Visit Kickdrop to download for FREE
Overview
This drop features a set of javascript-driven form components that will come in useful for a variety of web applications. The pack includes: date pickers, time pickers, color pickers, and input masks. Any of the contained form elements can easily be easily integrated into a standard stylekit form group.
Features
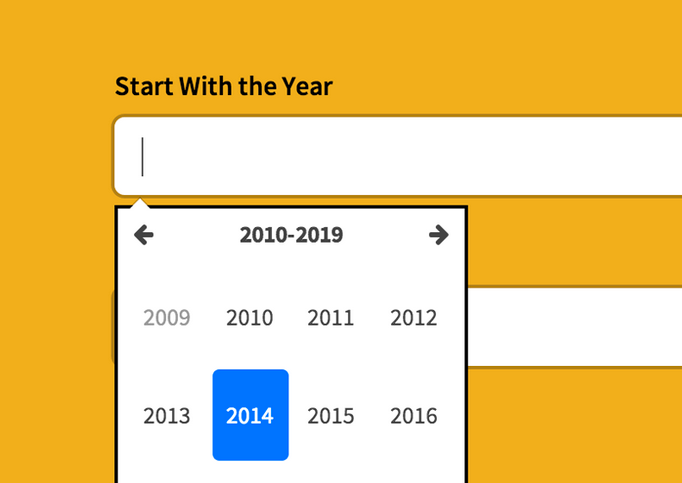
- Different date pickers so you can choose the right interaction model for your applications and users.
- Time pickers offer an elegant and beautifully styled input field with custom time selection popover.
License (it’s Free to use!):
Kickdrop resources can be used freely in personal websites, client projects, portfolios, or any other commercial projects. You may absolutely never take our work “as-is” and redistribute it or sell it anywhere else.
Full License | Terms Of Use






0 Comments