Web Design Inspiration Curated
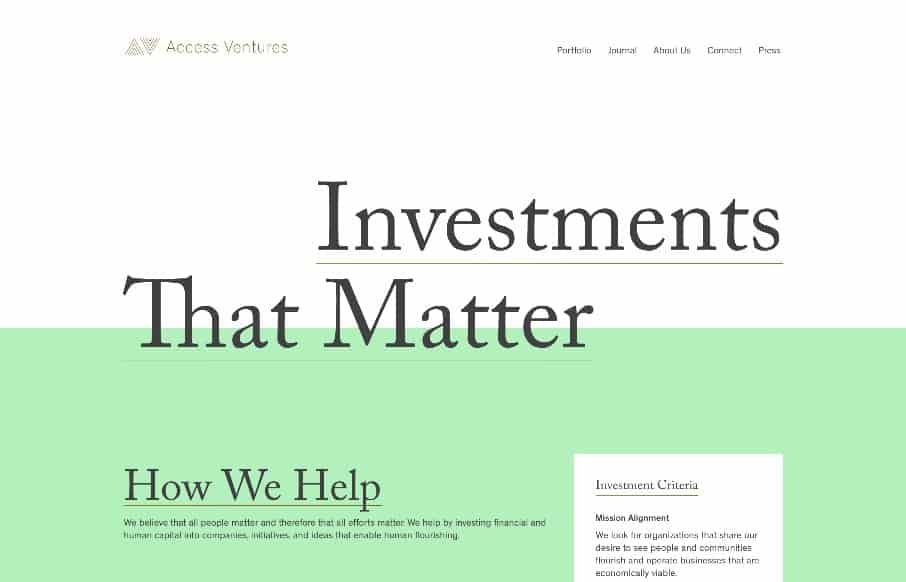
Access ventures
I love the strong typographic approach to this website's design. It's quite nice and feels very unique to me. I especially like how it retains it's asymmetrical layout in the header area. From the Designer: The site was designed by Fuzzco, and Access Ventures is an...
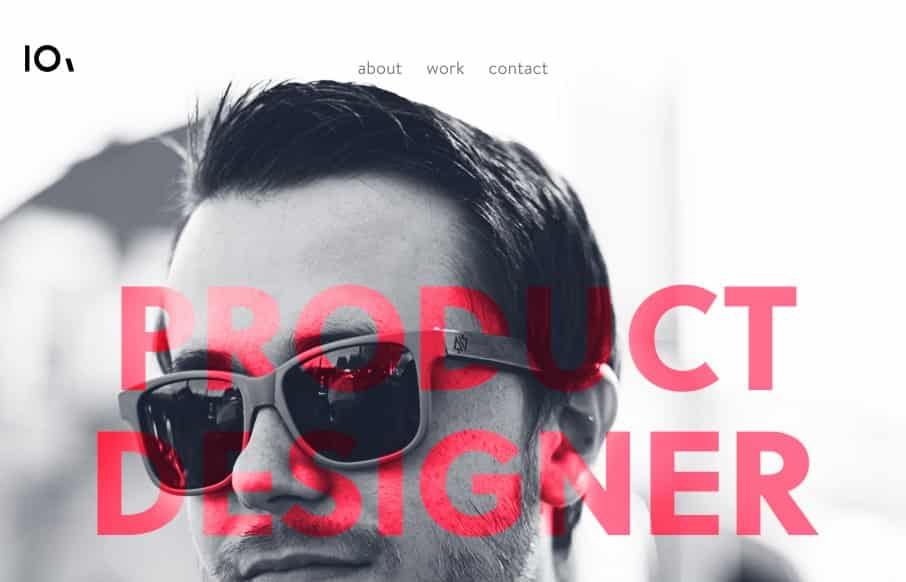
Ryan Johnson
Really nice minimal design for this single page portfolio website for product designer Ryan Johnson. I love the main hero image, how he's done some neat type work and interplaying it with the photo too. Then it's just all business, showing work in context, that's how...
Fixed Group
There is so much going on with the Fixed Group website that it just makes me smile. It's a fairly simple look and feel but all the interaction and nav design leaves you really blown away. I really dig the main nav interactions a great deal. The colors and dark/muted...
Ctookom
Man, this site blows me away visually. I love that logo/display type and the colors, man. I love the header and how it slides away from being a large hero area and keeps itself there in the fixed header, but still has that slight parallax slide vibe. Strong stuff....
Umahu
Pretty neat experience with the Umahu website. It has a very simple straightforward purpose, which is to tell a single story. This is probably the best design project you could get, since most website projects need to do about 12 things at one time to 12 different...
Imbue Labs
Very nice minimal approach. I'd say it's "minimal" done right. I love that there's a singular focus on that "projects" button, then you can explore from there, but that's the main thing. It's very clean and clear and I just love it. From the Designer: We wanted to...
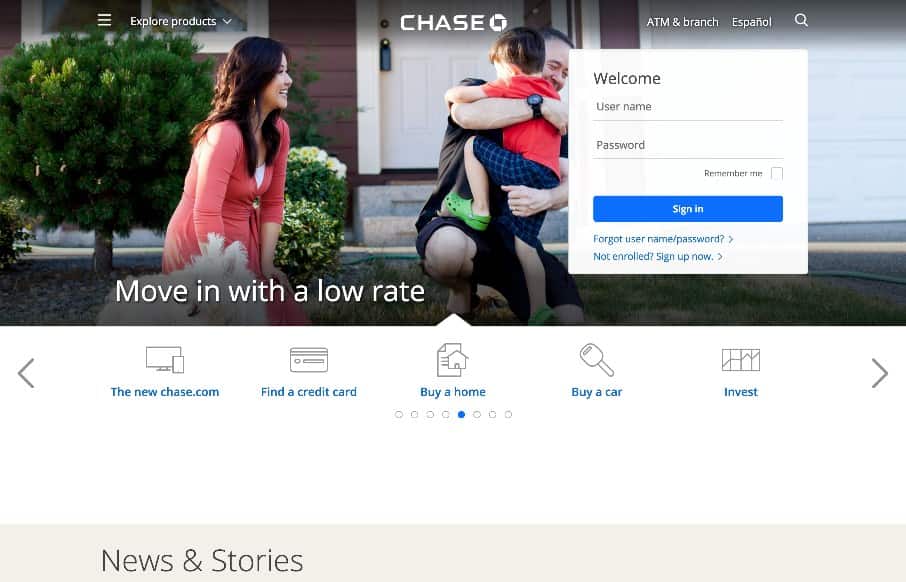
Chase
A fairly clean experience for a big credit card website. The Chase site is responsive and has some nice open space throughout that really helps with the large amount of "stuff" they've put on the screen. I like the navigation design, using the hamburger icon and...
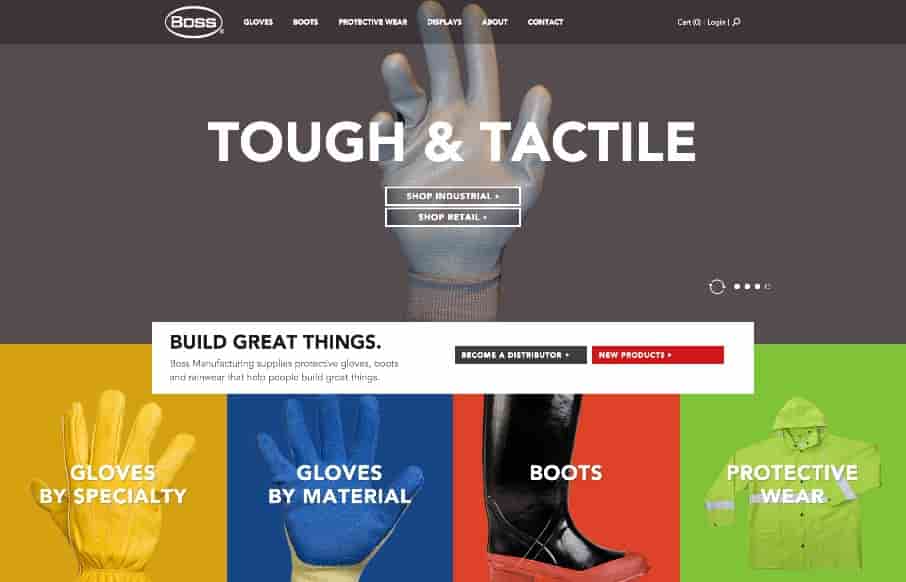
Boss Gloves
That is some crazy stuff coming from Boss Gloves - making the site exciting for products that aren't (their words below - not mine). Like the interaction on the slider - and like the points they make below - pretty spot on. From the Designer: After taking boss gloves...
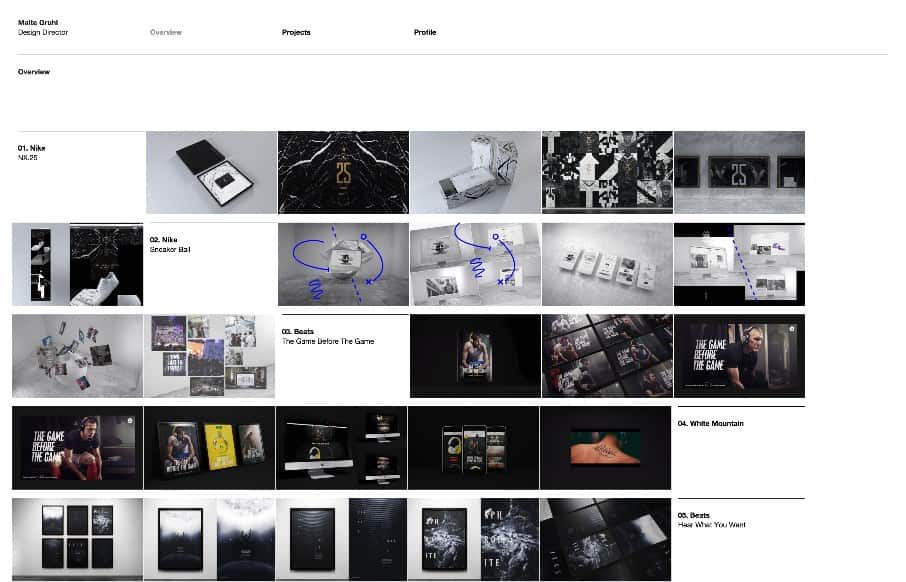
Malte Gruhl
I think Malte Gruhl out of London, has worked on every ad campaign as a design director ever created - at least it feels like that in his portfolio site. It's some sweet work encapsulated in good minimalist design. The images seem lower-res so that you can get some...
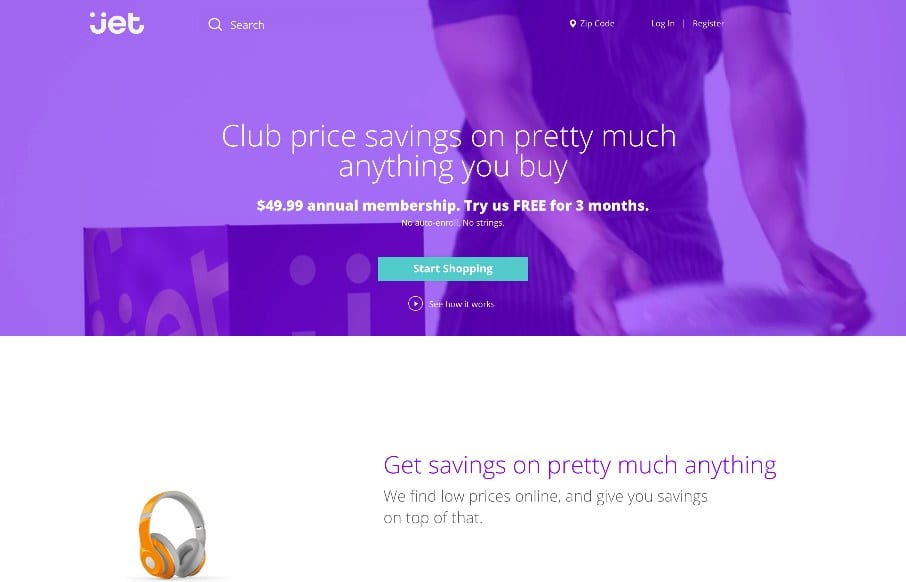
Jet
If you're going to rebuild Amazon - might as well do it cleanly and organized - Jet seems to do that. Like the flat design / icons coupled with real products - interesting combo. Reminds me a little of the iPod ads ala way-back in 2003.
takeit
Love the on-scroll and CSS animation on the TakeIt app site. Just a great "simple" site that get's the product / app's concept nailed down so a potential user get's it. Would be nice if more sites could do that... Happy Friday! @takeitapp
Radar #102
In this week's 102nd Radar: The State of UX Design — thoughts on designing digital products in the year 2015 Perfecting a CSS 3D animation Comprehensive Guide: When to Use Em vs. Rem Epic Form & Input Field Design Trends 9 GIFs That Explain Responsive Design...
Snap36
From time to time - we let sites on UMS that use themes - as long as they're modified - and not from a web design agency - and this one from Snap36 is pretty tight (and way different than the original theme). They are a custom photography (3D and 36o degree custom) -...
Domino’s Anyware
I wasn't sure whether to post this as a Gallery post, or a resource for Radar - either way - smart site from Domino's with Anyware that gives you instructions on how to use any of your devices and apps to order quickly (get it - not anywhere - anyware?). The site is...
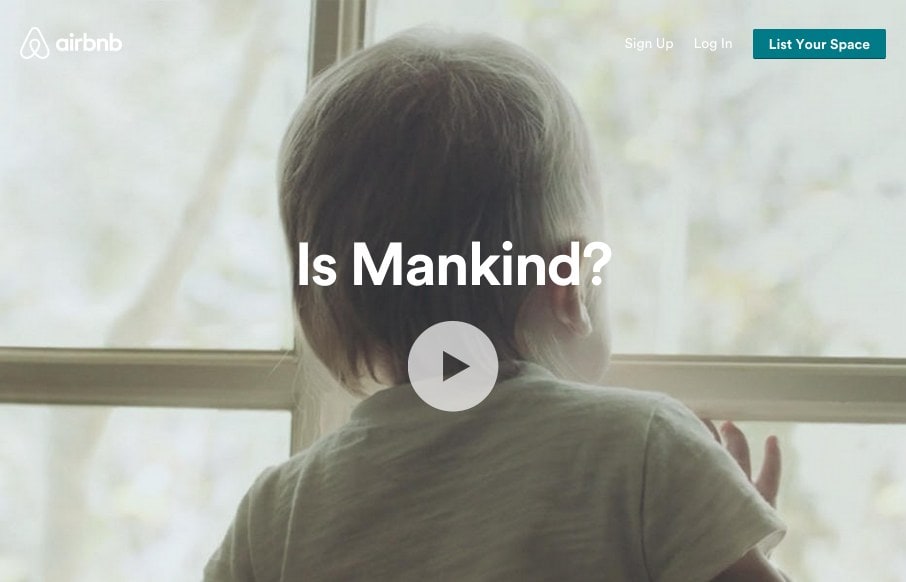
airbnb
I think the airbnb site continues to get better. We reviewed the site right after the redesign in July 2014. It was good then, and one of the first real sites to use use video backgrounds. Well, that continues, but they now have block and card designs that really...
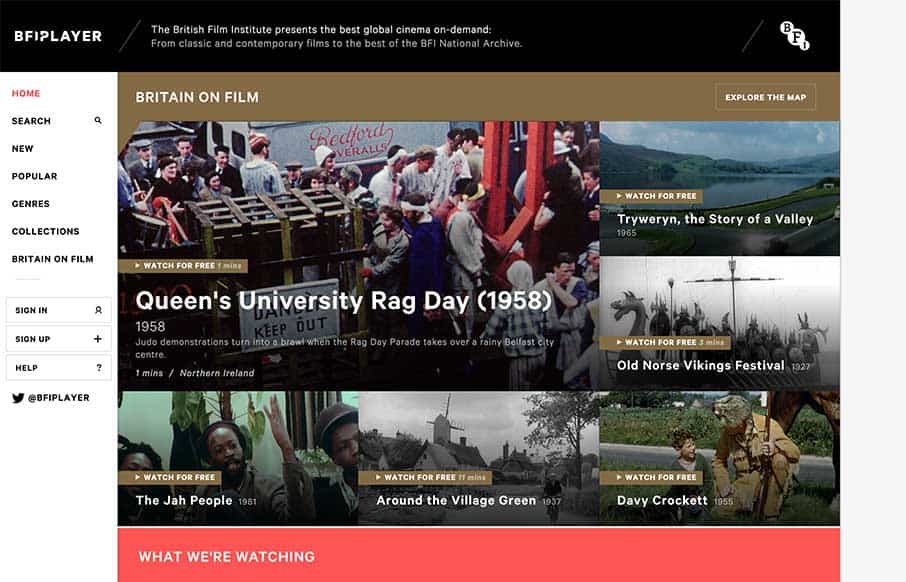
BFI Player
This may be overload for your brain on British films - but the BFI (British Film Institute) Player is loaded with so many different directions to go, hi-res images from the films, themed categories of films, a map feature to show you where they were filmed, and 5...
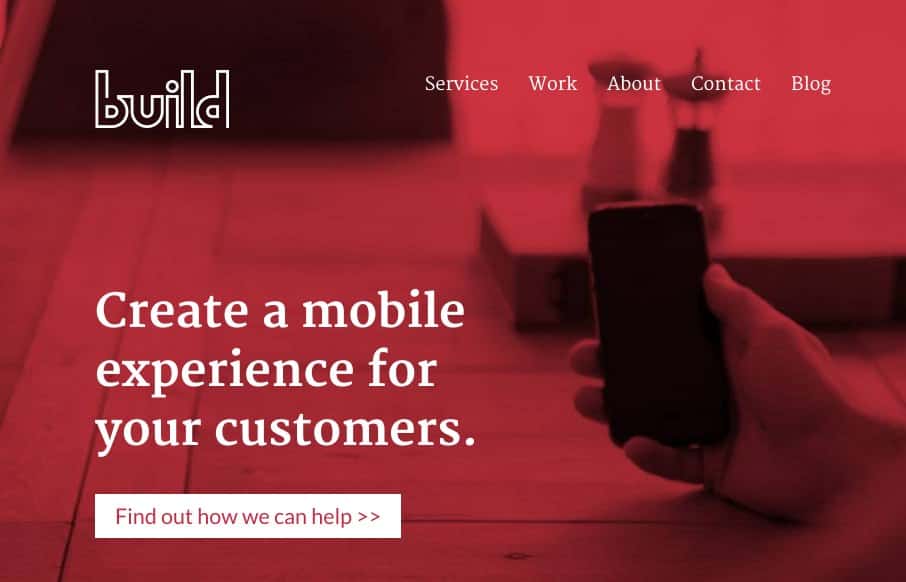
Build Studio
Good agency site by Build Studio out of Calgary - good white space and general design. Like how they changed up the look of the project summaries from the Home page to the Work page. Really like the work they did on the Wisconsin Film Festival site too. ...
Ghostly Ferns
Like this site from Ghostly Ferns out of Brooklyn - a design studio, made up of freelancers. It's fun and has depth with the shapes / illustrations / patterns. What I really like is the link off to each one of the freelancer's work sites - that are similar, but...
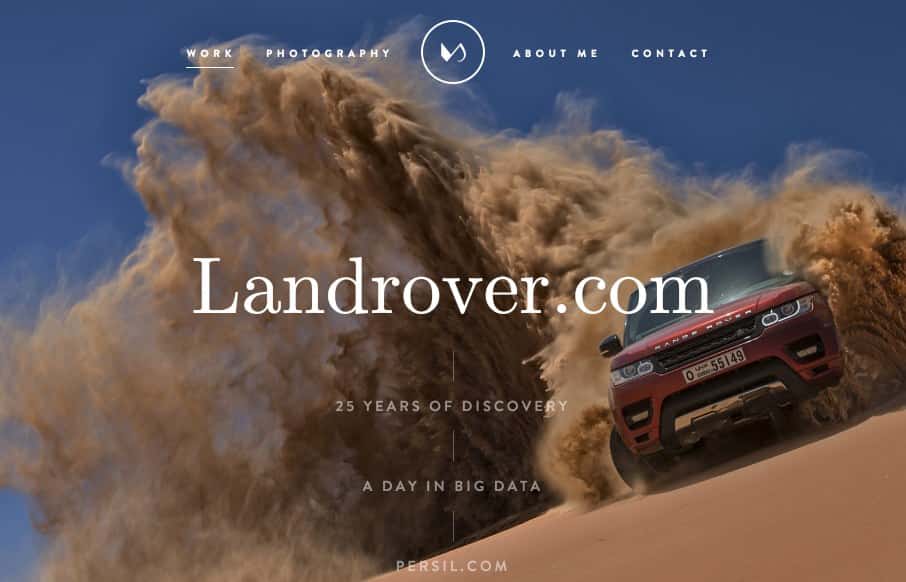
Vito Salvatore
Nice portfolio site from Vito Salvatore out of London. Love the big images and especially love the iconography on the "About Me" section - kind of wish there was more. Submitted and reviewed before in 2012... @vitosalvatore
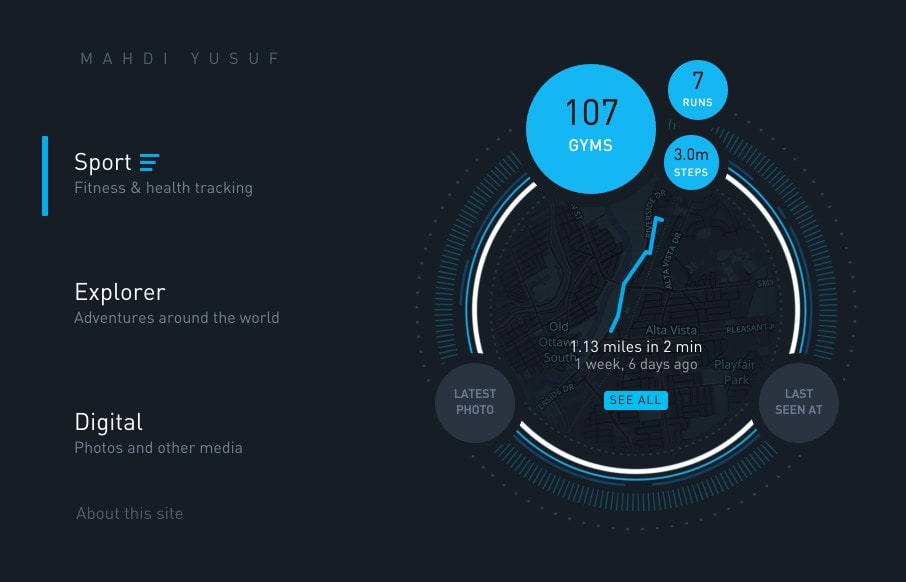
Gyroscope
Gyroscope is an app that I definitely want for my personal life (to track absolutely everything I do) - but their website (out of San Francisco) is pretty good on its own too. Think the 3d breakapart / breakout .js that some developers are using is pretty cool (used...
EMAIL NEWSLETTER
News & Articles
HARD WORK. CLEAN FUEL. NO EXCUSES
Use “WARRIOR2023″ for 10% off.