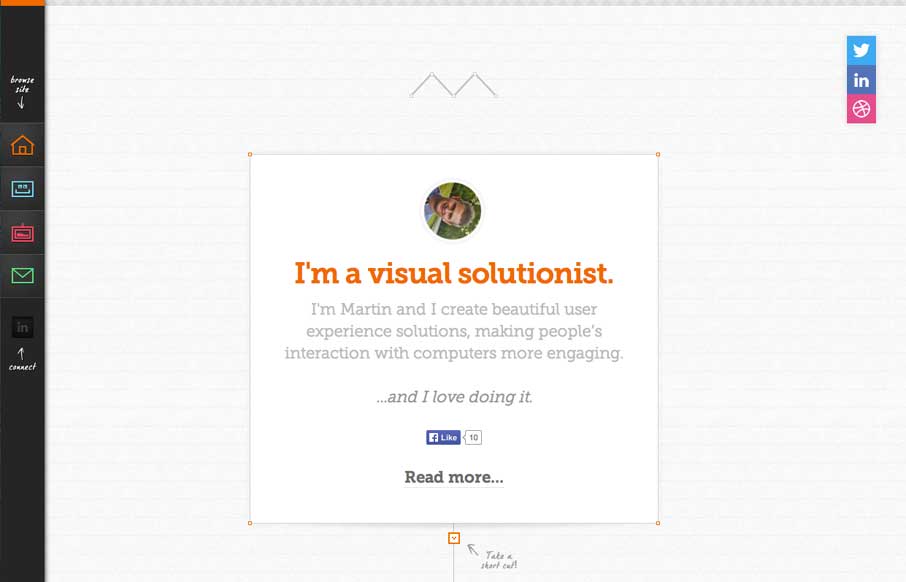
Pretty cool side bar nav design. I also really dig the way the main page is put together with the lines/graph paper feel and the trail connecting things. It's intriguing enough to make me scroll it and check it all out.
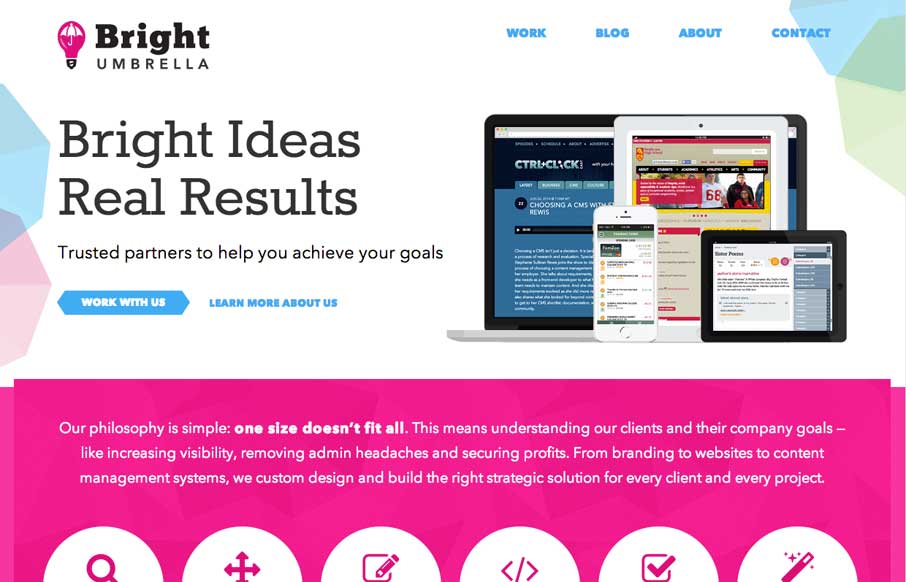
Bright Umbrella
It's just simply a well done site. These two have been kicking ass for a long time IMHO and it's really nice to see them rebrand and launch this company and website like they have. There is plenty to admire about the site design, plenty of detail work, so defineately...
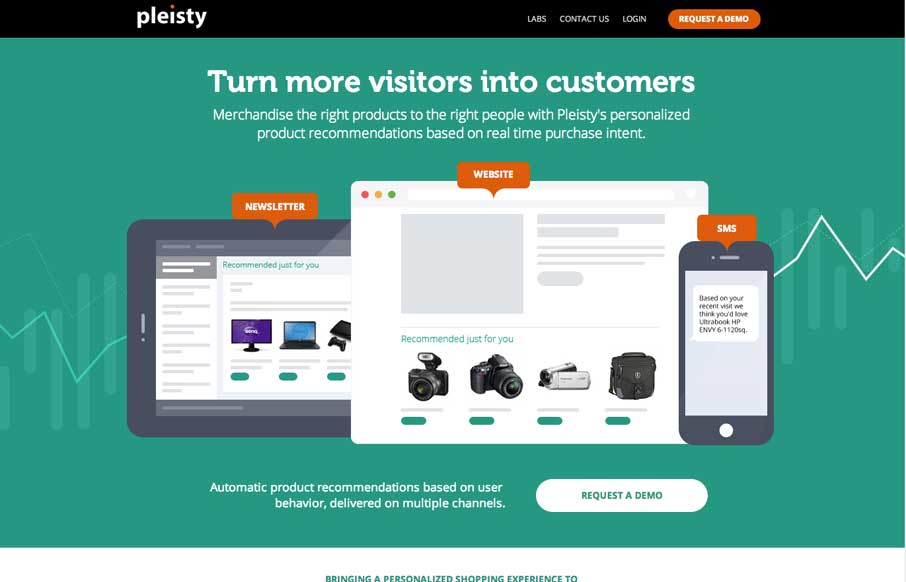
pleisty
I love narrative when it's used in a site design, this one for pleisty is very well done. It's intriguing and cool looking at the same time. Pretty badass actually.
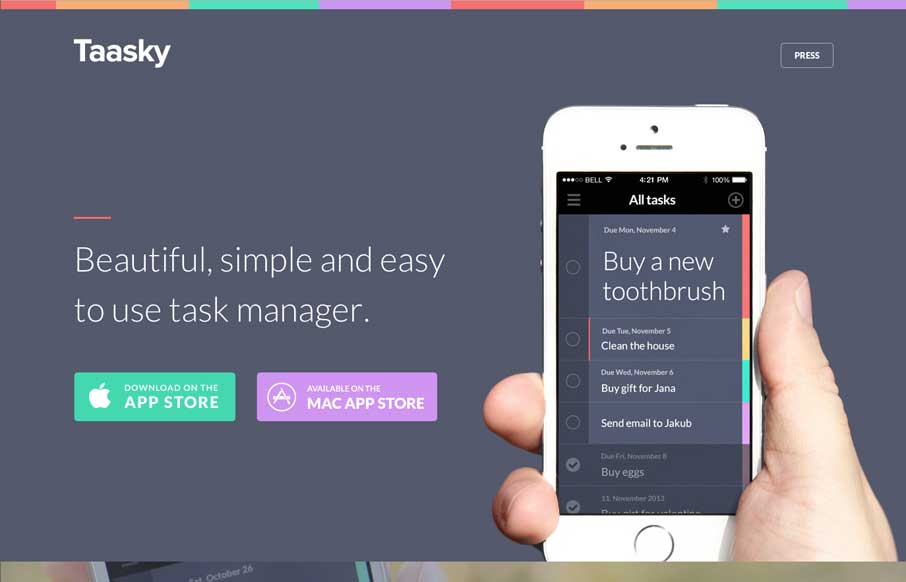
Taasky
Really nifty looking design. I like the soft but crisp look to the site, beautiful work. The very bottom/footer of the site is the bestest part though. I can drop them check marks like a pro.
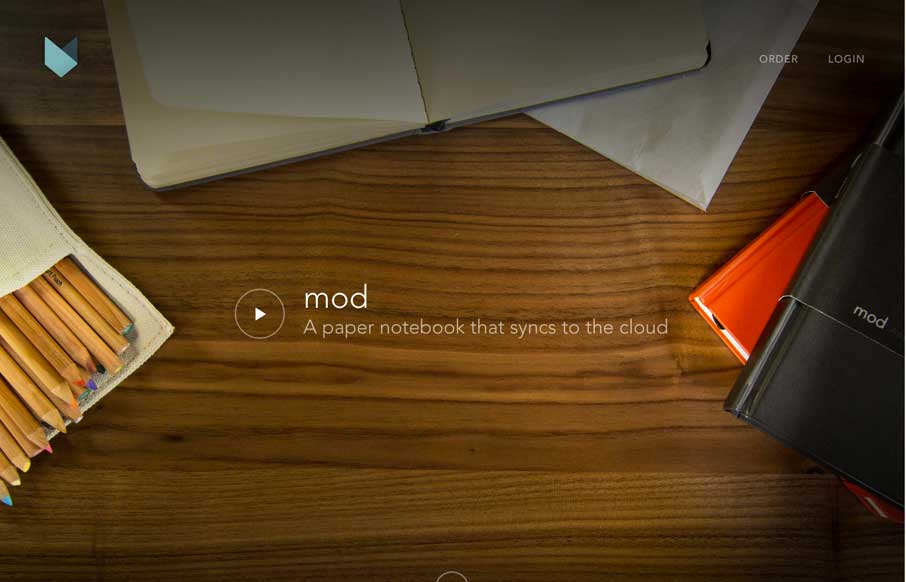
Mod Notebooks
Aside from the fact that I JUST WANT ONE OF THESE, the site is beautiful. I love the flow of the home page as I scroll and the cart process for ordering is simple and smartly put together. Love the notebook and love the site guys!
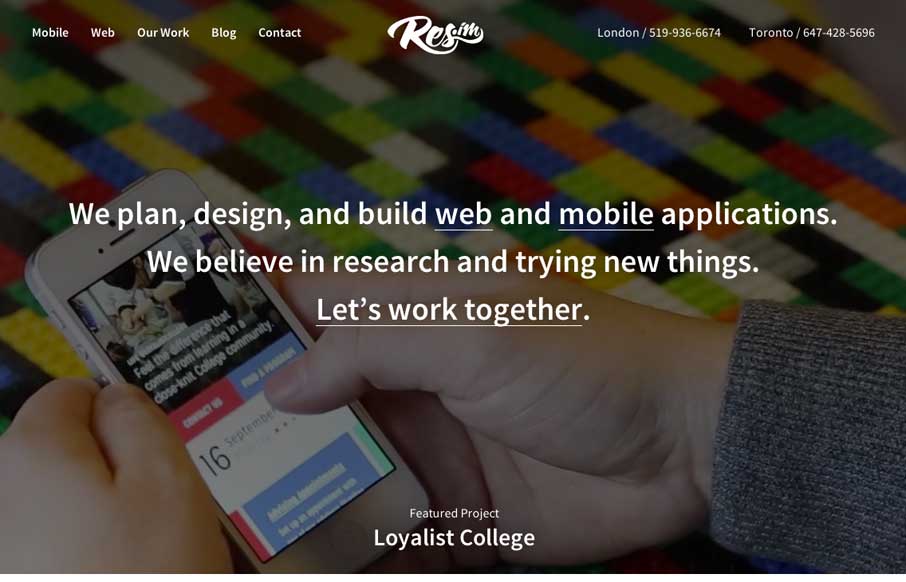
Res.im
There are a lot of familiar patterns at work on the Res.im site, but they are just simply done well. Then there are some new things that i've not seen done before, like the timeline of projects with the team profile pics - that's just smartly done. I also love the...
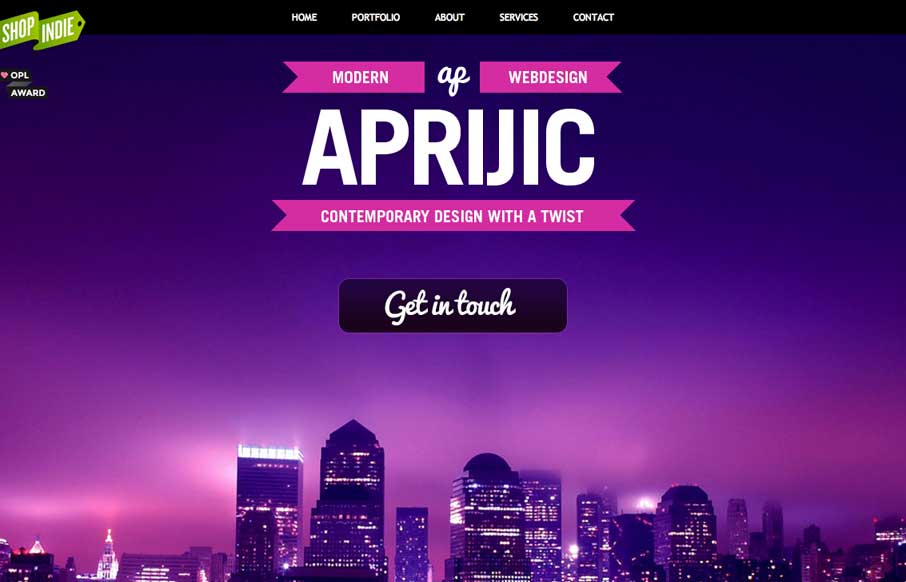
Aprijic web design
Nifty little design details and movement on this site. I like the super bold coloring and the photography elements.
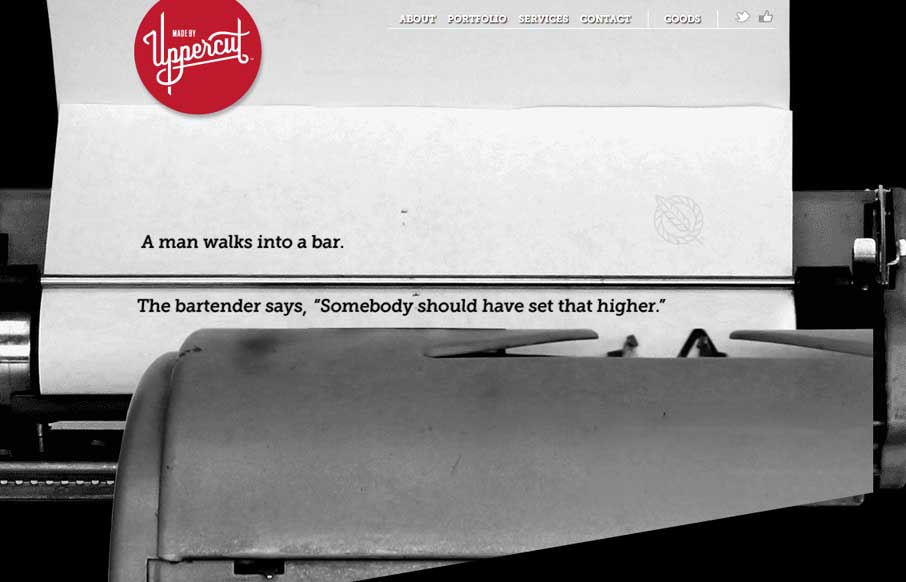
Upper Cut
Really like the animated scrolling on the home page - want that Field Notes book for my personal collection. Great use of fonts, both on the page, and in the modals (which make the modals actually work well - like a placard o' info). And someone needs to get a hold...
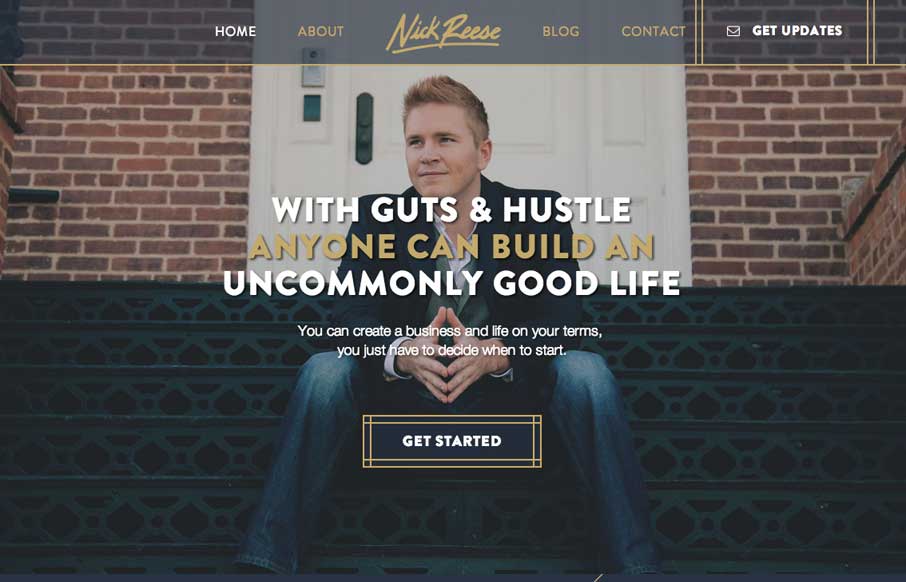
Nick Reese
Nicely focused well branded site for Nick Reese here. I like how the main image stays centered when the screen size is reduced. Very highly produced site here, quite good.
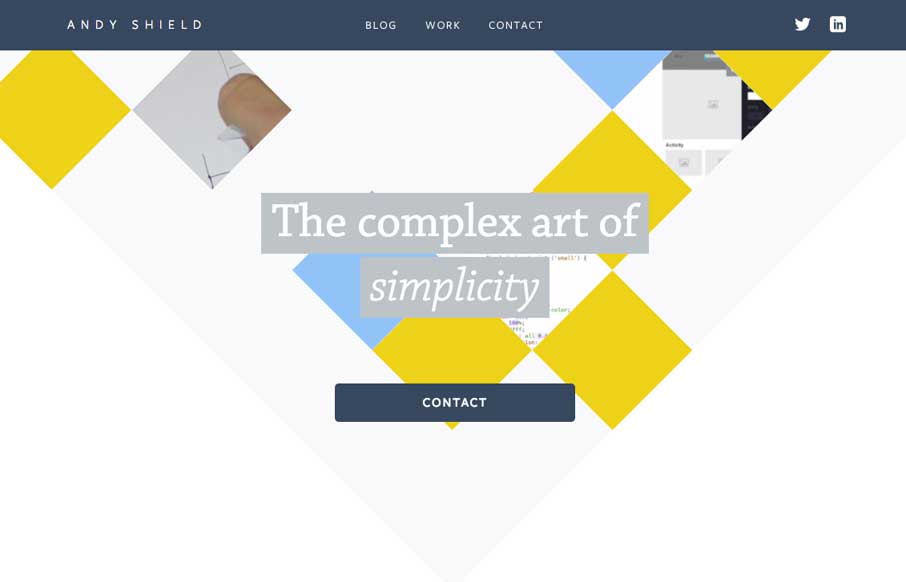
Andy Shield
If you are going to make a portfolio site for yourself, please make it different from all the other designer portfolio sites out there - and Andy Shield did. Besides not being magenta, he's made good work of still using trends, but in more subtle ways - that make the...
Quechua
Awesome page interactions at work on this site for sure. I dig the line based design then the sharp, quick and smooth movements are nice. I luuurve the way they use the hamburger icon and how when you simply mouse over it you get navigation choices, brilliant.
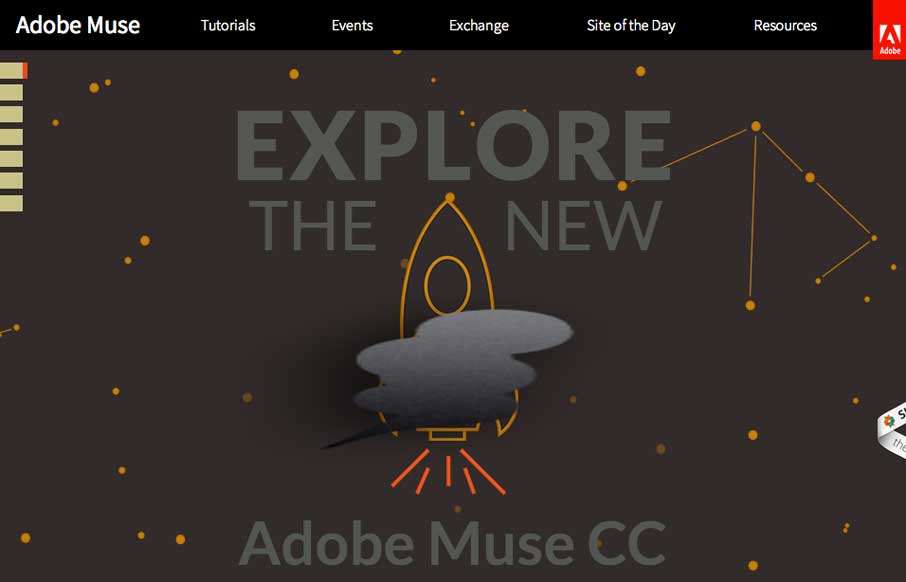
Adobe Muse
Pretty dang nice long form scrolling page design for Adobe Muse. I like the side navigation that drives the page too, tab like design but with the fly out labels.
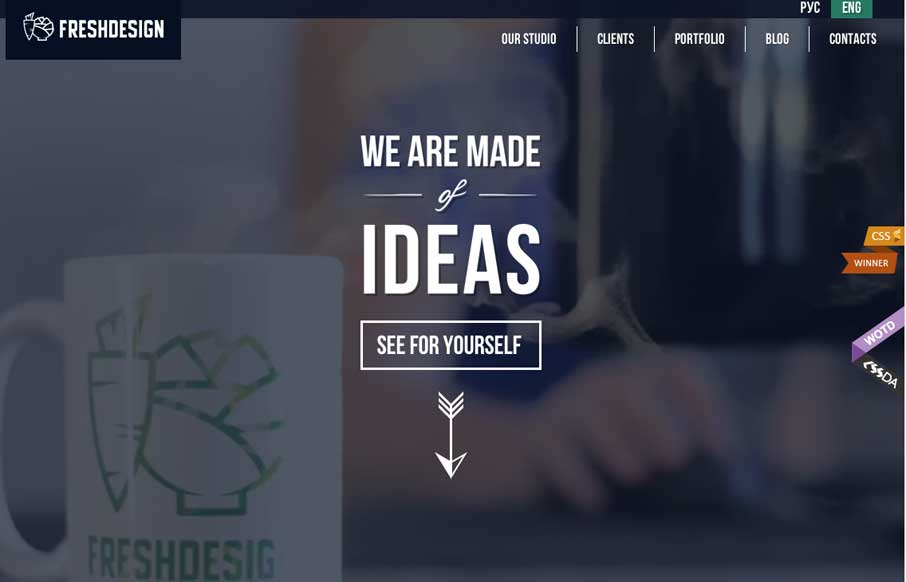
Fresh Design Studio
There is so much going on in this site (which is a good thing in this case) - from video background, to animated infographics, to maps with carrots growing out of them - you get the idea that this agency has enough skill to make your website pretty darn awesome with...
Misfit Creative
I almost don't have to write a review on this one - Pete Brady (below) really captures the site - black and white with the color coming from the work Misfit does. He forgot to mention the thing that draws you to the site in the first place - the cool "smoke.." in "the...
LED Luc
LED Luc does a good job of showing off their products in an aesthetically pleasing way - that mirrors their aesthetically pleasing lighting products. I try not to translate pages into English at first, to see if I get what the website is trying to relay or sell me on...
Zetalab
Zetalab is a clean and vibrant site showcasing this Italian / Brazilian agency's work. We just worked on a site that had a similar interaction as the Projects page, and like how they did their tagging, but also included the infinite scroll (but definitely glad they...
Brand Aid
We'll be in Nashville for BDConf in a couple of weeks, and I hope we run into these folks from Brand Aid Design. Their site proves that you can do don't have to have all the bells and whistles on a site to make it effective. It's simple and clean - and any whistles...
Bacchica
Today is taking on a distinctly Brazilian theme with reviews (unintentionally - even though the World Cup ends this weekend). I do not pretend to speak this language, the language that permeates our industry, the language of beards... but I can appreciate a good...
Madre Crossmedia
Let's start Thursday with a good one - Madre Crossmedia. It's very simple, but has some different interactions than most agency sites. The copy and the form are subtly animated as it comes in on scrolling. The links to the portfolio give you a hint of what Madre is...
Star Wars
Have we reviewed Star Wars before? Who cares - let's do it again! (After all, it's not May the 4th, but it is 2:30 on Wednesday - and, duh, it's Star Wars....) I could spend a couple of days on this site because of all the nerdy goodness (especially clicking through...
Vechtdal Hoppen
Really like the big background image to start out the site - hiking boots may not be your thing, but sets the tone for the rest of the site. It's a good showcase of the campsites / experience they have to offer. And I don't know what is going on in this picture - but...
nvite
We put on a lot of events throughout the year, whether through Unmatchedstyle, with our Converge, BDConf and other conference series - or here locally in the co-work we started last year - so we're always interested in new event management apps / software - anything...
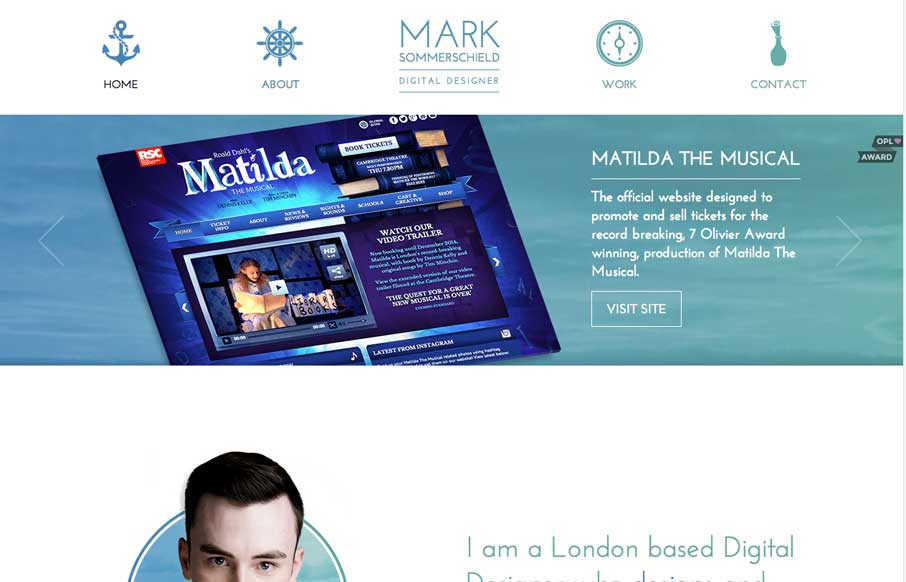
Mark Sommerschield
My kids are listening to Roald Dahl's Matilda right now, so Mark's website caught my eye (since one of his portfolio pieces is for the musical of Matilda). Mark's site is clever and well constructed with a cool sea theme, animated SVGs and hints of parallax - all of...
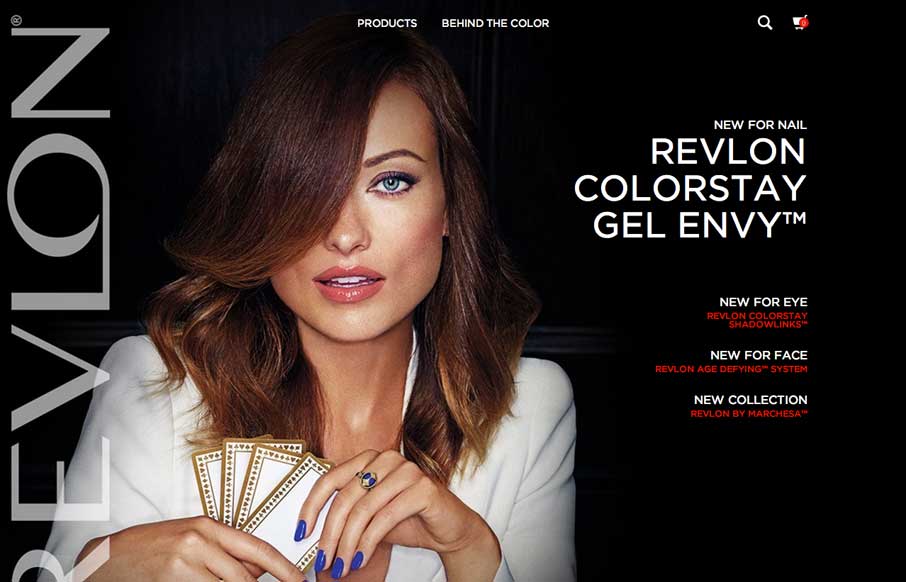
Revlon
So - how do you get your website to mirror your long established, beautify and elegant print campaigns - ask Revlon. The home page of the site looks like a magazine cover, something to draw you in with a big picture, but let's you know that there is more inside. The...
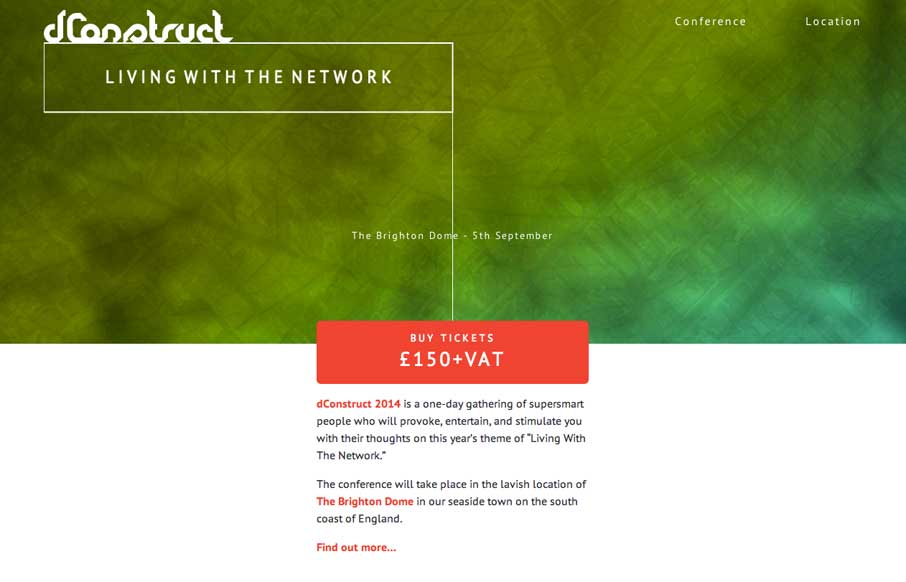
dConstruct 2014
Cool and simple site on the surface, but we know from experience that getting simple down can be hard. We're seeing more of the canvas / css / svg animations that respond to your input, and this is a nice, light use of it just to get your attention, but not detract...
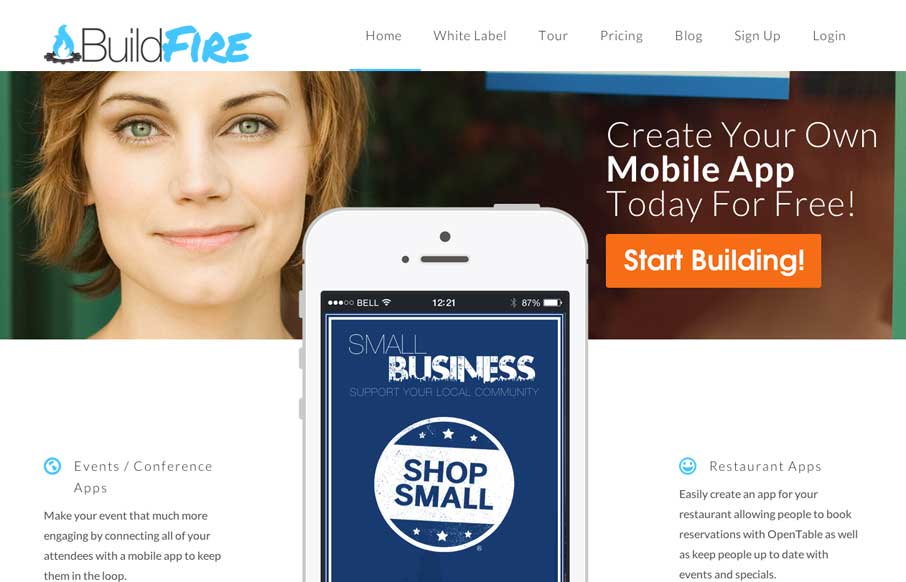
Buildfire
Nice bold graphics on the Buildfire website. I like the large iPhone graphic that shows off an app. The slight parallax effects behind the main section headers are nicely done too.
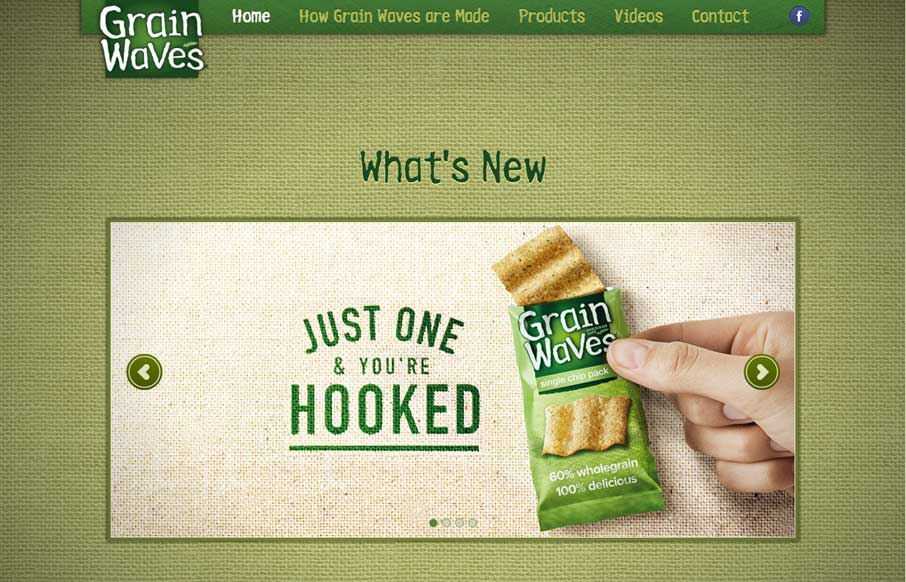
Grainwaves
Nice interaction here where the site scrolls up as you click through the navigation. It's unexpected and entertaining.
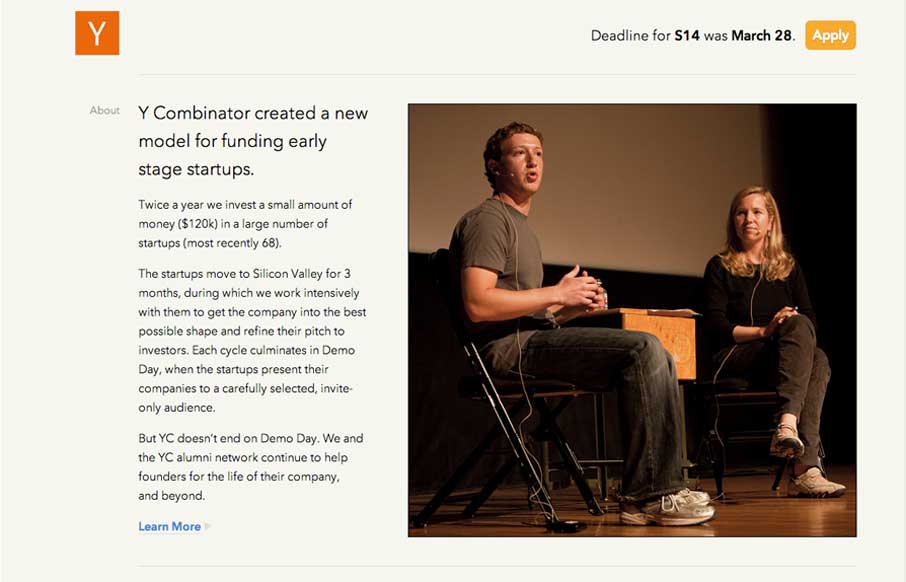
Y Combinator
New design for the Y Combinator site. It's a nice clean design that's slightly asymmetrical which I like. I also like how the navigation is played down on the site, it's at the bottom. The focus is more on the first level content like the startup programs and the news...
US Soccer
Yes - I was hoping to write this review with a smile that was 8ft high x 24ft wide... but alas, that was not to happen. Either way, it is great to see interest in US soccer continues to grow as we start to catch up (yes... little by little) in a sport that is not even...
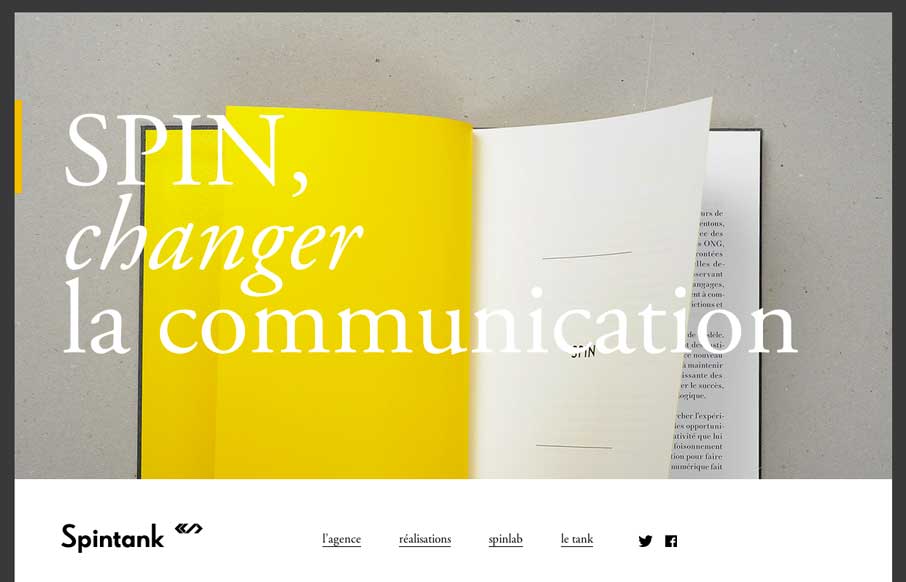
spintank.fr
With as many website submissions as we get, I admit that we have to look at some of them twice to see the clever, little things that make a site worthy of posting in the gallery. Spintank's site was one of them for me. I think I was thrown off initially by not...