
by Gene Crawford | Jul 20, 2023 | Design Firm, Gallery, Screencast Review
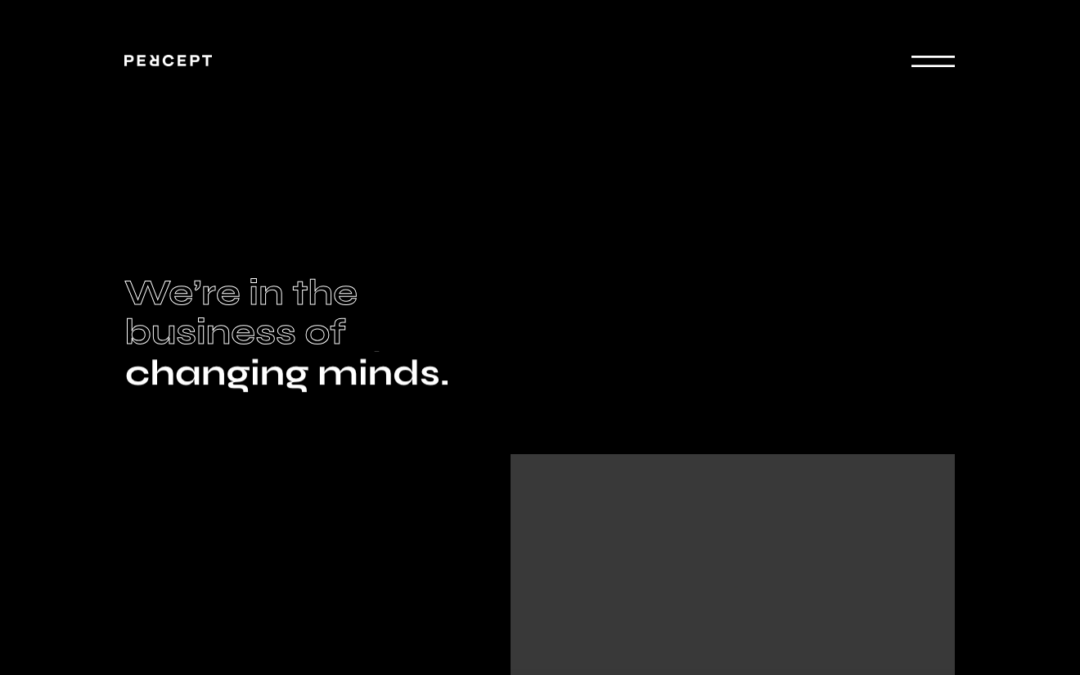
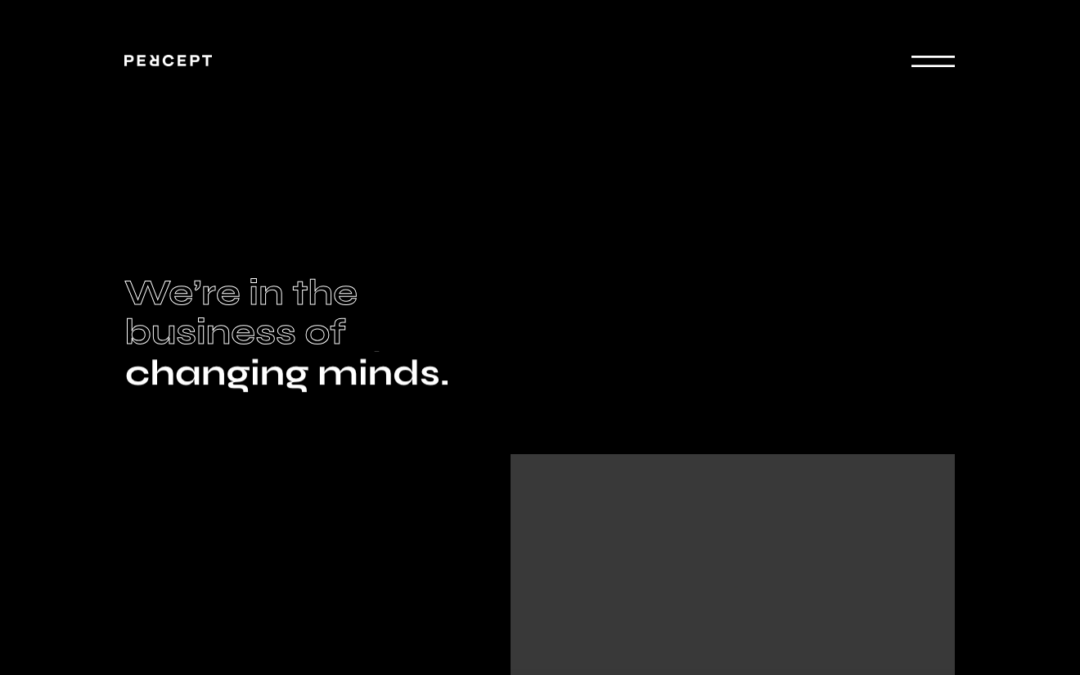
Percept Brand Design is a results-driven Sydney creative agency. Our expertise is in all things related to brand design; from branding and packaging design right through to marketing communications and of course website design. Percept Brand Design is here to help...

by Gene Crawford | Feb 19, 2014 | Gallery, Screencast Review
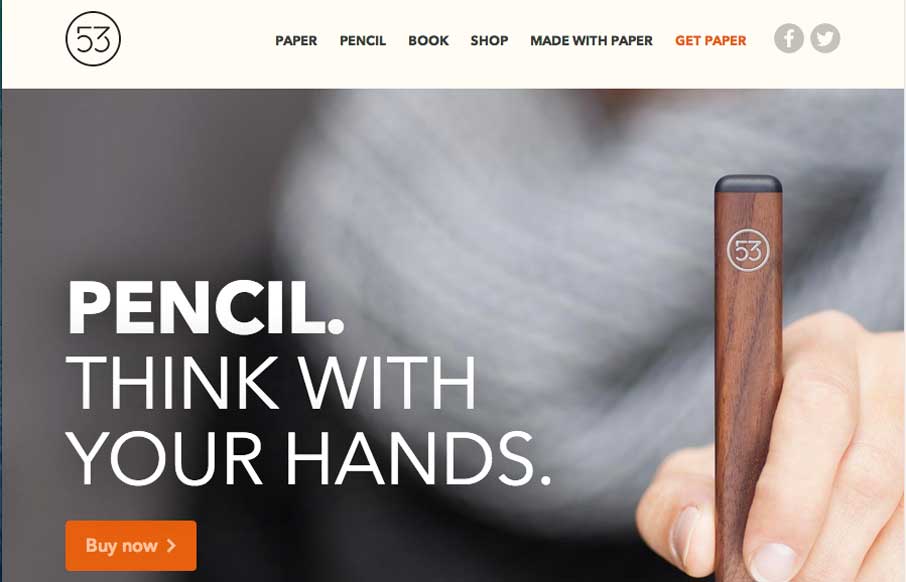
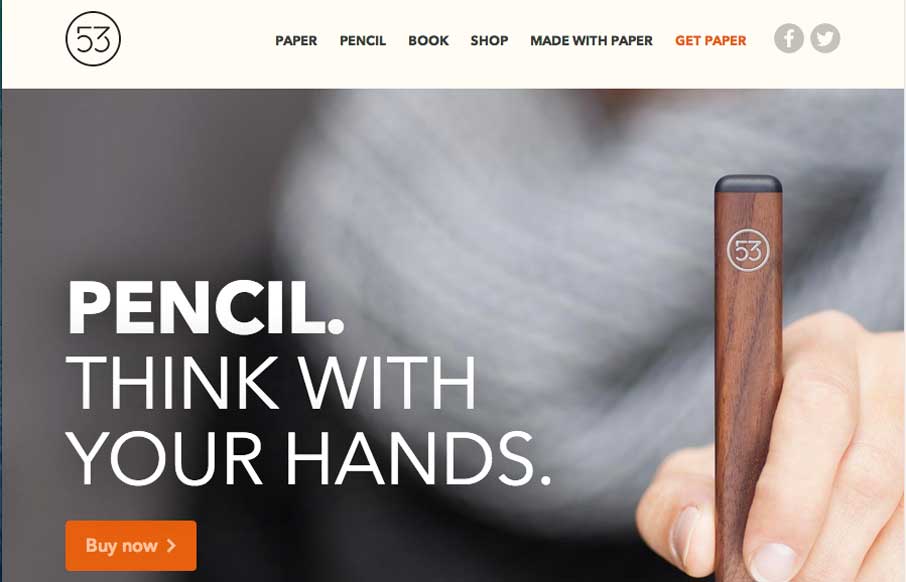
Wonderful design for Pencil. This page is just a workshop of how to use super engaging interactions to feature a real life product. I luuurve the way the Pencil product is shown off by letting you explode it apart simply by scrolling the page up or down. Then you can...

by Giovanni DiFeterici | Dec 17, 2013 | Gallery, Screencast Review
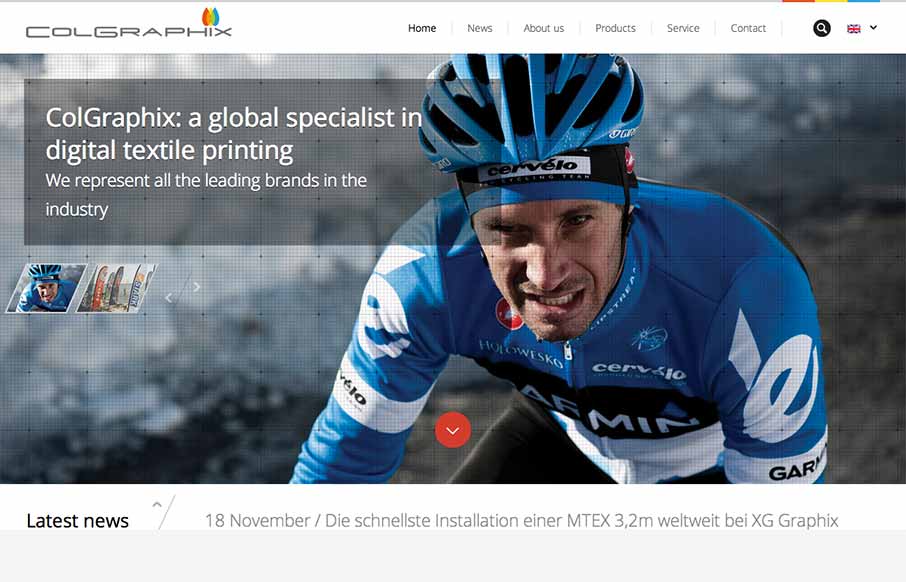
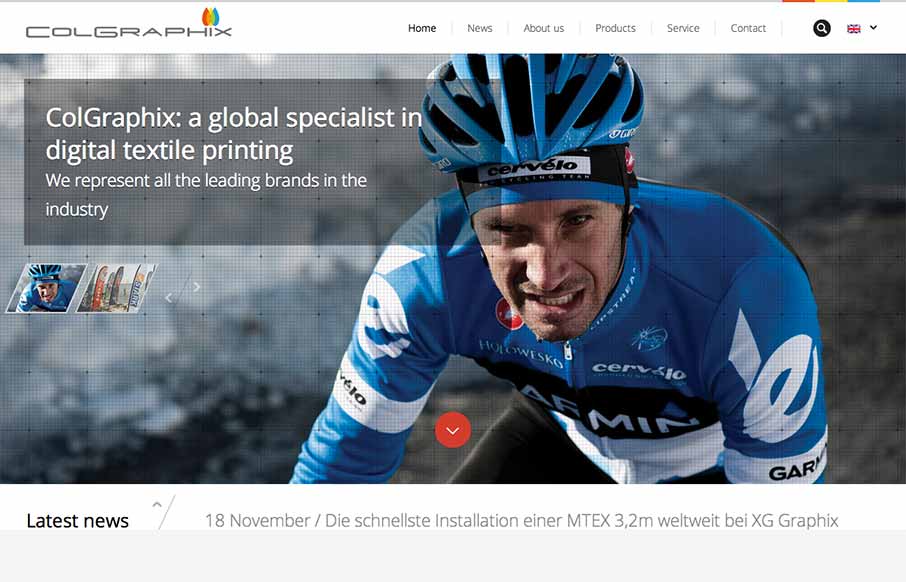
Colgraphix this is a nice site with a mix of interesting animations, textures, imagery and media. One interesting detail is the loading screen, which manages the function well, but doesn’t feel like a loading screen. It’s a nice detail that makes the site...

by Gene Crawford | Dec 12, 2013 | Gallery, Screencast Review
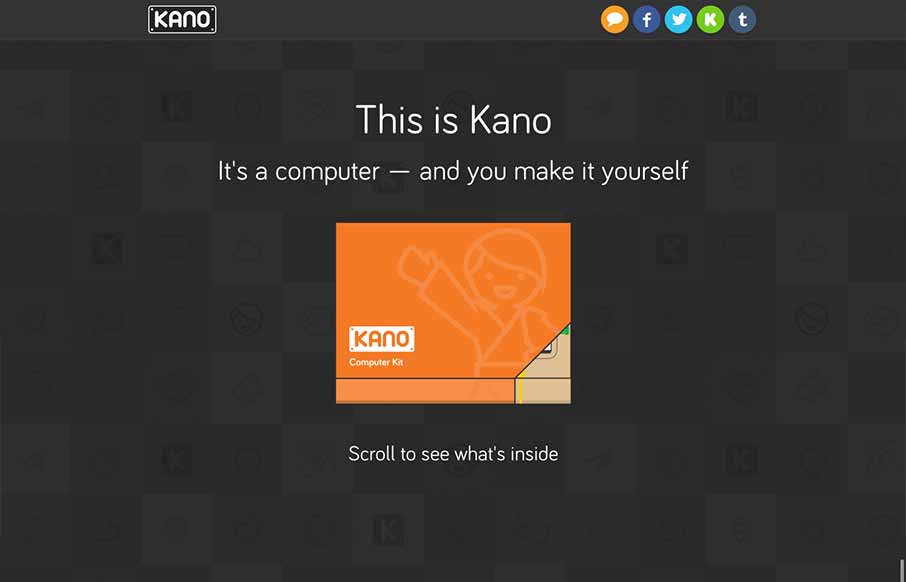
The Kano page is really just a “splash” or advertising page for the kickstarter campaign. But boy does it work, the way they take you from concept to showing the build out of the computer as you scroll down has you pretty much ready to buy the thing as...

by Gene Crawford | Dec 9, 2013 | Gallery, Screencast Review
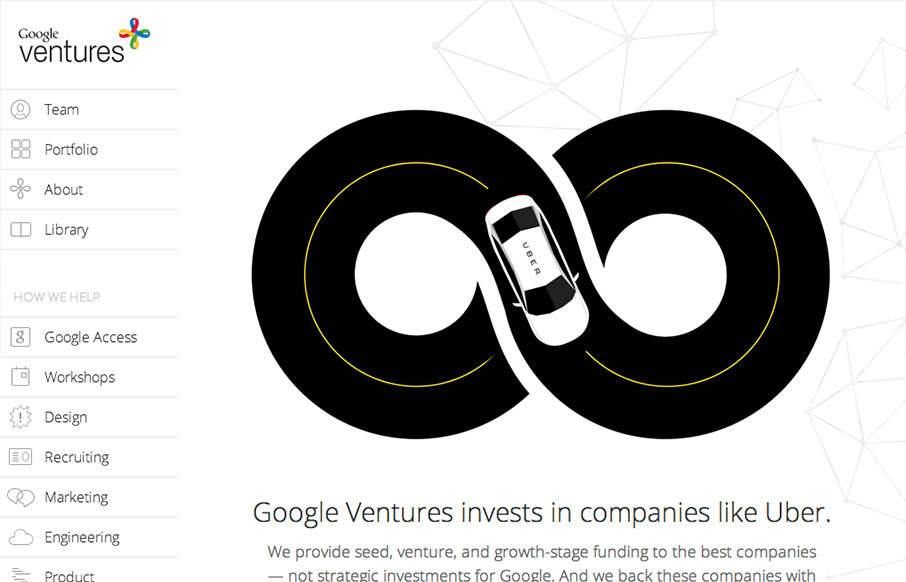
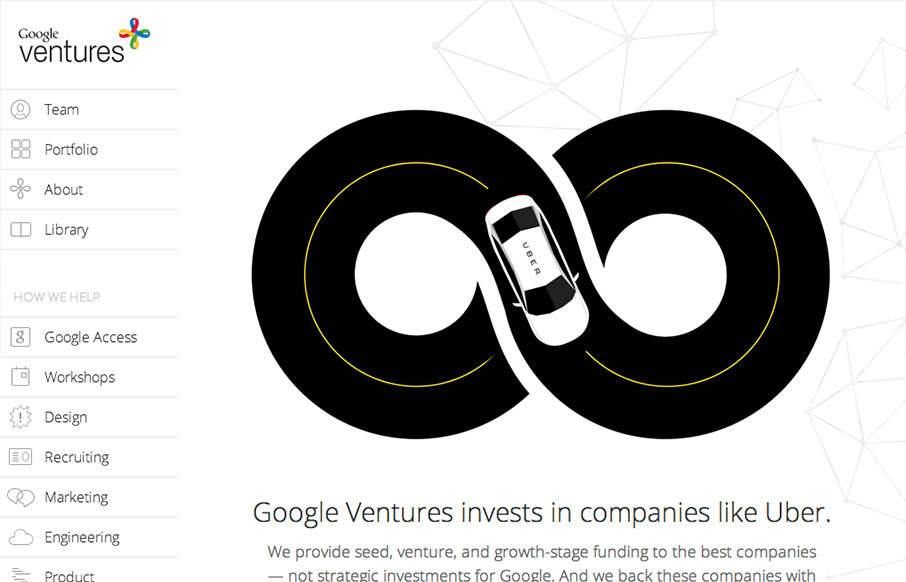
The new Google Ventures site is an interesting study in creating something rich and minimal. Rich in that there are a number of visual and interactive features that make the site interesting and extremely navigable. I’m not a huge fan of the side-based fly out...

by Gene Crawford | Jun 12, 2013 | Gallery, Screencast Review
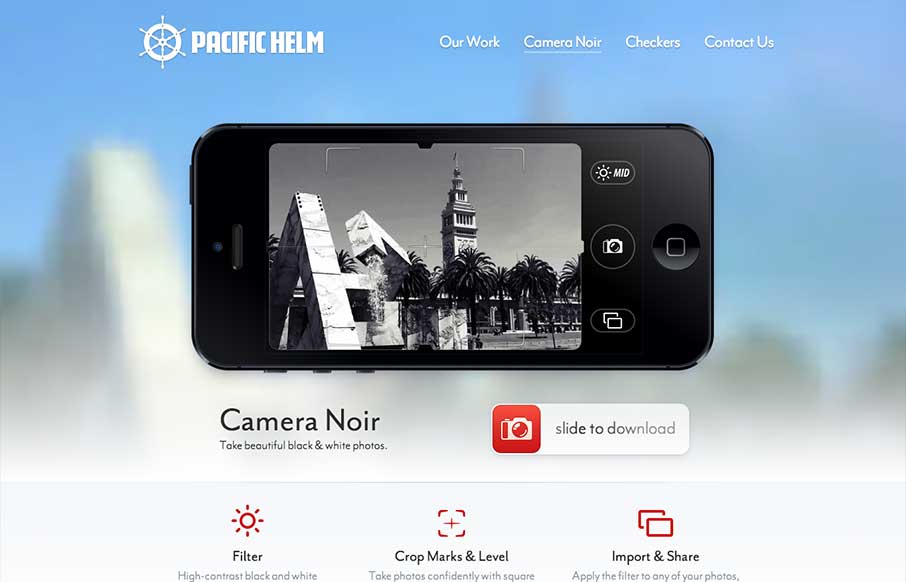
Great touch here… The background and the shot in the camera are the same: pacifichelm.com/cameranoir (via @uptonic)— Jason Fried (@jasonfried) June 4, 2013 I like the idea of this page design, use elements of the photos from the iPhone display of the app in the...