
by Aaron Griswold | Jul 23, 2015 | Gallery, Marketing Company, Photography
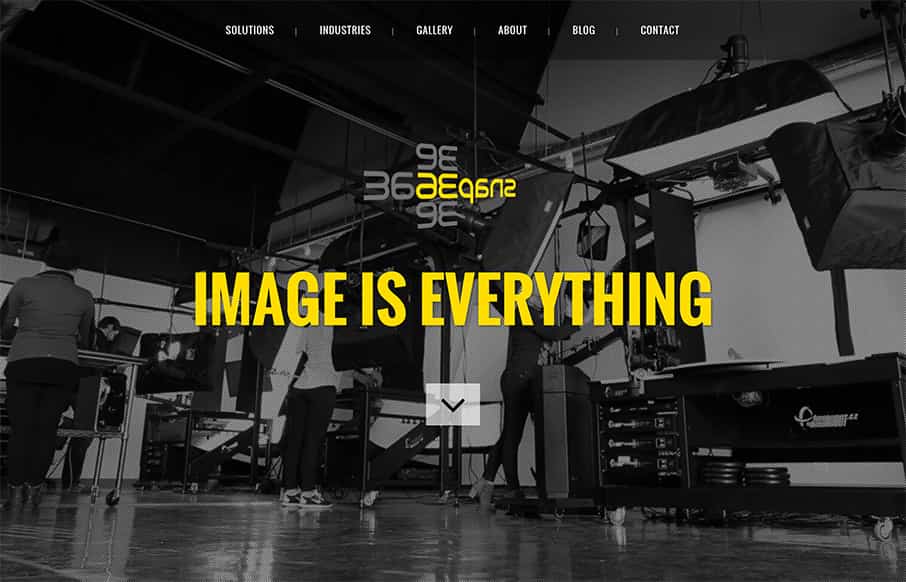
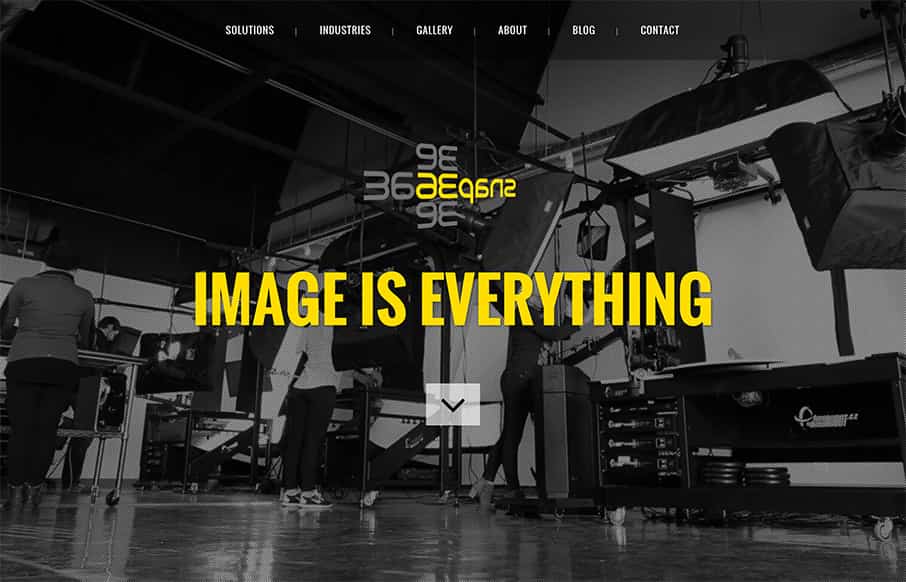
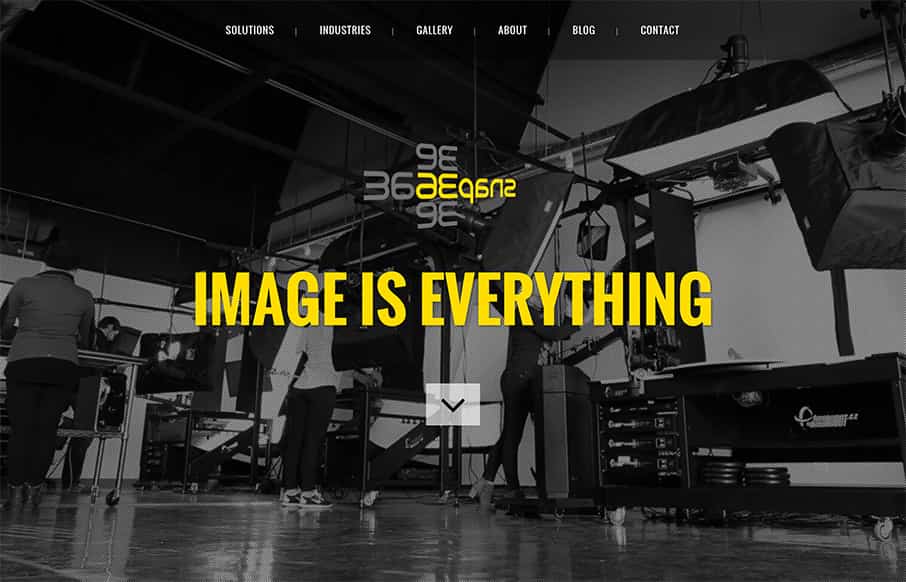
From time to time – we let sites on UMS that use themes – as long as they’re modified – and not from a web design agency – and this one from Snap36 is pretty tight (and way different than the original theme). They are a custom photography...

by Aaron Griswold | Jul 23, 2015 | Food and Beverage, Gallery
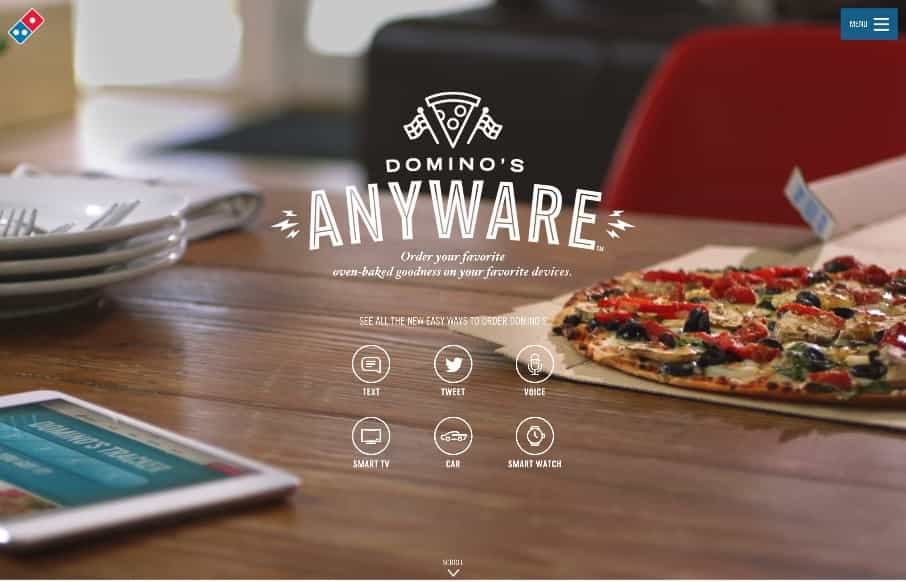
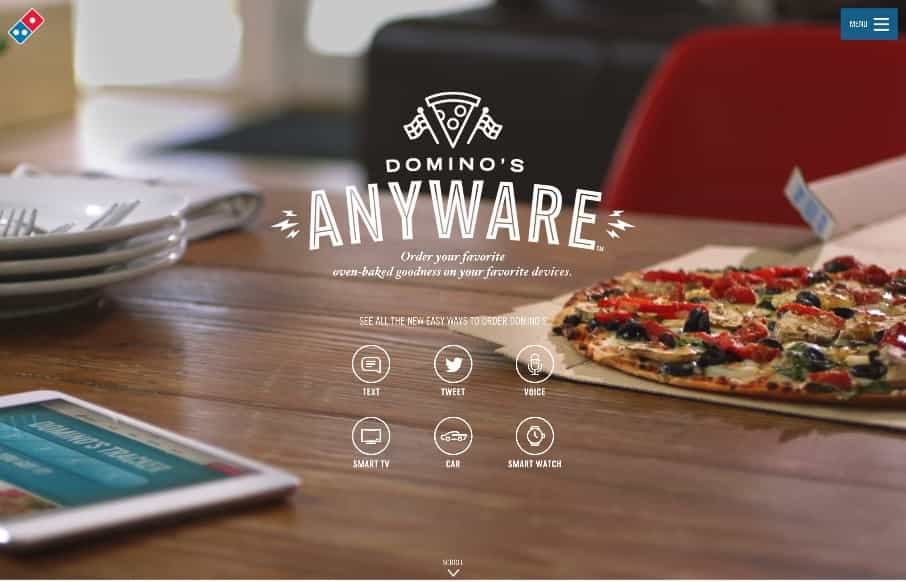
I wasn’t sure whether to post this as a Gallery post, or a resource for Radar – either way – smart site from Domino’s with Anyware that gives you instructions on how to use any of your devices and apps to order quickly (get it – not...

by Aaron Griswold | Jul 13, 2015 | Gallery
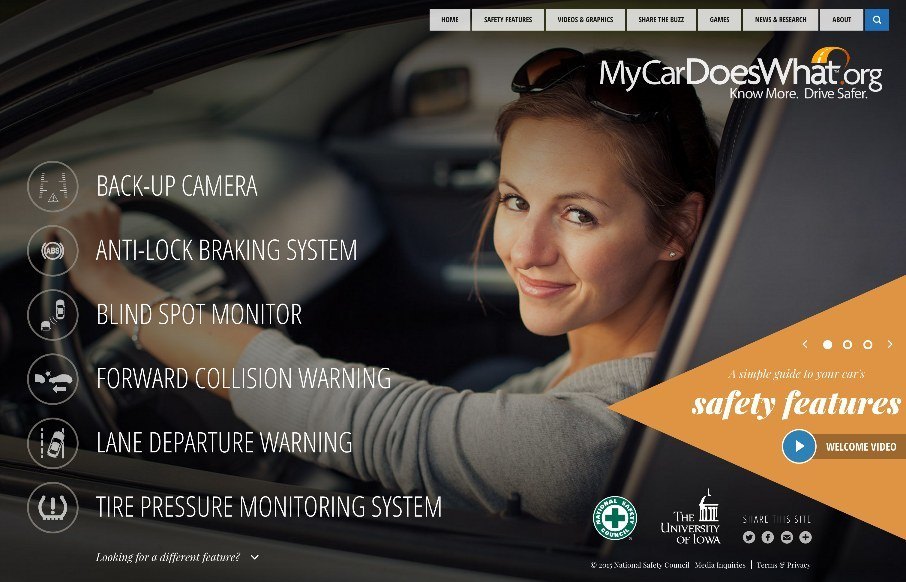
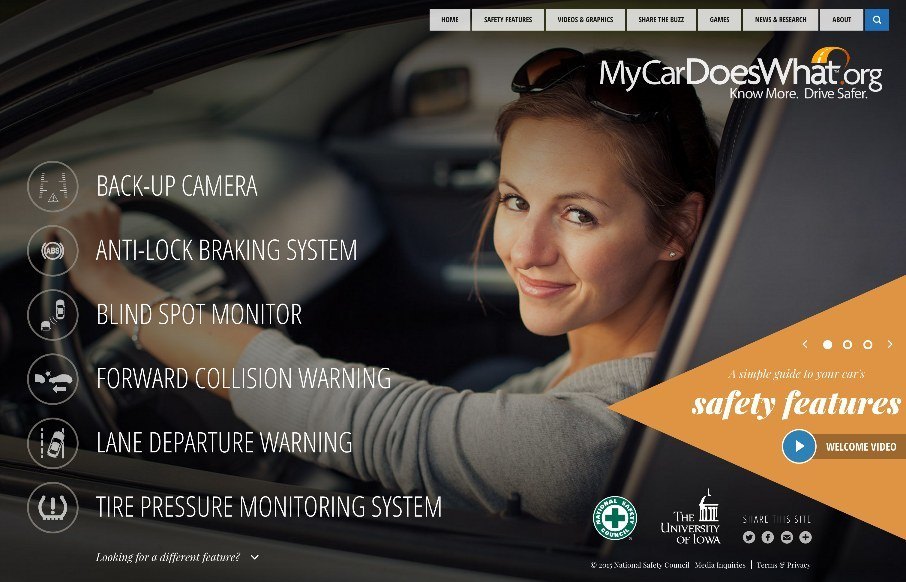
Pretty cool site from the National Safety Council, called My Car Does What?: “MyCarDoesWhat.org is a national campaign to help educate drivers on new vehicle safety technologies designed to help prevent crashes. These technologies range from increasing the...

by Aaron Griswold | Jul 9, 2015 | Gallery, Photography
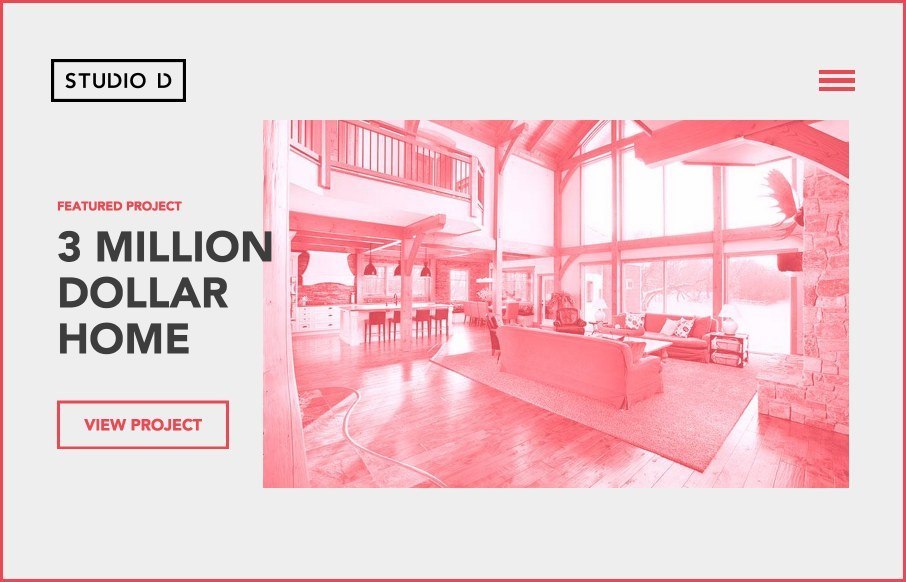
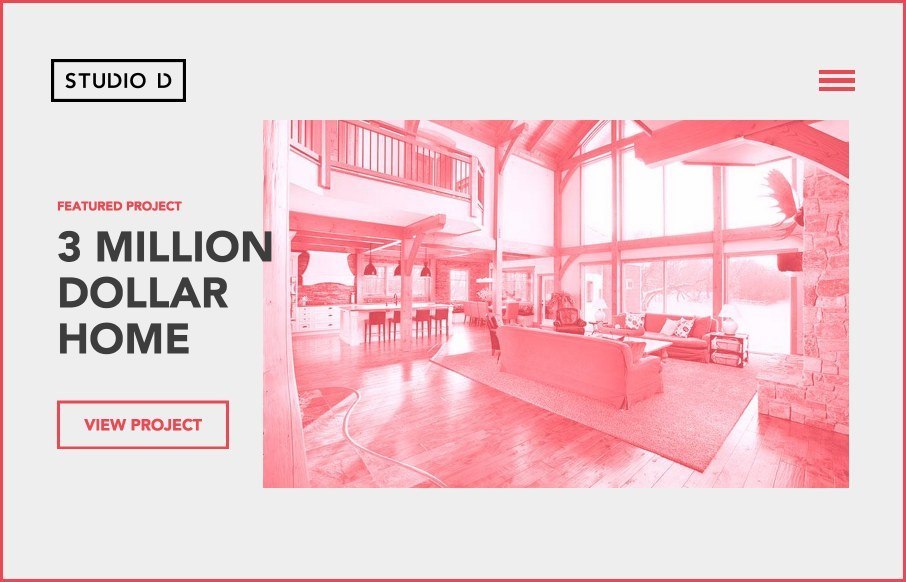
Really like this Studio D Photographers site out of Canada. A lot of moving parts through out the site and the blog – and I think it’s playing off of a newer color trend (red, black, off-white so we can start to get away from teal and magenta..). Very cool...

by Aaron Griswold | Jul 8, 2015 | Gallery
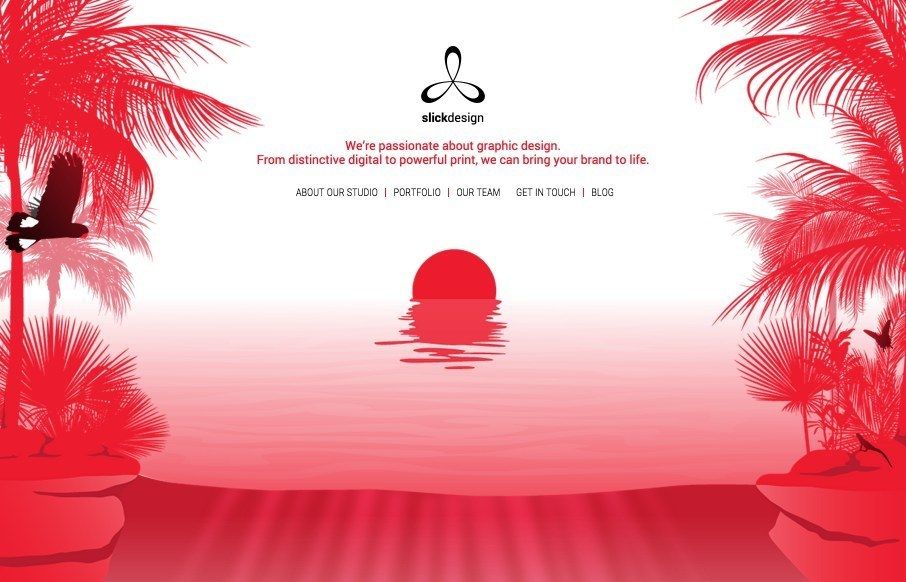
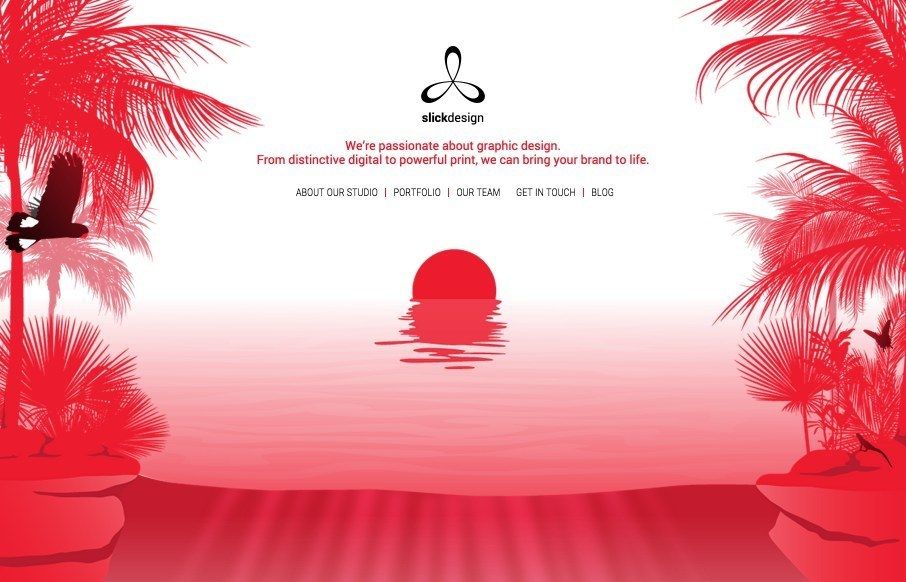
Love the opening and closing imagery for Slick Design out of Perth – the movement on the page is pretty cool too (would actually like to see more of it all the way through). From the Designer: This is a beautiful, sleek website that reflects the client’s...