Atomic Design – by Brad Frost @ Beyond the Desktop Conference
Jenn Lukas – Interactions & Mobile Devices
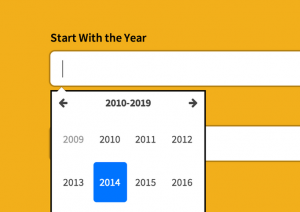
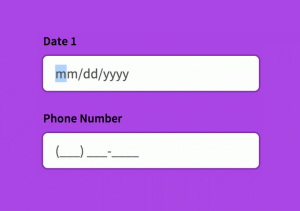
Kickdrop Code Sample: Form Pickers
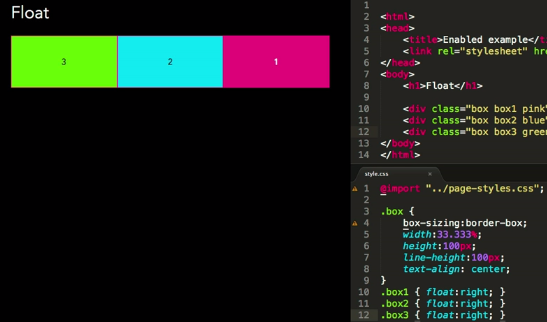
A to Z CSS: Hover
 Hover is a pseudo class and can be used to style state. The hover state is active when a users mouse enters the bounding box of an element and is inactive when the users mouse leaves it. In this episode, we’ll look at the :hover pseudo class on text links and create a CSS dropdown menu triggered by hover and enhanced with jQuery for touch devices.
Hover is a pseudo class and can be used to style state. The hover state is active when a users mouse enters the bounding box of an element and is inactive when the users mouse leaves it. In this episode, we’ll look at the :hover pseudo class on text links and create a CSS dropdown menu triggered by hover and enhanced with jQuery for touch devices.