
by Aaron Griswold | May 1, 2015 | Gallery
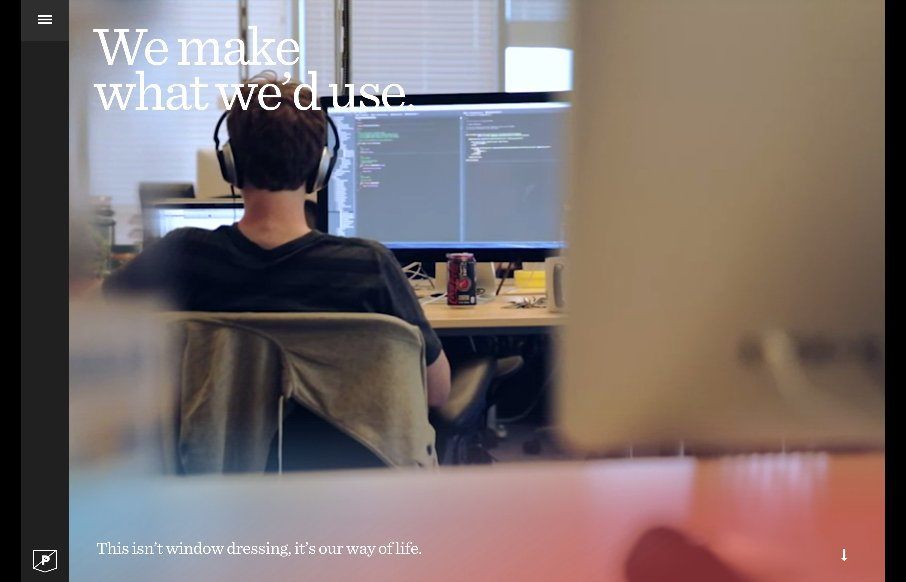
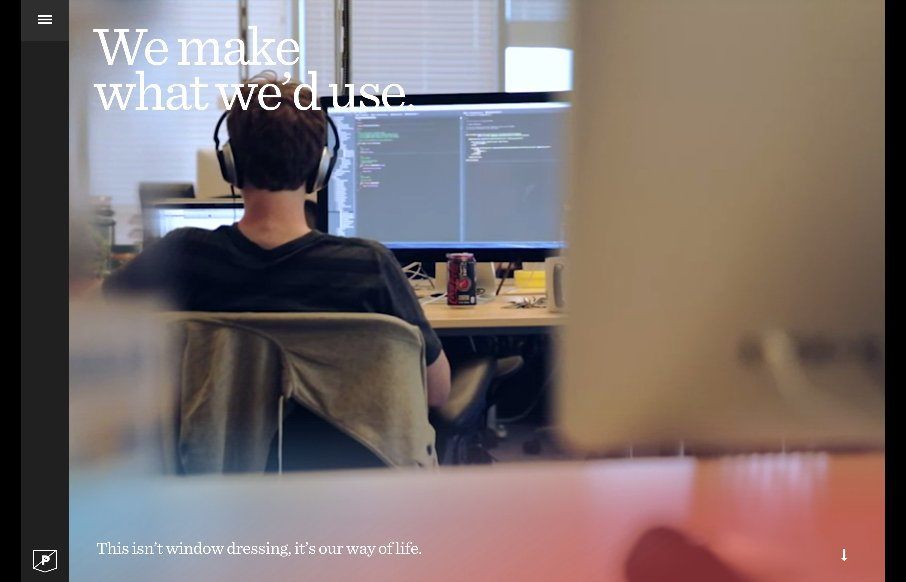
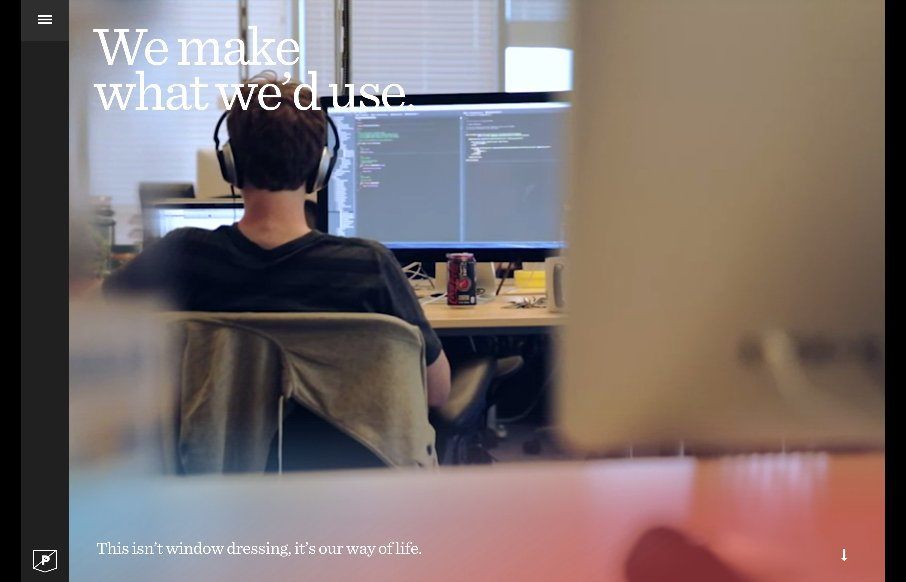
Best use of video background work (and other things too) we’ve seen so far – coming from Purple Rock Scissors out of Orlando. Every page has a hand-crafted look – whether it’s the fast loading video backgrounds, the animated SVG work, or that...

by Aaron Griswold | Apr 23, 2015 | Gallery
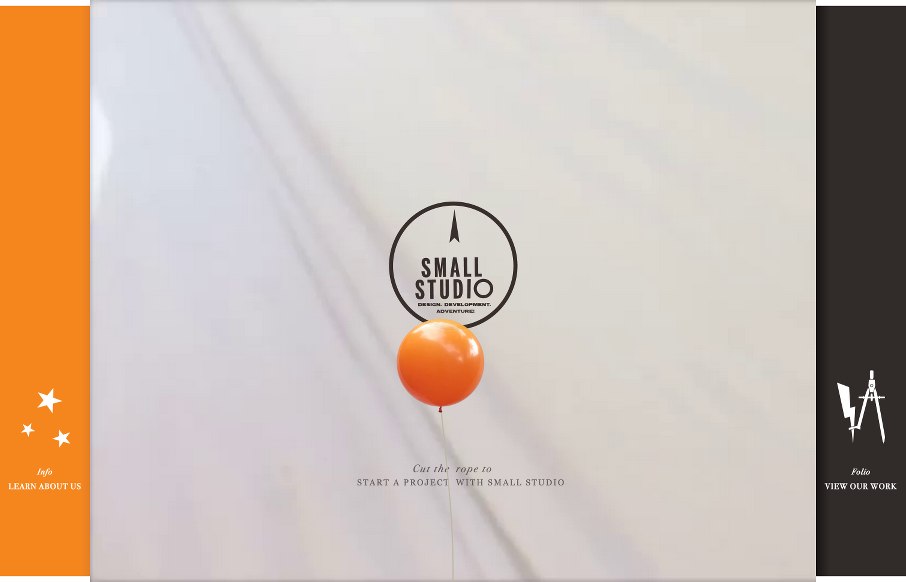
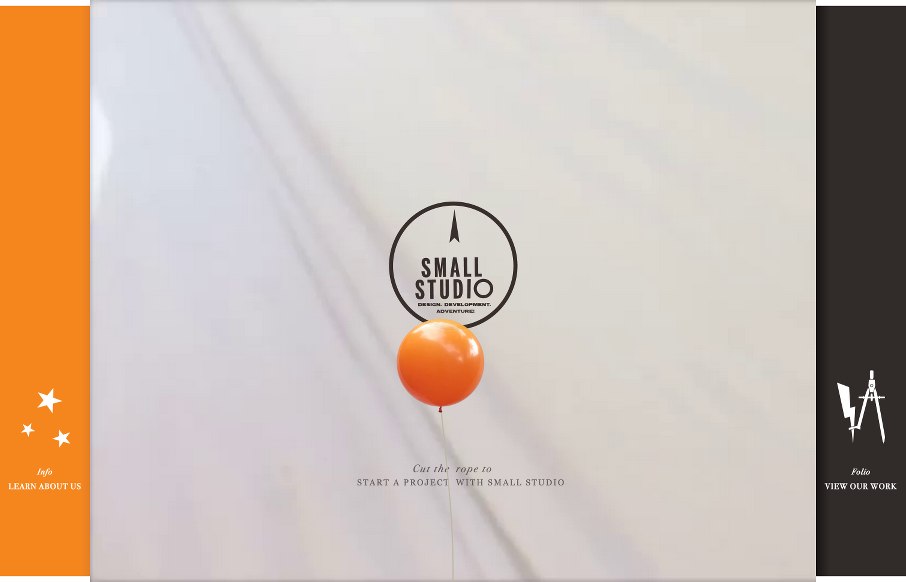
Whoah. I’m not sure where to start on the agency site from Small Studio out of Melbourne, Australia. There is so much going on, and for the most part it seems seamless design-wise (I’m still a little tripped up on what the balloon is in the client...

by Aaron Griswold | Apr 22, 2015 | Gallery
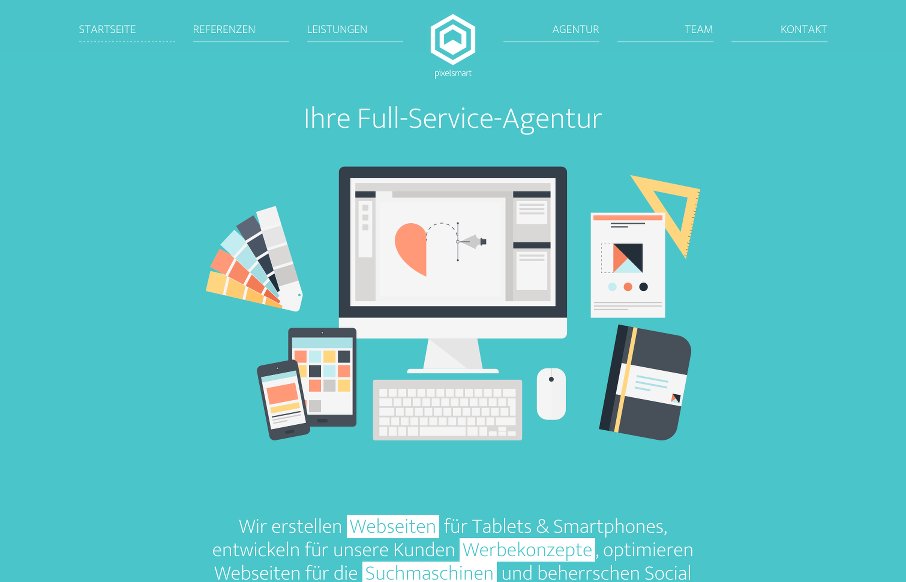
What I like about the pixelsmart agency site out of Germany is that they stick to a theme throughout the site – honey comb or angled view of a cube and turn it into a flat icon, you get a hexagon which shape is utilized heavily in their content design. It looks...

by Aaron Griswold | Apr 22, 2015 | Gallery
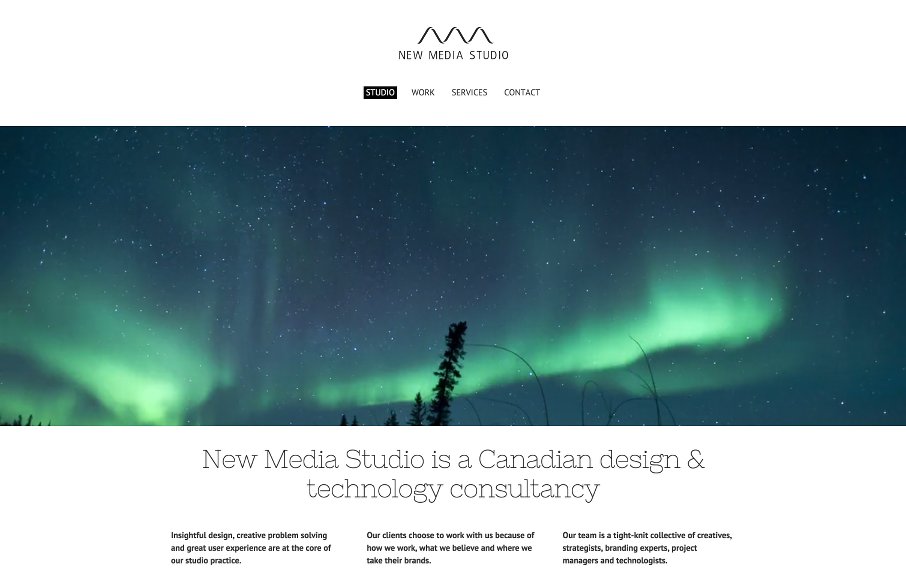
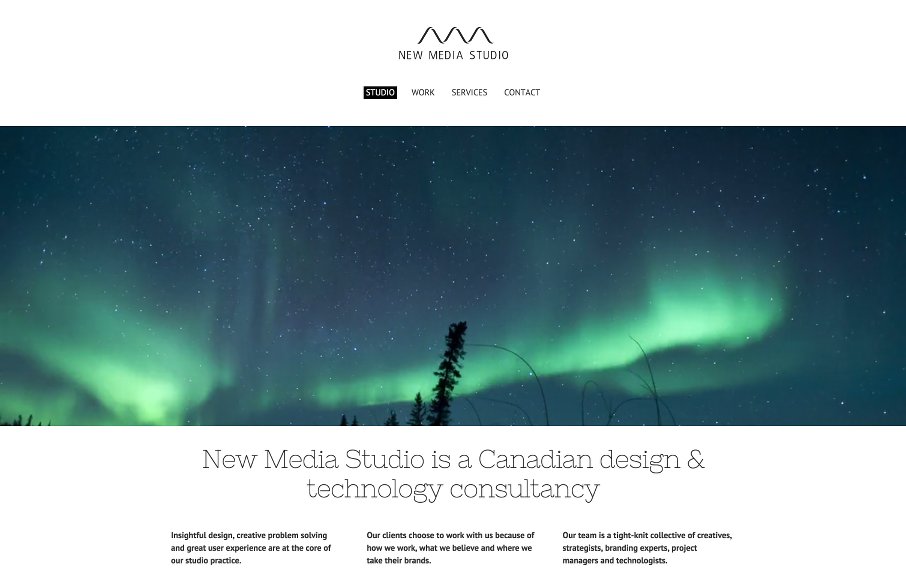
Love the stark white that is the canvas for New Media Studio out of Toronto – mainly because of the Northern Lights video background – cool intro. Like the filtered search on the Work page, and like that it’s not jQuery Masonry. And I think...

by Aaron Griswold | Apr 21, 2015 | Gallery
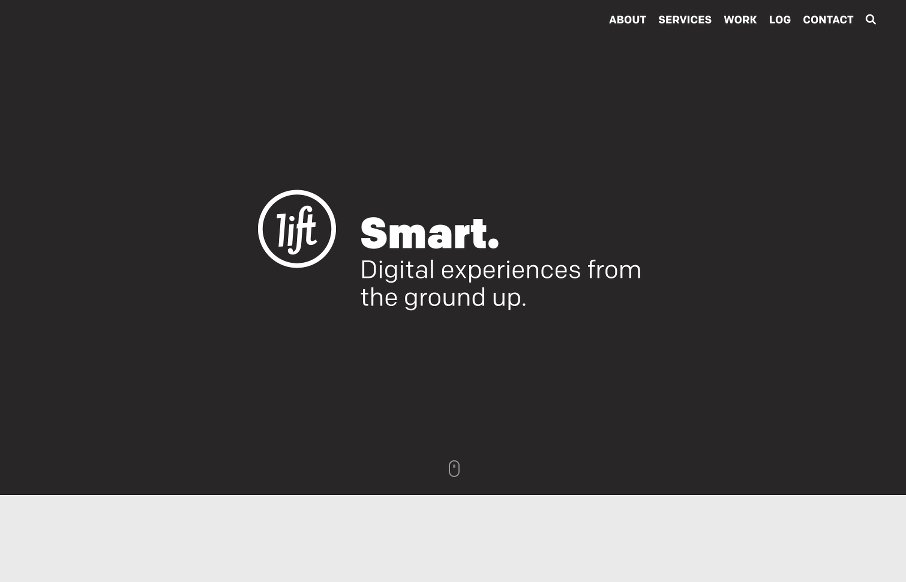
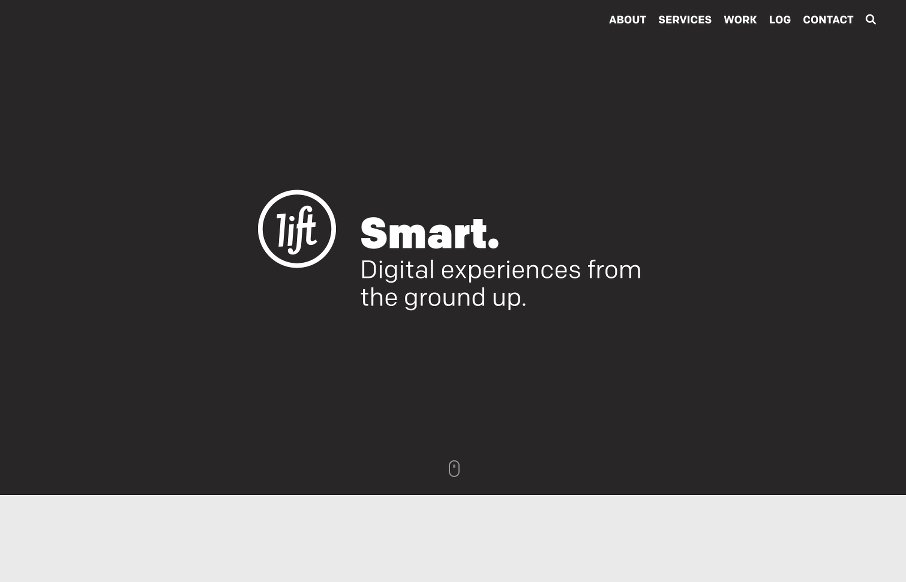
Love it when we get a chance to review sites a second (and third time) like Lift Interactive out of Edmonton. They’ve made another good one here. Like the mix of text treatments, b/w background images / color images / flat color illustrations. It all seems to...