
by Aaron Griswold | Dec 29, 2014 | Gallery
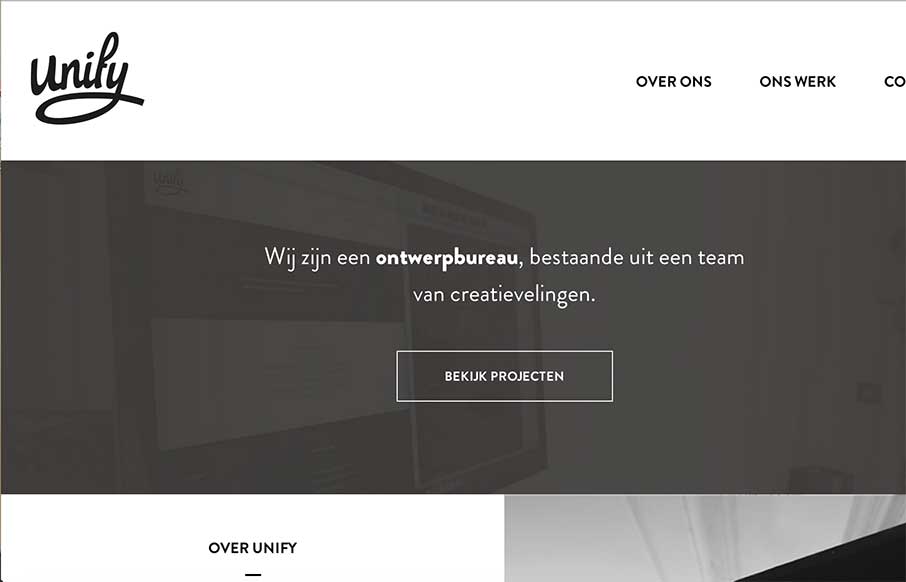
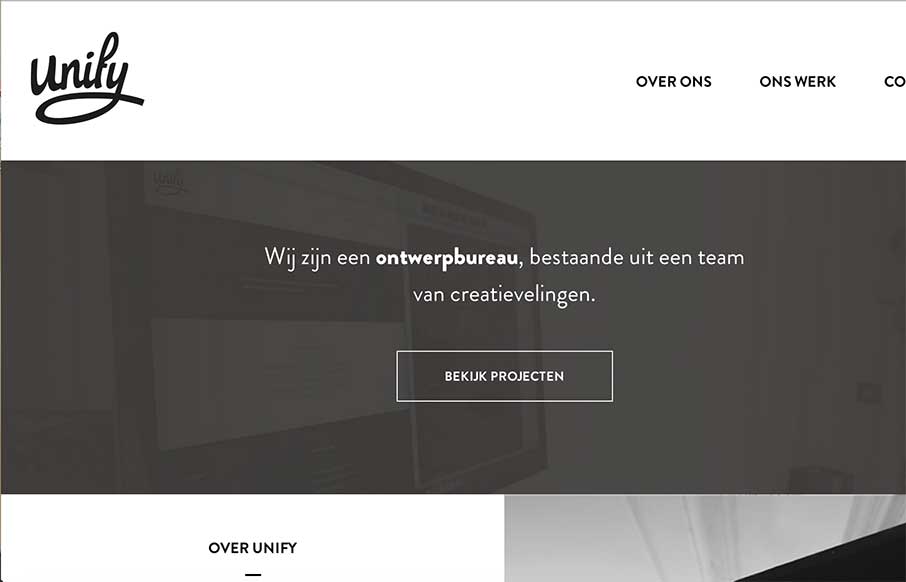
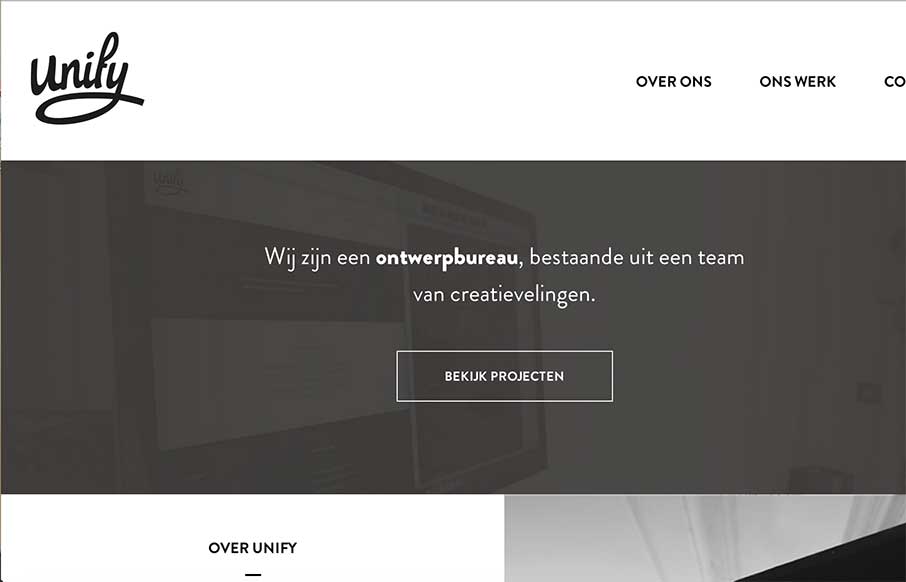
Very simple, clean, minimal site from Unify out of the Netherlands. What I really like is on their portfolio detail pages – they’ve posted they color palette and font’s they used. Would be cool if they named the fonts too – but this way you can...

by Gene Crawford | Dec 22, 2014 | Gallery
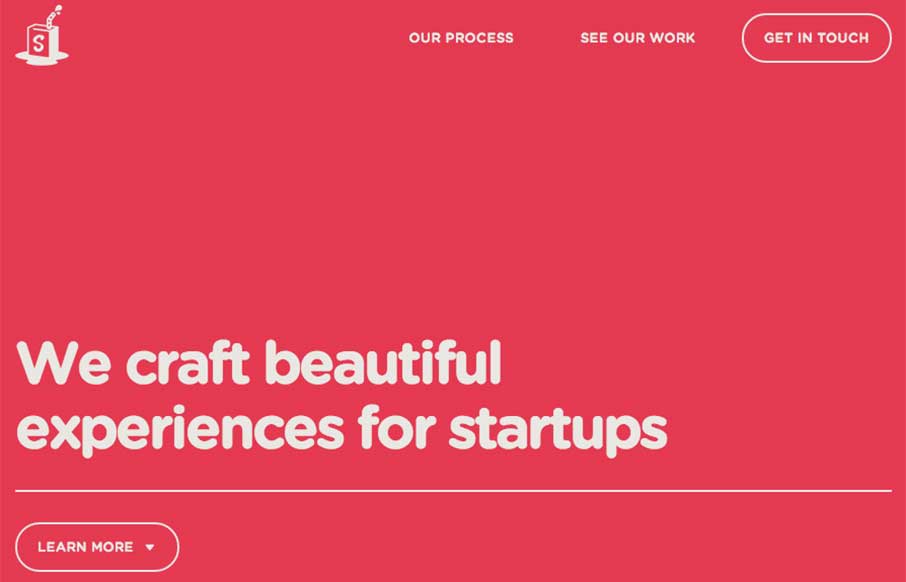
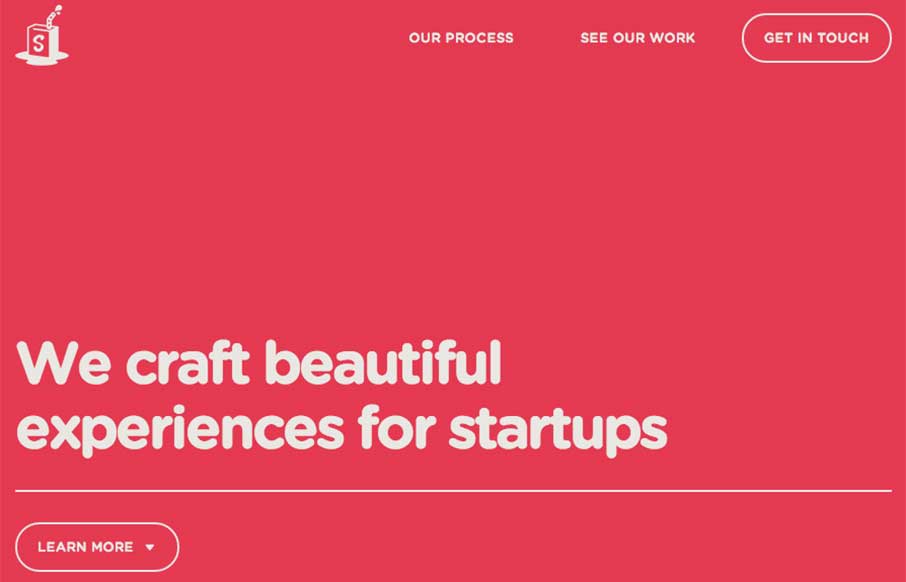
You know I like simple websites – Simple as Milk, an agency out of Eastbourne, UK keeps to their name – which is always good! I want to say they have made some slight changes since I first looked at their site – changing up the home page coloring and...

by Aaron Griswold | Dec 19, 2014 | Design Firm, Gallery
“More Sleep, Less Headache” – we should all be so lucky! The MoreSleep web design agency out of Berlin, Germany is promising that. Based on their website and portfolio of work, I would have to say “das ist richtig”. Like the off screen...

by Gene Crawford | Dec 15, 2014 | Gallery
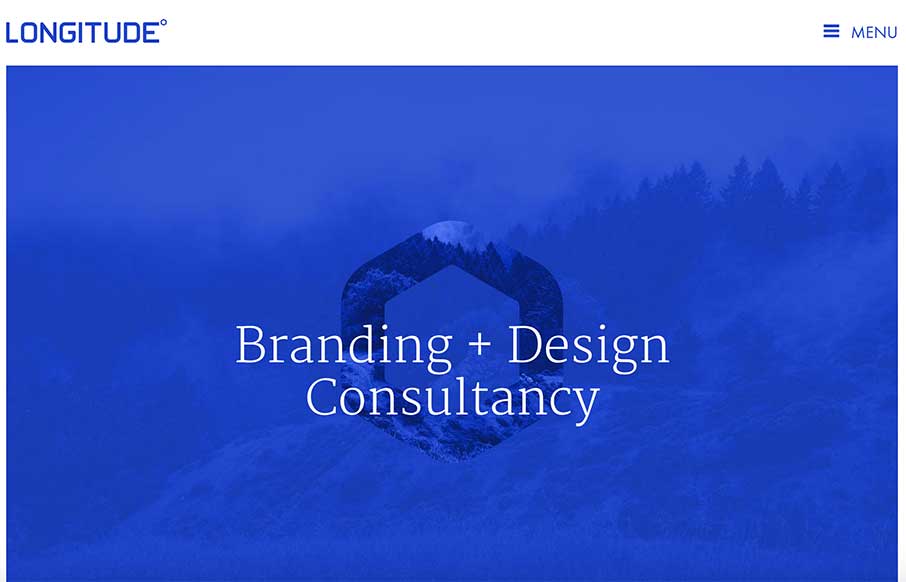
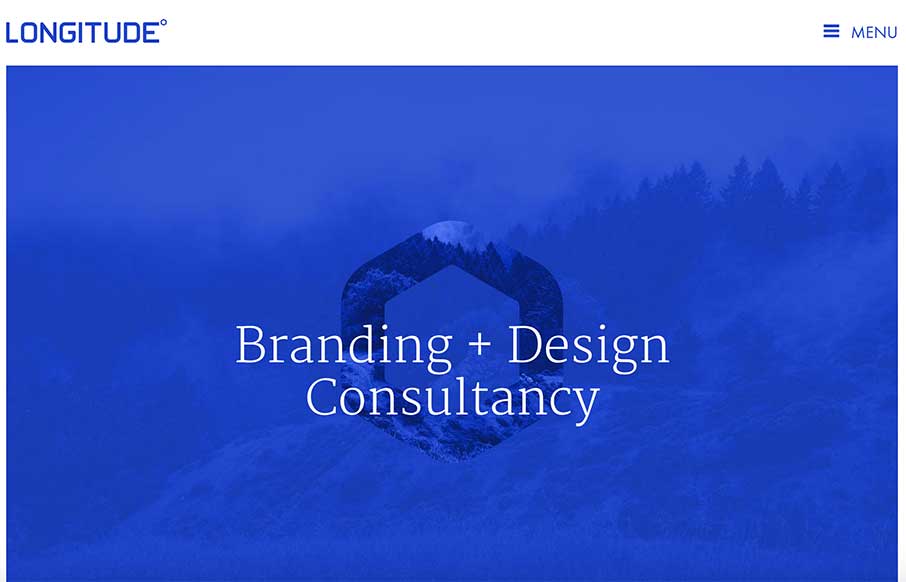
Pretty straight forward layout, but fitted with some nice tight detail work. I really dig the subtle impression you gain by viewing this site. Submitted by: Dustin Myers @dmyers09 Role: Designer

by Aaron Griswold | Dec 9, 2014 | Gallery
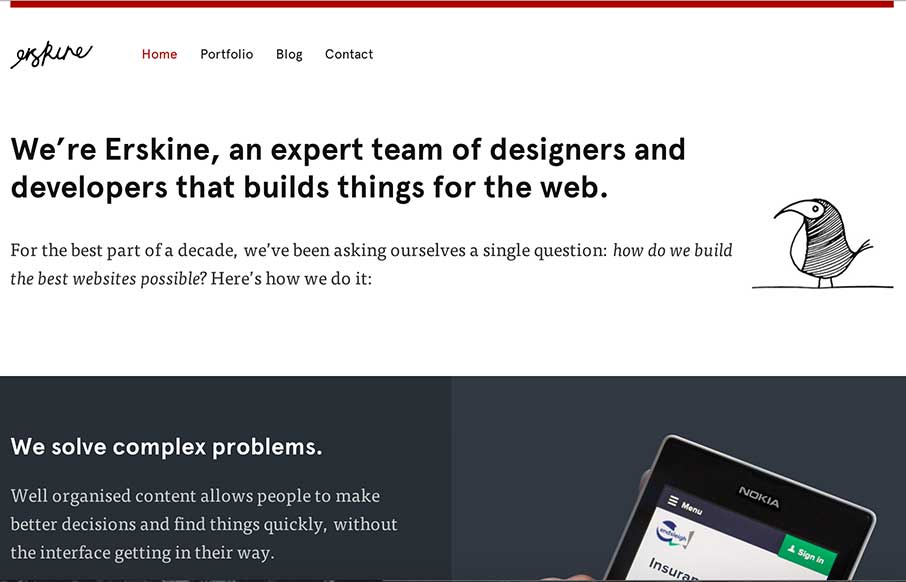
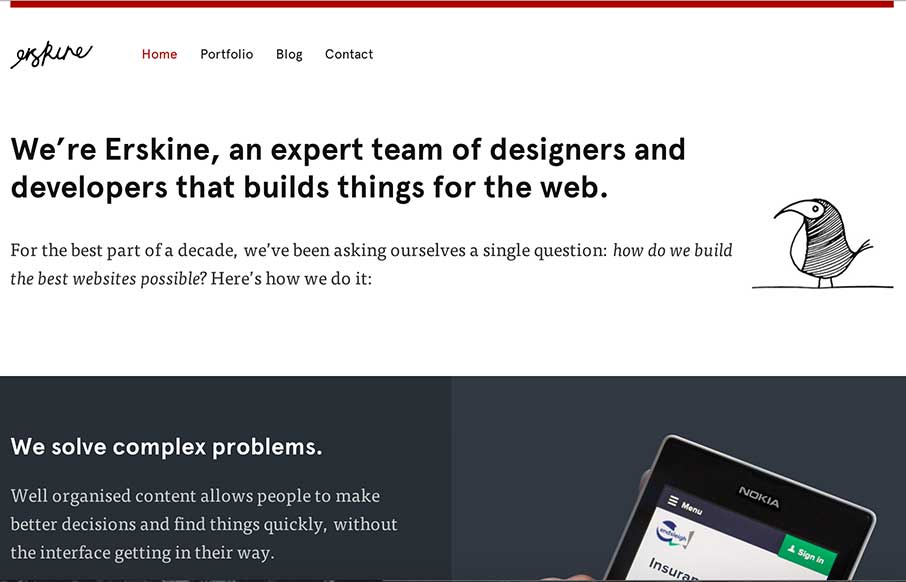
Sometimes you just need a design that simply states who you are, and is devoid of bells and whistles that may complicate your message. Erskine Design out of Dallas, TX, has done that – clear layout, decent font combinations (serif, sans, and script) – a...