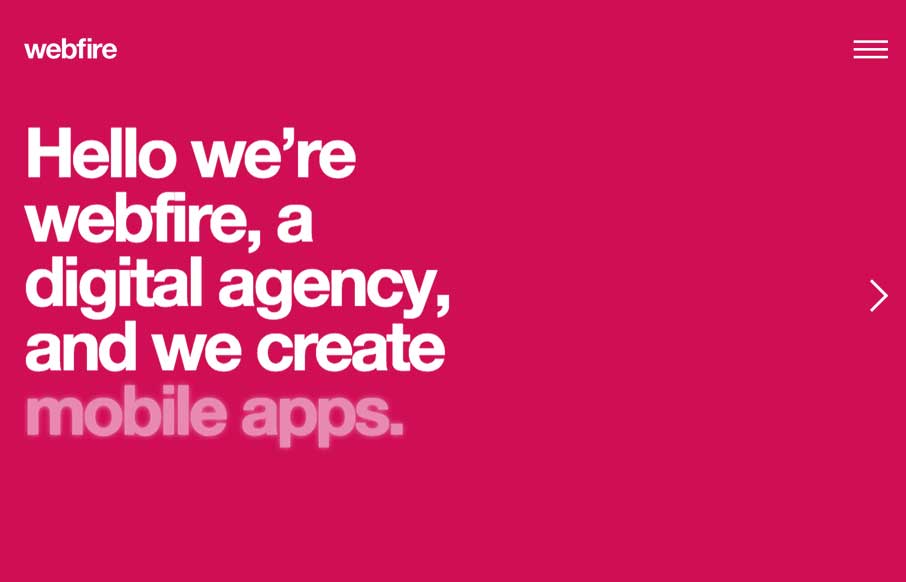
Nice easy way to deliver a message. I can't help but reminisce about splash pages when I see site's that utilize big entry overlay designs like this. Submitted by: Gareth Evans @webfireagency Role: Project Manager We've tried to do something different with our own...
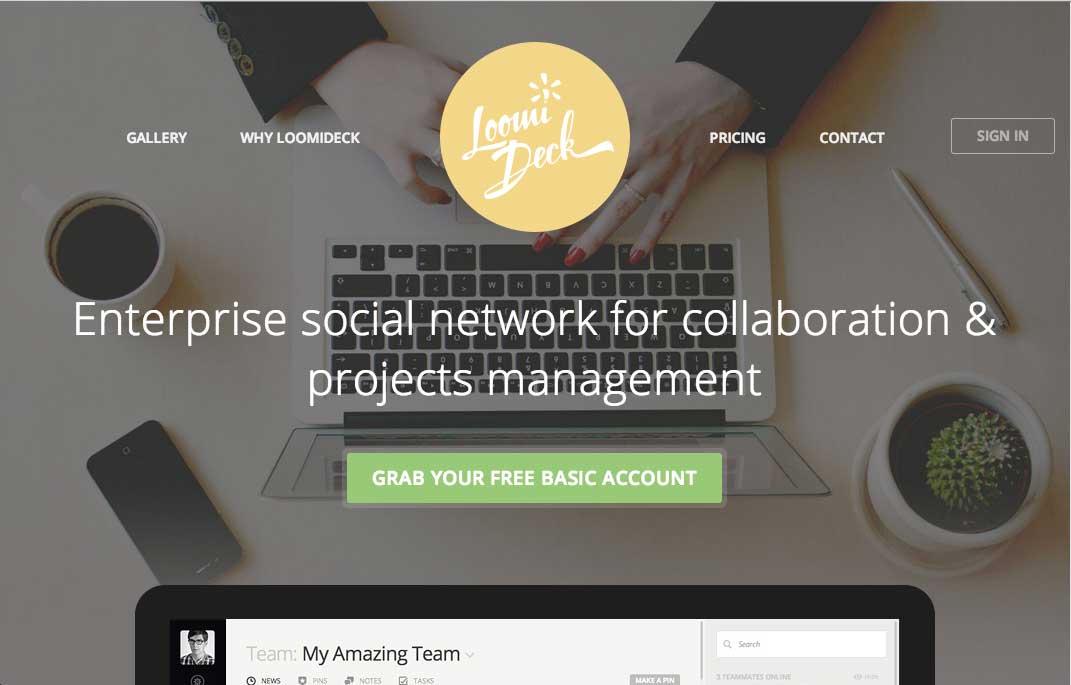
Loomideck
Man I love the animation detail work done on this home page. The way the logo shifts and the way the other icons are timed to fire off animations as you scroll down works really great and is super engaging.
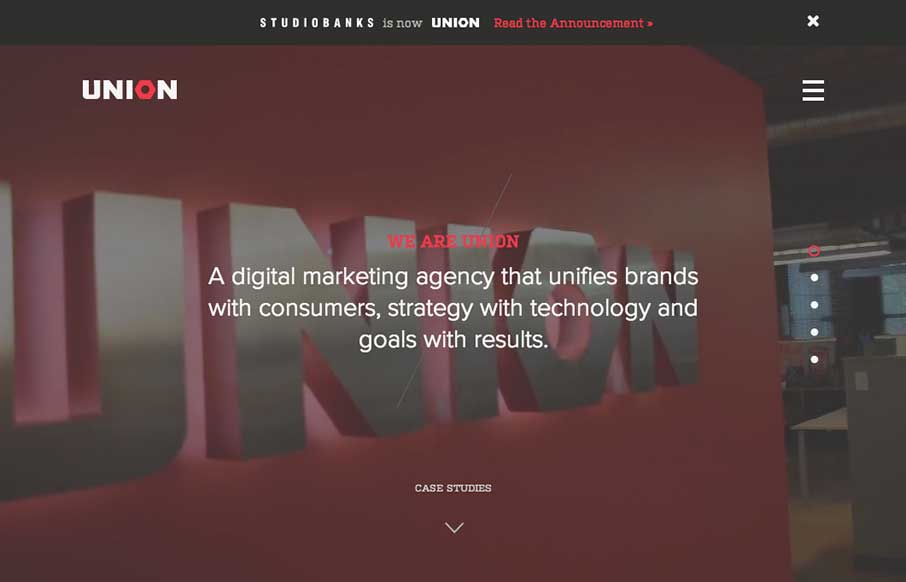
union
Here's a good example of a site pretty much hiding everything except a few links to case studies/work examples under a fly out overlay nav. I gotta assume this is by design. I do like the idea of keeping most people focused on your work like this btw.
Shoesy
Nice vibe to this design. I love the photography and the responsive work is pretty decent too. Nice seeing a lot of these patterns we see on other designer site's employed successfully on client end-type websites. Submitted by: Carla Sartori @carlasartori23 Role:...
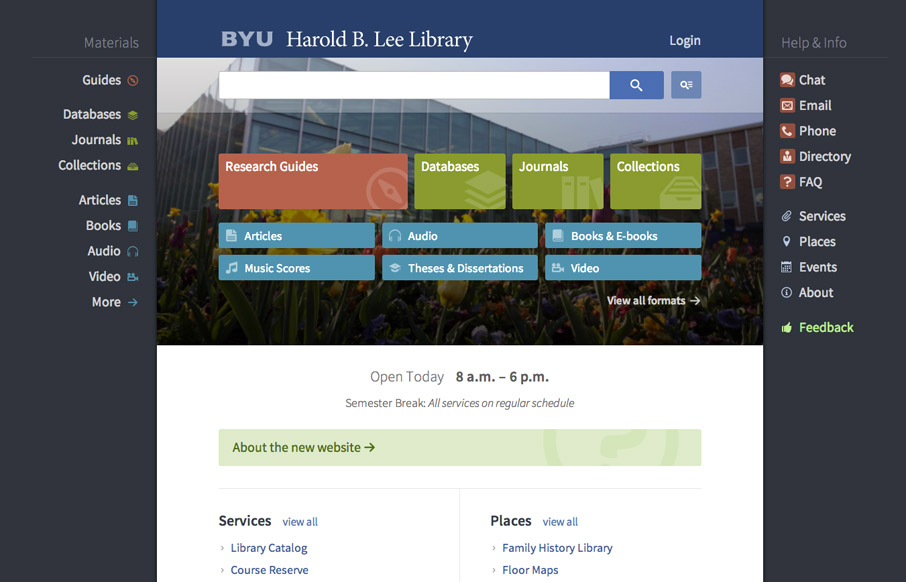
BYU Library
Very interesting user experience design going on. I really dig the fixed side menus a lot. Very smart interactions. Wow. Just wow. New website for @BYU Libraries: http://t.co/xxO000oA9E Soon to be the envy of all #libweb types. Nice work, @HBLL— Erin White...
Mudbum
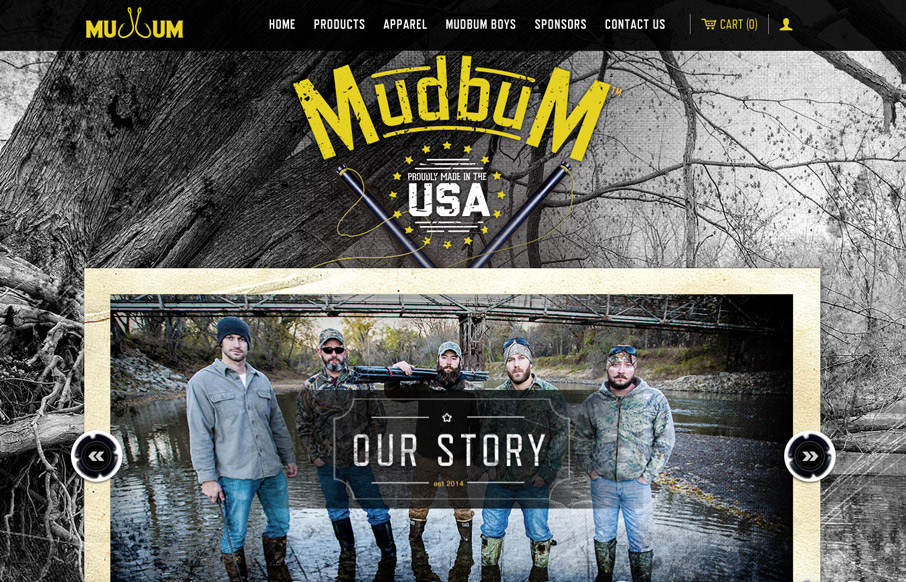
Interesting content with a good looking strong design to boost it up. I love how it tells their story so well and sets the tone with the visual brand at the same time. Makes me want to get out on the lake and catch some catfish man.
wivina.be
I like how the website feels like it slides into place over the big header "hero" image area, then looks like a standard style left column nav based design. That's a cool effect that's really just about positioning the page elements smartly.
misha nonoo
This is a smart and beautiful site. It packs in all the elements of a slick magazine, but on one page. I'm not usually a fan of modals, but these work because of the "static" nature of the site.
Uncle Goose
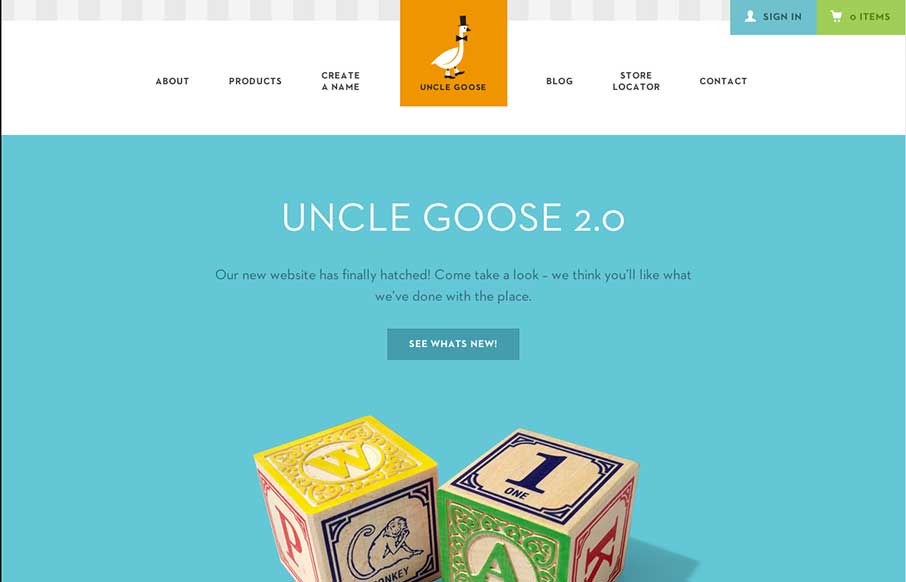
Old Mother Hubbard ain't got nothin' on Uncle Goose... I wanted to do some Andrew Dice Clay when I saw this site - but finally realized how inappropriate that might be... Now on to the site: What really sticks out is the attention to design - of the blocks, and the...
Semplice
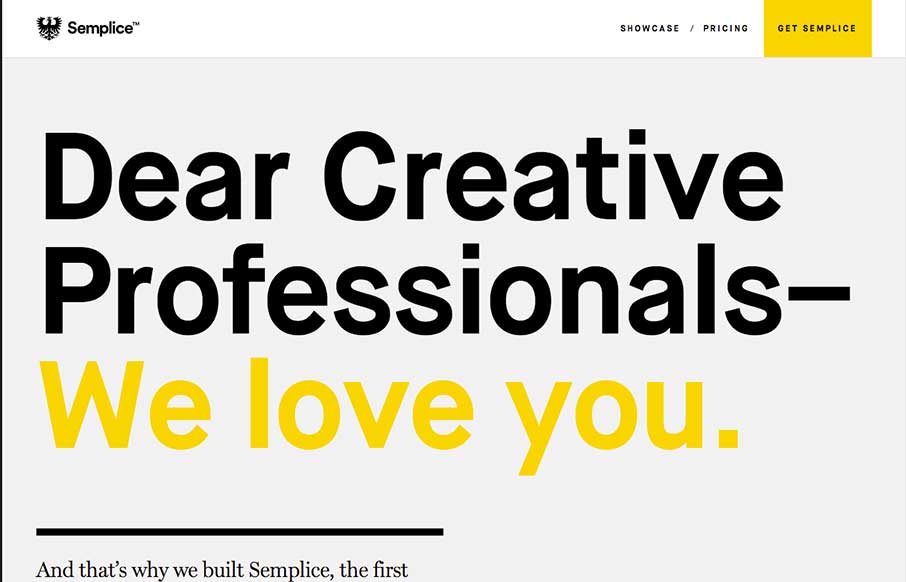
Pretty cool looking page design for this WP plugin. I like the branding and the visual layout of the page too. Good stuff. Anyone tried the plugin?
Perky Brothers
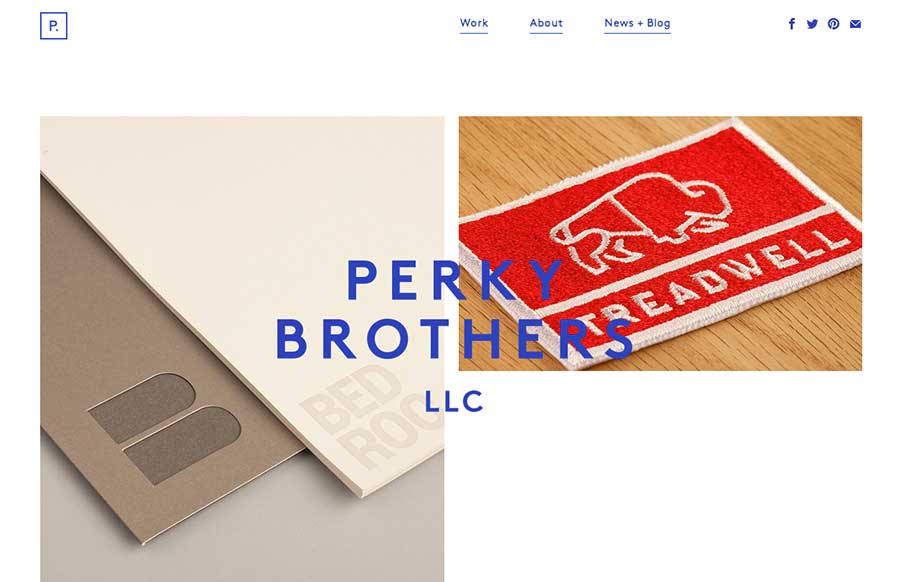
Nice minimal design for Perky Brothers. I love the name. I also really like the overlay of the words that sit on top of the images and stay put as you scroll down the page.
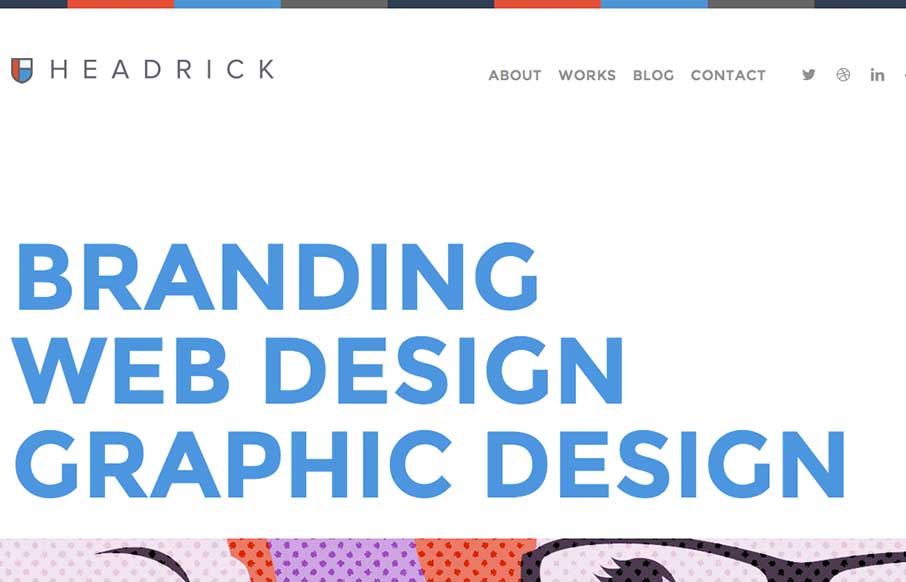
Tony Headrick
I like how the type and the line work in this layout are all big and bold yet the page feels soft at the same time. Really unique yet familiar feeling at the same time. Smart work. Submitted by: Tony Headrick @tonyheadrick Role: Designer & Developer
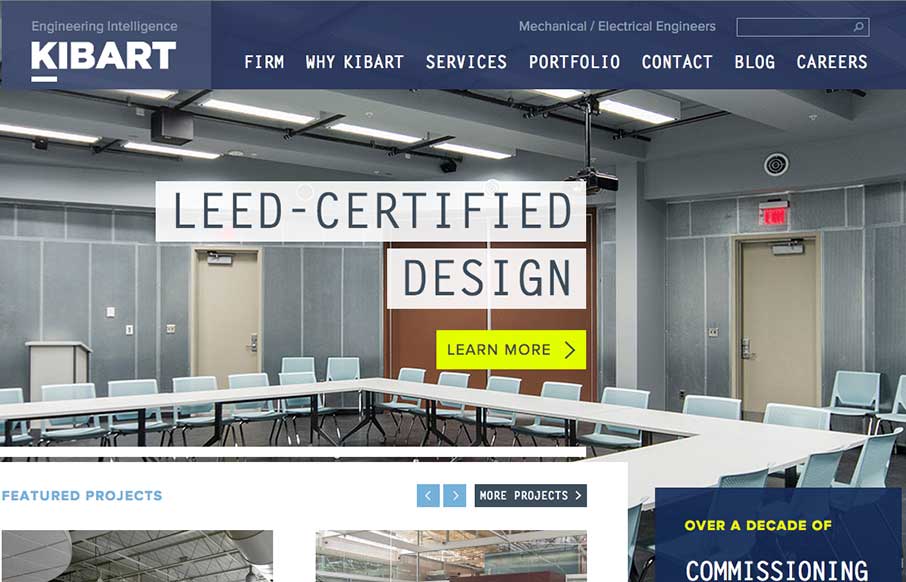
Kibart Engineering
I dig the look of this design. It's flat and clean and really feels like a engineering company to me. Only wish it was responsive, but otherwise a really smart looking layout. Steve Semanchik @vitaminisgood Role: Designer The Kibart home page showcases the firm’s best...
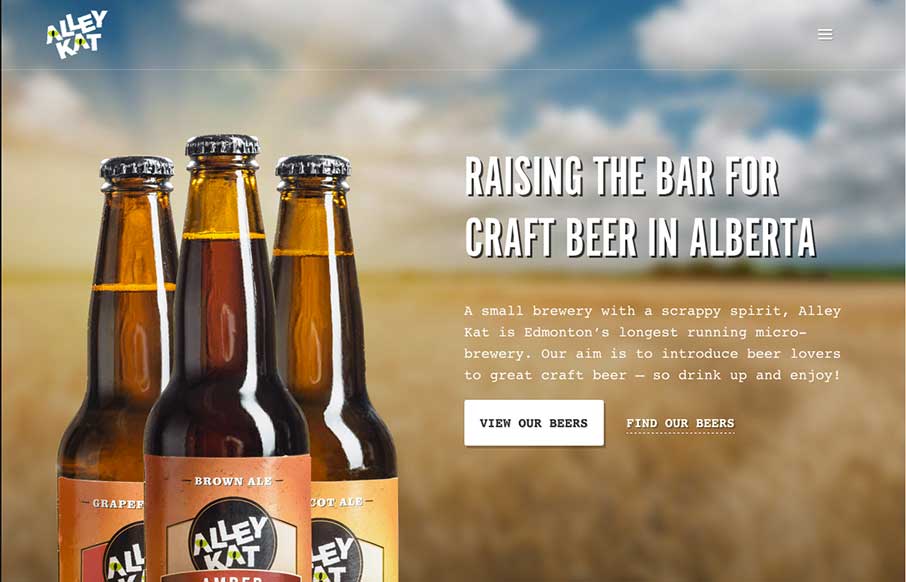
Alley Kat
Nice design that feels "crafted" with some hand made looking sections, the type plays into this nicely. The site utilizes a Full Screen Overlay style navigation pattern which seems to fit aesthetically but not functionally too well.
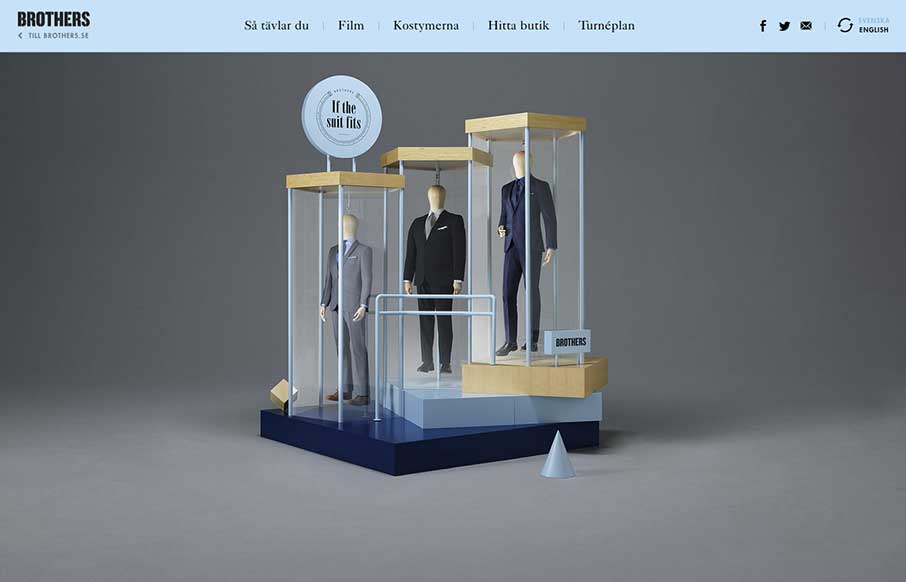
Brothers
Fun layout and sometimes weird details make this page pretty fantastic to me. Enjoy.
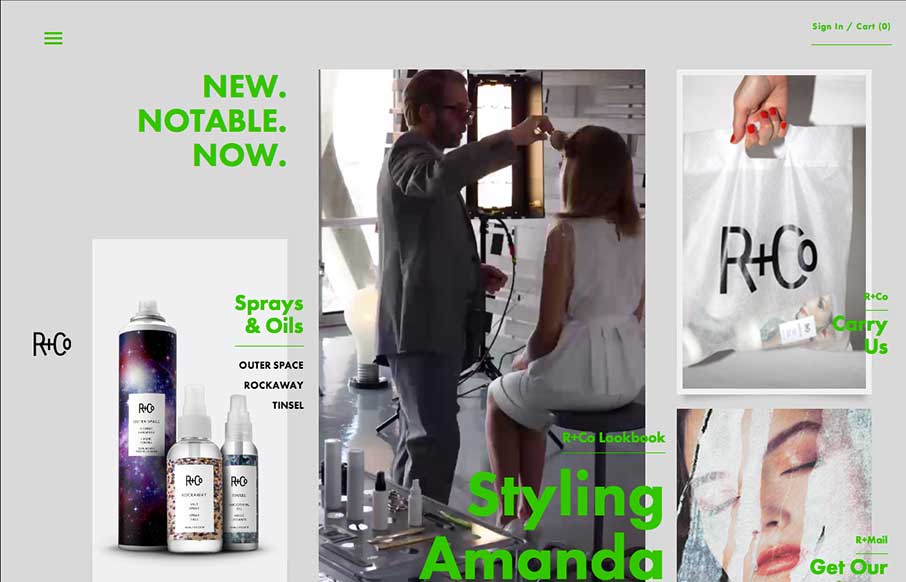
R+Co
Another full page overlay style navigation in use. I like how it's utilized here since you can largely get around the site without using the nav which is a good thing in this case. Otherwise the site is pretty out there visually, which I like 🙂
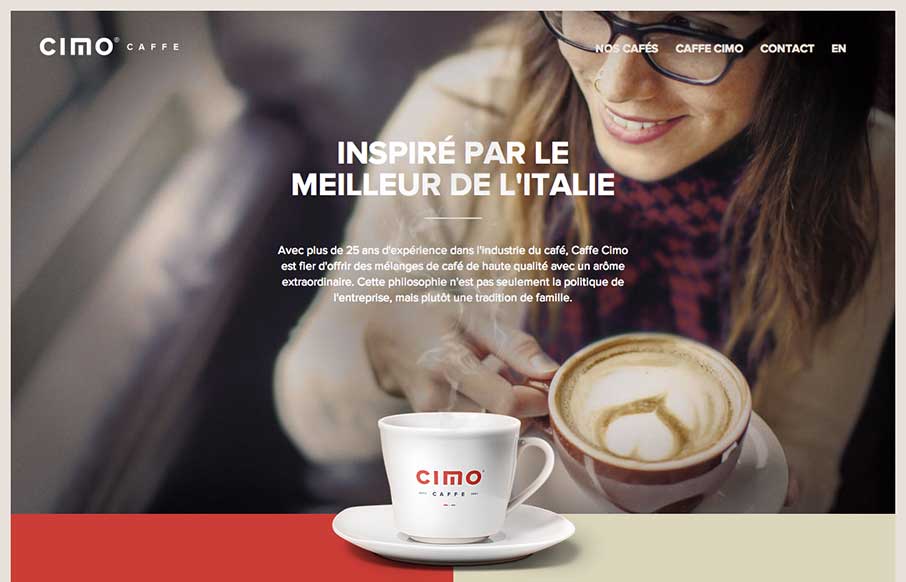
Cimo Coffee
Really nice use of contrast. I'm not just talking about colors, but the way they contrast the photos and real imagery of coffee bags with flat areas of color and blocky bold type and icons. Really gives this page a nice rich visual feel. Love it, now for some coffee.
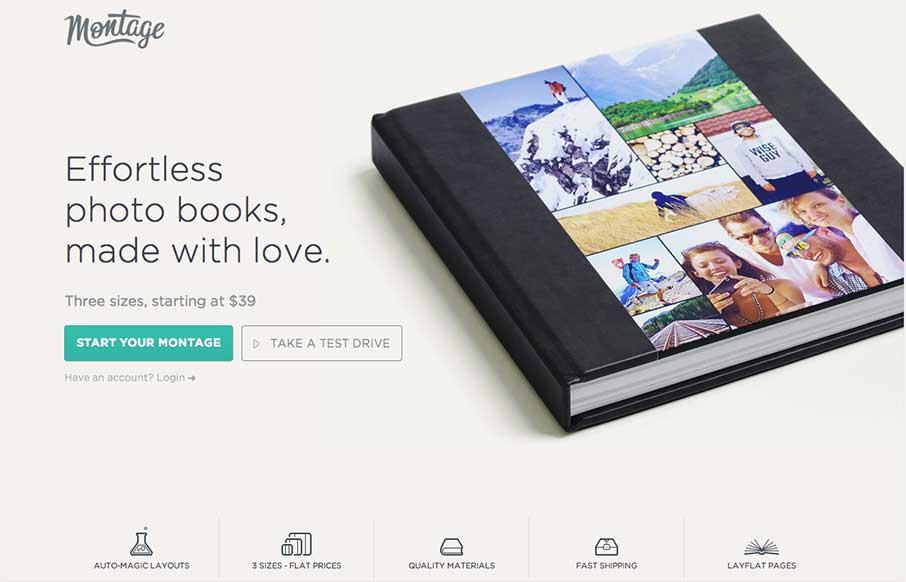
Montage
Man, I love just about every aspect of this design. I especially love the way the main nav slides up into the header and "becomes" a top anchored nav. Just go scroll the page around and then come back. See what I mean, cool right?
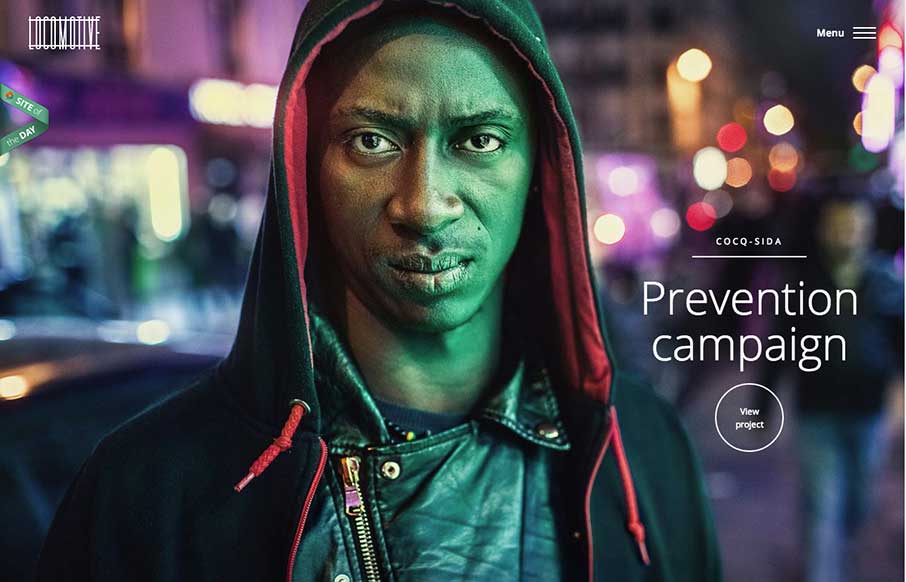
Locomotive
Pretty cool feel to this site. I like the colors and the blocky approach to the layout visually. Pretty fast movement and interaction speeds as well which lead to it feeling faster overall to use.
Design Week Portland
Simplicity and achieving marketing goals can indeed go hand in hand despite what your client will try to tell you (that's a joke...) The Design Week Portland is simple and beautiful and get's the job done while at the same time communicating something that is quite...
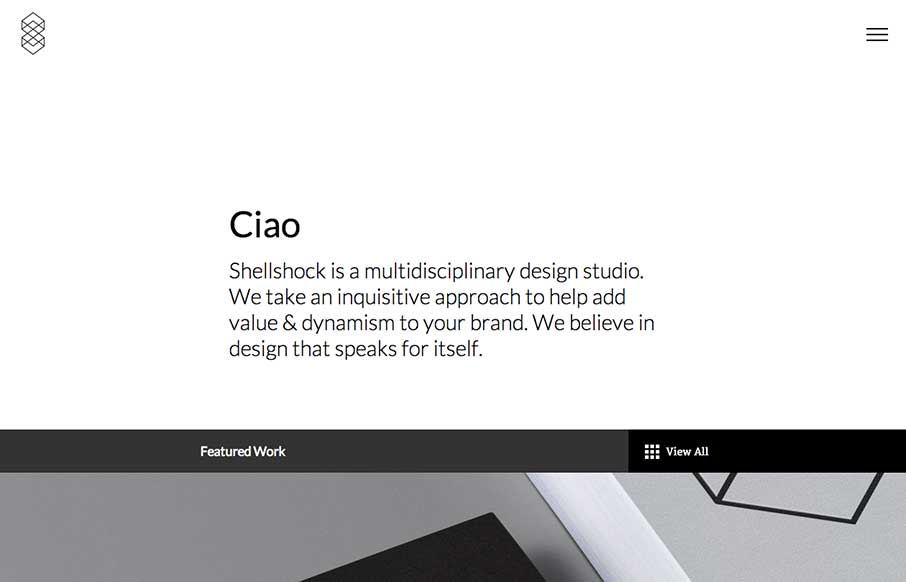
Shellshock
I really like all the little interactions and stuff designed into this minimal looking designed website. The load in animation on the main nav is pretty slick. I'm not wild about only having the hamburger icon alone on there, but otherwise the page is quite navigable...
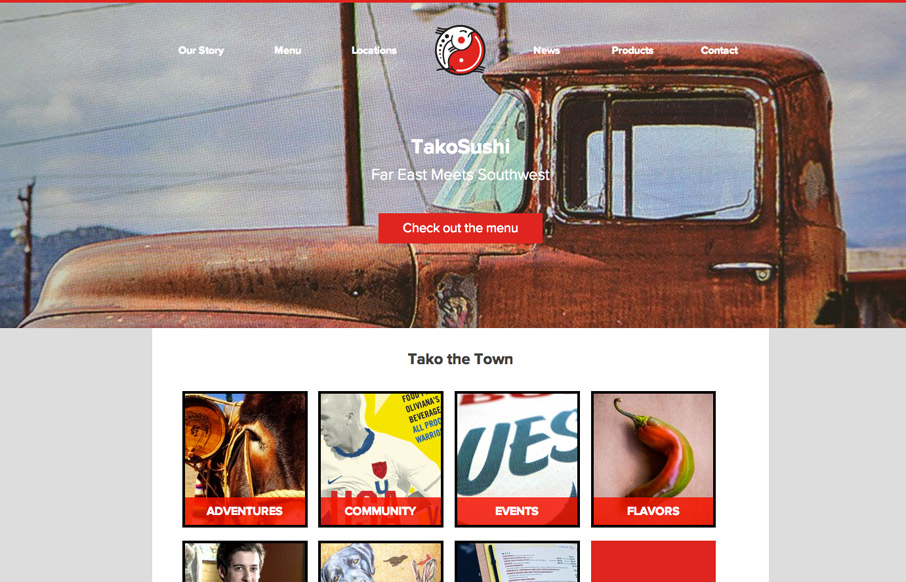
Tako Sushi
It's not often we come across a website for a restaurant in our home town of Columbia, SC that we love. We both love the food at this place and the website is pretty awesome looking too. It's simple and effective and has some pretty badass branding to go along with...
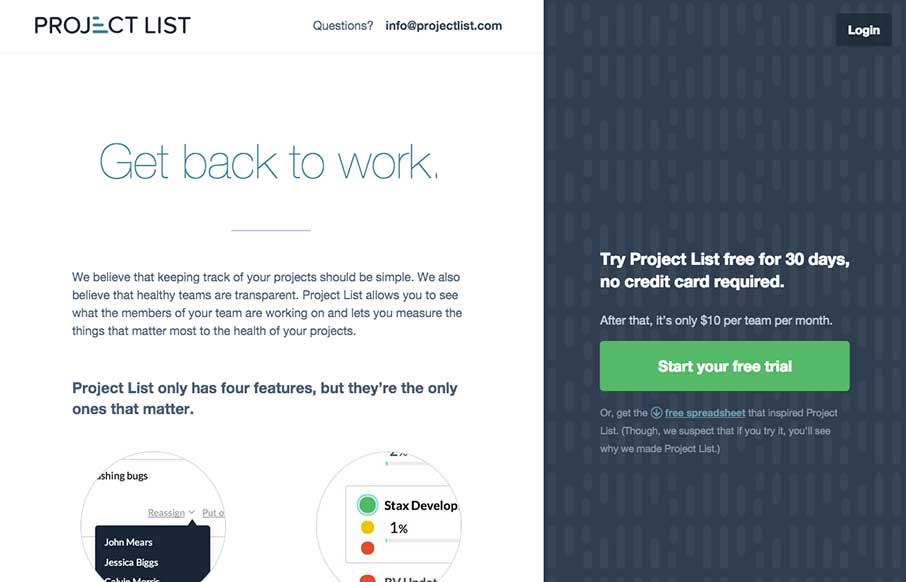
Project List
There is a lot to love about this website for Project List. I like the split screen design, I haven't seen something like this done very well, until today. I also really dig the interaction design on the sign up form process. That's some good UX. With a front page...
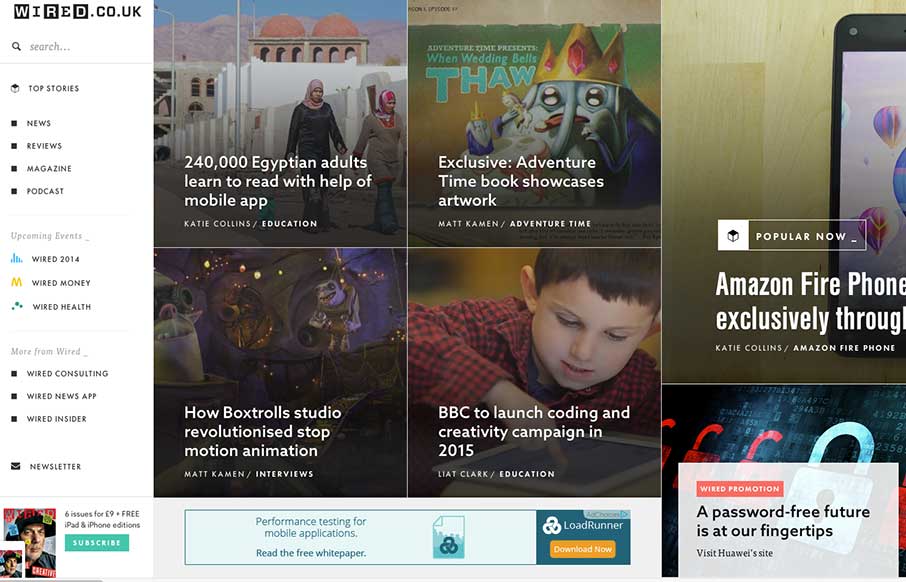
wired.co.uk
Man... usually infinite scroll on most sites isn't so infinite... I still haven't gotten to the end of Wired UK's collection of cool photos and stories on this vertical infinite scroll... still going... nope... Obviously the pictures on the home page make it an...
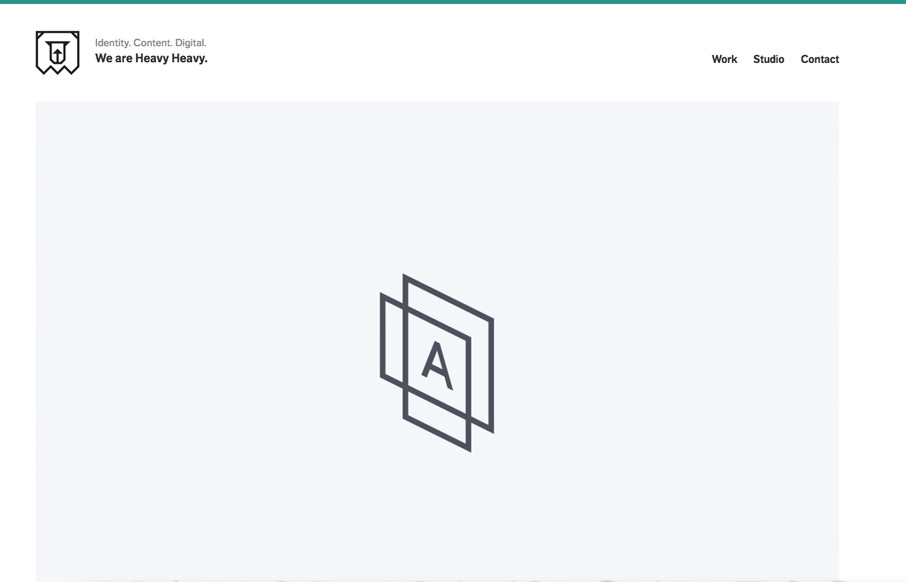
Heavy Heavy
The ironic thing about Heavy Heavy's website is that it is light. And in this case, light is heavy. Um.. that means that you can make a strong impact with a light and simple site. Instead of having a thousand animated gifs and CSS spinners, you can make a simple and...
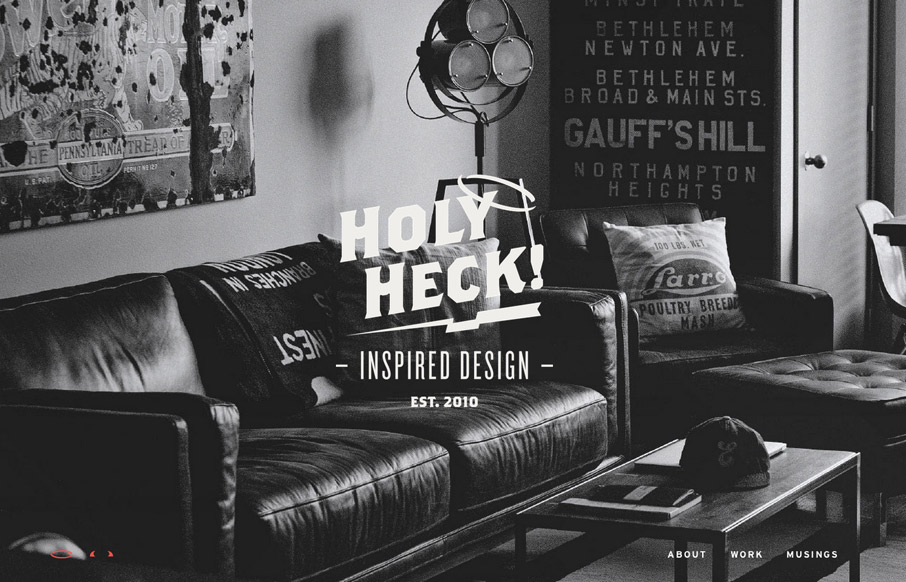
HeckHouse
Portfolio website for Bethany Heck. Ex-Columbia, SC pixelworker and we're proud to say we're friends! Great work to feast your eyeballs on and the website design ain't half bad either. Enjoy! Submitted by: Bethany Heck @eephusleague Role: Designer This is a responsive...
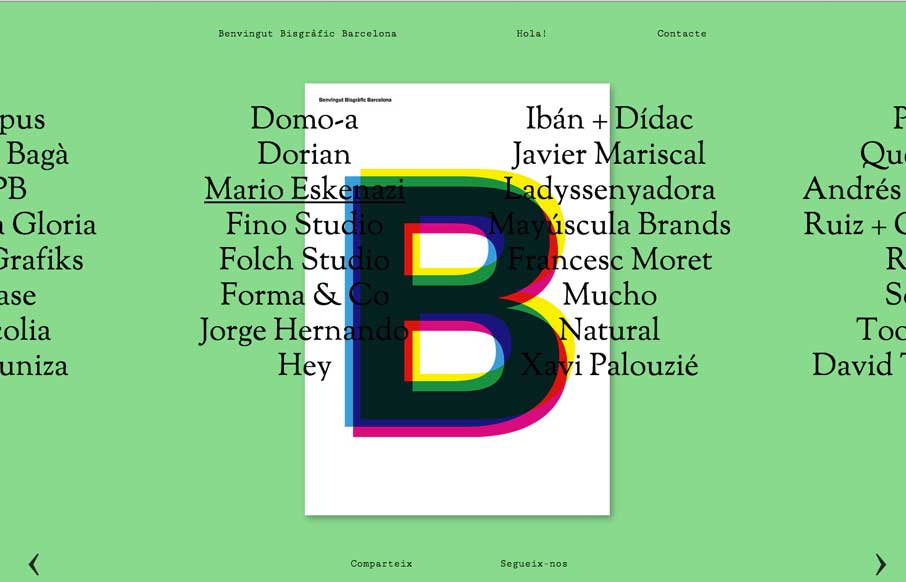
bbb.cat
A compelling visual way to navigate a site like this. I like that it's different and it somehow actually feels like it helps feed into the literary vibe of the site too.
friends.houseof207
Fun, it's that simple. Great visuals and great execution. I just like to sit here and scroll the page. It's like cats, i'll watch it again and again.
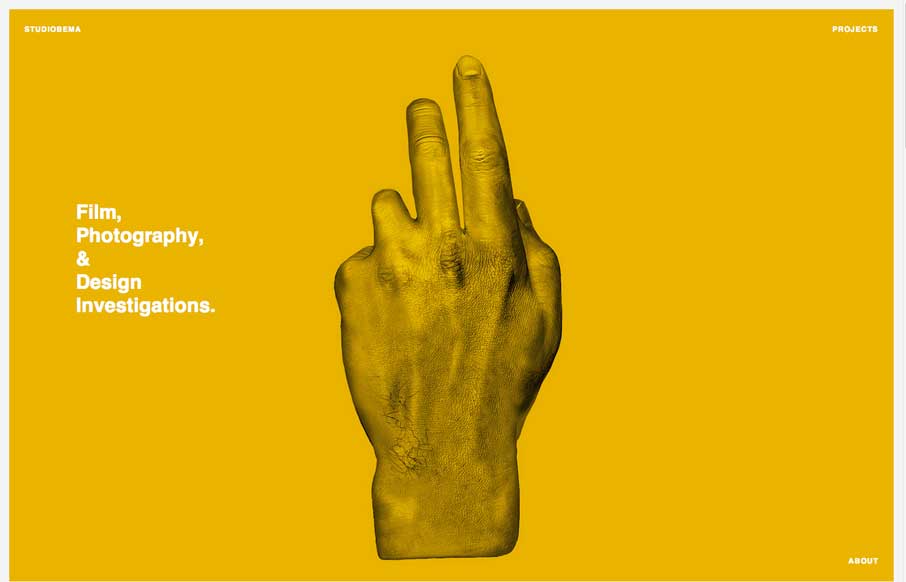
Studiobema
I love beautifully simple stuff. Like the Studiobema site design. Simple and satisfying. Love it.
Weightshift
As always, beauty from the redesign of Weightshift. We've been fans of their work for a long time and this new iteration of their business' site is great. My favorite part is the way the portfolio/case studies are presented inside the words/links visually. Classic...