
by Aaron Griswold | Jan 20, 2015 | Gallery, Shopping
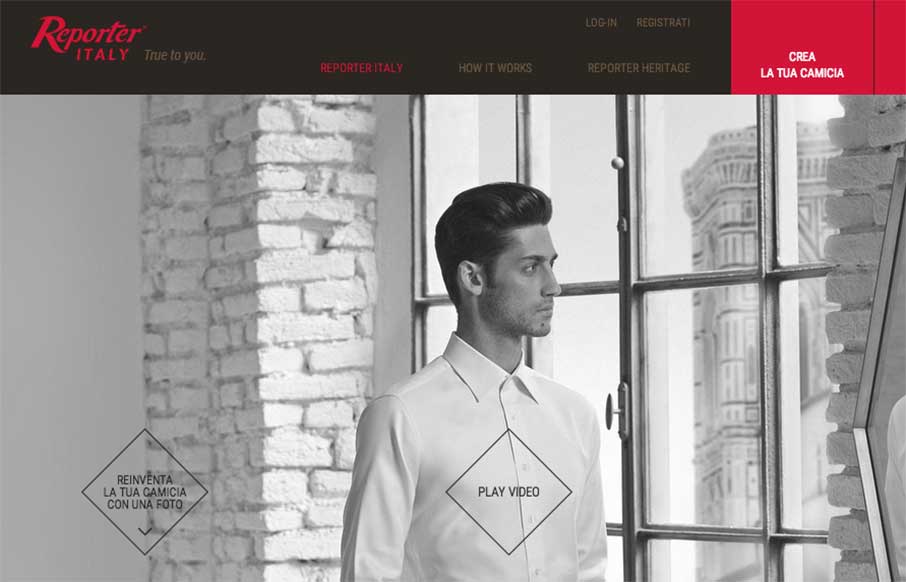
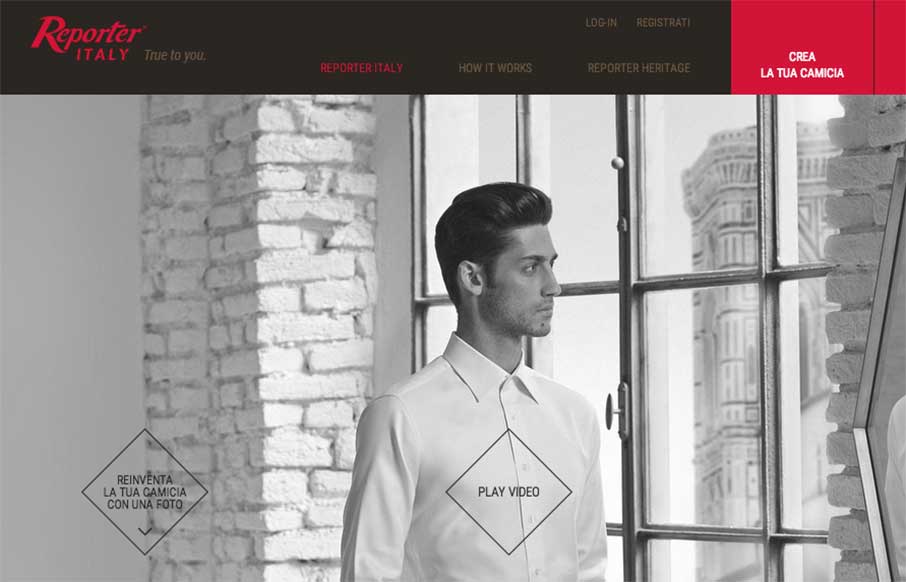
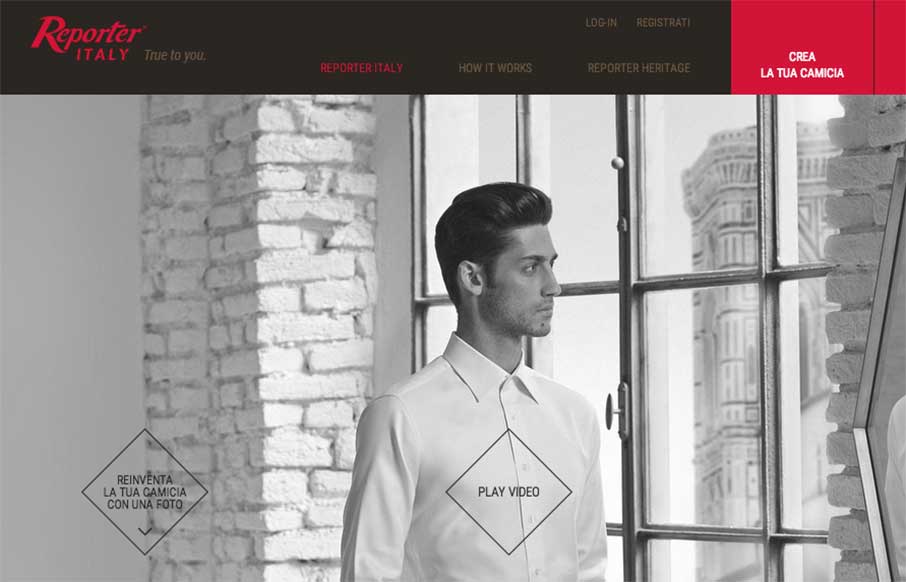
I don’t wear custom fitted dress shirts – who am I kidding, I’m wearing a Kickball.com tee on top of a Captain America compression shirt while at work… last week when my in-laws spent the night, on Monday morning asked me “And what are...

by Aaron Griswold | Jan 20, 2015 | Gallery
Great colorful on a nice white canvas site from Few, out of Little Rock, Arkansas. Like how you’re greeted with the all the colors of the site flying in to make the one black logo for Few. The illustrations of the peeps are cool, and really like how the video...

by Aaron Griswold | Jan 19, 2015 | Gallery, Nonprofit
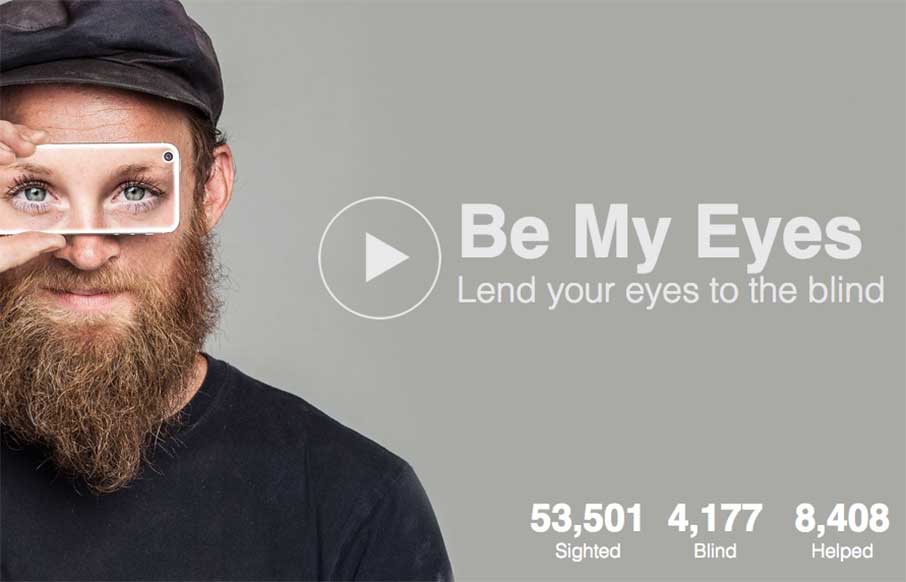
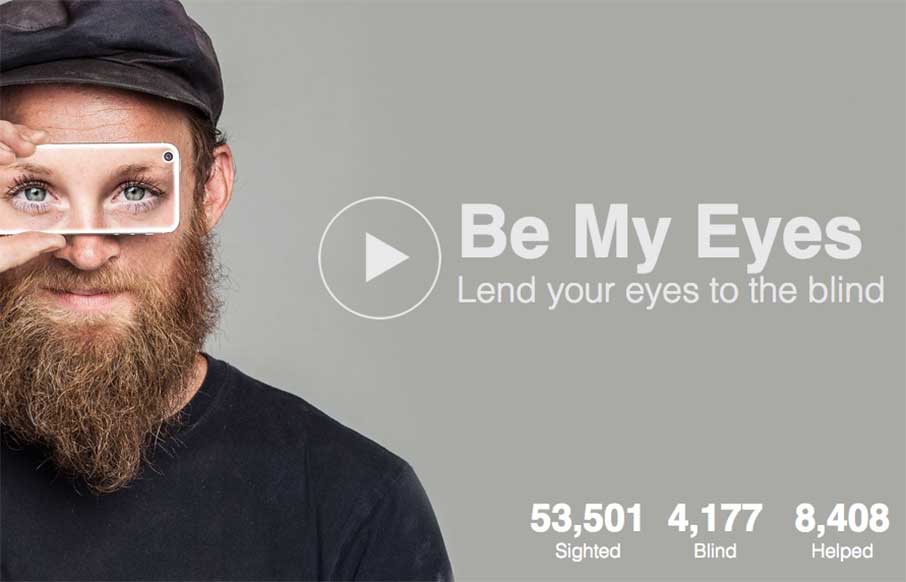
Awesome. Robocat out of Copenhagen, Denmark, has an incredible app called Be My Eyes that, “is an app that connects blind people with volunteer helpers from around the world via live video chat. Download now and start helping blind people see.” A truly...

by Aaron Griswold | Jan 15, 2015 | Gallery, Nonprofit
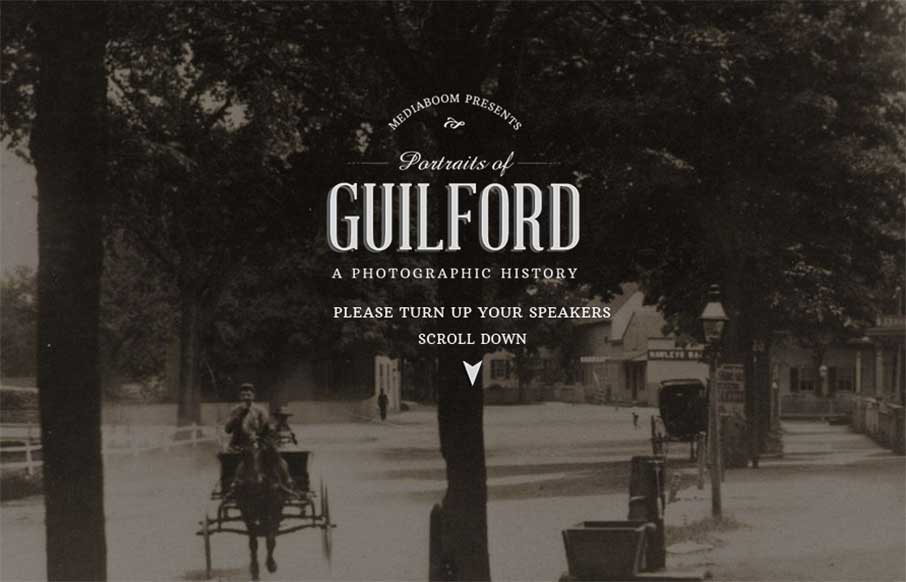
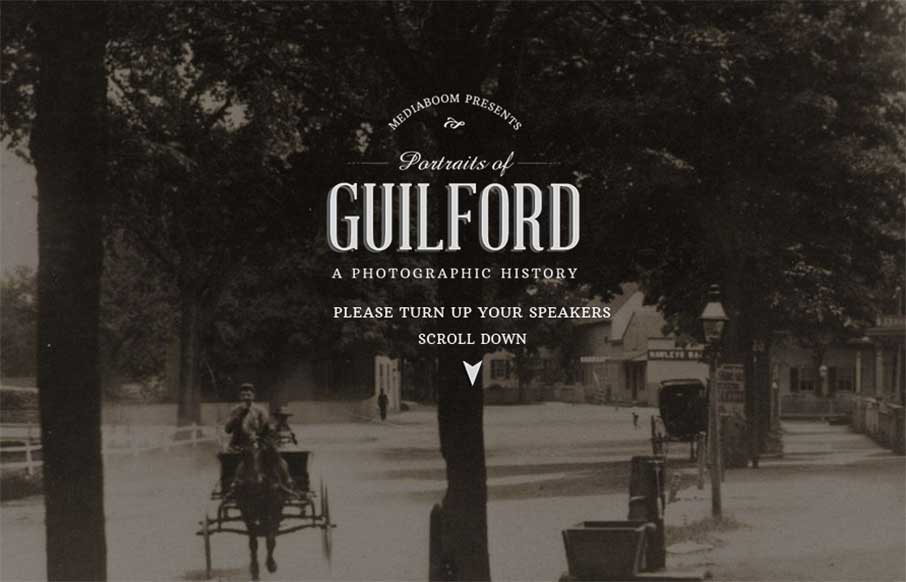
I really like what mediaBoom has done with Portraits of Guilford (Connecticut) – a historical / social photo sharing site for the town. I’m a history buff, so love to see the progression of the photos over time. Also like the sticky footer, and how when...

by Aaron Griswold | Jan 15, 2015 | Gallery, Marketing Company
Something bright and shiny to wake you up this morning! This full-width site from XMI out of Colombia uses your standard en vogue colors, but makes them big and bold instead of just using them as highlights. It goes all out, and makes the site kind of exciting. Also...