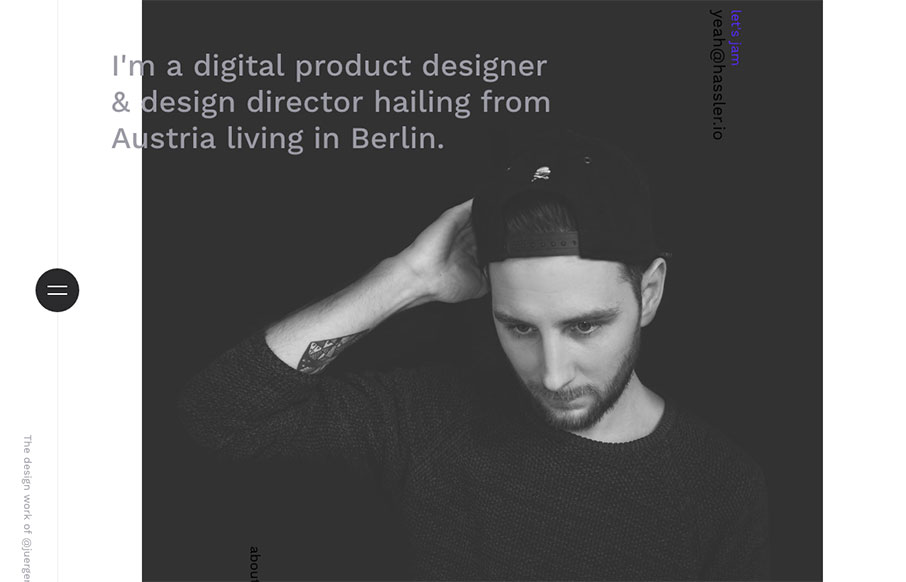
Pretty innovative layout and approach to this designer's portfolio. I love the interactive details here. The overall approach is a vivid example of someone truly thinking outside the box. (see what I did there?) No, really, this site design is intriguing and really...
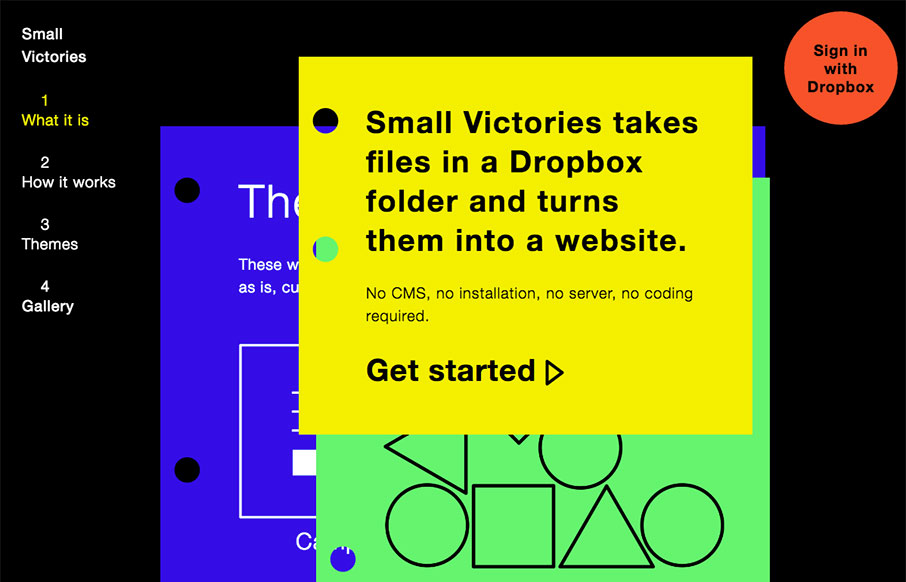
Small Victories
Pretty cool idea, but also a pretty cool site design. I dig how it's a hybrid scroll and page site. It's like you're flipping through pages as you scroll down. Kinda drives the idea home that it publishes stuff in your dropbox box as pages. Clever and well done.
likelikelike
It's a pretty simple design portfolio but it's different enough to elicit a pretty original response from me. I dig the way the project imagery seems to just cascade down the page visually. Pretty fun copy here and there too. The individual project pages are solid...
Piotr Zdanowicz
Nifty animations of the content loading as you scroll down for the first time. Overall the layout and tone gives a good reaction too. Solid detail work. I do think the client testimonials part could use some love visually to balance agains the other section there, but...
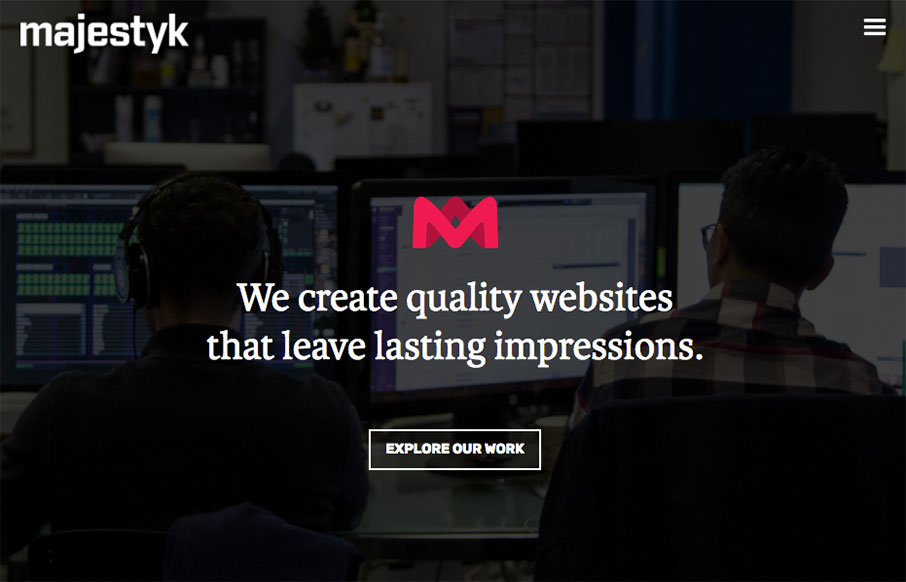
Majestyk
Nice use of the fixed images in the background as you scroll. I like the reveal and the layout is even a bit surprising as you make your way down the page. I dig the dark background and hero area stuff too. Nice work. We are a team of passionate and innovative...
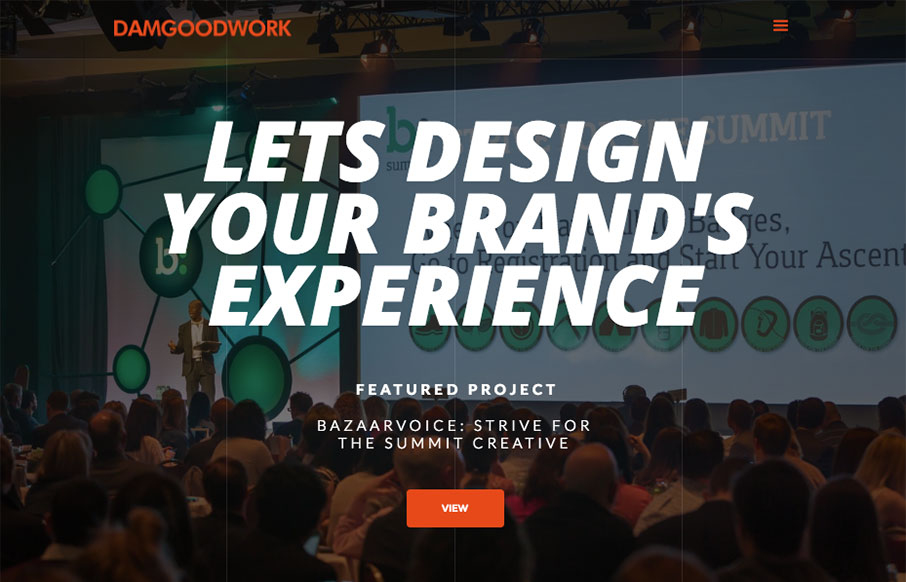
Damgoodwork
Shoot, I like this site, a lot. I dig the tall rectangle project sections. It's such a simple change from the standard stuff we see all the time. But, dang is it effective. I'll remember that for a long while. Very nice! I've redesigned my website ( again ). I'm still...
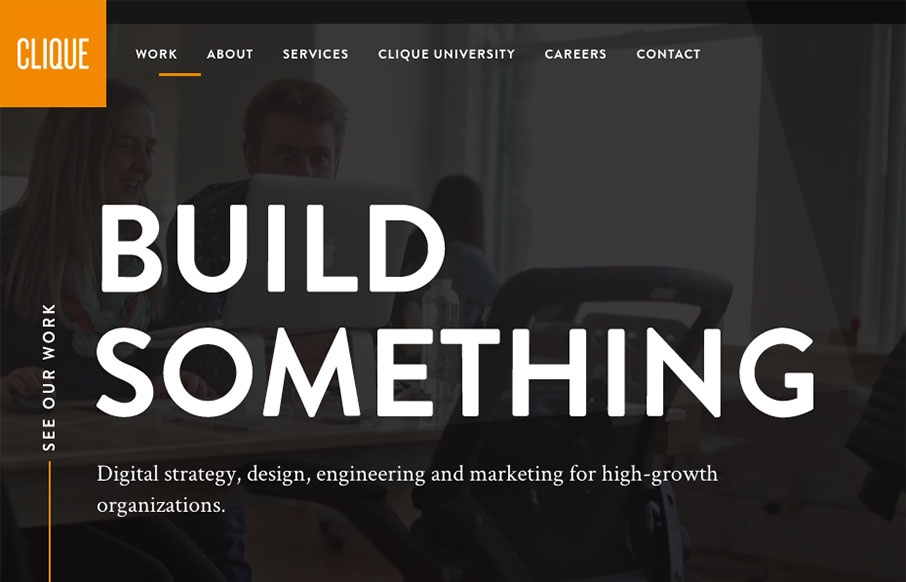
Clique
Whew. I loved making my way all the way to the bottom of this home page. The way the copy plays with the headlines and sections is brilliant. I love it. I also really dig the overall design. Colors, layout, etc... for each section, it changes up enough to show that...
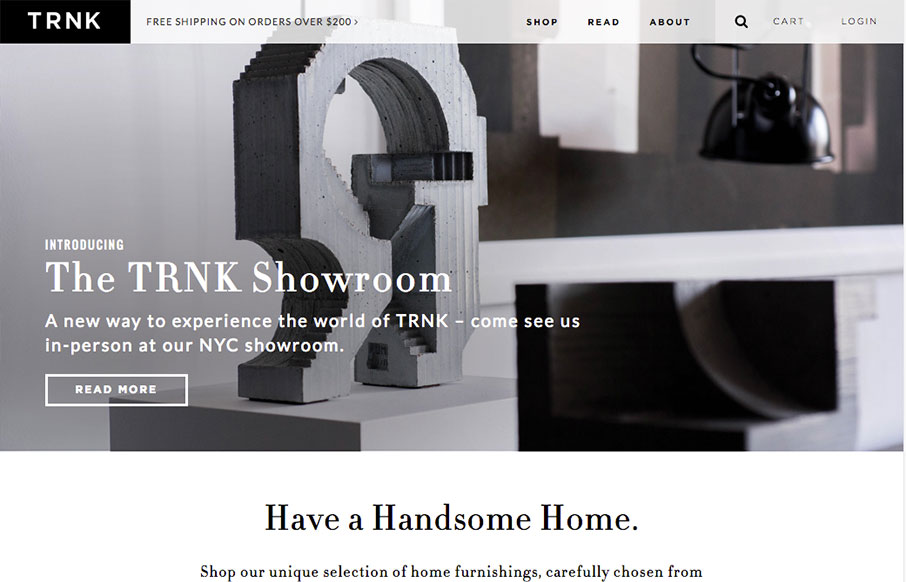
TRNK
Very nice grid based layout and a design that takes advantage of that grid and escapes it for good impact lower down on the page. I love the main nav and how it fills in with the overall grid beautifully, with that mega-drop-down design. Solid work here.
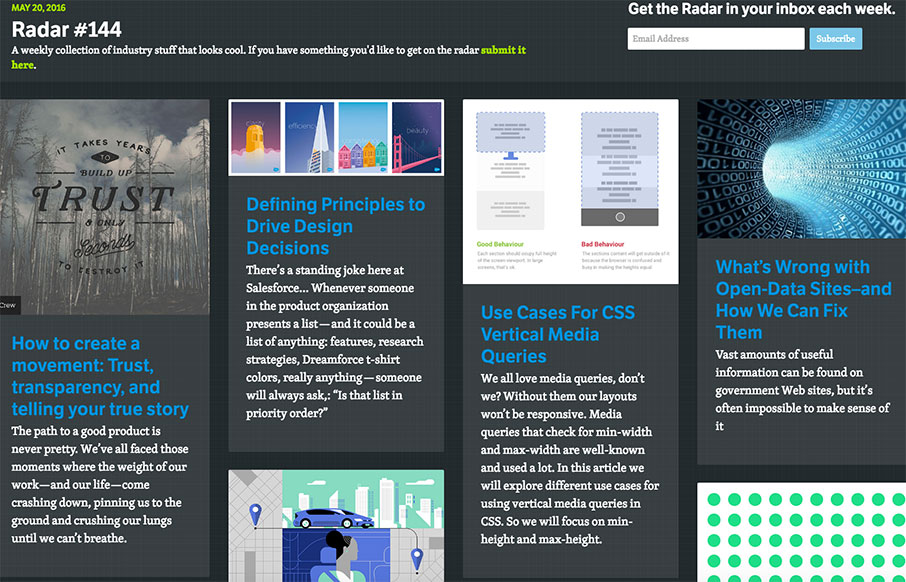
Radar #144
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 144th Radar: How to create a movement: Trust, transparency, and telling your true story The path to a good product is never pretty. We’ve all faced those moments where...
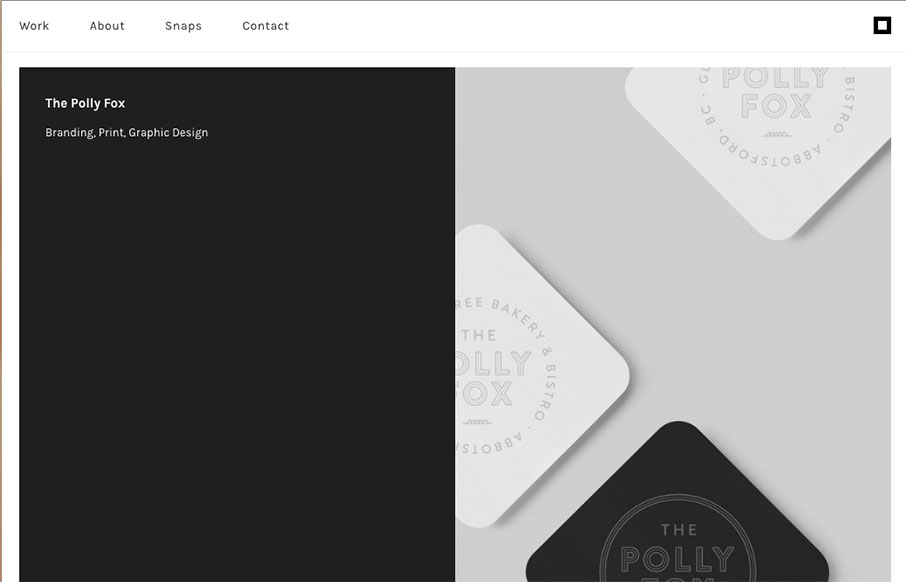
David Arias
I love this simple portfolio site for David Arias. It's simple yet impactful design like this that gets me going. I love the interaction that's in place on each work sample and the way the work just slides up into the header area as you scroll just gives me a nice...
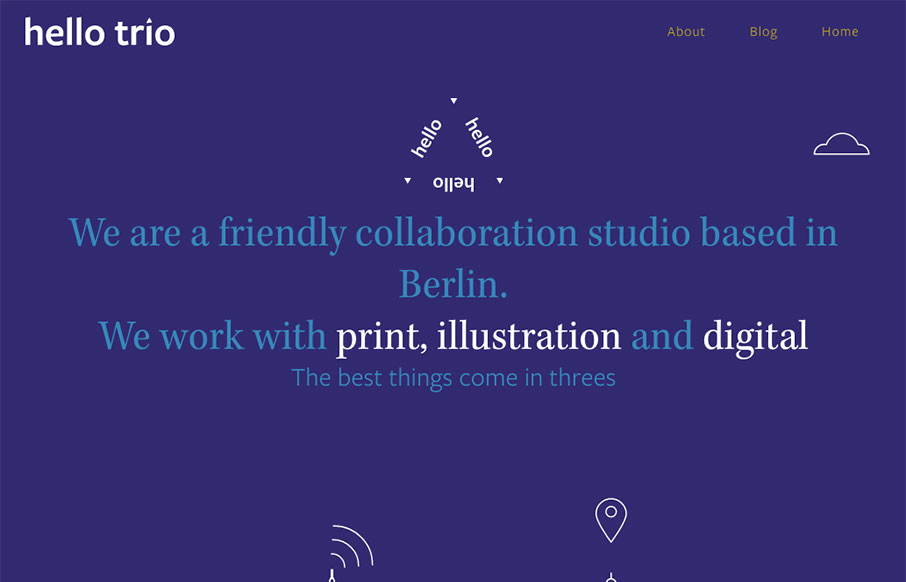
hello trio
Pretty cool vibe to this site. I dig the hero area and the slight parallax/apple movement technique. I also really dig the visual break down of each section as you scroll down the page. Solid work.
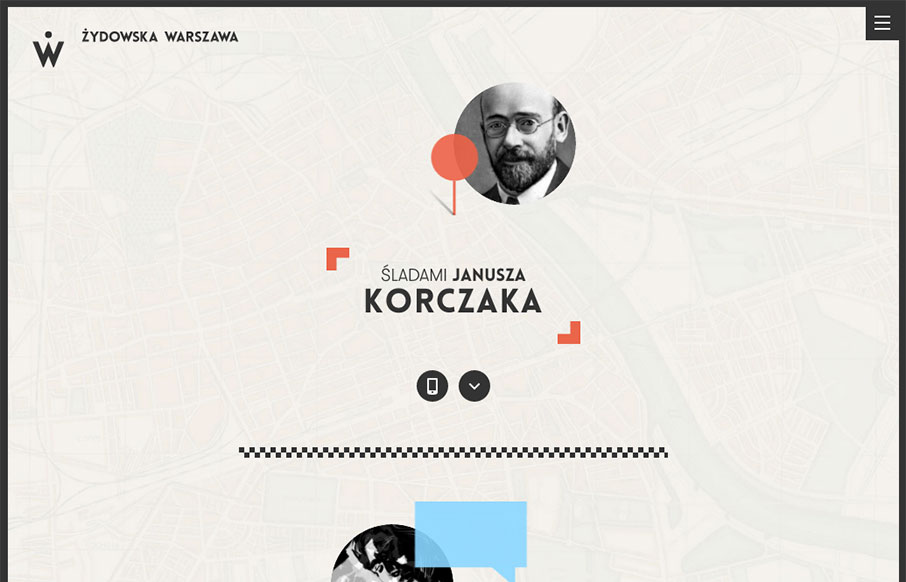
warsze.polin
Really great mix of illustration and interactive work. It's a fairly fixed design but it's fun even if I don't read Polish. The menu design is also pretty clever too, with the little back arrow worked on there.
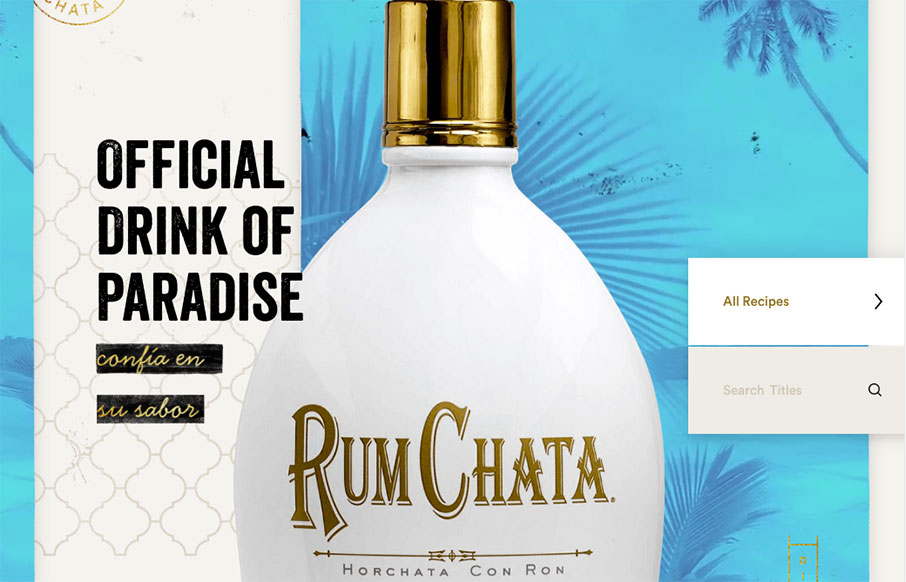
Rumchata
Some really crazy parallax and interactions on the Rumchata website to get you going.
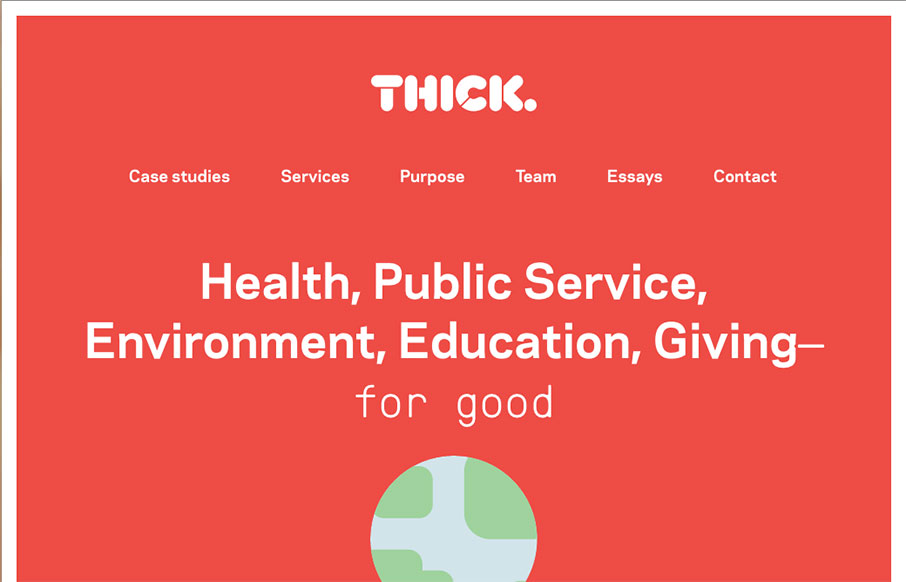
Thick
Nice structured design. I dig the density of content to design as you make your way down the pagescroll. Solid colors and solid visual brand too. Check the globe on the main hero area as you scroll. Subtle but cool.
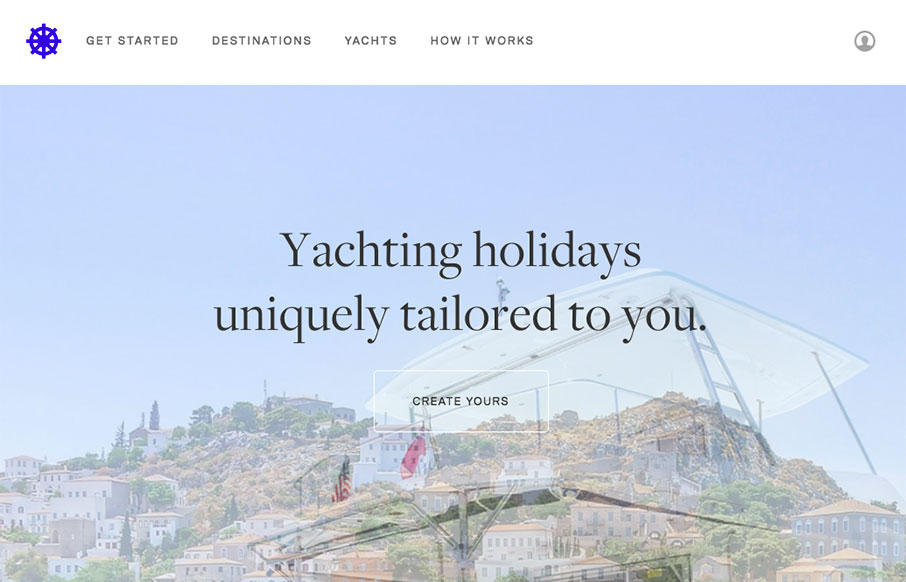
Helm.yt
I like how this design feels very open. The interactive parts are sort of placed on top of the imagery to make it feel like it's floating there. There is also a play between the back and forward arrows and the entire, oversized, image changing out too. Cool visual...
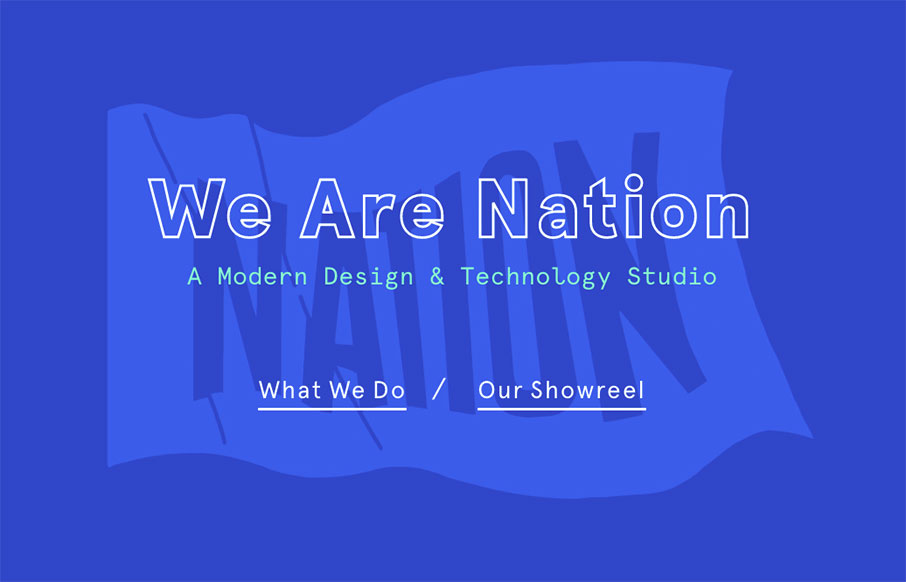
Nation
What a badass website. It's really the approach to the brand that drives this site design. From the animated background flag to each illustration and placement of content this website makes me happy. Bravo.
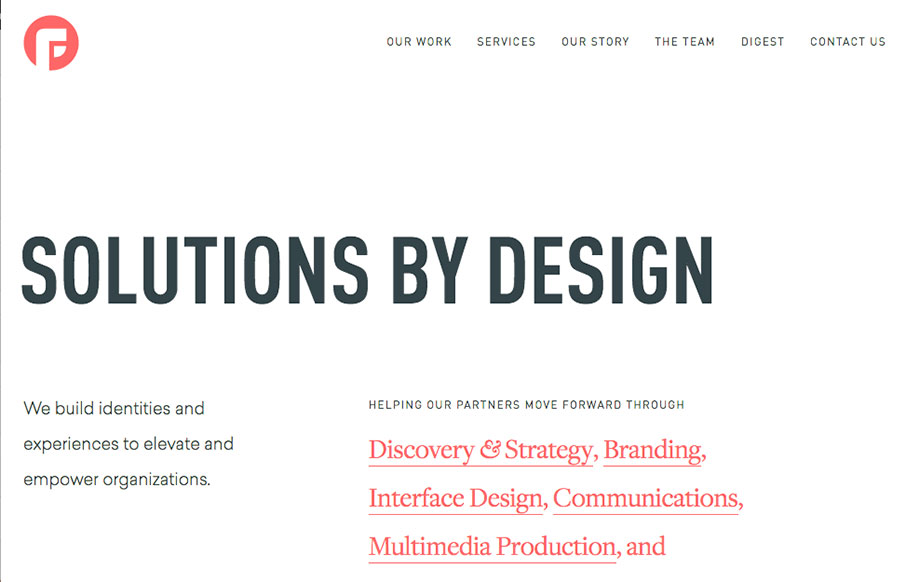
Focus Lab
Solid and clean site from Focus Lab out of Savannah, Georgia (just a hop and a skip from us). While I love the whole site - on thing that's really smart is the video links throughout the site - they are subtle, but pretty effective.
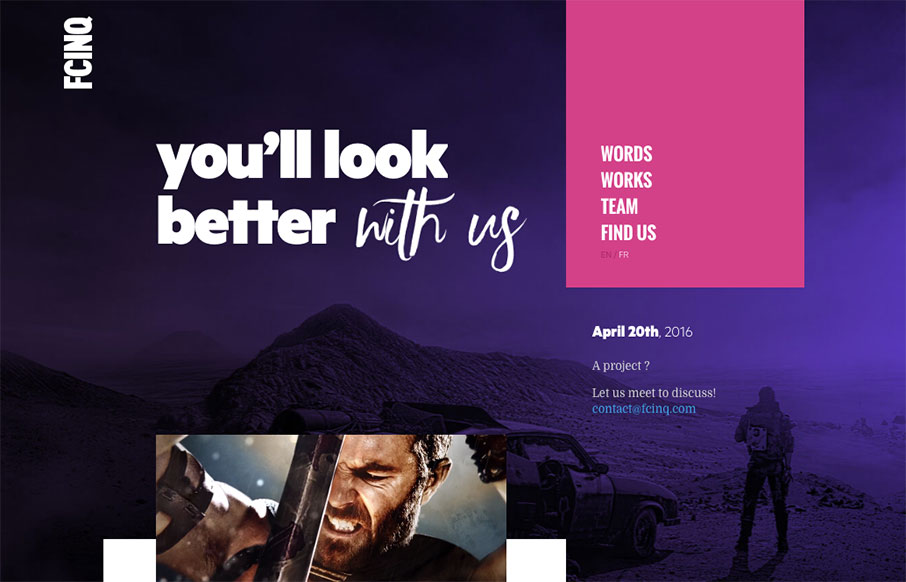
fcinq
Woah. That's what I said when I first loaded this site up. It's plenty full of visuals and good looking teaser imagery. It's pretty solid in execution too. I love that first moment when you start to scroll this site down the most. It's a nice little surprise as the...
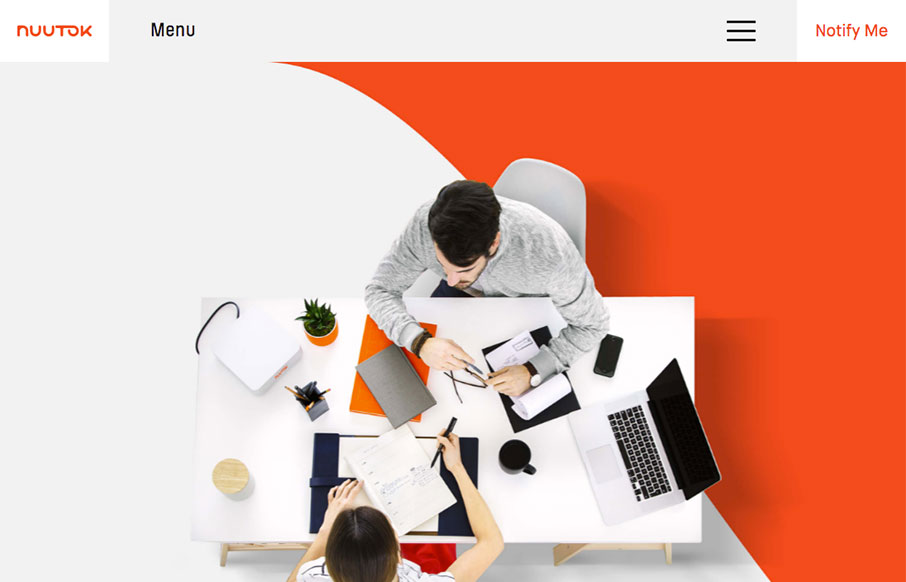
Nuutok
Nice solid branding and colors. I love the main nav interaction too, the little details really make it work for me here.
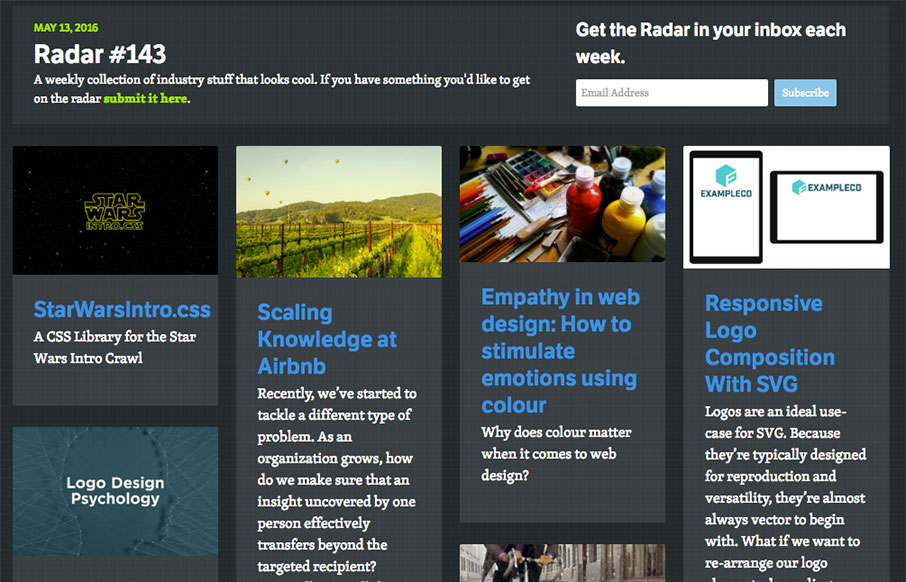
Radar #143
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 143rd Radar: StarWarsIntro.css A CSS Library for the Star Wars Intro Crawl Scaling Knowledge at Airbnb Recently, we’ve started to tackle a different type of problem....
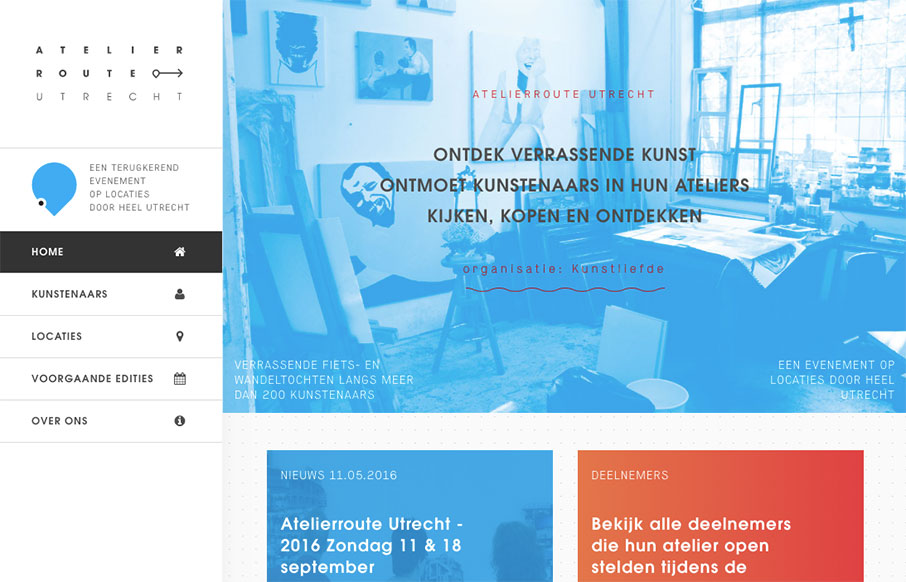
Atelierroute Utrecht
Nice left nav layout approach to this website. I dig the straight up hard angles and blockiness to it too. Asymmetry is a good thing!
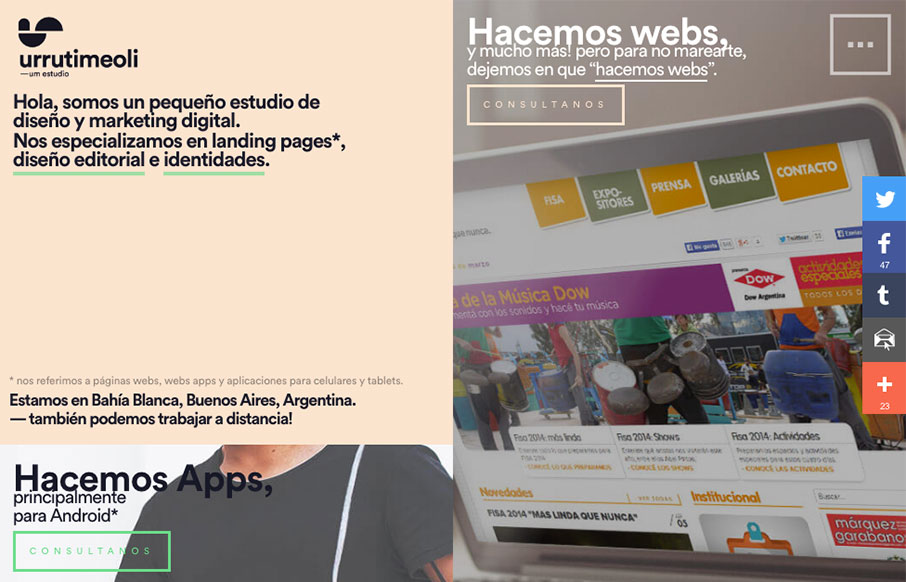
UrrutiMeoli Estudio
Cool grid layout to the UrrutiMeoli Estudio website. I dig the large square photos placed above the cut out style photos. It makes a nice presentation as you scroll. Giving the content good rhythm. Submitted by: Facundo Urruti Role: Designer Country: Argentina
Amazepress
There's a lot familiar with this layout and then there's parts that are fresh. I dig that balance. Taking that standard feeling bootstrap layout and changing it up a enough to make it hit home is nice. From the Designer: Amazepress is an international web design,...
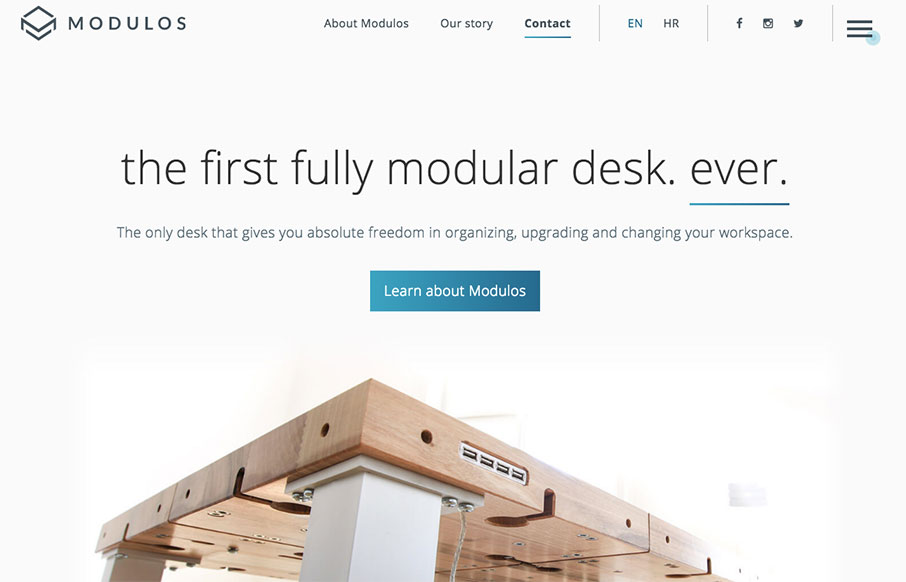
Modulos Desk
Very cool product here, and equally well done website. What i'm digging most is all the fiddly stuff in the main nav/logo area. I love how the logo changes out as you scale the page to different screen widths. I also really like the finishing touches put on the...
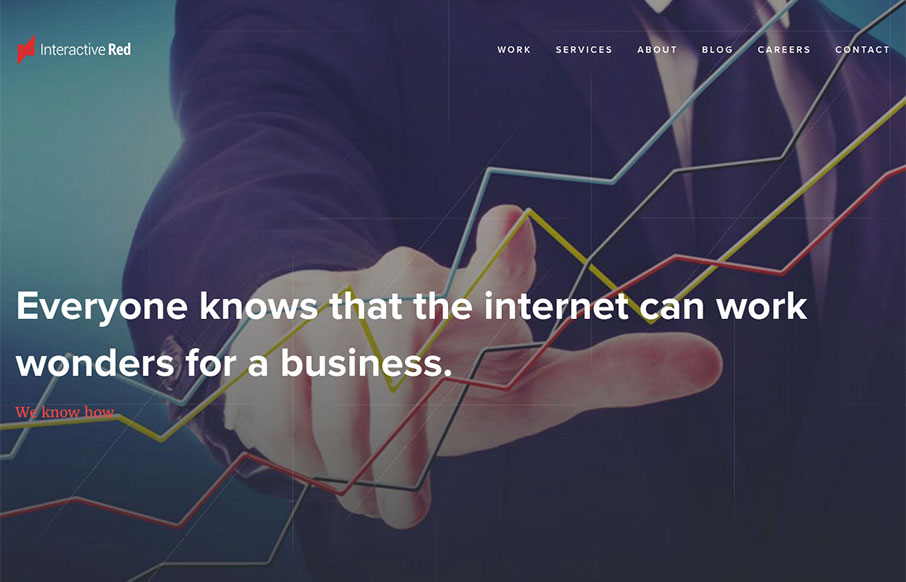
Interactive Red
Another really great looking web design company website. Super solid work here. I love just about everything about this as it walks the line well between creative and corporate. The best part are all the case studies like this one.
Commando Group
Man oh man, I love this website for Commando Group. It hits all the right notes for me. It's simple and almost minimal, I love that logo and then the overall organization of the page layout is easy to take in and see. Lovely.
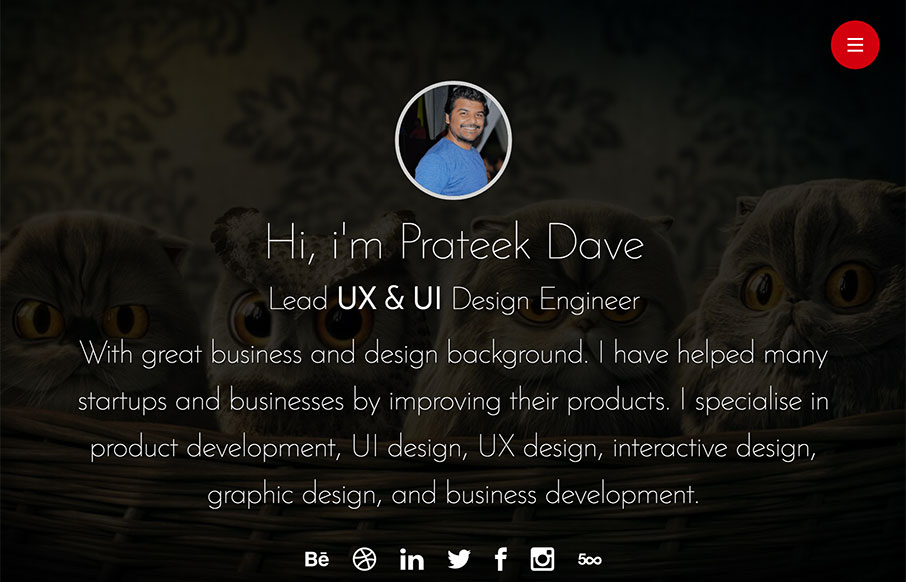
Prateek Dave
I like this portfolio site for Prateek Dave because it seems to take an almost standard approach to the overall layout and design and add some special details to it to make it feel different. I like the tool-tip thing on the hero section and the menu drop down is...
The MX5 Supercharger Kit
This site has a lot of really cool looking sections. It's mainly a product site first and foremost and it really does a good job selling the product both visually and contextually and at the same time it really sells the quality of the product with it's quality of...
Nurture Digital
Ah man - check out this site by Nature Digital out of LA. While I'm not as wild about sites that change the footprint of your cursor, it's cool here with the video background. But what is really cool is the layout and movement of the case studies - love the video and...
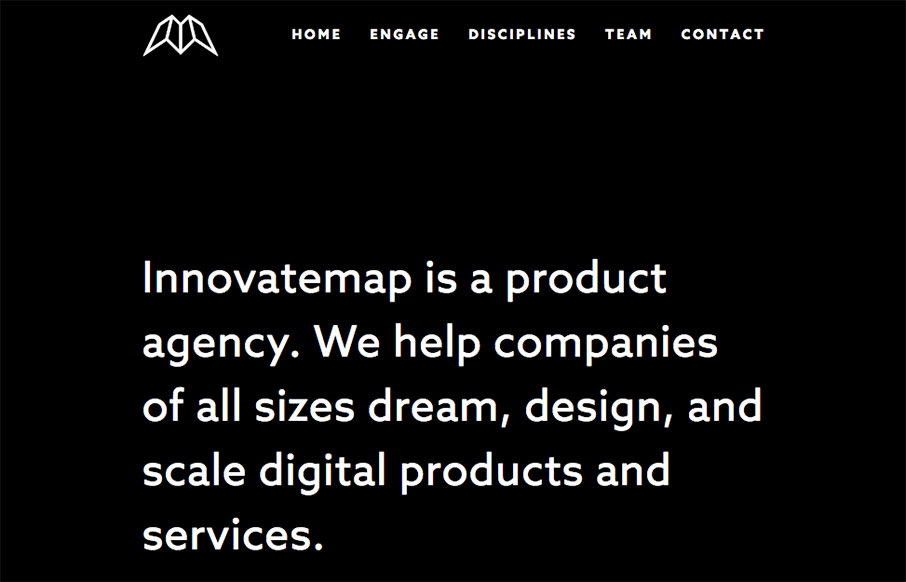
Innovatemap
Man what a cool website. I love when things can be simply and easily communicated without much fuss (interaction/animation/crazy) and this site does just that. With visual pacing, clever graphic design and layout the Innovatemap site just drives along where it needs...