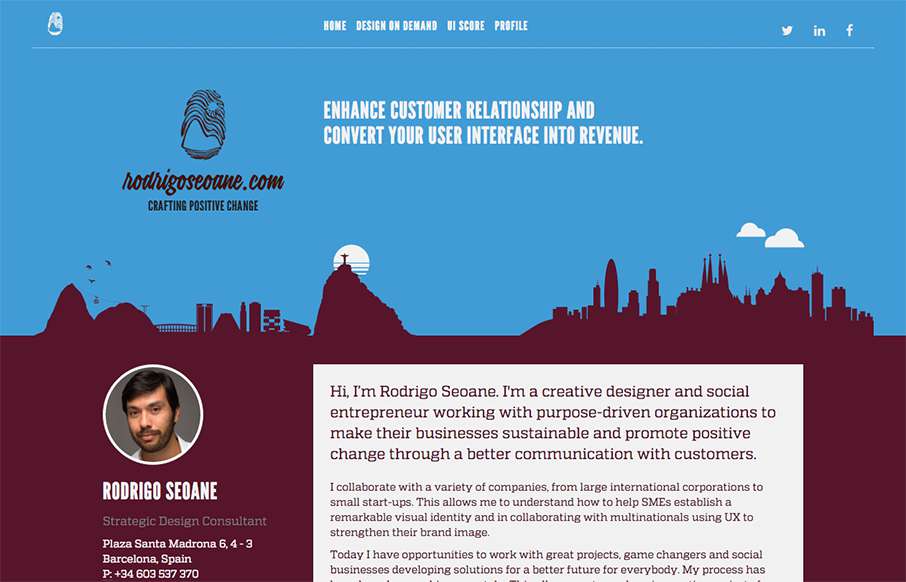
Crafting Positive Change
At first this site design looks fairly classic in its layout. I dig the smaller changes to it in that respect. Some good looking graphic devices to help communicate what he does is smart. I also dig the colors. From the Designer: Hi, I’m Rodrigo Seoane. I'm a creative...
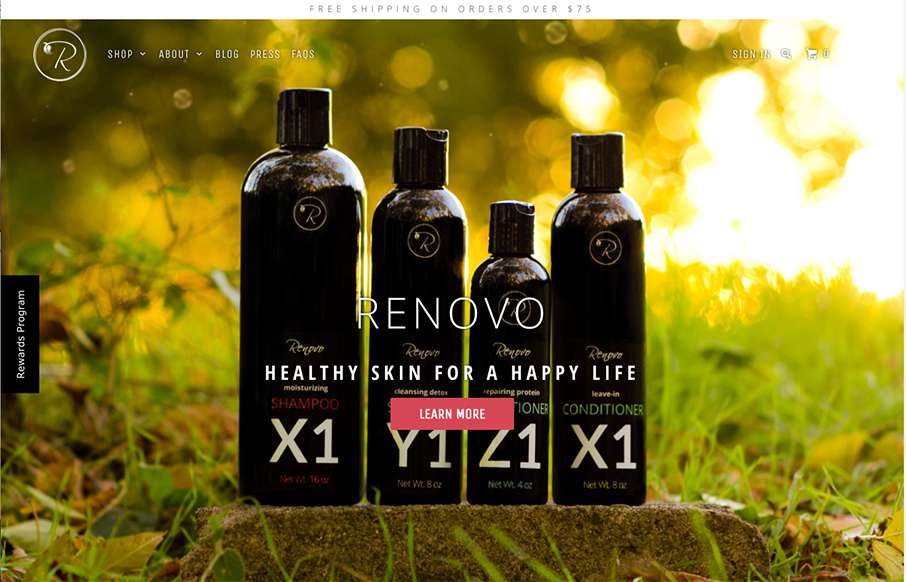
Renovo
Some great photography set fixed in the background like this can go a long way for engagement. I also dig the first run animated fade in images down the page. Pretty strong layout. From the Designer: This beautiful site came to be after months of trial and error. We...
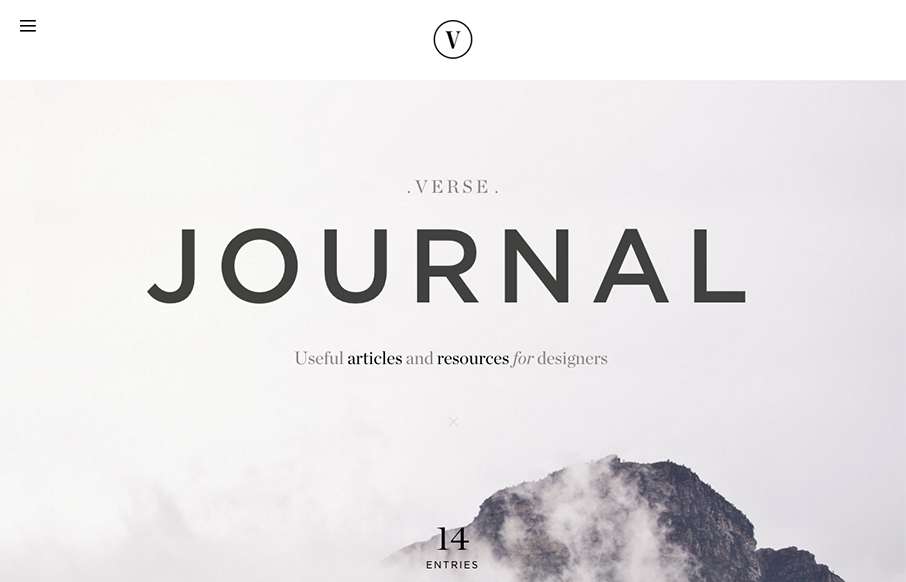
Verse
Really nice type based design to get you excited. I love the simplicity and the centered text layout too. Beautiful typography FTW!
Radar #119
In this week's 119th Radar: Driving the Experience: Motion Graphics for UI Animation is no longer solely limited to promoting B movies on Flash websites. Rather, animation is quickly assuming a useful and important role in user experiences. Now, users can rely on...
Webstock 16
Pretty rad layout for Webstock 16. I really love the main image area and how it moves with my mouse movements. It really gives it some visual depth and fun. I also like the typography of the speakers list on the home page. Dig this, and dig the event! Super stoked...
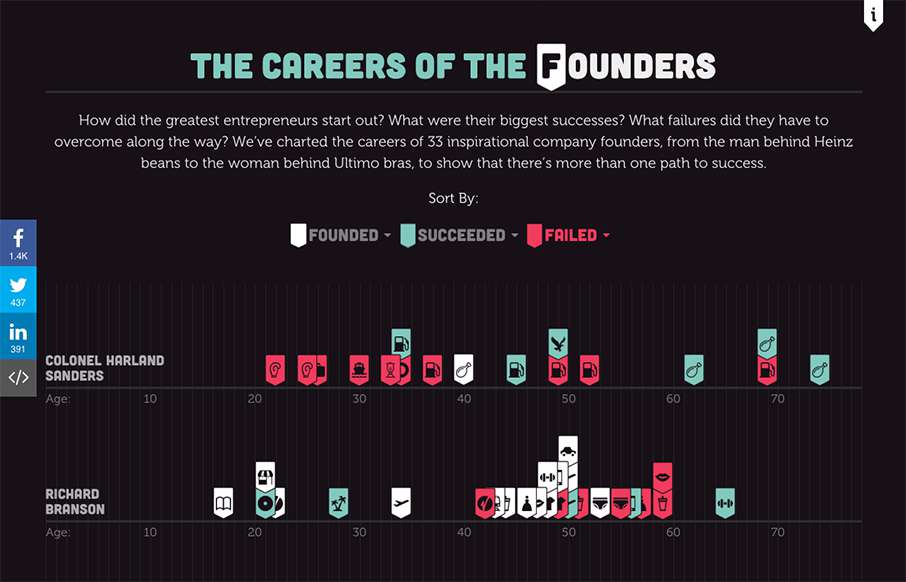
The Careers of the Founders
Design-wise - it's cool - but as a success and leadership buff - freakin love this infographic of "The Careers of the Founders", done by Fleximize out of London. Looks really good in mobile btw. Love to see the utter failures that eventually lead to success - that's...
Adriatic Luxury Hotels
Great 1-pager case study by Degordian out of Croatia for a site they did for a group of hotels in Dubrovnik. Love the movement as you scroll down, how the transitions vary. The view on mobile (check your phone - device detection) is really good too. Good stuff.
Viljami Salminen
Many designers skip straight to their Work on their portfolios, and the art of the Blog is been pushed to the background. So I like how Viljami Salminen's portfolio site does the opposite. Sometimes - if you have good posts - this can be a more effective self-branding...
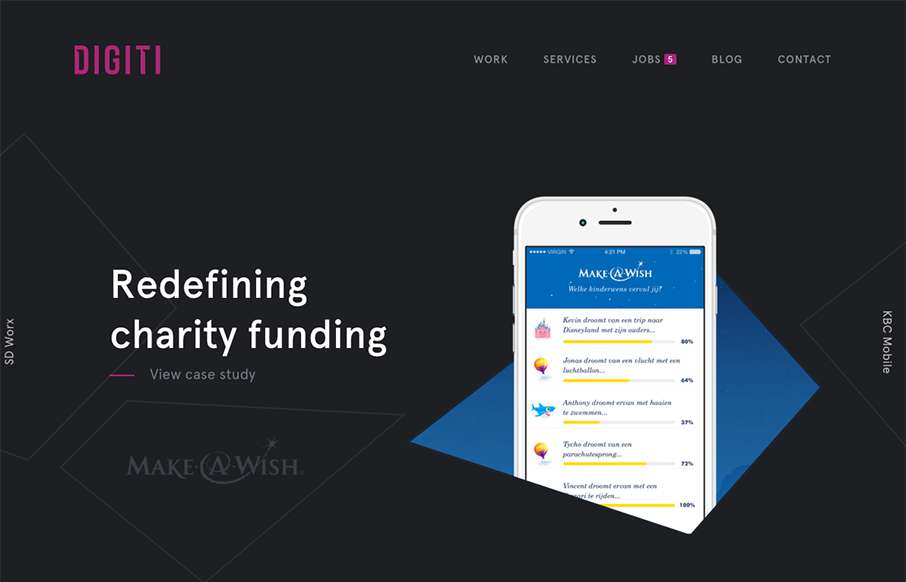
Digiti
Slider / carousels are dead right? Not if they are done well, with a dash of novelty - like in this agency site by Digiti out of Belgium and New York. (as an aside, I've noticed a lot of good development work on websites out of Belgium this year) I admit, I get a...
Bryn Taylor
Great, bright, wonderful contrast on this portfolio site by Bryn Taylor. Think the Work pieces flow great. Simple and clean - great way to present your work! From the Designer: The brand new portfolio of London-based digital designer, Bryn Taylor. A vibrant and...
L’Avenir
At first glance I felt like this site design was for an architecture or law firm or maybe some kind of financial consulting company, but it's a dentist. It's beautiful and feels very modern, like modern architecture does. I love the interactions and the asymmetrical...
Julien Renvoye
What a beautiful yet simple website to show off your work. Julien Renvoy's portfolio site hits on all the right notes to make me swoon a little bit. I love the dark colors and little animated interaction details. This is what it's supposed to be! 🙂
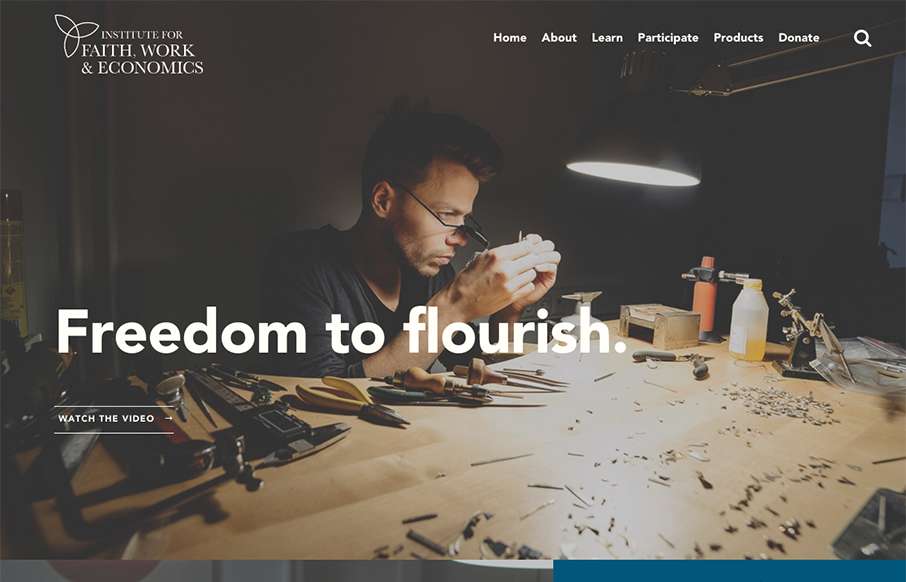
tifwe.org
Beautiful design, I love the typography especially. It's a super long page but the different sections' design makes you keep scrolling, which is the brilliant part to this design. Then the detail work, like the "time to read" mouse over is so cool.
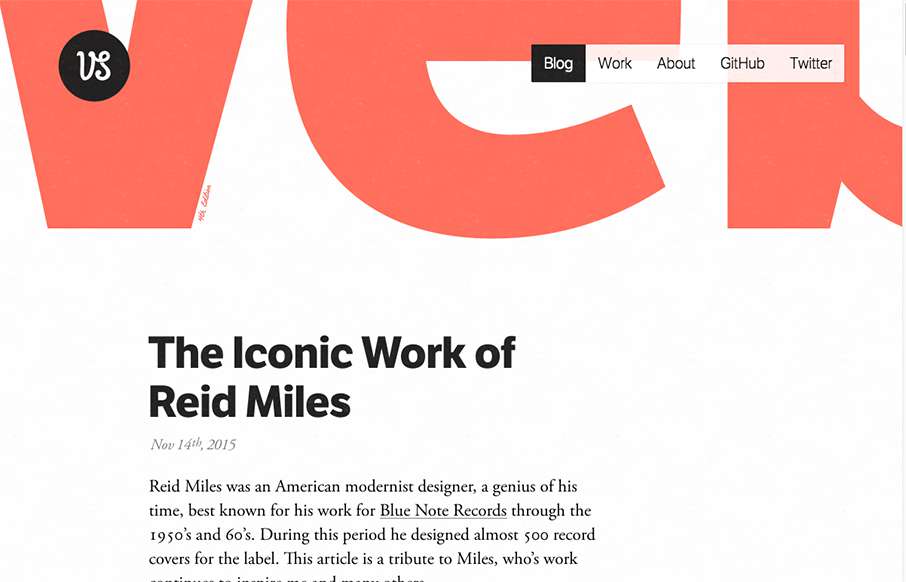
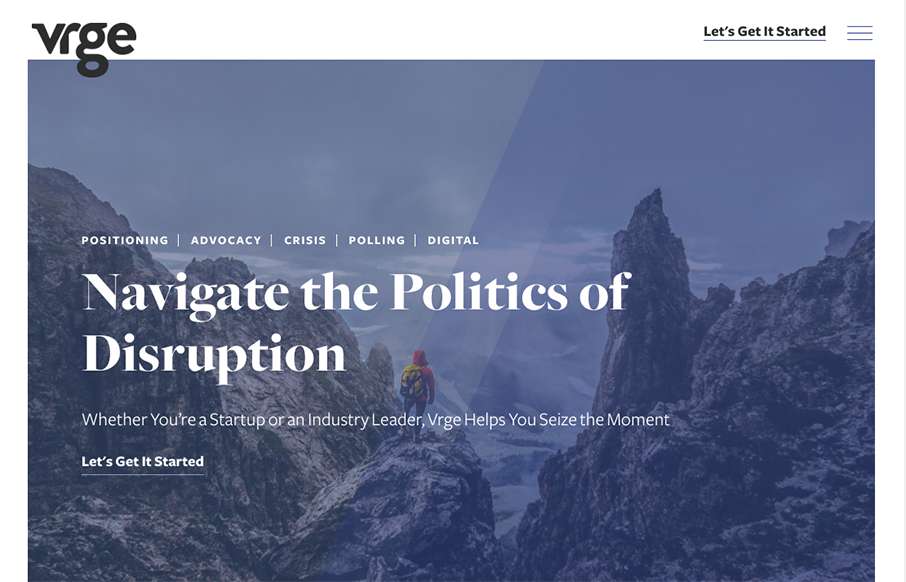
Vrge
What a great vibe this site design gives off. I love the structured yet disparate looking sections. The way the logo overlaps the scrolling content is visually intriguing as well. Strong stuff.
BYBE
Pretty nifty fixed nav design. I dig the colors and simple approach too. Good stuff. A modern website design that was recently made for BYBE, the design incorporates a slide bar menu that provides users with a different experience, away from the typical mainstream...
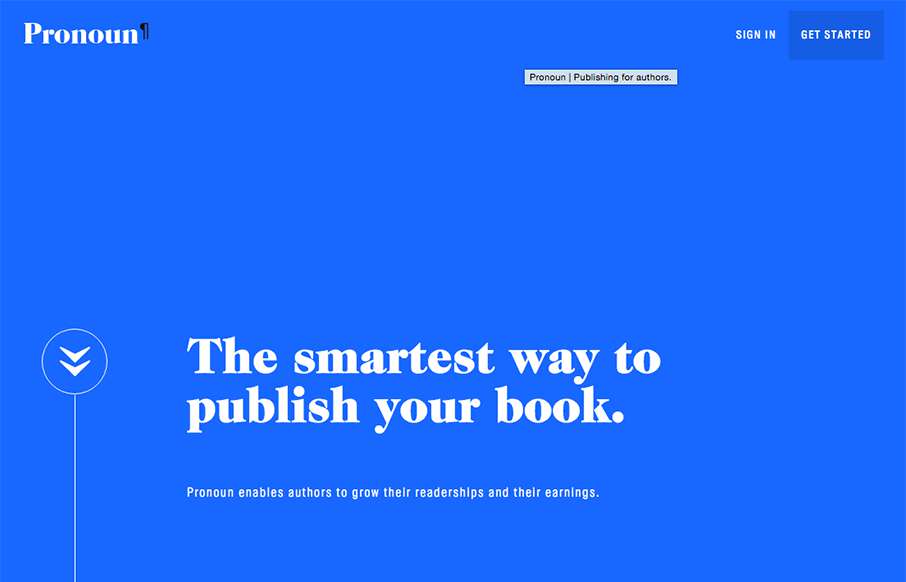
Pronoun
Beautiful website. I luuuurve the big type based sections and the strong/bold colors. The way you scroll mostly acts like a slideshow, which works in this instance. Then the big reveal of the logo at the bottom is killer.
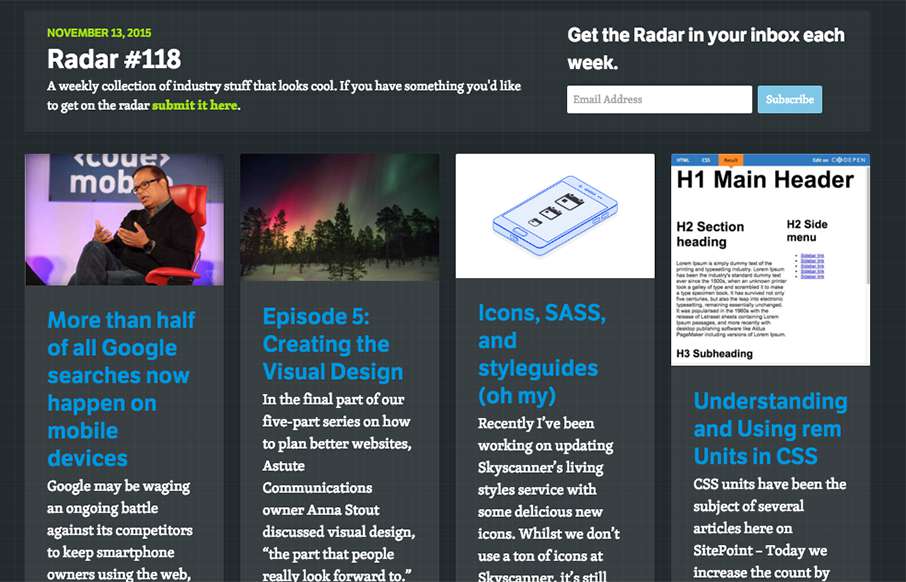
Radar #118
In this week's 118th Radar: More than half of all Google searches now happen on mobile devices Google may be waging an ongoing battle against its competitors to keep smartphone owners using the web, but recent evidence suggests it’s making progress. Google’s Amit...
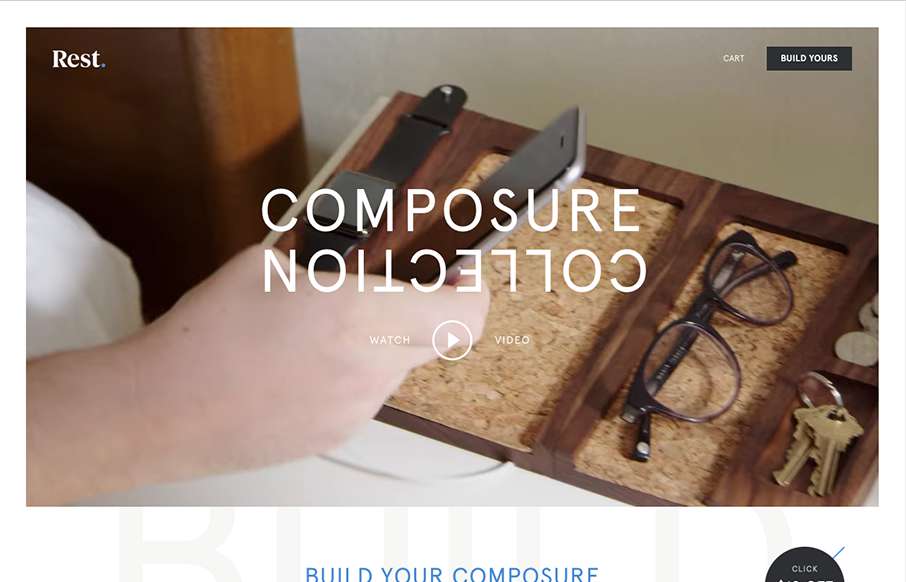
Rest
Everything has it's place. Just like with the product the website for the product has the same vibe and tone. I like the way they show off each different type of product and when you hover over them you can see people's stuff on it. The website is very clean and...
madebypat
Very thoroughly done website design for this portfolio site. I love the look and feel from top to bottom. The subnav flyaway is pretty cool and I love the "card" part for the work section. Brilliant work.
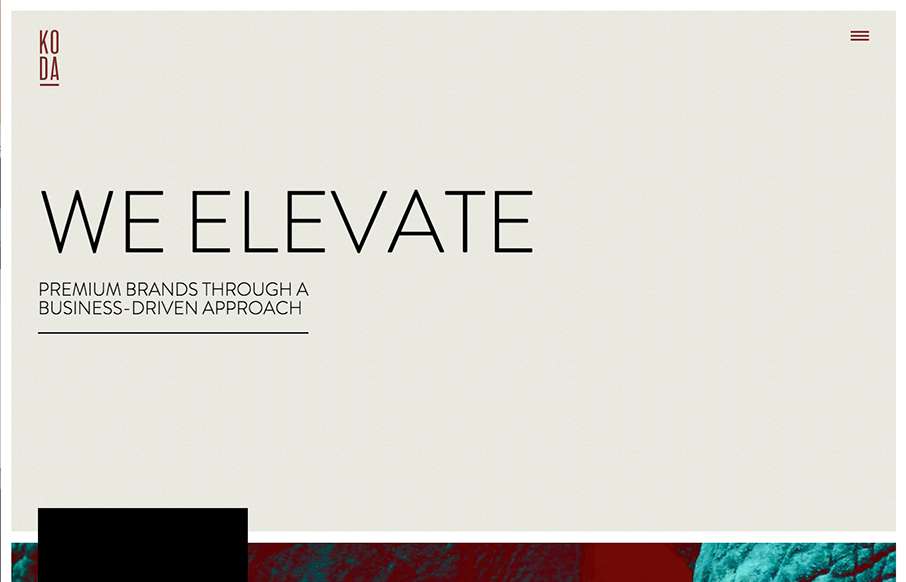
KODA
I love the "vibe" of this website. The way the main section changes across screens is smart and subtle. I also love the way they used the fixed background image as you scroll to keep a nice rhythm going for you. The play between muted and strong colors goes a long way...
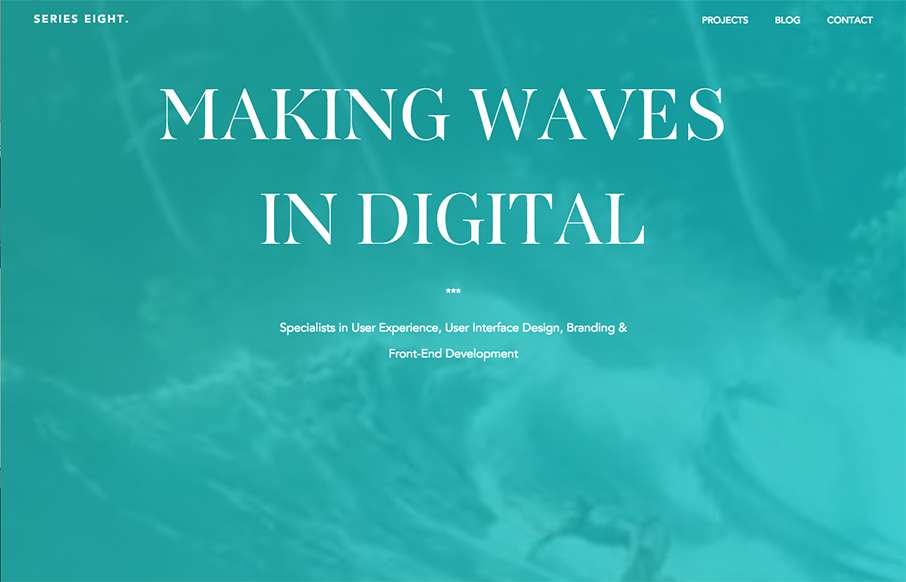
Series Eight
I love the linework and colors used in this design. There is a lot of really interesting interactive details and small animations like the process section that help make this site memorable. They also show plenty of work in the projects section and they show them in...
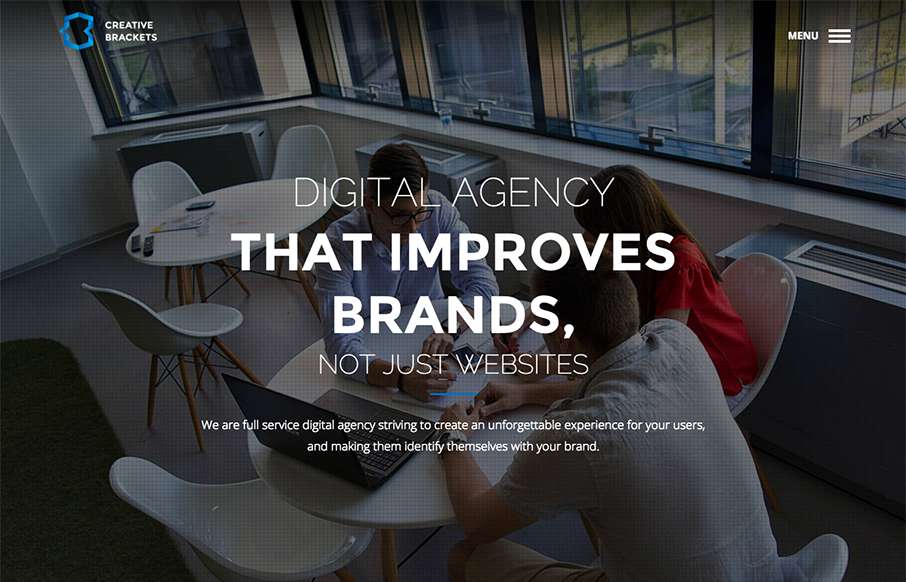
Creative Brackets
I really like this website design. It's very straightforward and we've all seen similar layouts, but they've managed to just execute it really cleanly and visually strong. I like the details and the solid approach. Things like spacing and timing are important and...
Shreyans Chandak
It's a resume. And it's got parallax. Before we all roll our eyes, just enjoy it. It's cool and a cool way to show off you know how to do stuff. Since it's a resume it works for me. Clever stuff. From the Designer: Interactive resume of Shreyans Chandak. Shreyans...
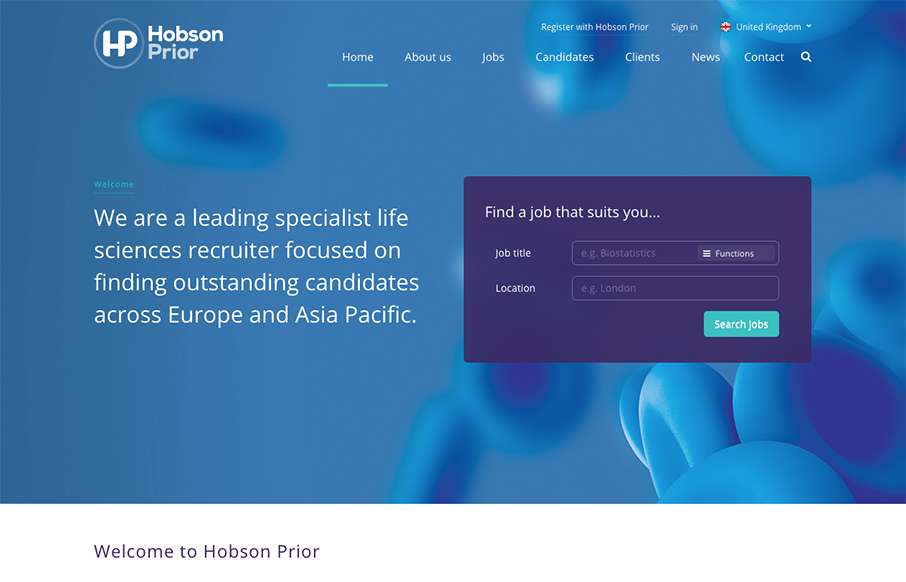
Hobson Prior
I really dig the way the jobs search box is designed for this site. It's first and foremost to the user and is simple and easy to understand before you even use it. Cool. I also like the responsive take on the design when you scale down to mobile screens as well.
Martin Kairys
Smooth layout for Martin Kairys' website. I love the dark background and yellow/gold line work. There is also some really good interactive moments on the site too. They are subtle and don't hit you over the head but still memorable. Very cool. Submitted by: Martin...
Deutser
Some real neat visual/interaction stuff going on here. It's cool and works well and I think users who are not web designers will kind of dig it. The rest of the website from content to execution is top-notch as well. Good stuff and worthy of checking out. From the...
Sharing America’s Marrow
The team here at strADegy would go to the worlds end for these three brave and adventurous women. We were honored to help give Sam, Alex, and Taylor the extra help they needed to travel the country and look great doing so. The website was the final piece to the...
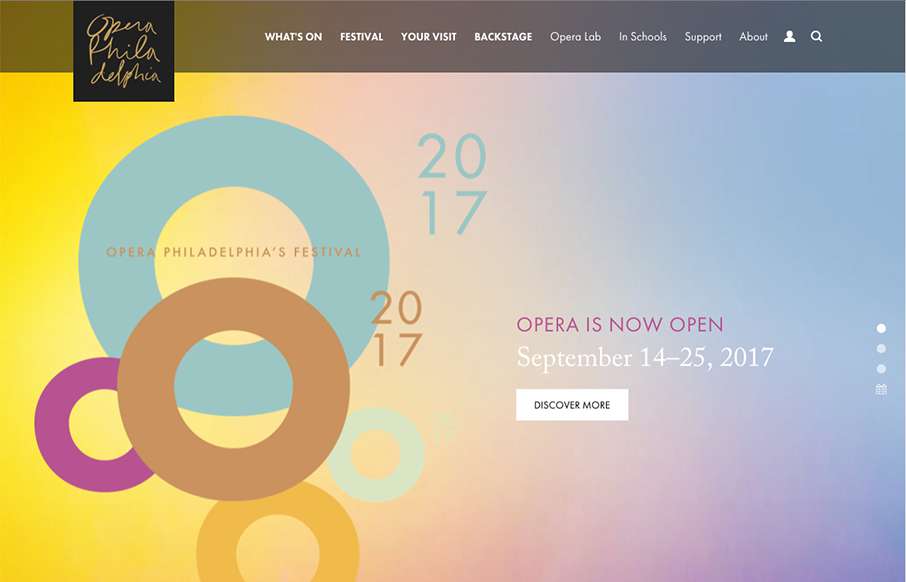
Opera Philadelphia
Beautiful website overall. The single reason i'm reviewing it for the site here is the way they've made the main page "slider" most of the home page content as they have. It's smart and I thoroughly enjoy this idea.
Betoniu
Really cool asymmetrical approach to this design. Largely the images of the products lend to making this page feel vibrant and unique. This same vibe carries through to the sub pages too. Really good looking stuff. Submitted by: Marcus Blättermann Twitter:...