Web Design Inspiration Curated
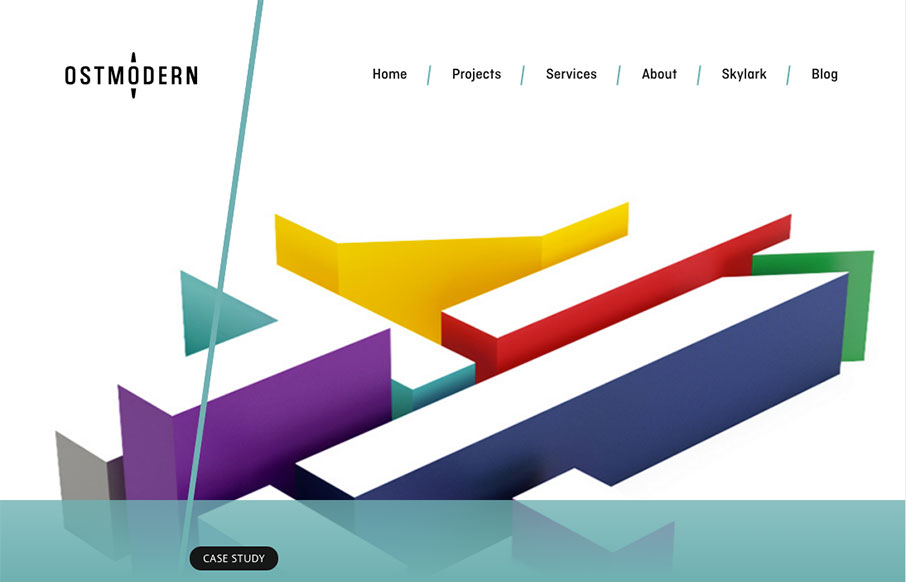
Ostmodern
We're not Arsenal fans here at the house, but I still like the work of Ostmodern (even their Arsenal site) out of London. Clean and bright, and not overbearing. From the Designer: Hard for me not to be biased as we designed and built this site! Ostmodern are a 60...
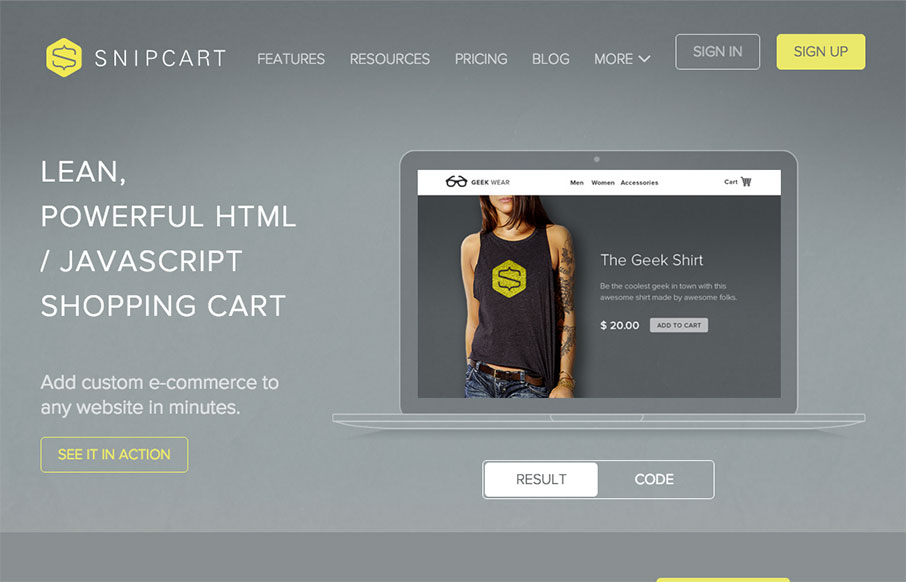
Snipcart
Decent site from Snipcart out of Quebec - one thing I like is the mega-dropdown in the nav - keeps the site cleaner. Also like the line illustrations on each page (and in the nav) - cool. From the Designer: Complete marketing website for Snipcart, a developer-first...
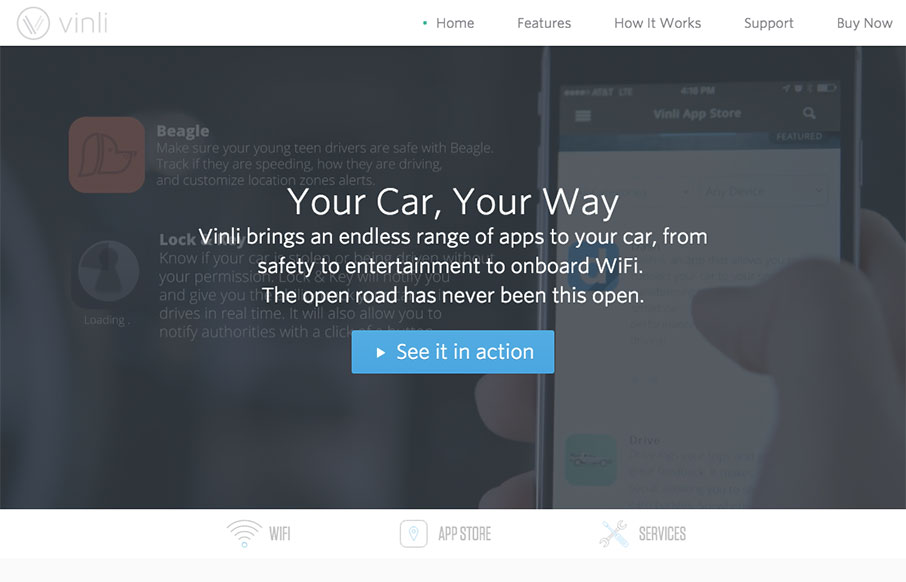
vin.li
I want one. Cool site from Vinli that allows wifi and apps for your car - I like the movement and quick svg line drawings to give a cool, but light feel to the site. And, um, I want one.
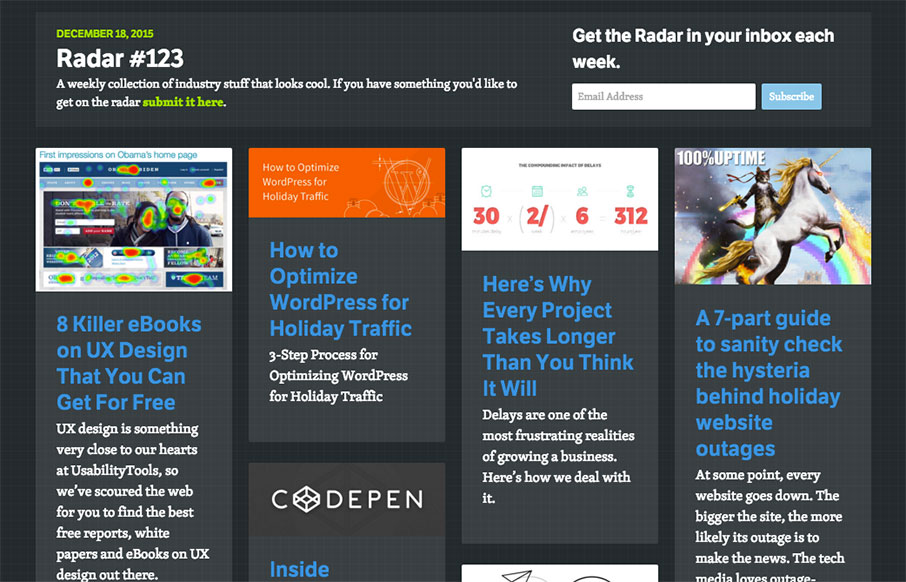
Radar #123
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 123rd Radar: 8 Killer eBooks on UX Design That You Can Get For Free UX design is something very close to our hearts at UsabilityTools, so we’ve scoured the web for you...
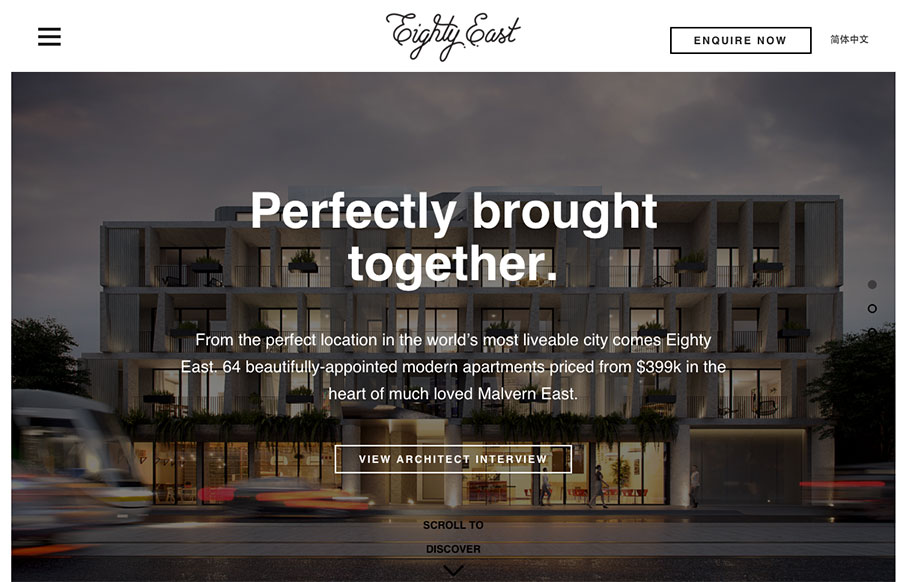
Eighty East
Good looking real estate site for Eighty East out of Melbourne, Australia - done by Yoke. I actually like the Chinese version a little better - the characters fit in with the aesthetic of the site even better in that version. Twitter: @welcometoyoke Role: Designer &...
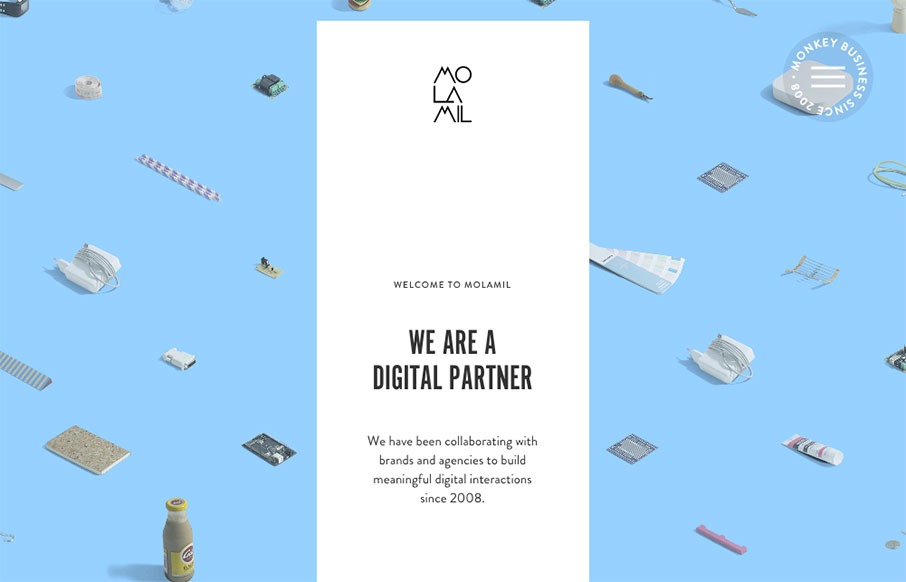
MOLAMIL
Fun, fun, fun. I like this site from Molamil out of Denmark - even if the wack-a-mole heads of the employees are a little creepy... Great transitions into other pages - and fun vibe all the way through! Submitted by: Joakim Norman Twitter: @molamil Role: Designer...
Frank Underwood 2016
We don't review political websites normally - And - maybe I'm a little politically jaded, but he's the only candidate that I've seen that's actually honest with his intent. If you don't immediately recognize this as a reference to NetFlix's House of Cards - I can't...
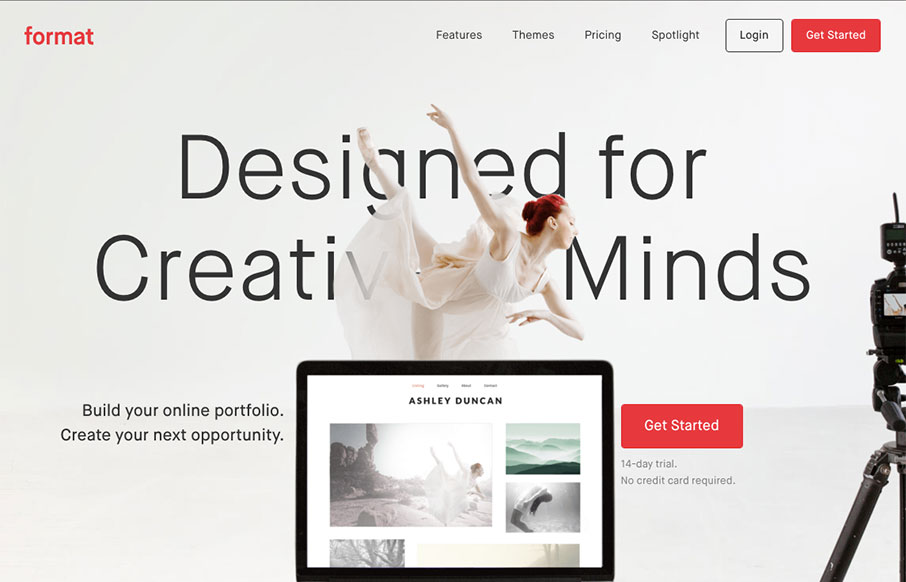
Format
You know, I have heard a lot of belly-aching from designers about pre-designed website platforms like Format (not specifically them, but others). My question to them has always been, "listen, is that website meeting the customer's needs? Yes? Then what's wrong with...
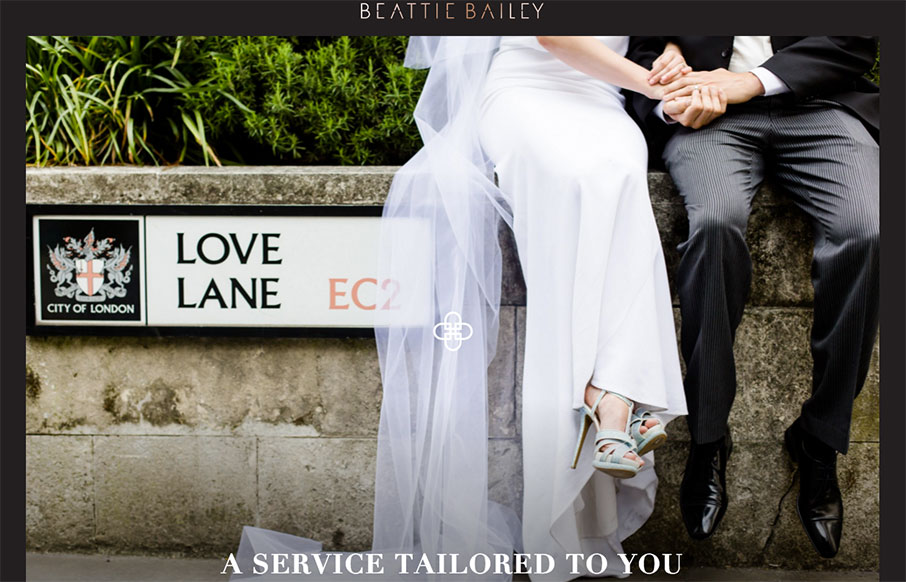
Beattie Bailey
I think we would have replaced our wedding planner with Beattie Bailey (out of London), just based on their website. Love the framing of the site, the movement (from top to bottom, and in the logo), and the nav (how it starts in the footer, and moves up on scroll to...
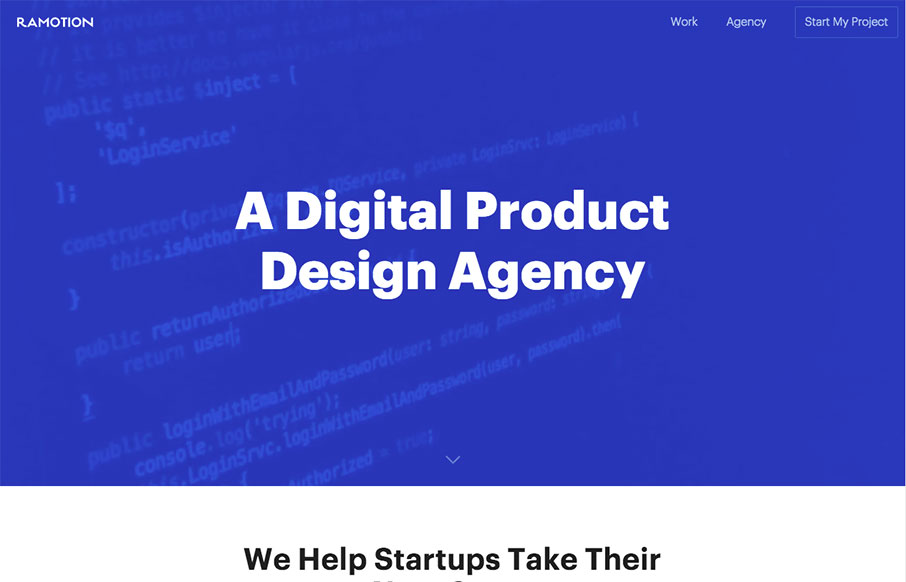
Ramotion
Good, clean design from Ramotion out of San Francisco. Very work-centered, and just enough color and animation to make the first three work samples pop.
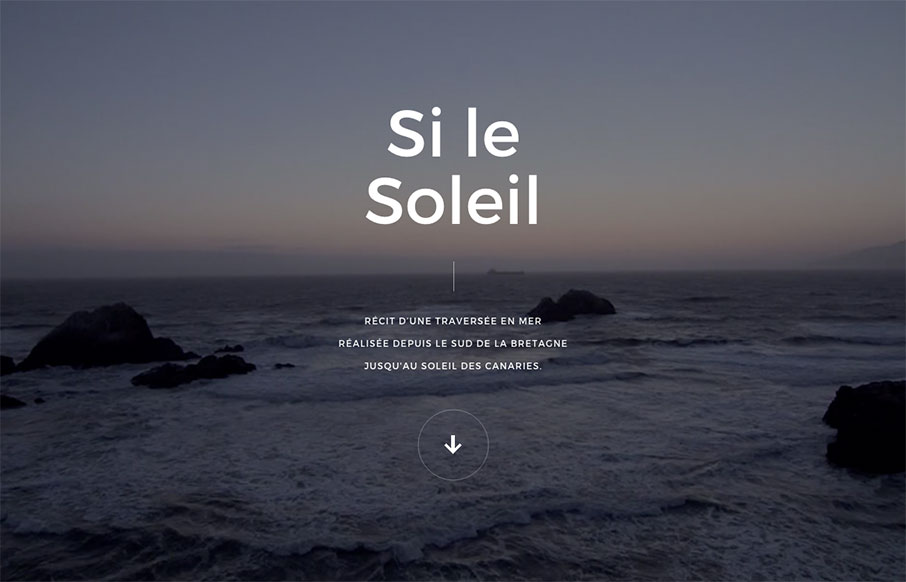
Si le Soleil
Pretty crazy site design. I love the animated interactions and imagery and stuff. It's also pretty rad that they were able to keep it pretty much intact on smaller mobile screen widths too. Check out that nav design too, pretty intense but super rewarding on desktop.
Space City
So far, today is friends day at UMS - here's another friend of ours: Matt Keas (@matthiasak) has his 3rd year (I think) conference Space City JS in Houston, Texas in April a couple of weeks before our ConvergeSE. We like the super-simple one-pager, perfect for a...
MailChimp 2015
Ahhh - our friends at MailChimp have put our their 2015 Year in Review - and it's pretty sweet! I love how it starts with the mariachi band cover of the Star Wars theme - and even though it's a simple site, the color and vibe really speaks to MailChimp's fun...
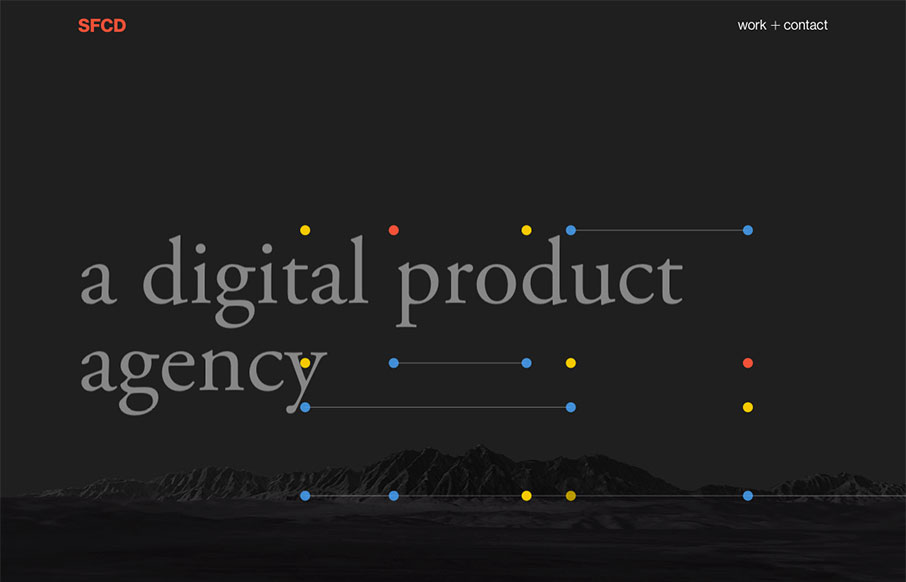
SFCD
As I'm reviewing the SFCD website, I have the Foo Fighters' Something From Nothing blasting in my headphones - when I landed on the page, the video background and animations go really great with each other. Besides that - this is a cool site, that has great movement...
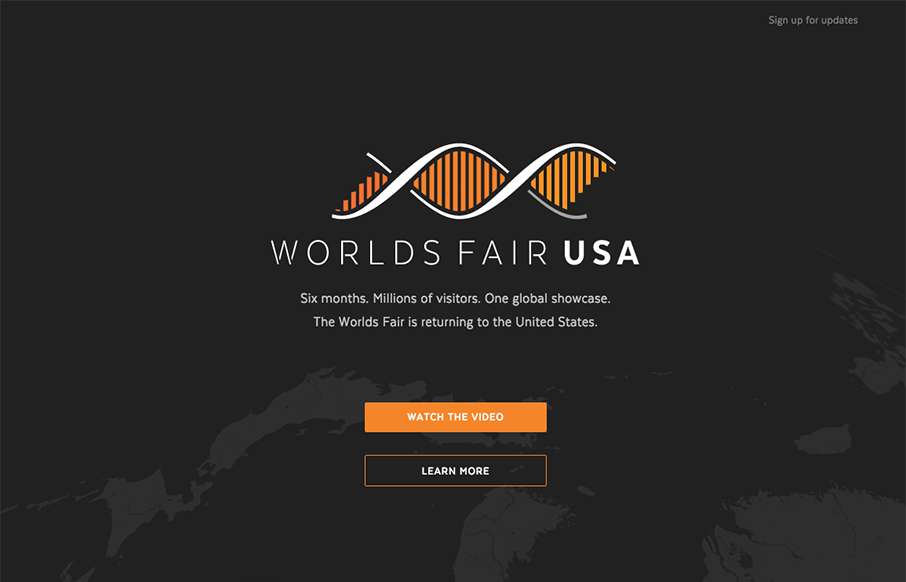
Worlds Fair USA
Sweet little design for the World's Fair USA "petition". It has a bunch of cool features to it. It doesn't quite seem complete - but there are some nice elements in it (plus - yeah, I'd like to see a World's Fair come back to the US too - I still have a program from...
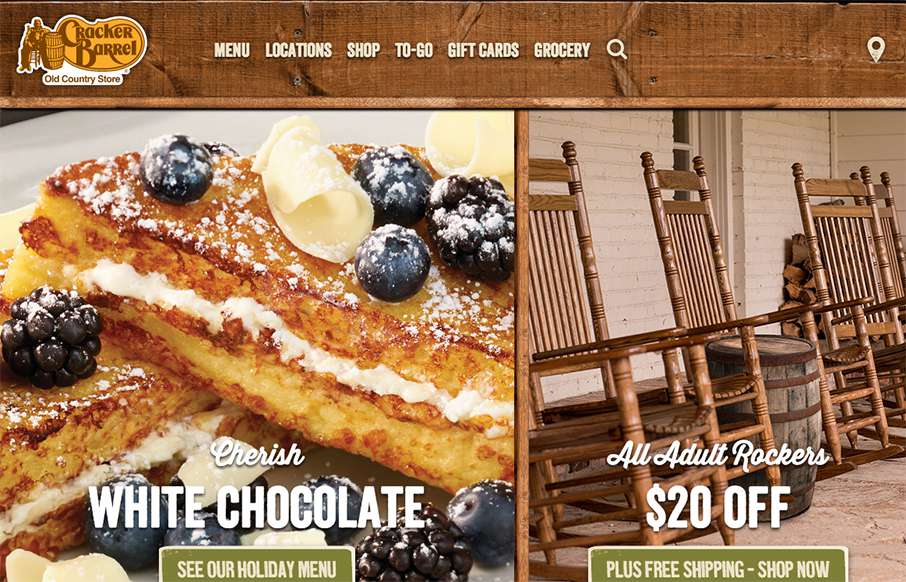
Cracker Barrel
Whenever we hit the road to put on a conference (like ConvergeSE / BDConf / FrontEndDesign Conf / or Grok - shameless plugs...) you can guarantee that around 6am on the first leg of the trip, we'll stop at a Cracker Barrel. After being in many, many Cracker Barrels -...
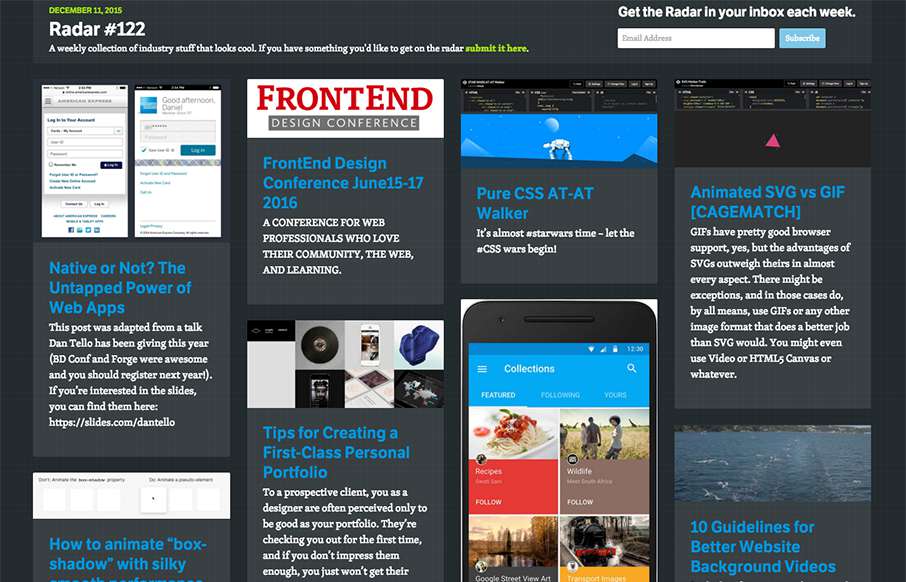
Radar #122
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 122nd Radar: Native or Not? The Untapped Power of Web Apps This post was adapted from a talk Dan Tello has been giving this year (BD Conf and Forge were awesome and...
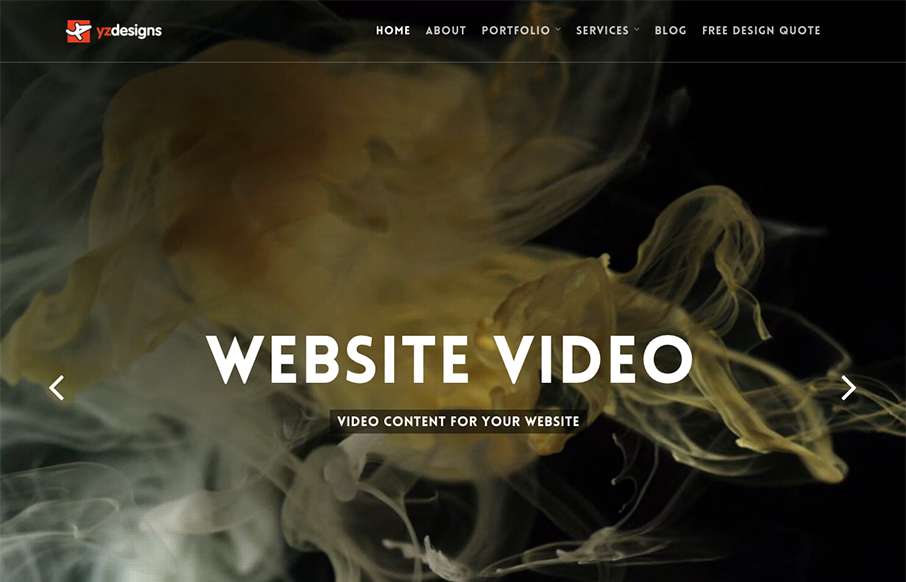
YZDesigns
A lot of what's on here layout wise is standard fair but it looks really nicely put together. I believe this is a theme as well, but either way take in the design for what it's worth. Solid layout overall.
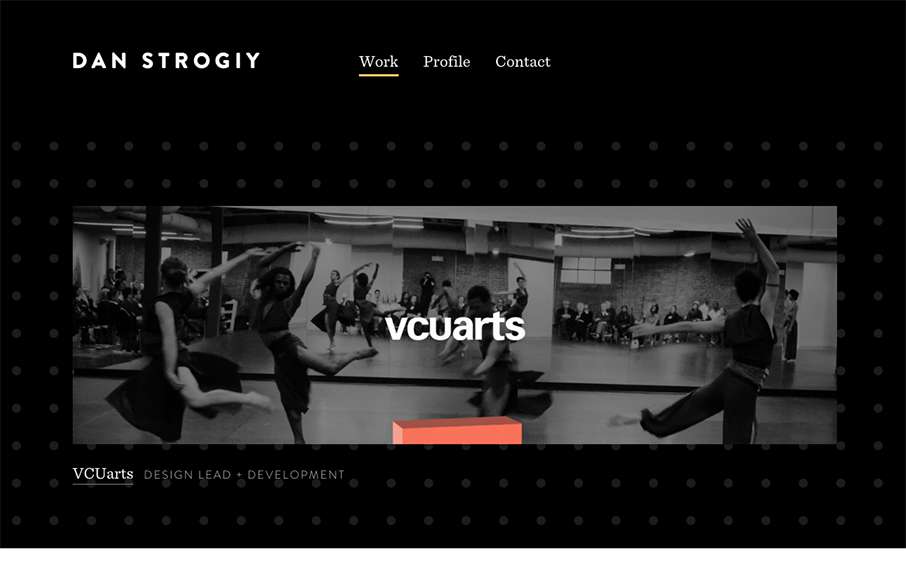
Dan Strogiy
Rather minimal layout overall but there's enough here to be visually striking. Strong work across the board. I like the background image and how it scales based on the screen width you target as well. Smart.
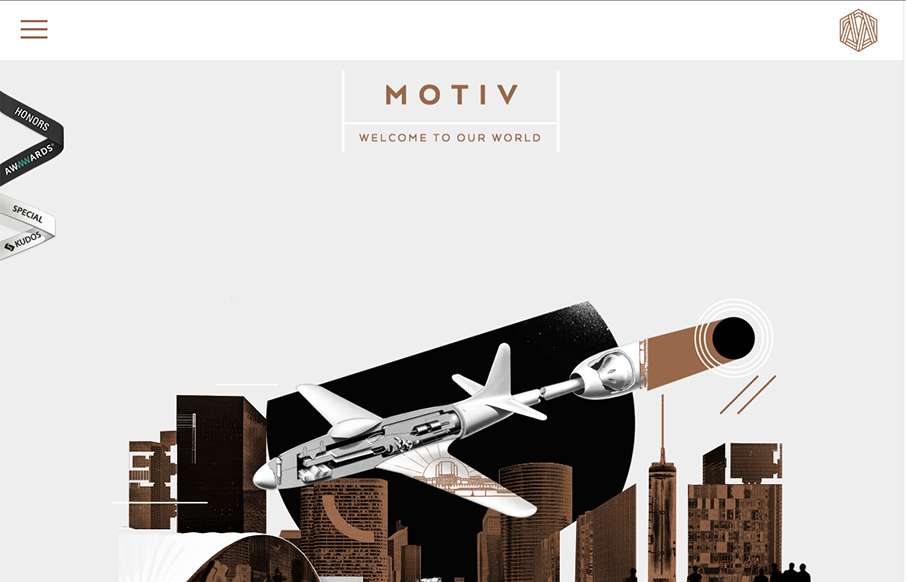
Motiv
Sometimes architect's websites can be crazy and very "flash" like. Remember that? I'm still seeing things like that, particularly in this industry for some reason... The Motive site skirts the line with the page loader on each section and the atypical layout scheme....
EMAIL NEWSLETTER
News & Articles
HARD WORK. CLEAN FUEL. NO EXCUSES
Use “WARRIOR2023″ for 10% off.