
by Gene Crawford | Feb 20, 2014 | Gallery
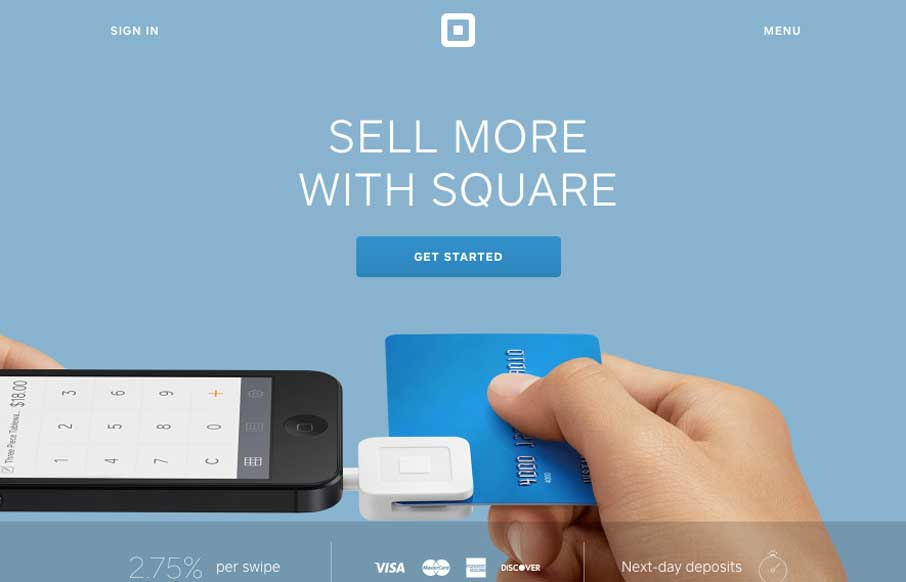
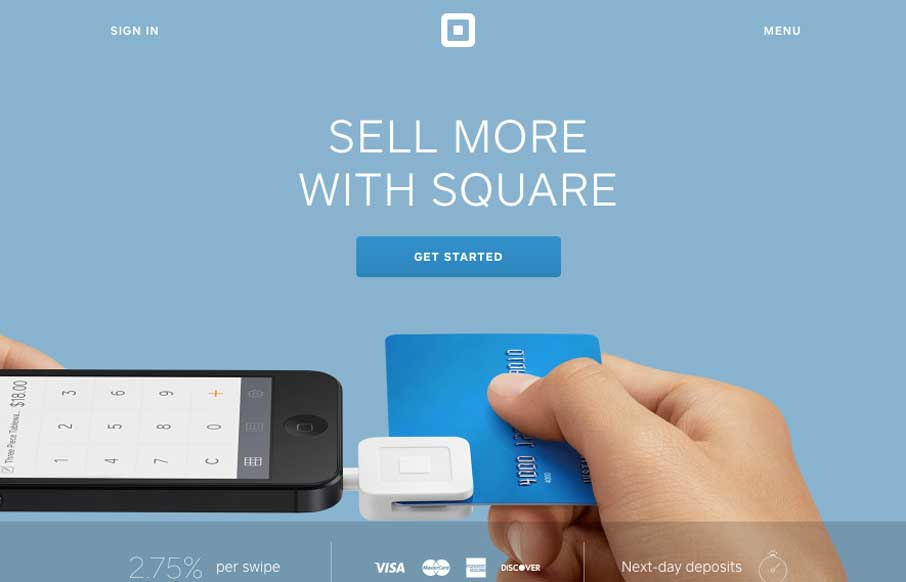
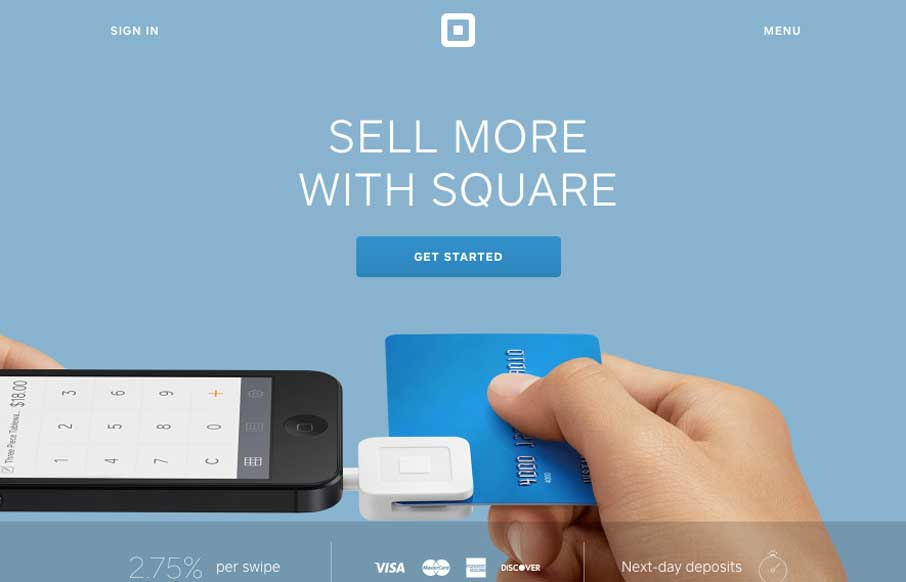
The updated Square website (it’ll probably change a bit by the time we post this) is excellently done. The main top section is used to tell the story of what’s going on right now with square. Usually involving some sort of tricky interaction or animation....

by Gene Crawford | Feb 20, 2014 | Gallery, Music
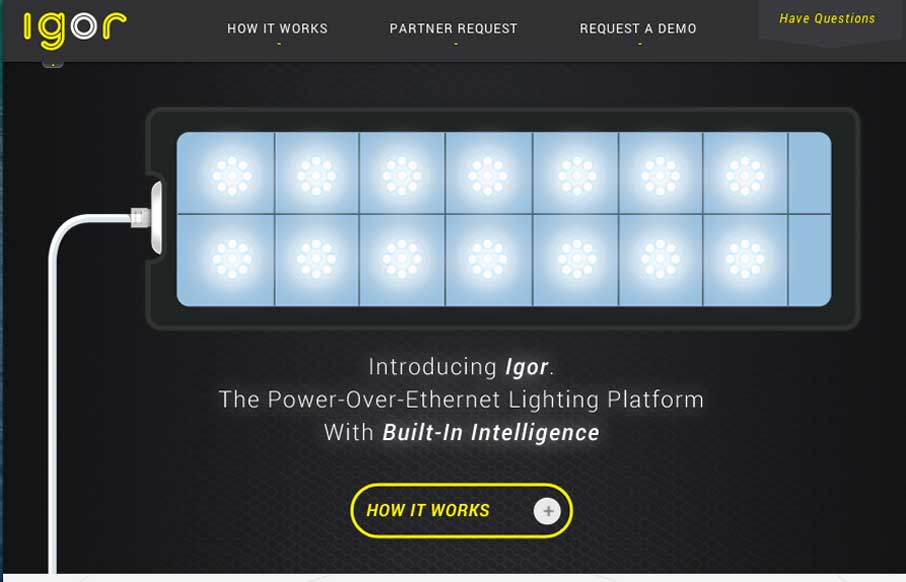
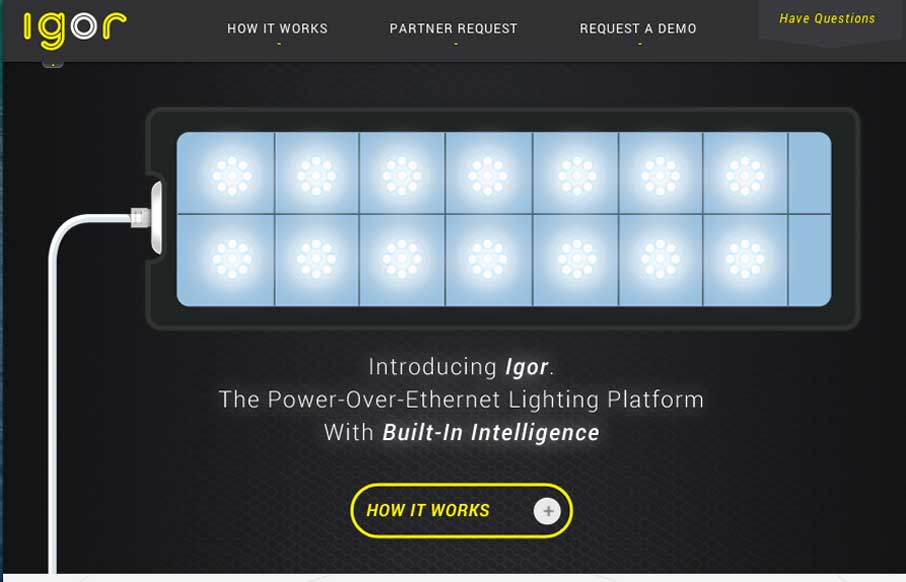
There are some really great interactions here. You are rewarded for clicking through the main “what igor is” graphic prompts with great looking illustrations. Very engaging. The second sub-block of what the product is about are also well done. I love how...

by Gene Crawford | Feb 19, 2014 | Gallery
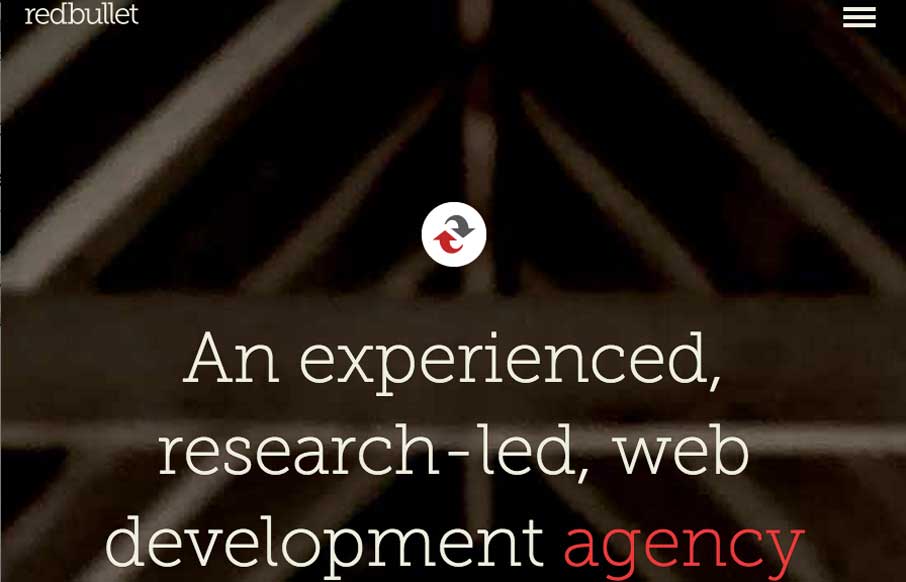
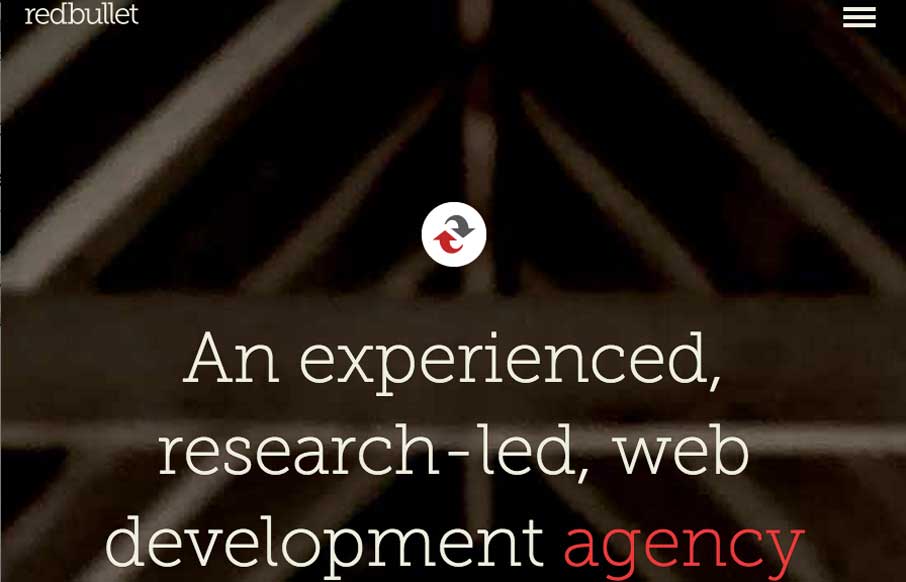
Nice minimal(ish) design. I really like the interaction where the top nav area get’s highlighted by changing to a red background only when you scroll back up. Just to give you that hint that it’s there. Then the hamburger icon leads to one of those full...

by Gene Crawford | Feb 19, 2014 | Gallery, Screencast Review
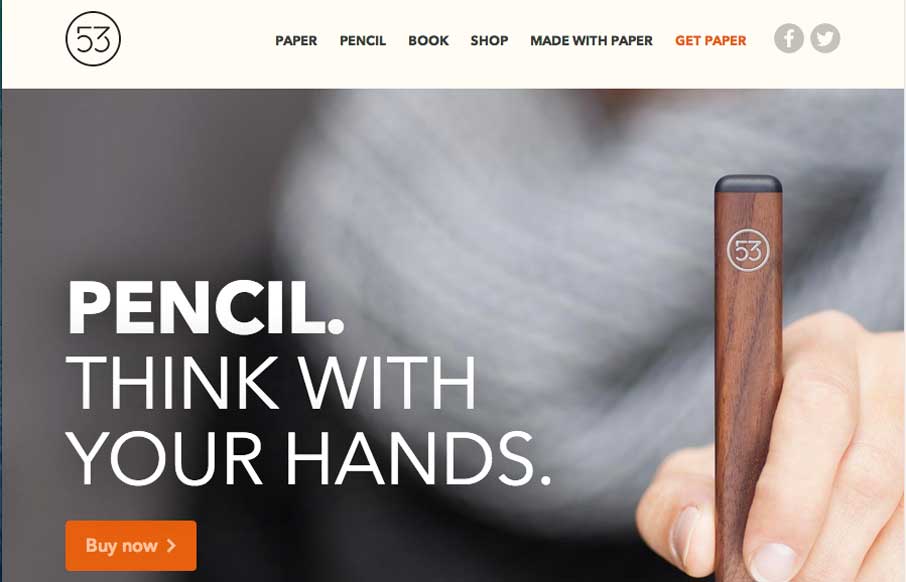
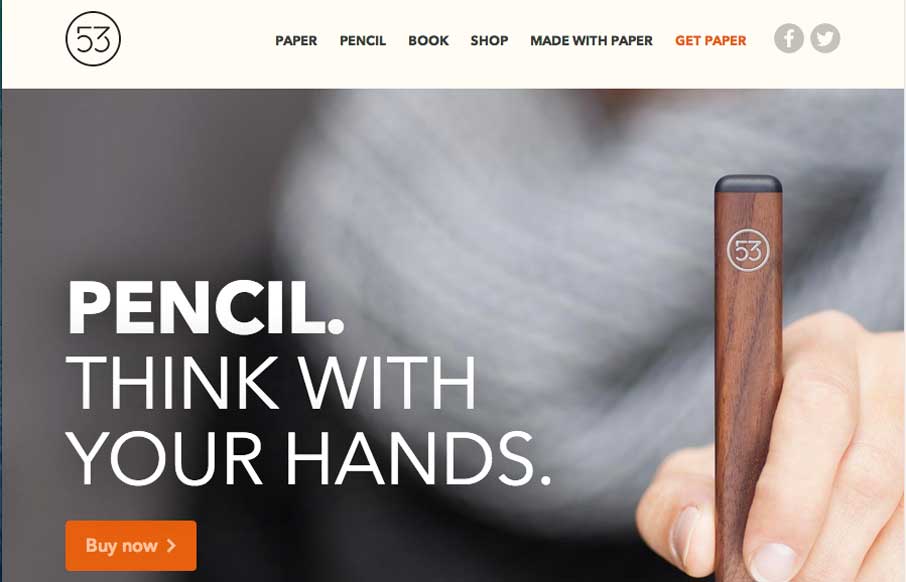
Wonderful design for Pencil. This page is just a workshop of how to use super engaging interactions to feature a real life product. I luuurve the way the Pencil product is shown off by letting you explode it apart simply by scrolling the page up or down. Then you can...

by Gene Crawford | Feb 19, 2014 | Gallery, Portfolio
Very beautiful and cleverly designed resume page. I really dig how the down arrow in the bottom right turns into the page’s navigation. There’s some really subdued interaction design with the starts and icons as you make your way towards the bottom of the...