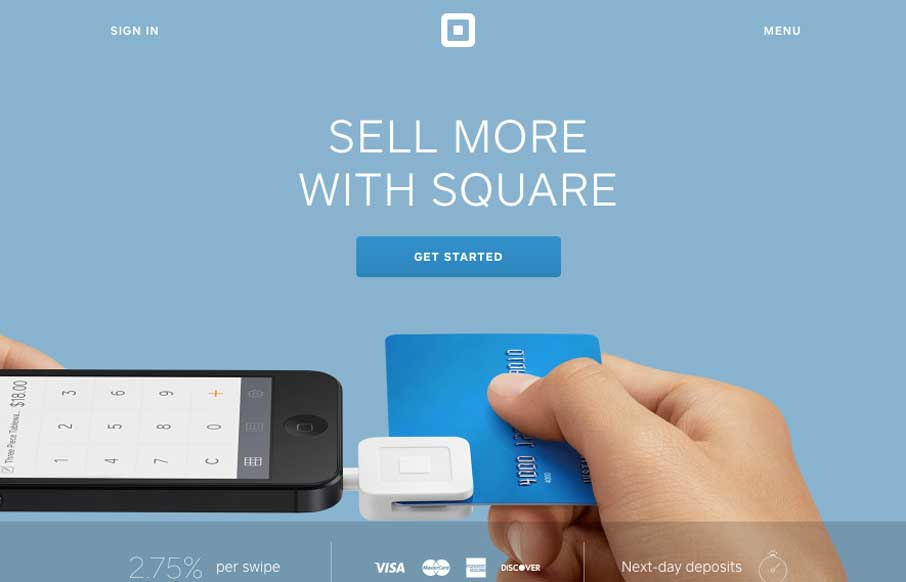
The updated Square website (it’ll probably change a bit by the time we post this) is excellently done. The main top section is used to tell the story of what’s going on right now with square. Usually involving some sort of tricky interaction or animation. Then the rest of the page is succinctly designed overall – keeping you focused on the company’s main produce uses.
4 CSS Features That Changed Everything
Over the past five years, a handful of new CSS features have completely reshaped how we build for the web. According to the 2025 State of CSS Survey, these are the true game-changers.






0 Comments