
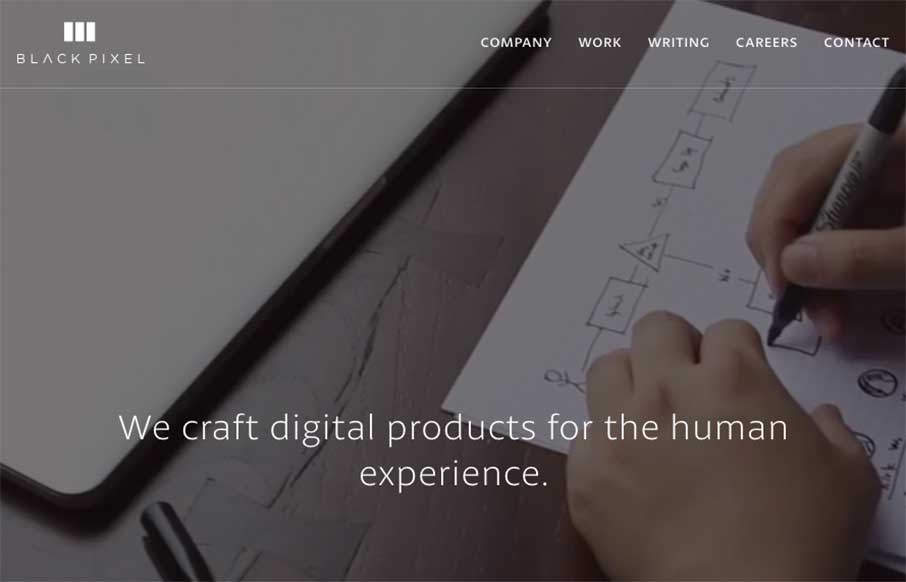
by Aaron Griswold | Feb 6, 2015 | Gallery
I have a new weather app because of the Black Pixel agency out of Seattle, Washington (The Funny or Die Weather app from Will Ferrell’s company). Black Pixel did the redesign. They also redesigned their website, which is pretty awesome, design-wise, and every...

by Aaron Griswold | Jan 28, 2015 | Gallery
Go ahead – click the hamburger icon… didn’t expect that did you? Maecia, out of Paris has a great site that combines old and new, from the 1800’s industrial line art to the animated svgs and video backgrounds and motion when you’re not...

by Aaron Griswold | Jan 27, 2015 | Gallery
Like these folks, their energy, and philosophy: “The only thing we take seriously is your work. We are a collective of creative freelance professionals.” And their work is good. Their site scrolls down easily, with subtle fly-ins to help punctuate the...

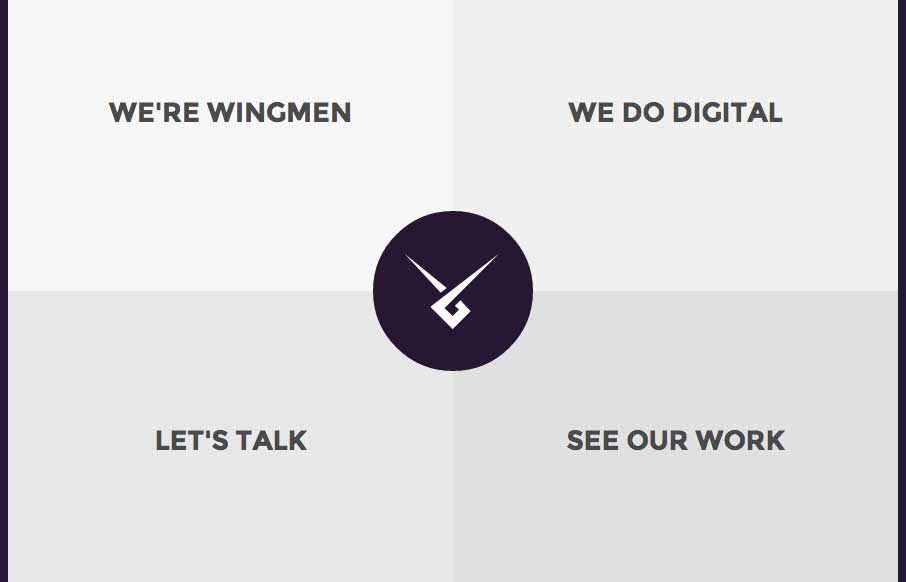
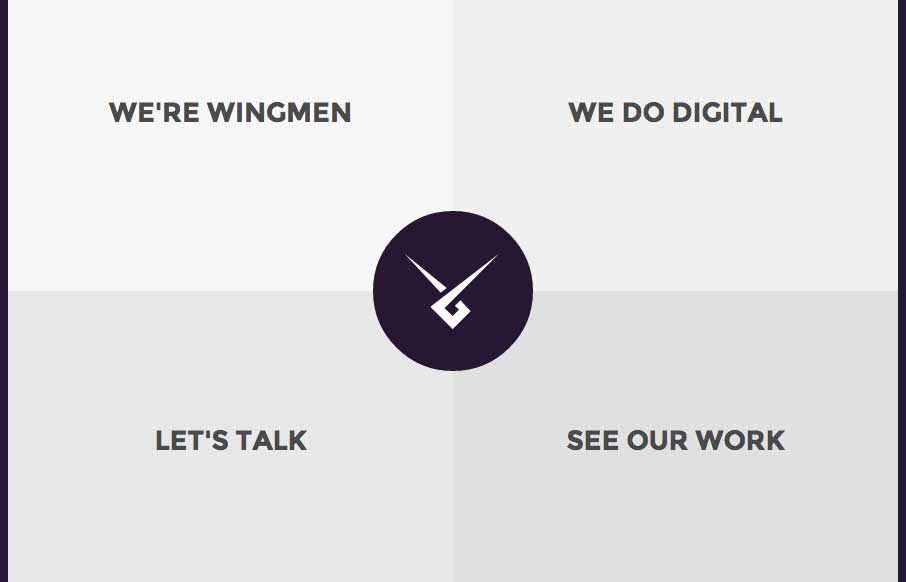
by Aaron Griswold | Jan 26, 2015 | Gallery
I’m really starting to get into sites that use their home page as their main navigation (maybe it’s because we did that with our new ConvergeSE site). I like Wingmen’s site (out of Helsinki, Finland) because it’s simple, direct, uses that home...

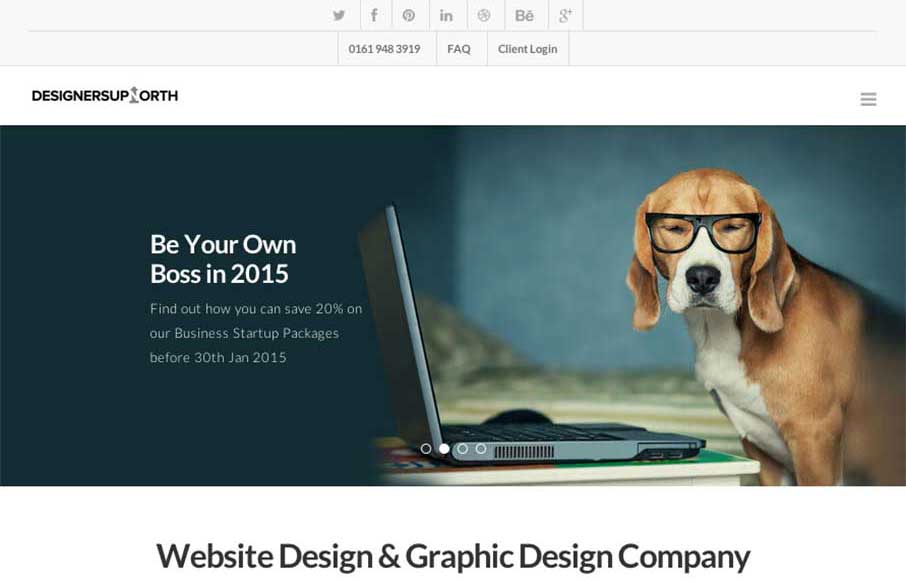
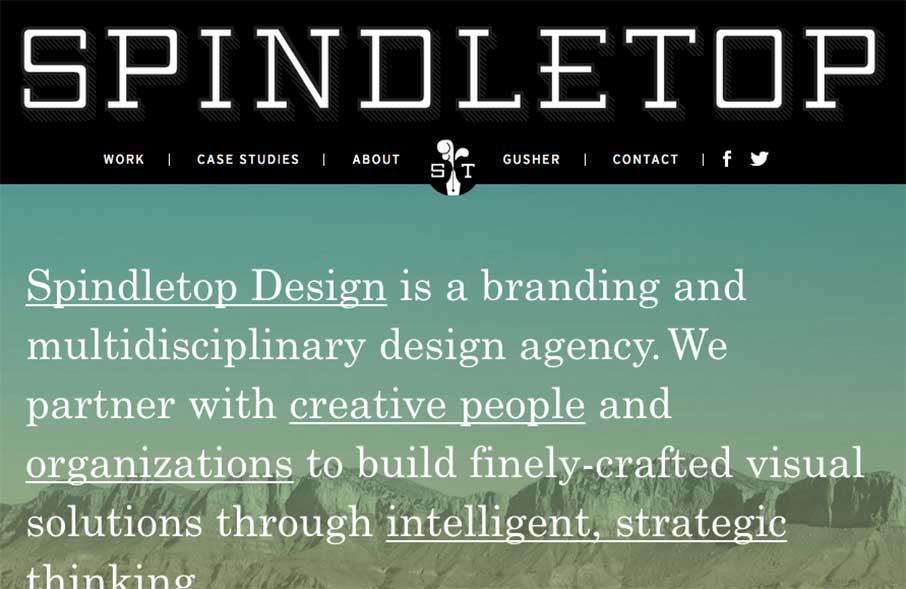
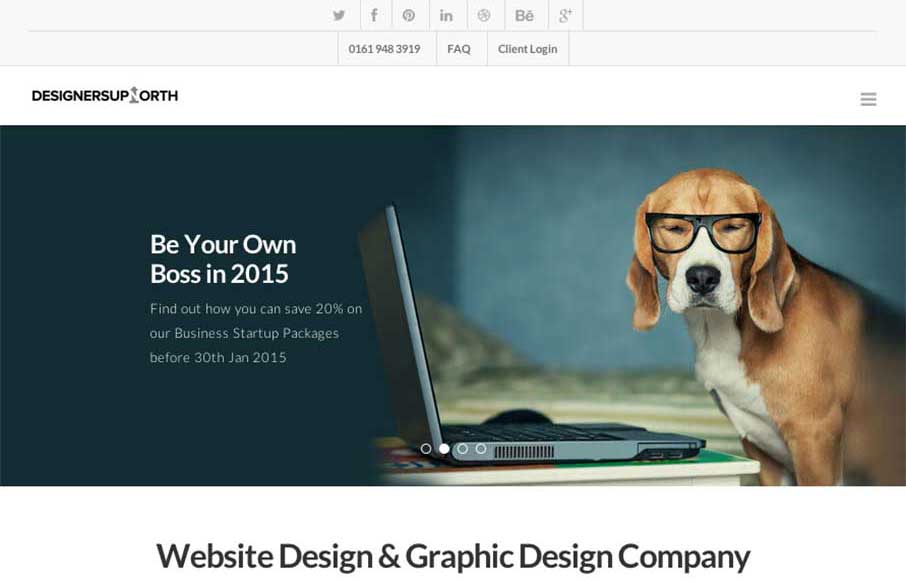
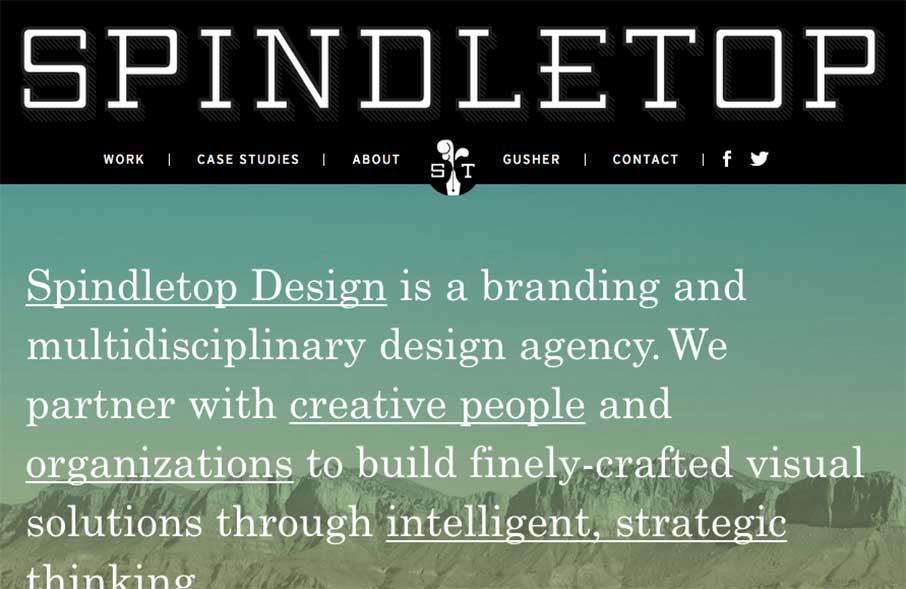
by Aaron Griswold | Jan 19, 2015 | Gallery, Marketing Company
Really like the vibe coming from the Spindletop Design site, an agency out of Houston, Texas. It looks like they like to use a lot of text treatments in their site, and in their client work – which is cool, considering the graphic design trend of Lettering (or...