
by Giovanni DiFeterici | May 16, 2013 | Education, Gallery
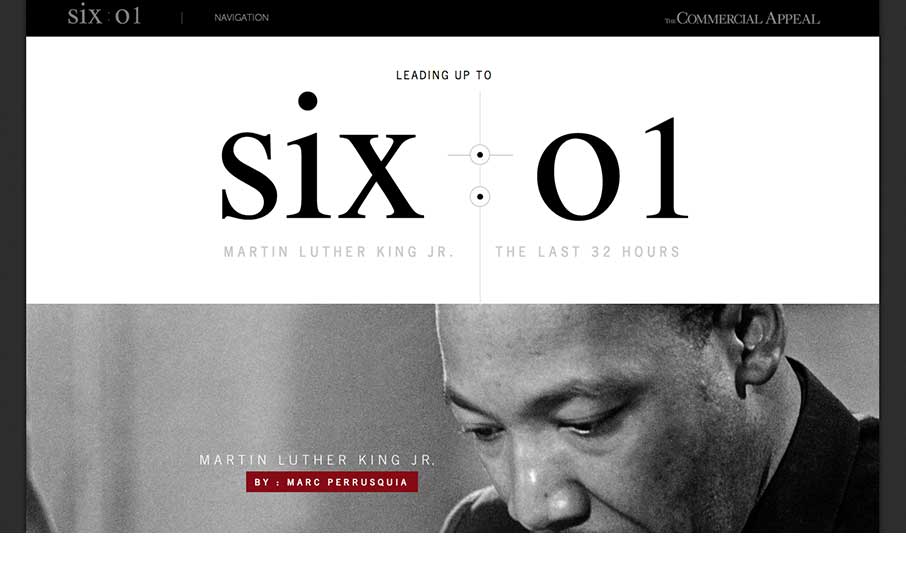
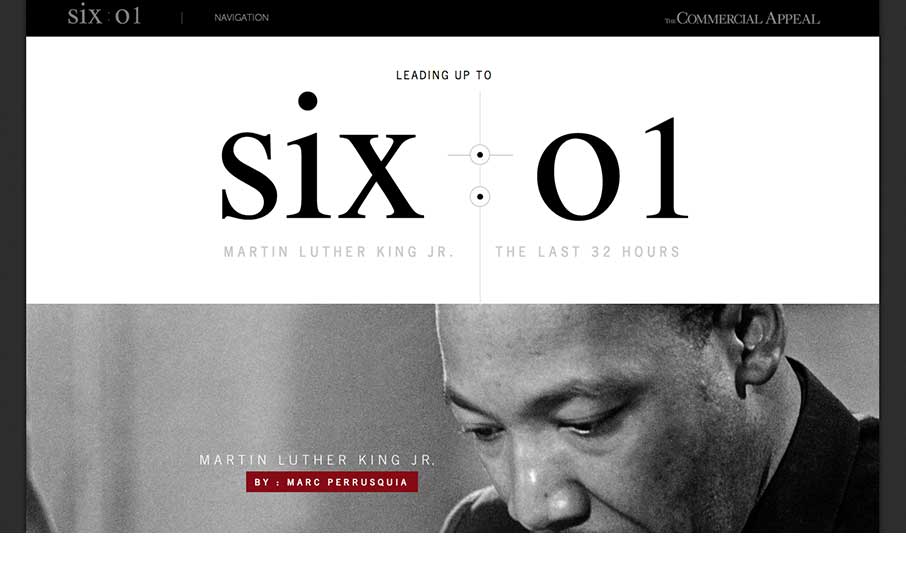
This is about as beautiful a timeline as I’ve ever seen. The content is presented clearly and concisely. It’s linear presentation is perfect for telling a story and the mix of images, video, and text creates a rhythm that punctuates the high points of...

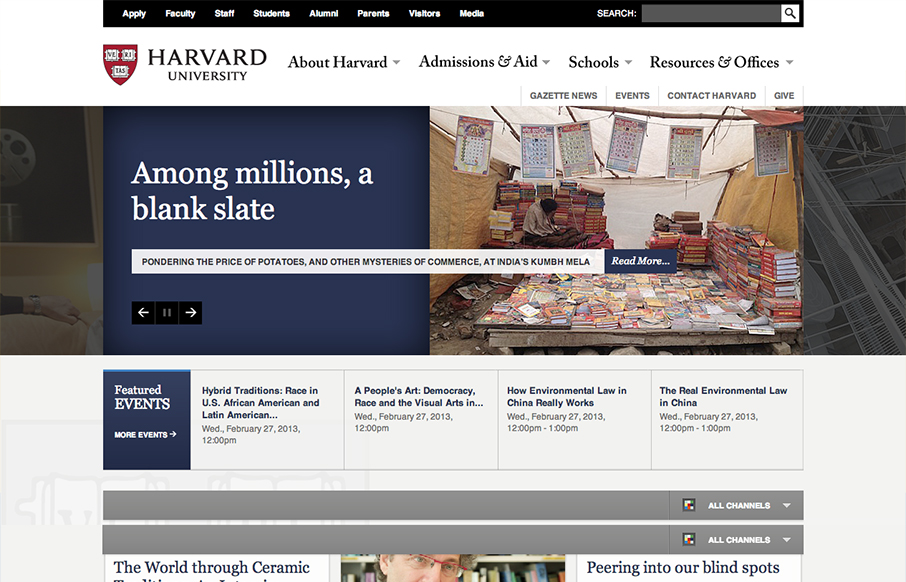
by Gene Crawford | Mar 11, 2013 | Education, Gallery
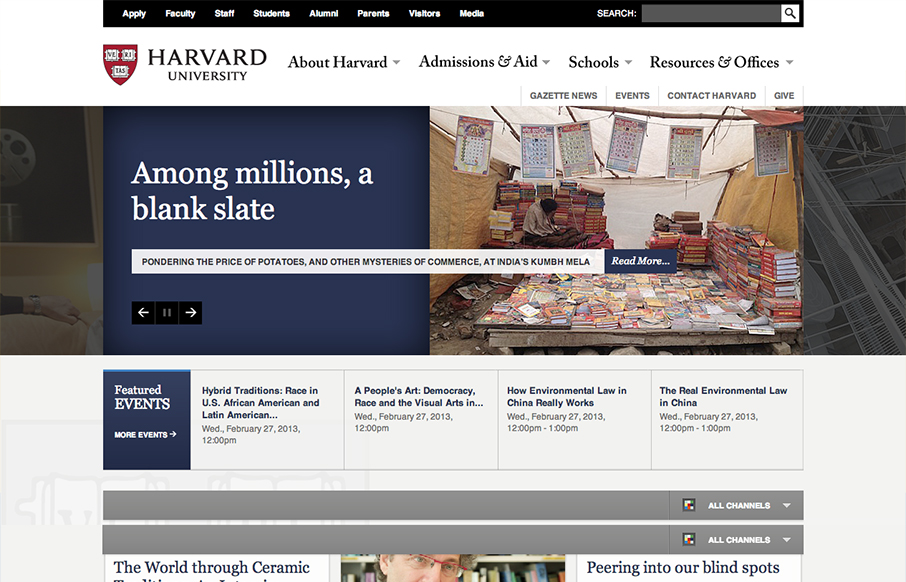
This is a well structured website. The grid is clear and easy to visually track the different sections of links. College websites are traditionally over-packed with links, this one is no exception but it’s designed in visual chunks so you can take it all in. I...

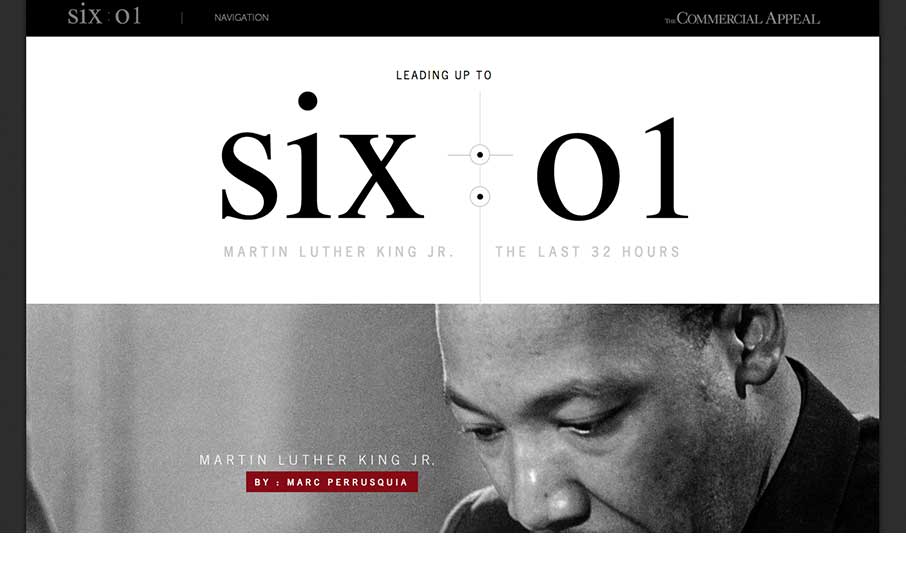
by Maria | Feb 25, 2013 | Education, Gallery
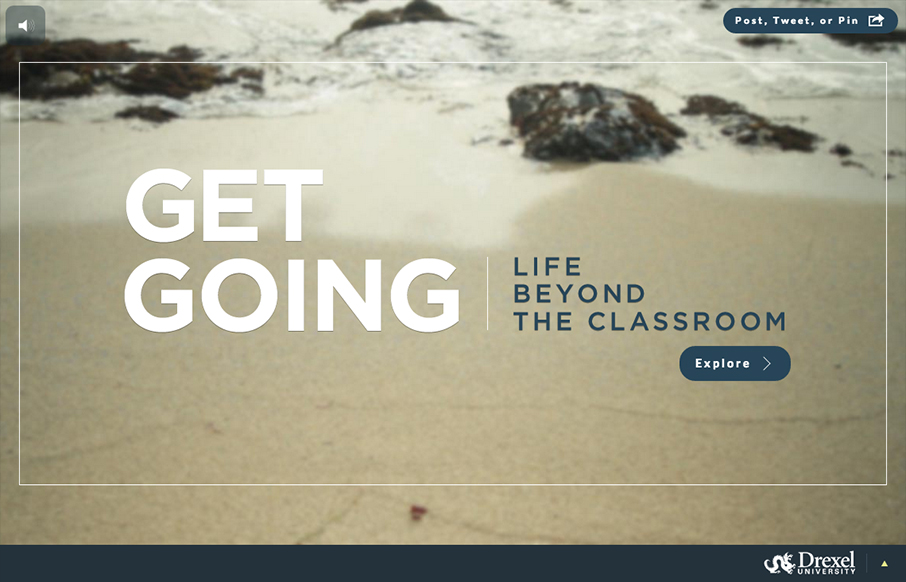
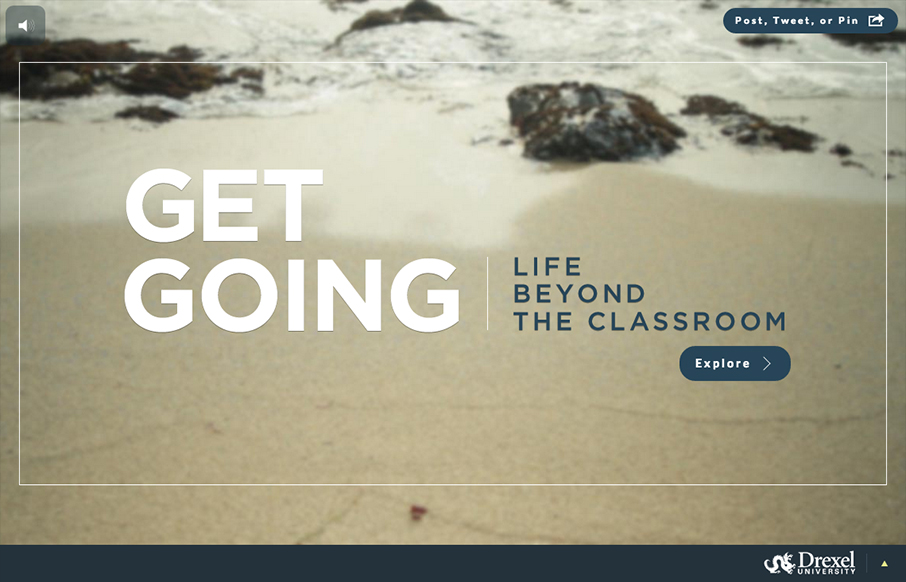
Sensory parfait. The layers of sounds, texture, and motion are only the beginning. I love the parallel, whether intended or not, of the site having a Choose Your Own Adventure feel. Metaphorically, it works so well on a site for getting a higher education degree. I...

by Gene Crawford | Jan 7, 2013 | Education, Gallery
The @happycog-designed responsive redesign of delval.edu is seriously stunning. Love. /via @zeldman— Responsive Design (@RWD) December 19, 2012 I love the visual style of this site. It’s blocky and squared off and generally feels very graphic. I dig the...

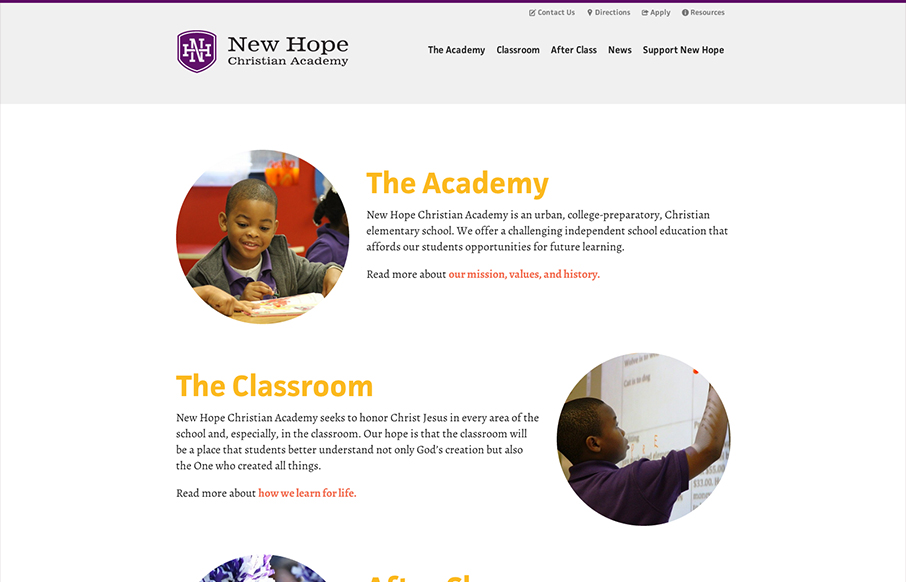
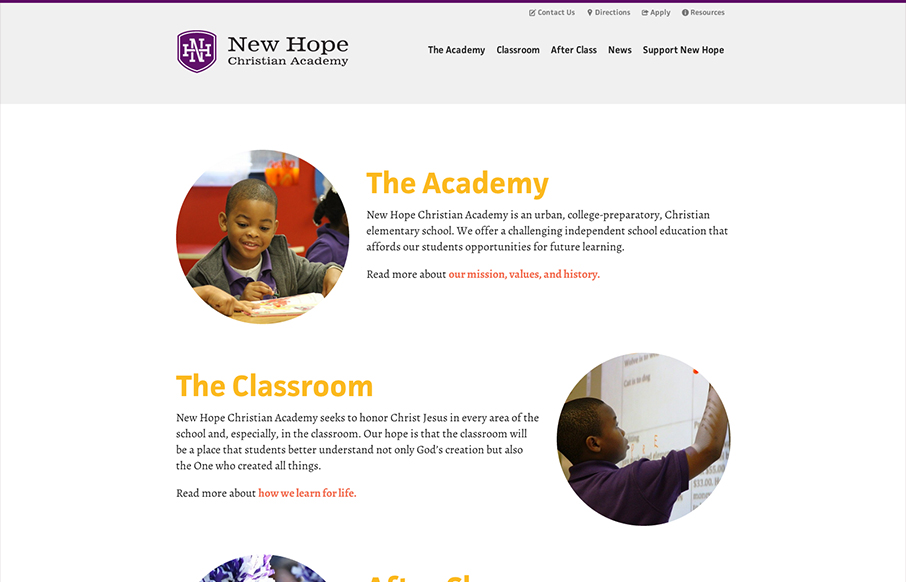
by Gene Crawford | Nov 16, 2012 | Church/Religious, Education, Gallery
This new site launch by SimpleFocus is very intriguing to me. It has a nice simplified feeling to the layout visually but there’s still just about as much “stuff” on the page as any typical site I’ve seen. I can’t help but think this is...

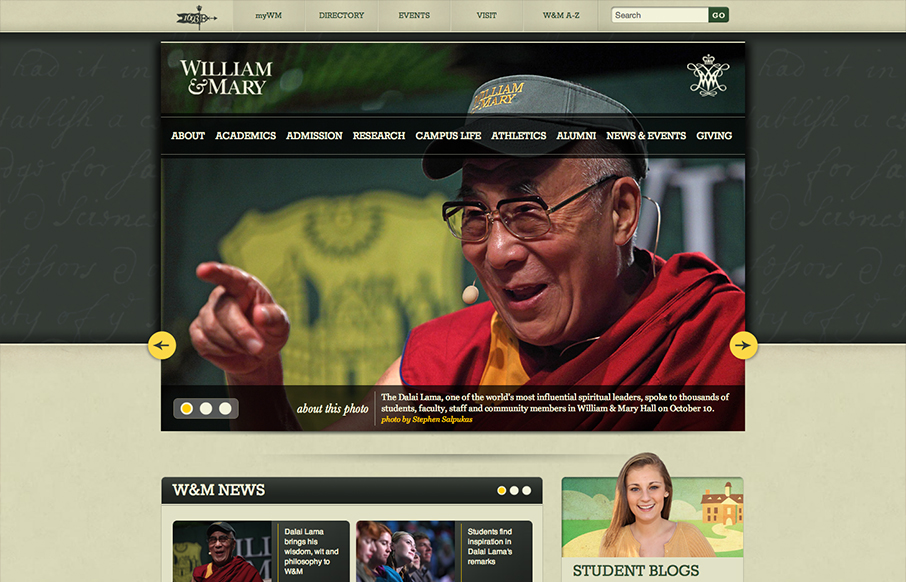
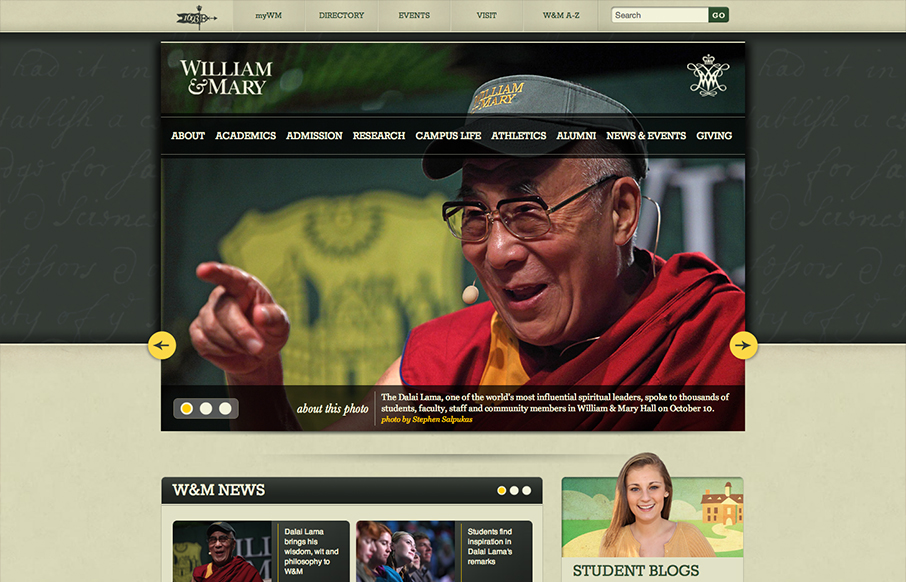
by Gene Crawford | Oct 22, 2012 | Education, Gallery
The William & Mary website is gorgeous. Solid responsive design solution, dig it. Then I just love the proportions of everything, it feels really natural to me to use. I also like the bottom half, as I know the designers are forced to put in a bunch of...