
by Gene Crawford | Jan 4, 2024 | Gallery, Marketing
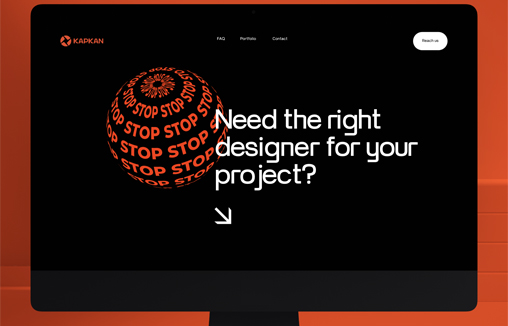
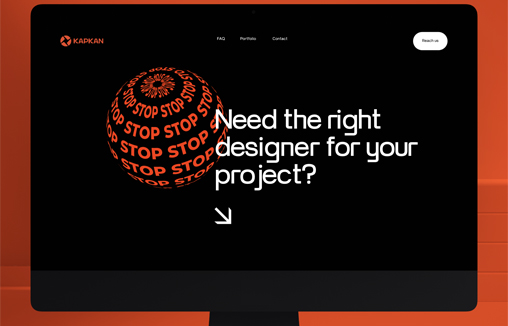
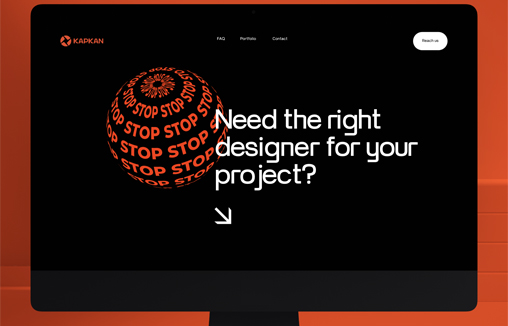
Kapkan is an outstaffing agency with highly-skilled designers on record. The service pairs companies with design professionals who suit their projects best and helps companies save time & budget to get the job done.

by Gene Crawford | Dec 29, 2023 | Entertainment, Gallery, Portfolio
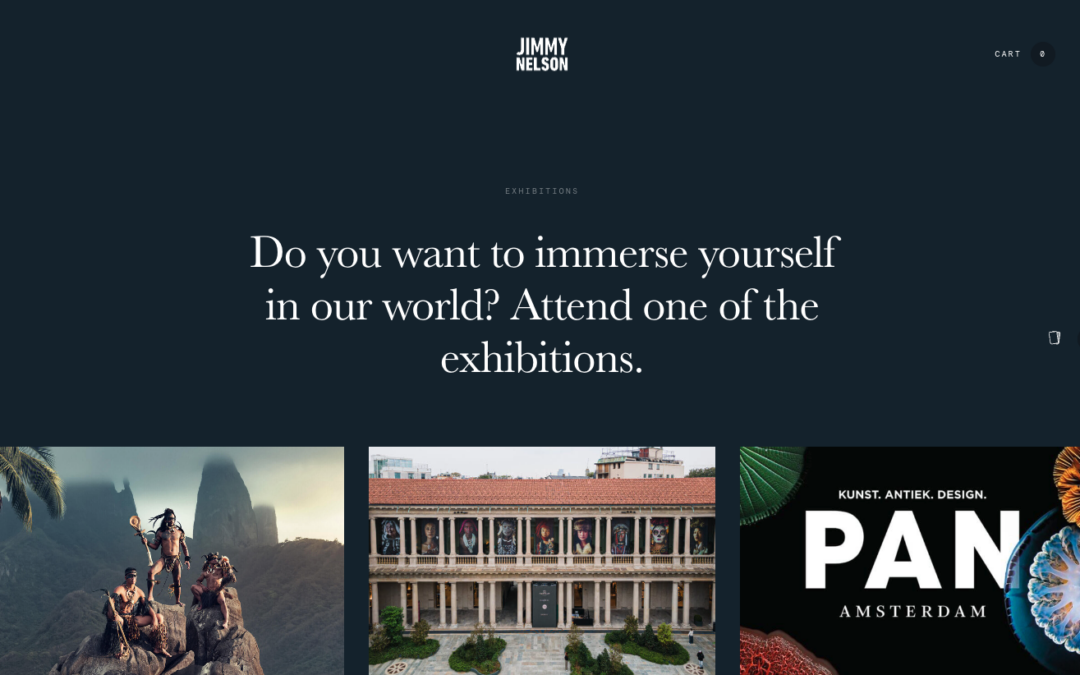
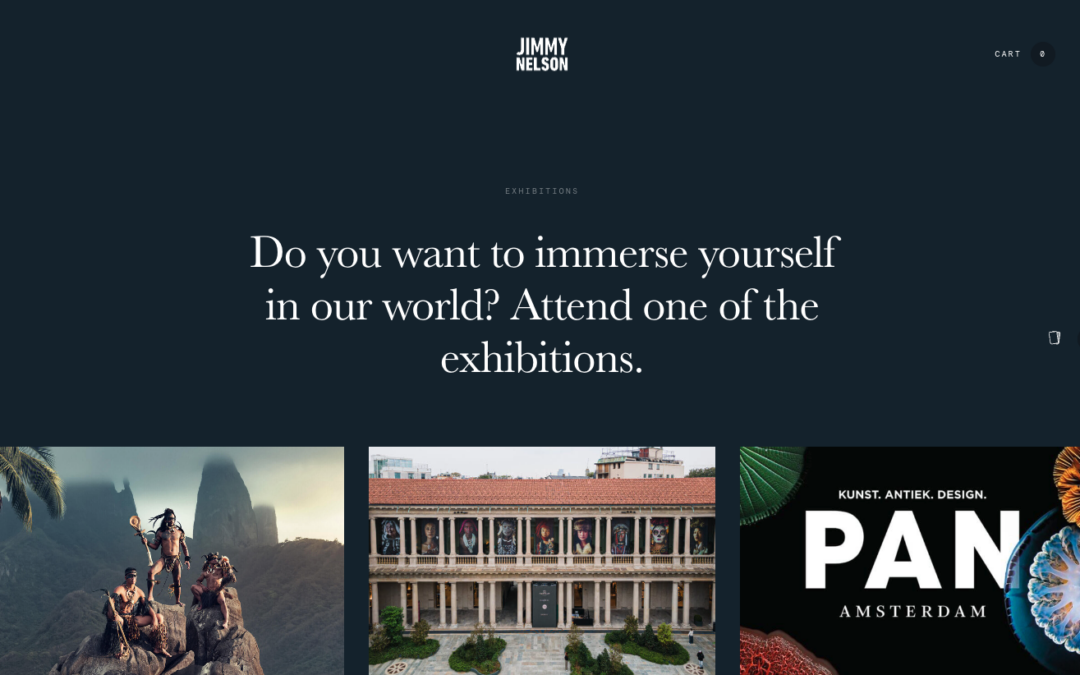
Beautiful website, I love the color and the type as well as the simple grid layout. It’s complex but simple in it’s straightforward display of everything. I do wish it would explain what it IS in a more simple way, as is you have to read a few pages to put...

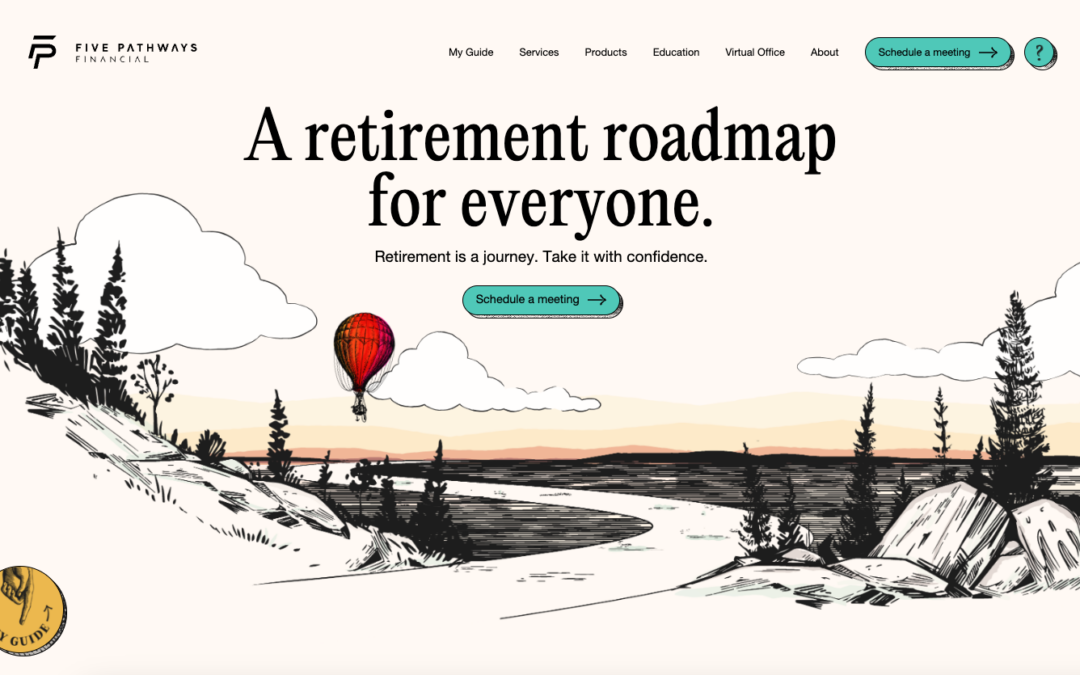
by Gene Crawford | Dec 28, 2023 | Financial, Gallery
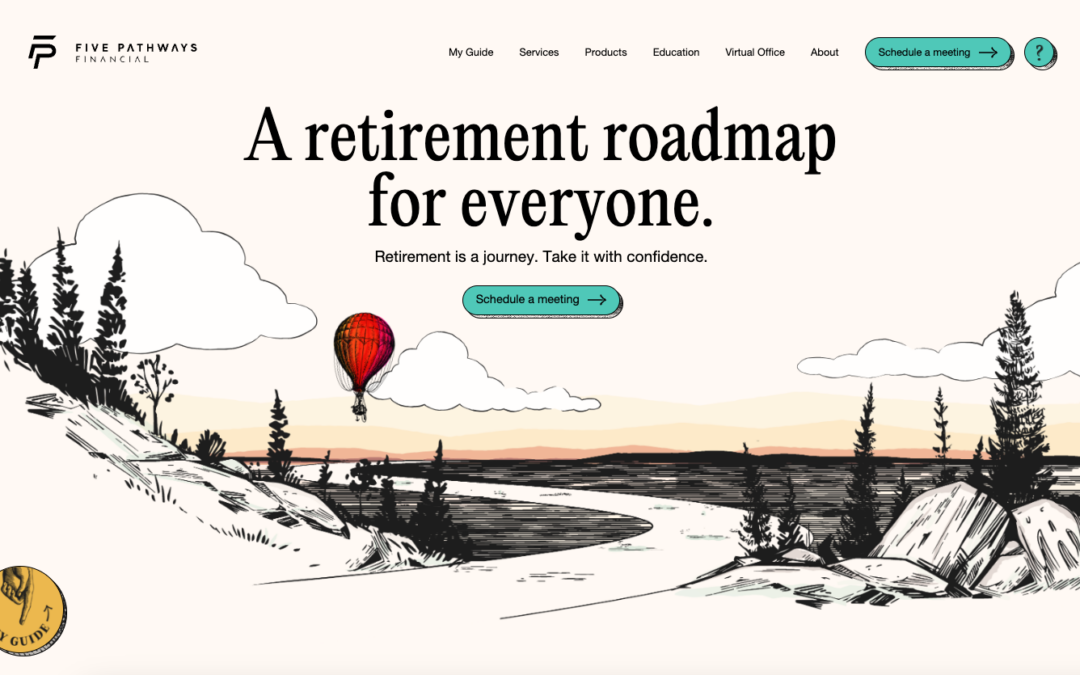
Very cool muted colors and type. I really dig the illustration work along with the simple animations. It’s both corporate and trustworthy and fun and inspiring at the same time. Good job!

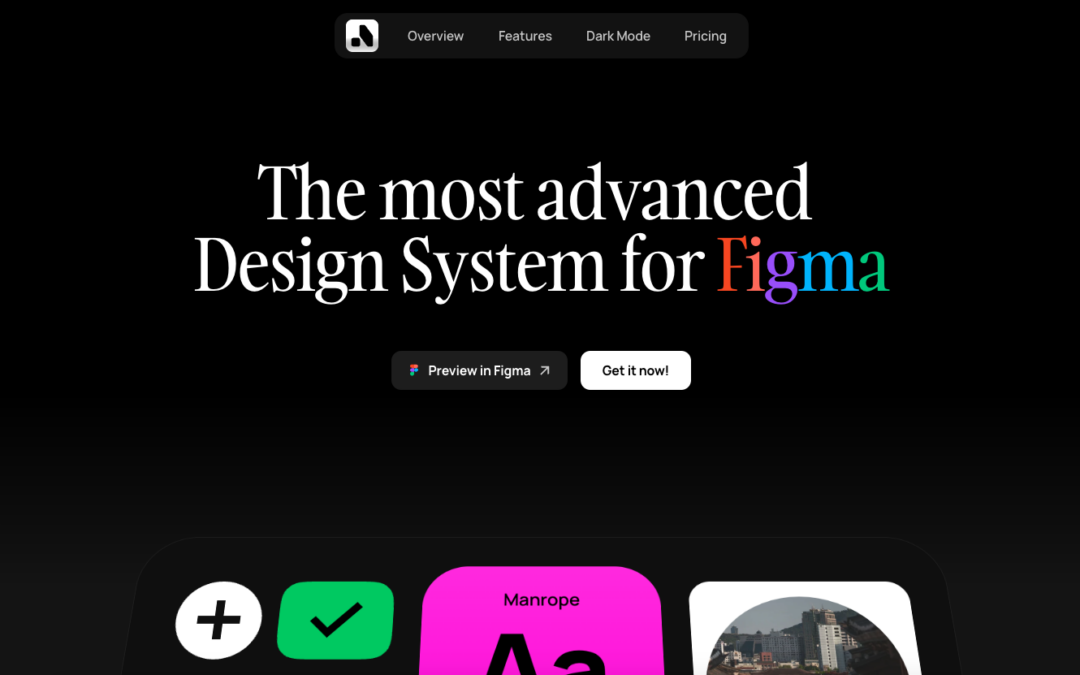
by Gene Crawford | Dec 14, 2023 | Gallery, Product
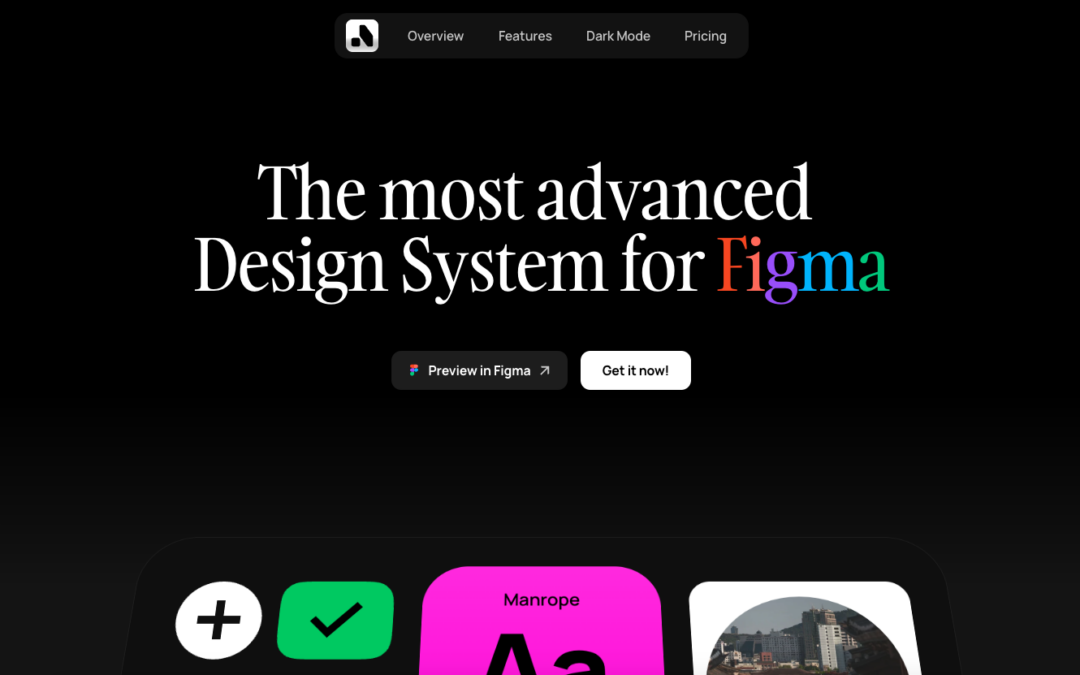
Nice dark background website design. I love the simple layout but subtle details. The little slider to light/dark for the samples is solid.

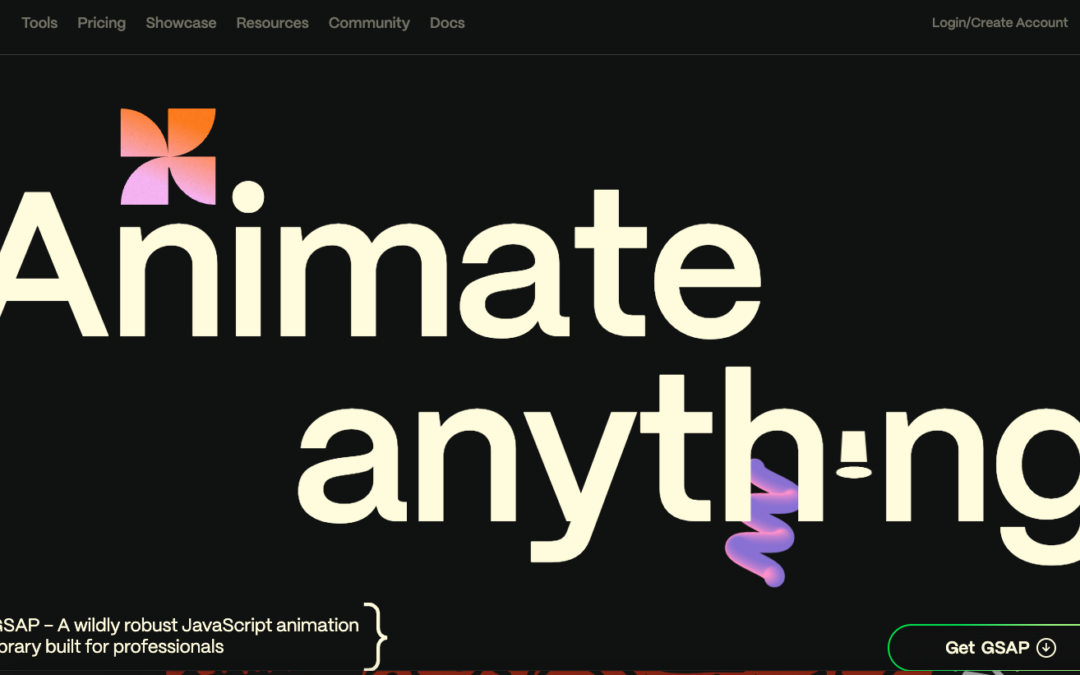
by Gene Crawford | Dec 12, 2023 | Gallery, Product
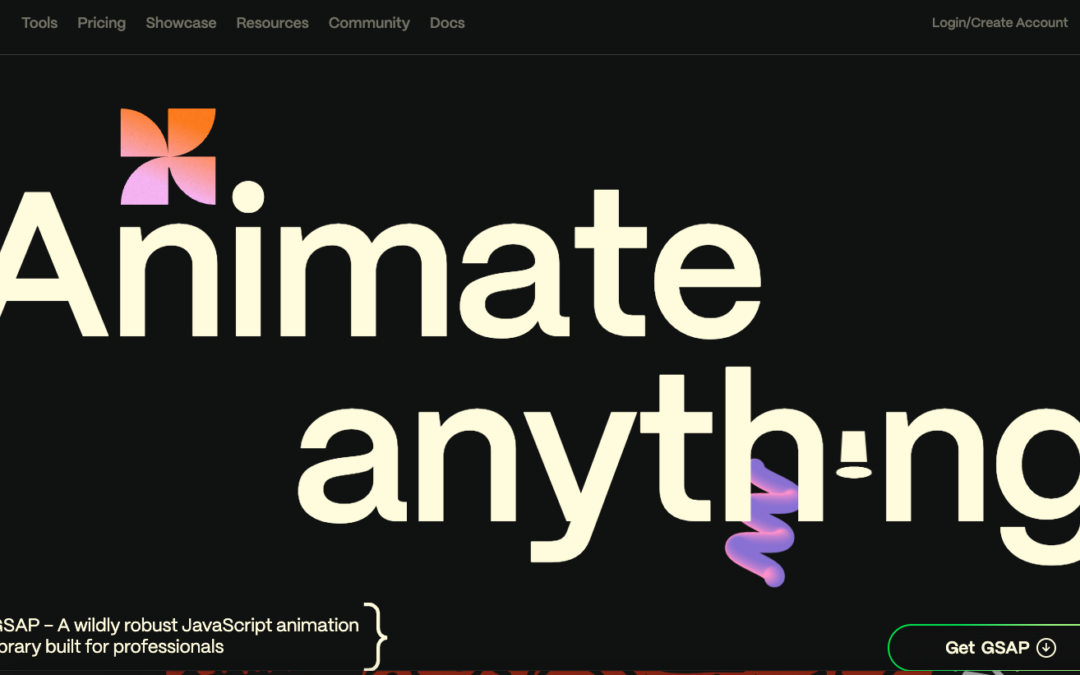
Very cool details at work. Website for a javascript library but using their own stuff. Pretty neat.