
by Gene Crawford | Nov 22, 2023 | Design Firm, Gallery
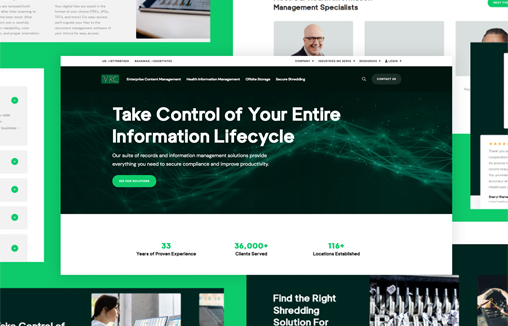
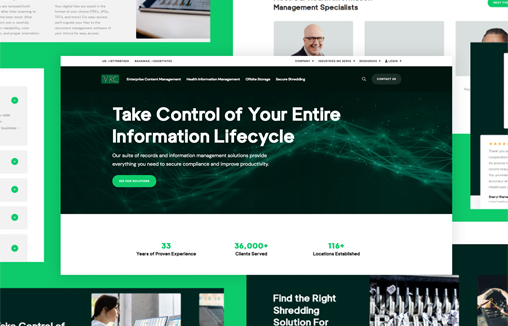
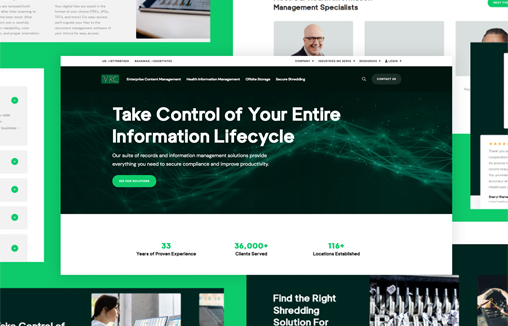
VRC is a record and information management company that specializes in protecting other companies’ vital records. VRC ensures that every piece of information a company produces is organized, accounted for, and protected.

by Gene Crawford | Nov 16, 2023 | Design Firm, Gallery
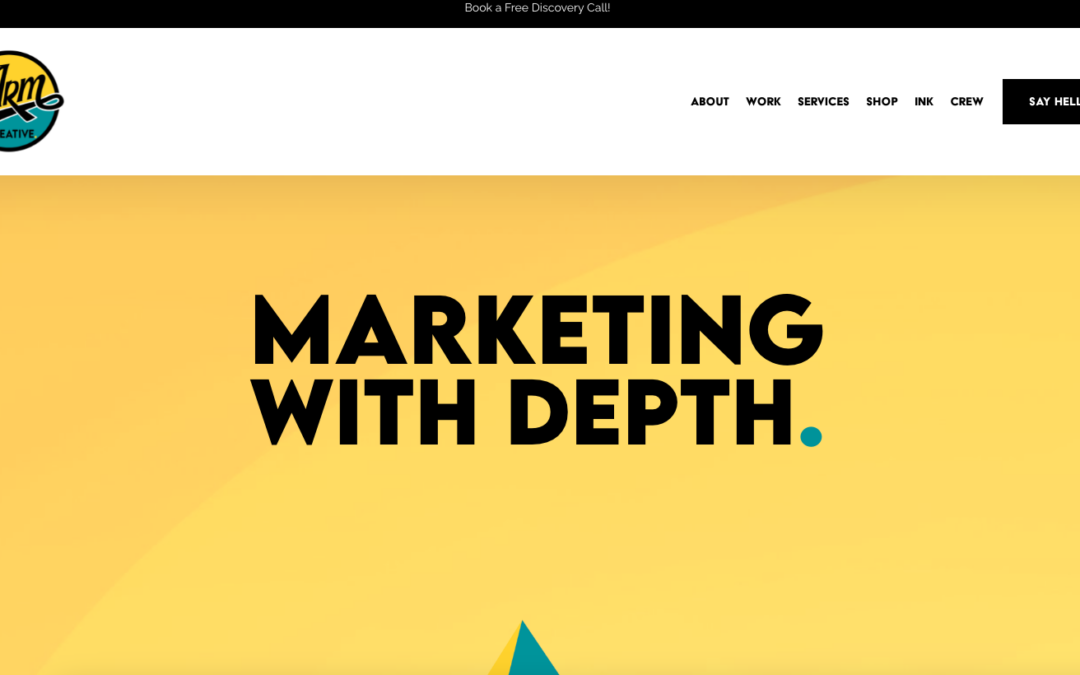
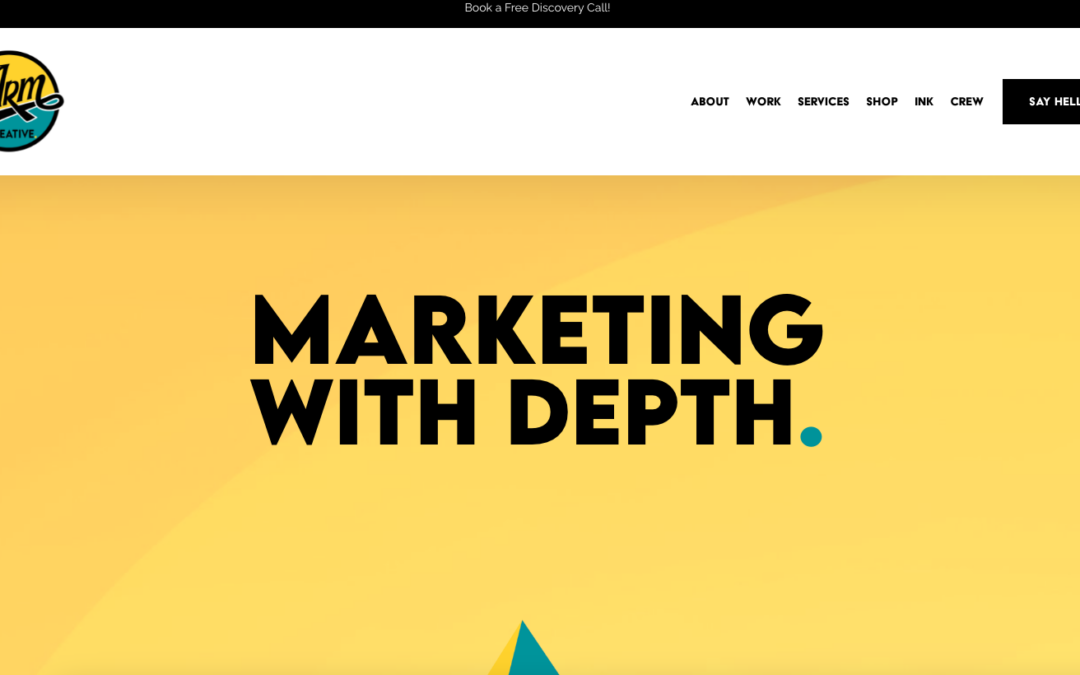
ARM Creative is a company that creates marketing campaigns. They use a mixture of video and static images to offer creative production strategy to their clients.

by Gene Crawford | Nov 13, 2023 | Design Firm, Gallery
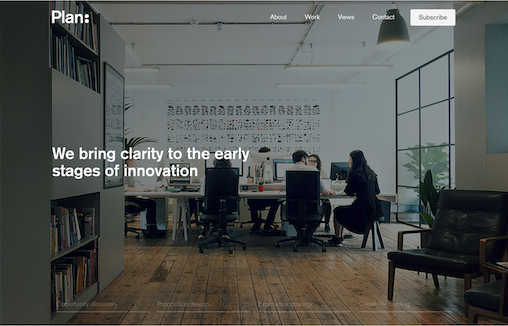
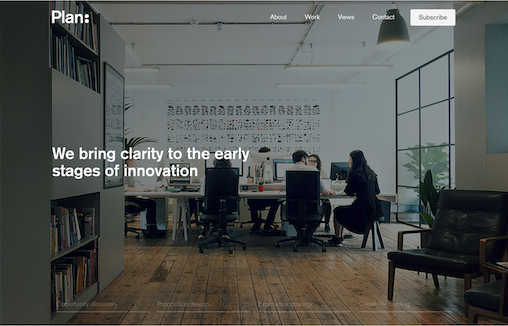
Plan is an independent product strategy consultancy, helping with world-leading mobility.

by Gene Crawford | Nov 10, 2023 | Education, Gallery
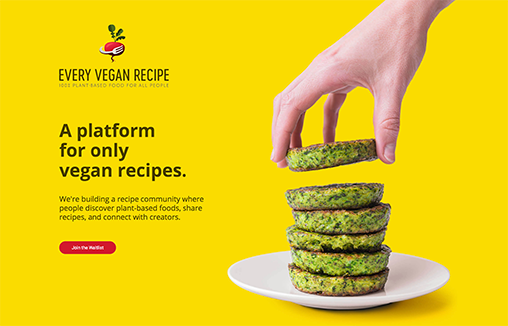
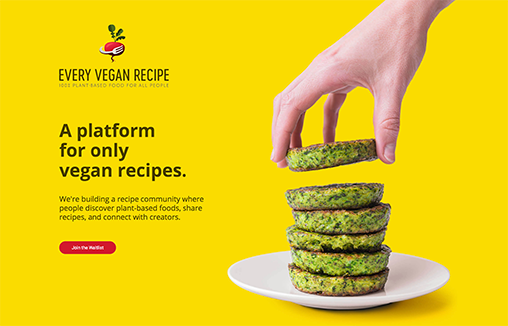
We’re building a vegan recipe community where people discover plant-based foods, share recipes, and connect with creators.

by Gene Crawford | Nov 9, 2023 | Gallery, Product, Shopping
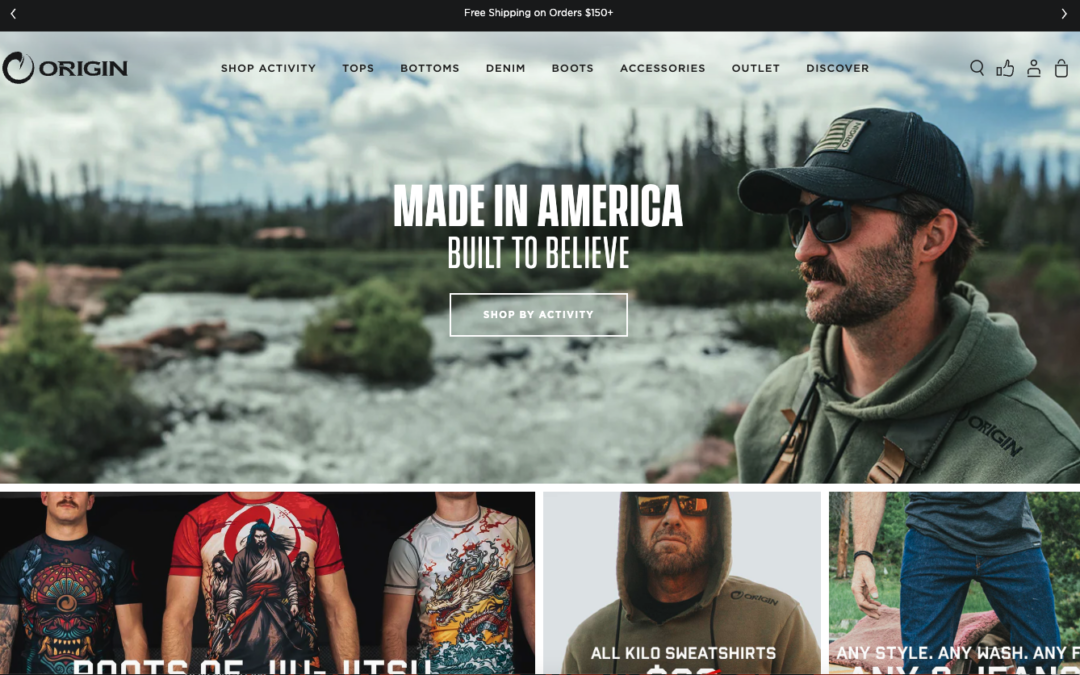
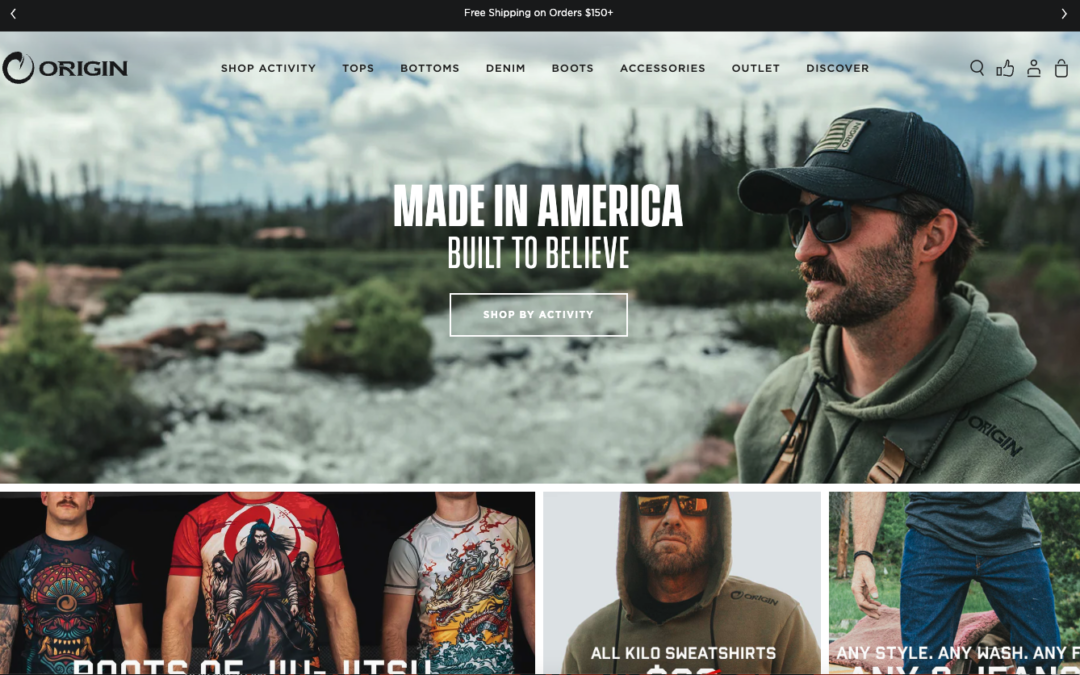
Man OH man, I love me some Origin and I also love me some eHouse Studio! Wonderful when worlds you love can collide like this. “Migration to Shopify Plus & creating a frictionless, intuitive, and easy UX through a more simplified UI” – eHouse...