by Aaron Griswold | Mar 2, 2015 | Gallery
Solid agency site work coming out of Toi, based in California, Texas and Buenos Aires. Like the use of the animated gif background at the top of the home page – gives it a feel of a video, and somewhat parallax background, and may work better with the speed of...

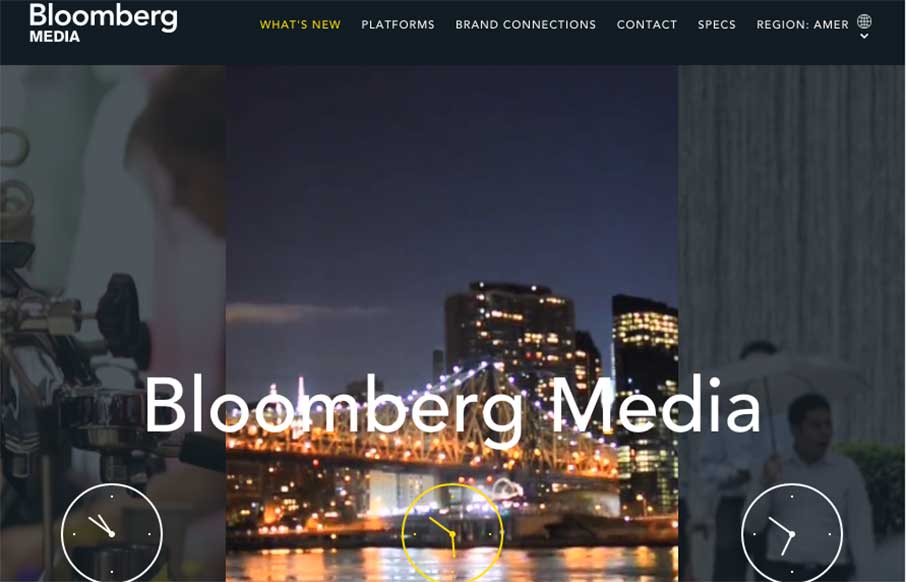
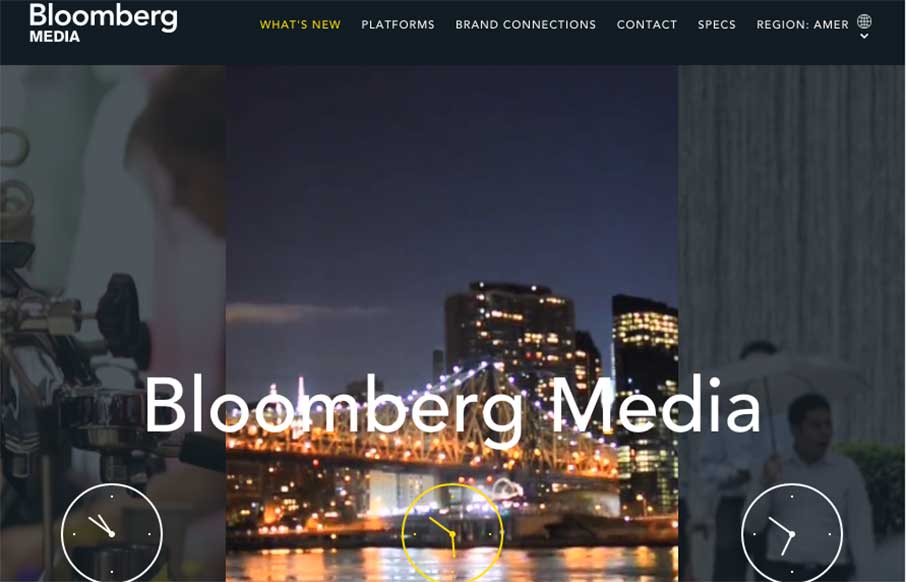
by Aaron Griswold | Feb 27, 2015 | Gallery, In-Depth Review, Marketing Company
With the new Bloomberg Business website that launched a couple of weeks ago (which we made some observations here), well it looks like the media giant also has a separate site for the media / advertising / marketing sales division – Bloomberg Media (BBM). We...

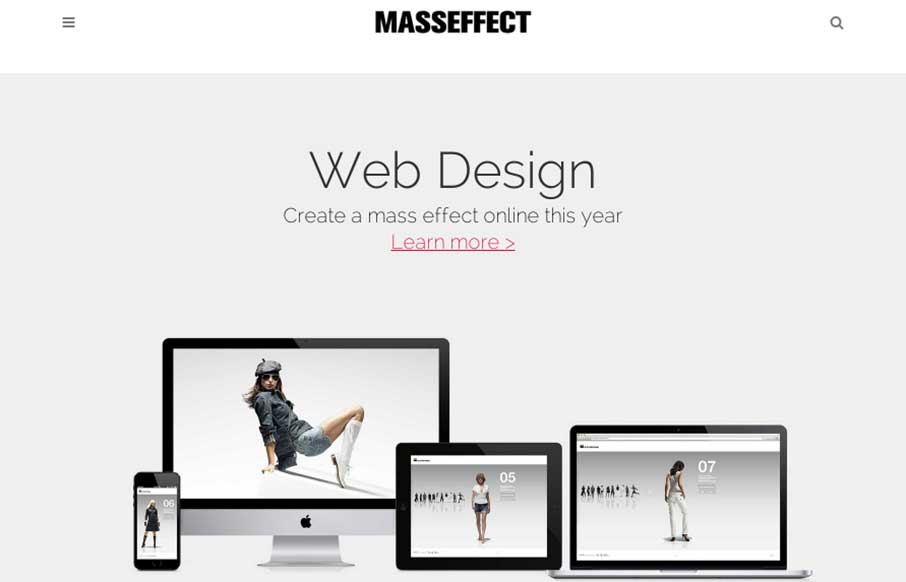
by Aaron Griswold | Feb 25, 2015 | Gallery
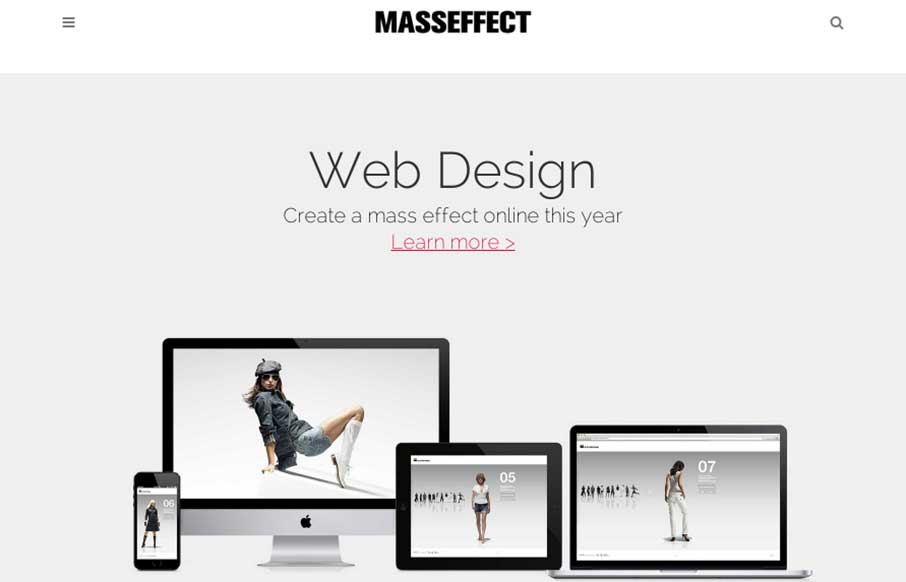
Good clean agency site out of Sydney from Mass Effect. There are some places that could use a little less SEOing (like the footer) – but I like when sites use neutral coloring like this as a backdrop – and let their work be the coloring – would like...

by Aaron Griswold | Feb 17, 2015 | Gallery, Portfolio
Good one-pager portfolio site from Martin Gonzalez out of Barcelona. Like the play of the headline copy over the slideshow and the on-scroll fly-ins. It might scroll a little too fast, but it’s well thought and laid out. Submitted by: Martin Gonzalez Twitter:...

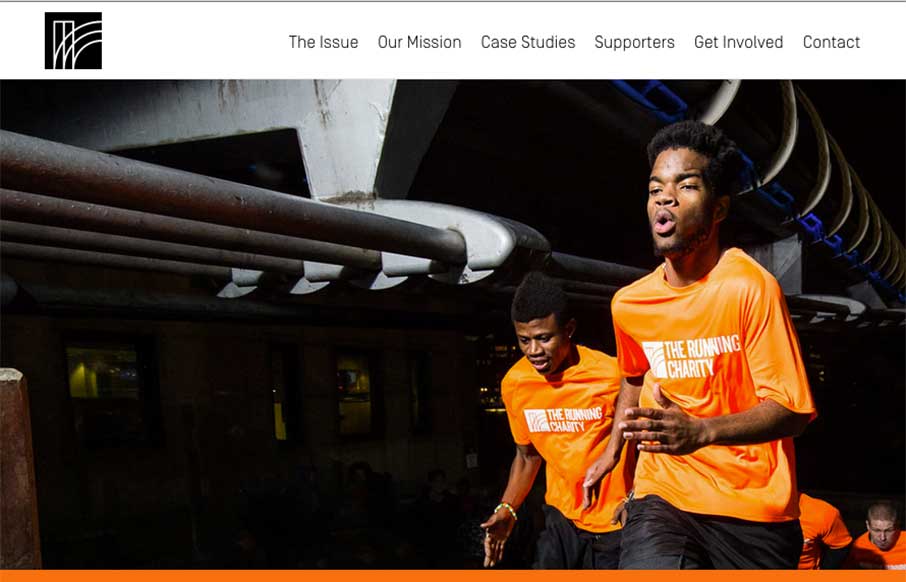
by Aaron Griswold | Feb 10, 2015 | Gallery, Nonprofit
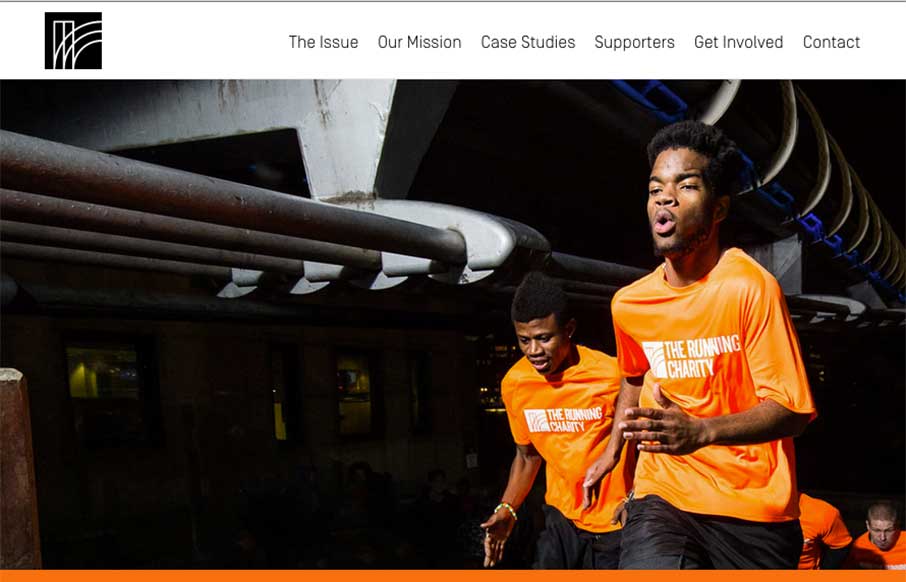
Some of us at Unmatchedstyle are runners. In fact, Gene and I are running a 12k this weekend that benefits the state forest we run a couple times a month. The Running Charity, out of London, is taking running and charity to a different level, not just raising money...