Web Design Inspiration Curated
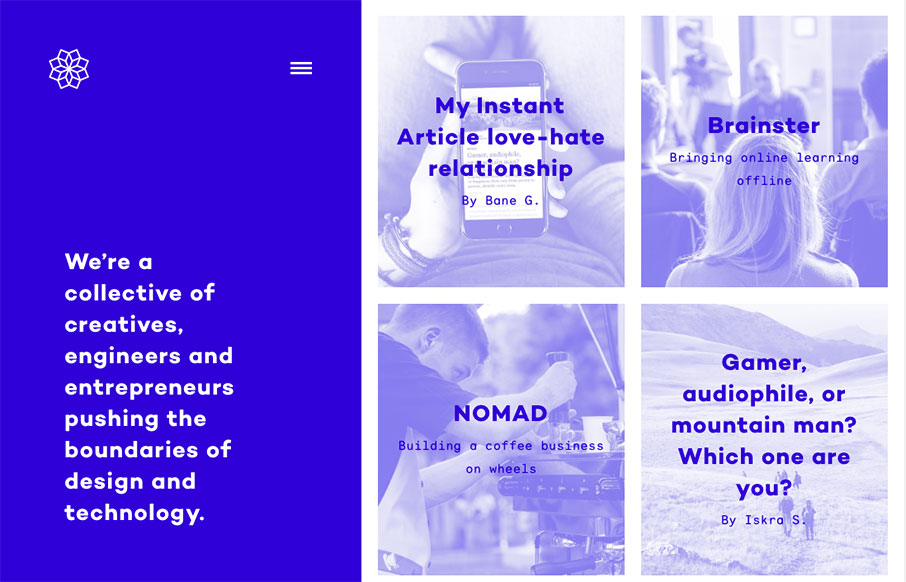
Pogon Collective
One of my new favorite websites. I love the fixed left side and the block imagery on the right. Also check how the hamburger icon kind of twinkles a little to let you know it's there. From the Designer: We’re a collective of creatives, engineers and entrepreneurs...
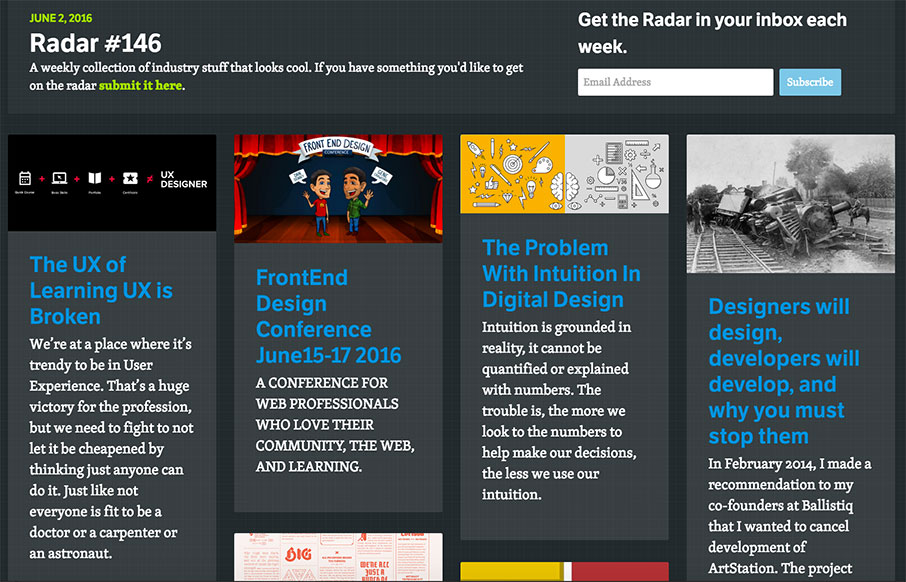
Radar #146
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 146th Radar: The UX of Learning UX is Broken We’re at a place where it’s trendy to be in User Experience. That’s a huge victory for the profession, but we need to...
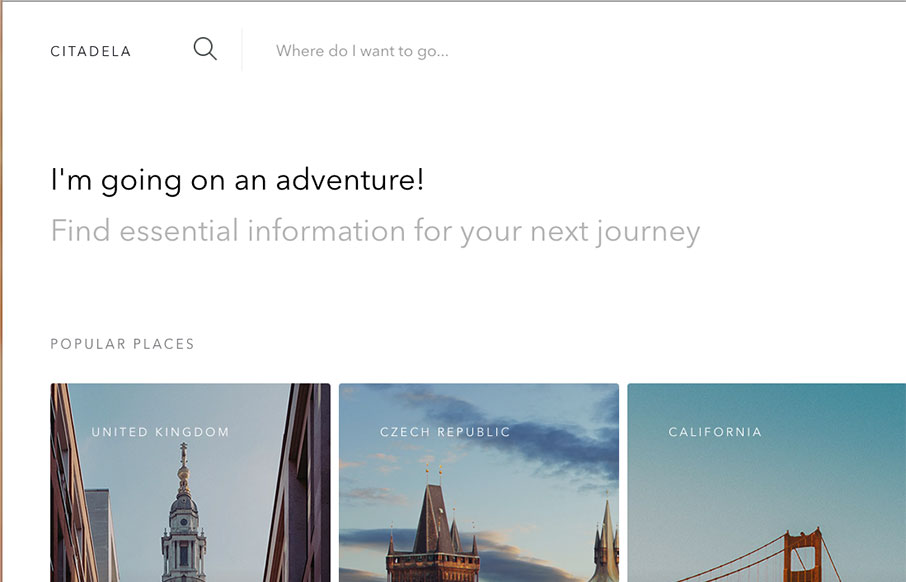
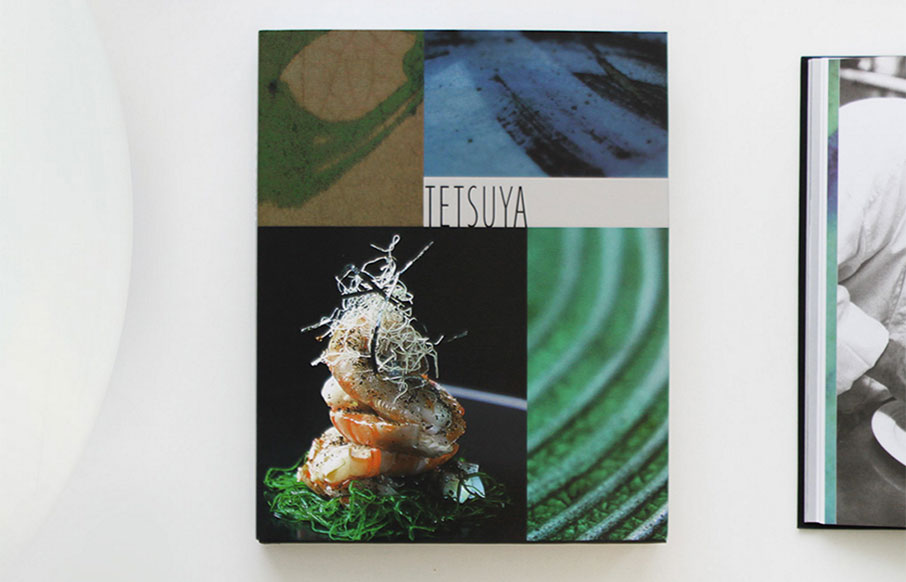
Citadela
Super simple and probably as minimal as it can get for a site like this. I love the simple placement of the location images and how you can just keep sliding to the right to see more. The search design is pretty sweet too.
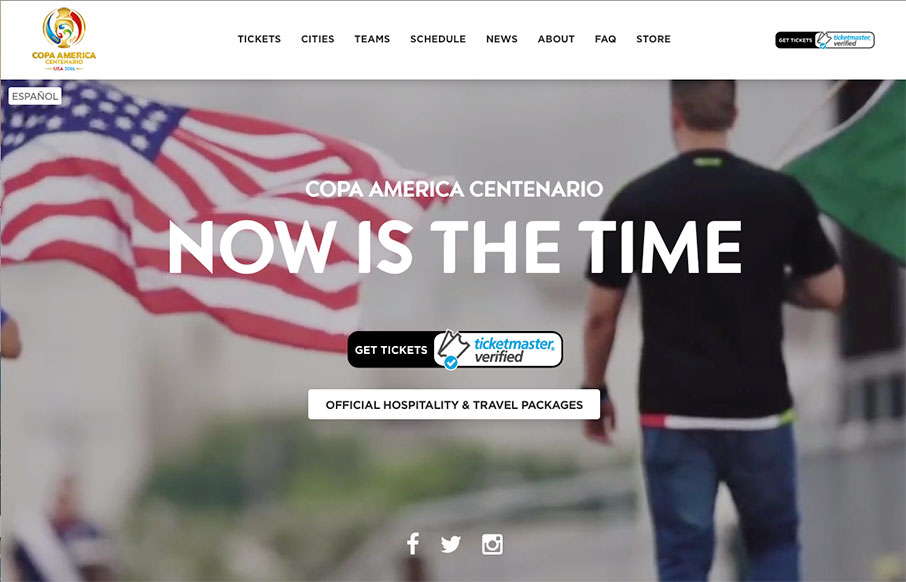
Copa America
I. Love. This. Site. for Copa America (that starts this Friday night in the US) - and not just because I'm a soccer (football to our friends across the pond) fan. It's simply one of the best sports sites I've seen - and the mobile layout may be even better than the...
Formidable
Pretty sweet website. I dig the imagery and the other little details. That main navigation screen is pretty solid too. React!!! Submitted by: Stephen Scaff Twitter: @stephenscaff Role: Developer Country: USA
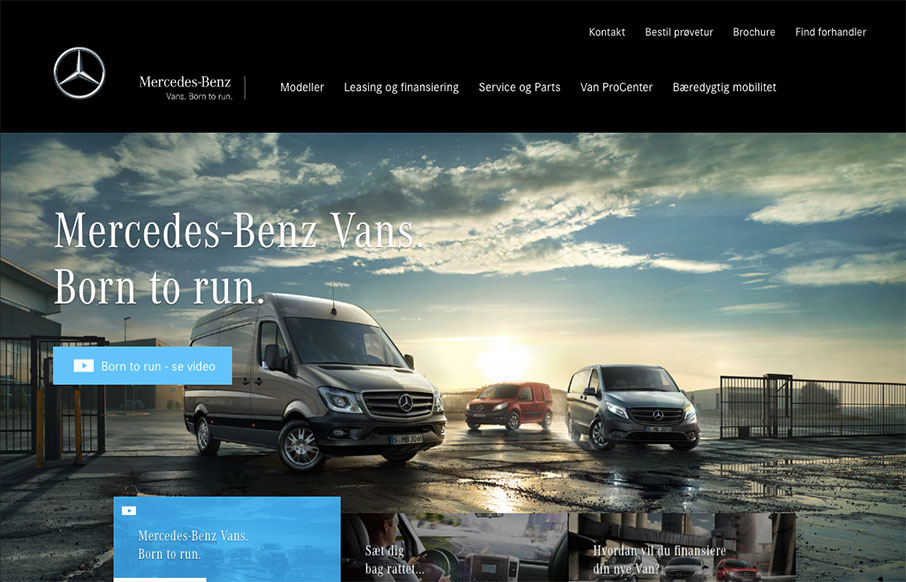
Mercedes-Benz Vans
Now something completely different. This is the marketing website for the Mercedes-Benz Vans. It's pretty straight forward but show's some pretty good maturity and pacing. I love the lower section of the page as you scroll and the images are on left and right and go...
Newgroup Marketing
In a sea of design firm websites that all start to look the same the Newgroup site stands out. It's simple and the grid is clean but overall the way the elements are placed and the spacing used give it a unique flow. That helps the sections that are quite different...
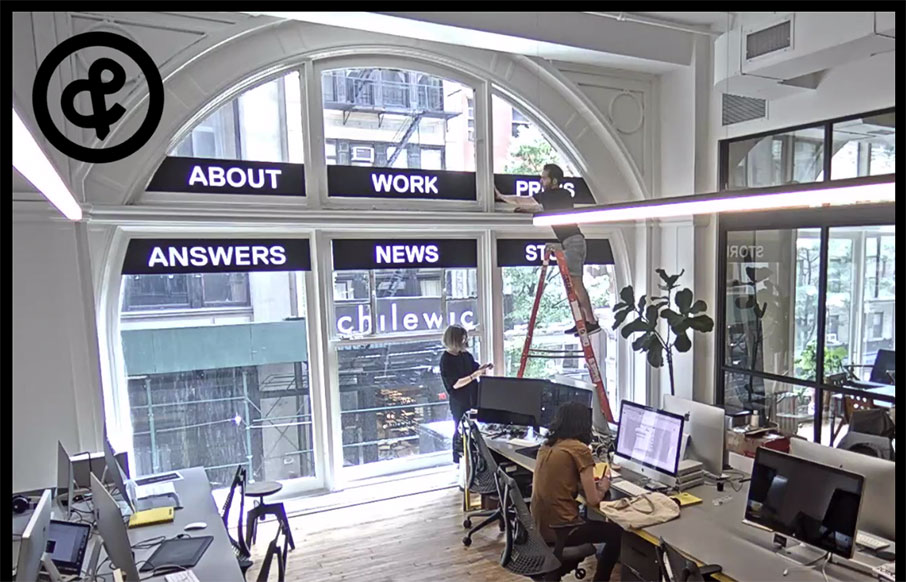
Sagmeister Walsh
Website for the legendary Sagmeister design studio. Pretty interesting, but the most intriguing part is that the home page is a live feed from their office. So weird, and so cool.
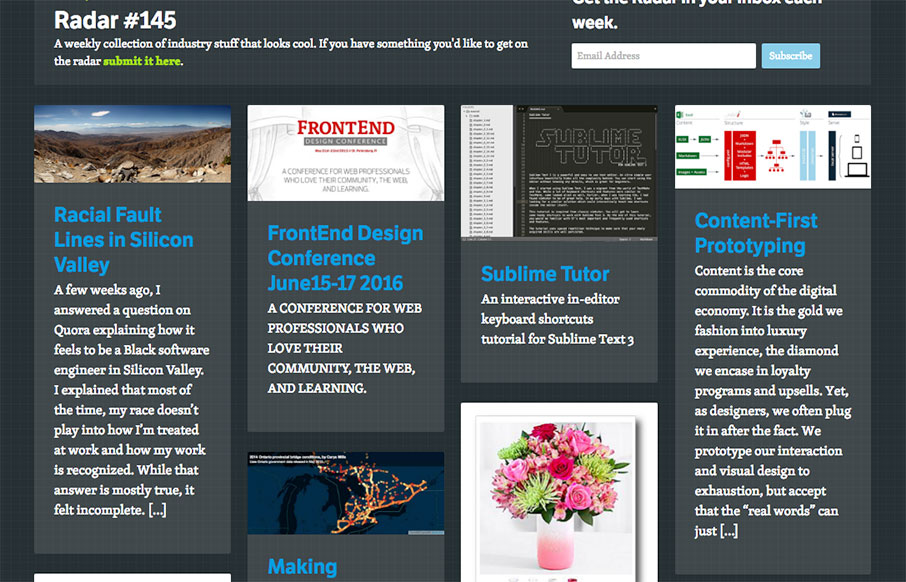
Radar #145
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 145th Radar: Racial Fault Lines in Silicon Valley A few weeks ago, I answered a question on Quora explaining how it feels to be a Black software engineer in Silicon...
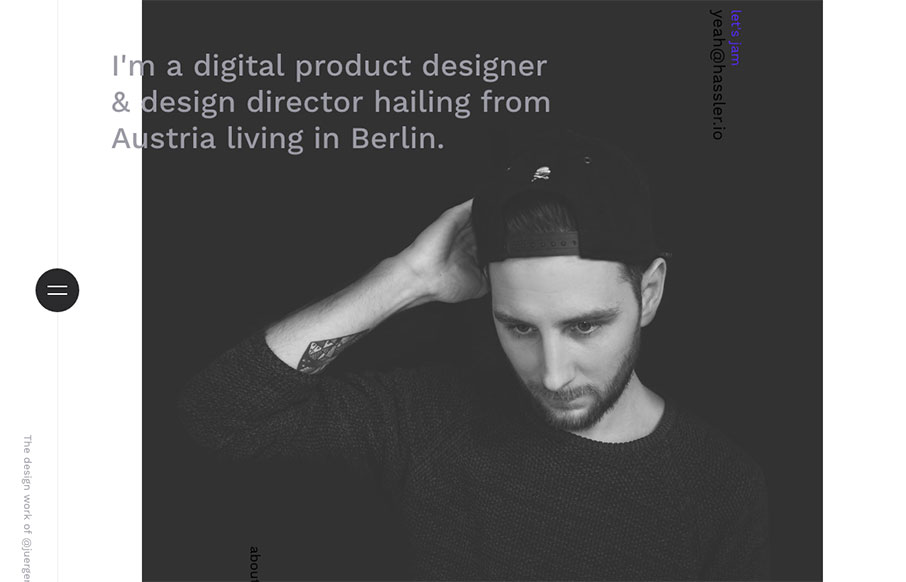
Jürgen Hassler
Pretty innovative layout and approach to this designer's portfolio. I love the interactive details here. The overall approach is a vivid example of someone truly thinking outside the box. (see what I did there?) No, really, this site design is intriguing and really...
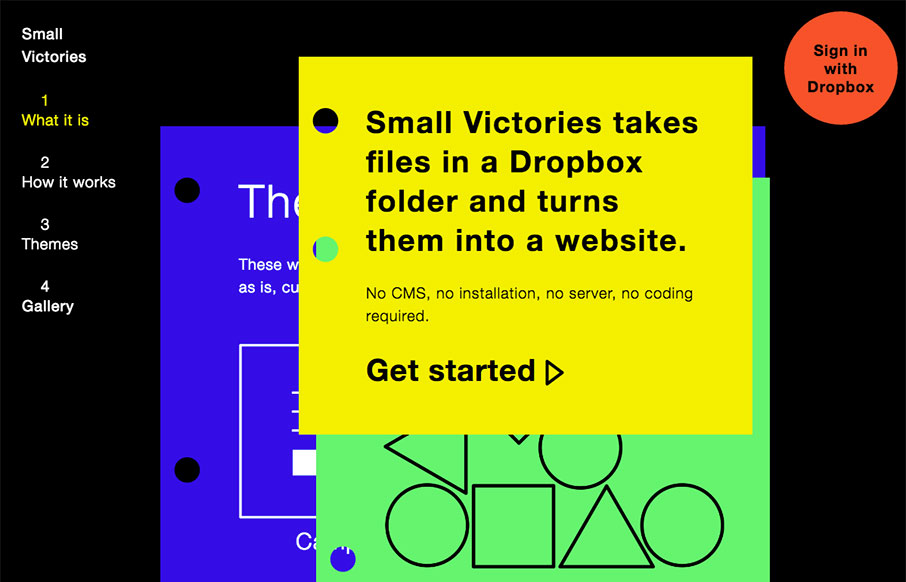
Small Victories
Pretty cool idea, but also a pretty cool site design. I dig how it's a hybrid scroll and page site. It's like you're flipping through pages as you scroll down. Kinda drives the idea home that it publishes stuff in your dropbox box as pages. Clever and well done.
likelikelike
It's a pretty simple design portfolio but it's different enough to elicit a pretty original response from me. I dig the way the project imagery seems to just cascade down the page visually. Pretty fun copy here and there too. The individual project pages are solid...
Piotr Zdanowicz
Nifty animations of the content loading as you scroll down for the first time. Overall the layout and tone gives a good reaction too. Solid detail work. I do think the client testimonials part could use some love visually to balance agains the other section there, but...
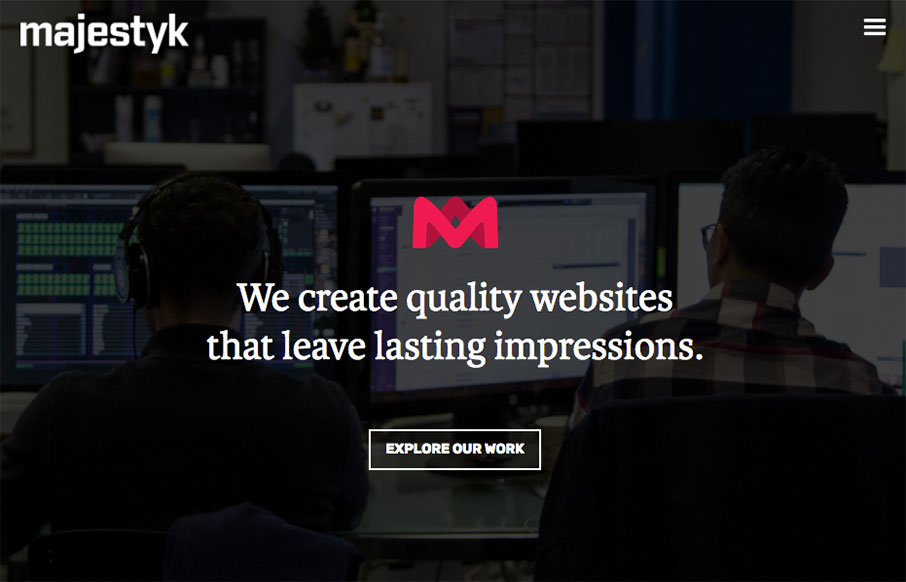
Majestyk
Nice use of the fixed images in the background as you scroll. I like the reveal and the layout is even a bit surprising as you make your way down the page. I dig the dark background and hero area stuff too. Nice work. We are a team of passionate and innovative...
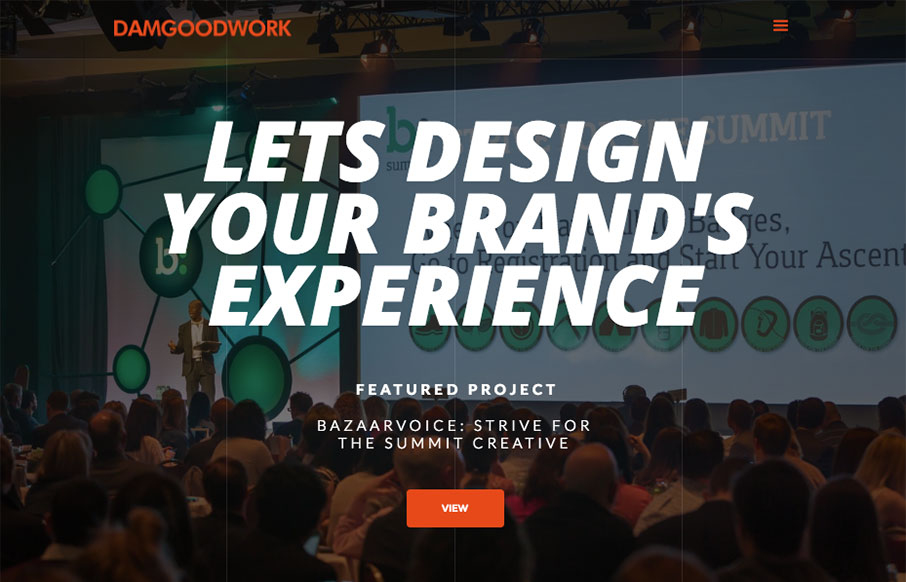
Damgoodwork
Shoot, I like this site, a lot. I dig the tall rectangle project sections. It's such a simple change from the standard stuff we see all the time. But, dang is it effective. I'll remember that for a long while. Very nice! I've redesigned my website ( again ). I'm still...
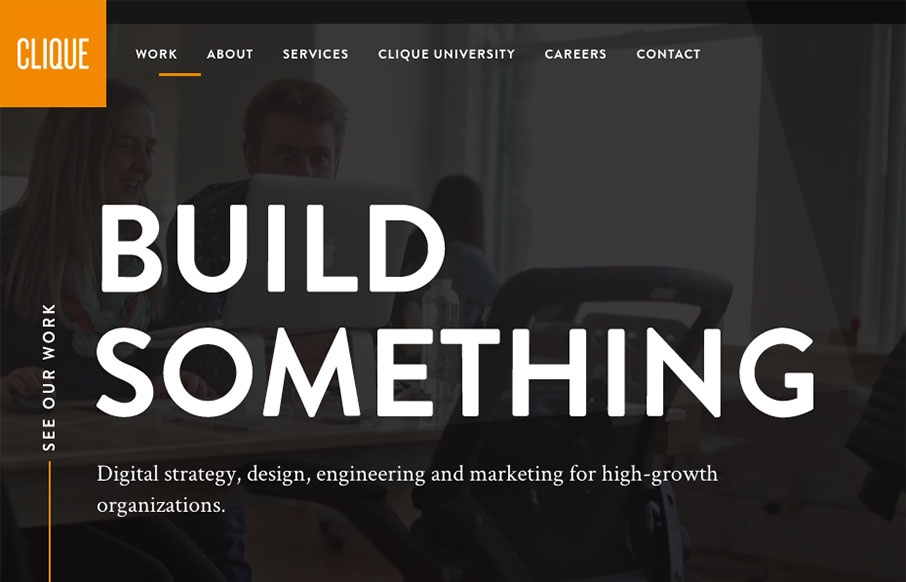
Clique
Whew. I loved making my way all the way to the bottom of this home page. The way the copy plays with the headlines and sections is brilliant. I love it. I also really dig the overall design. Colors, layout, etc... for each section, it changes up enough to show that...
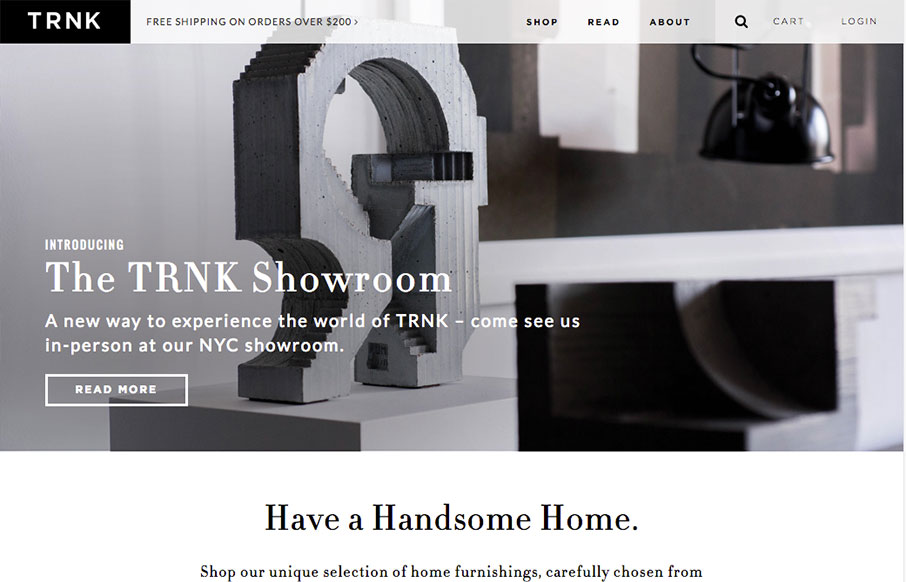
TRNK
Very nice grid based layout and a design that takes advantage of that grid and escapes it for good impact lower down on the page. I love the main nav and how it fills in with the overall grid beautifully, with that mega-drop-down design. Solid work here.
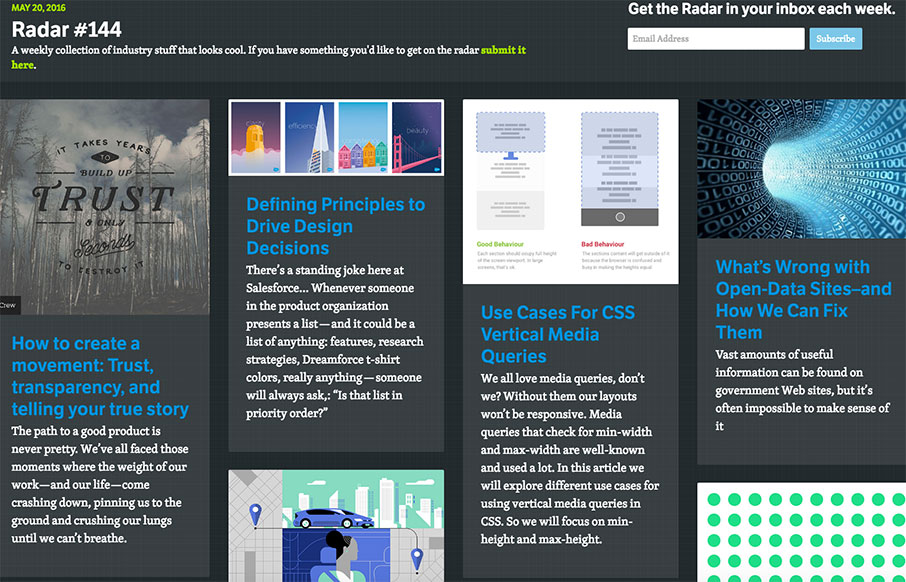
Radar #144
Each week, we do a round up of curated "stuff from the interwebs" that we call Radar. In this week's 144th Radar: How to create a movement: Trust, transparency, and telling your true story The path to a good product is never pretty. We’ve all faced those moments where...
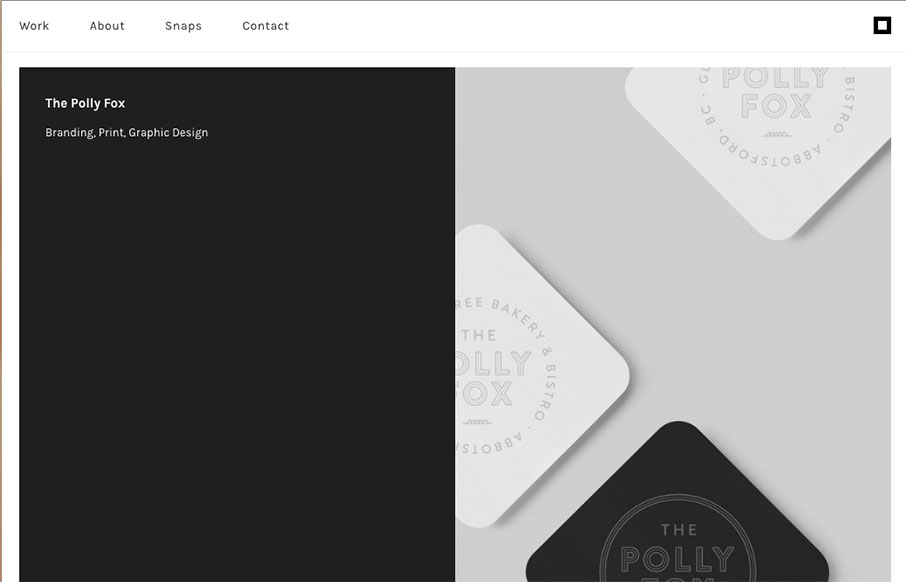
David Arias
I love this simple portfolio site for David Arias. It's simple yet impactful design like this that gets me going. I love the interaction that's in place on each work sample and the way the work just slides up into the header area as you scroll just gives me a nice...
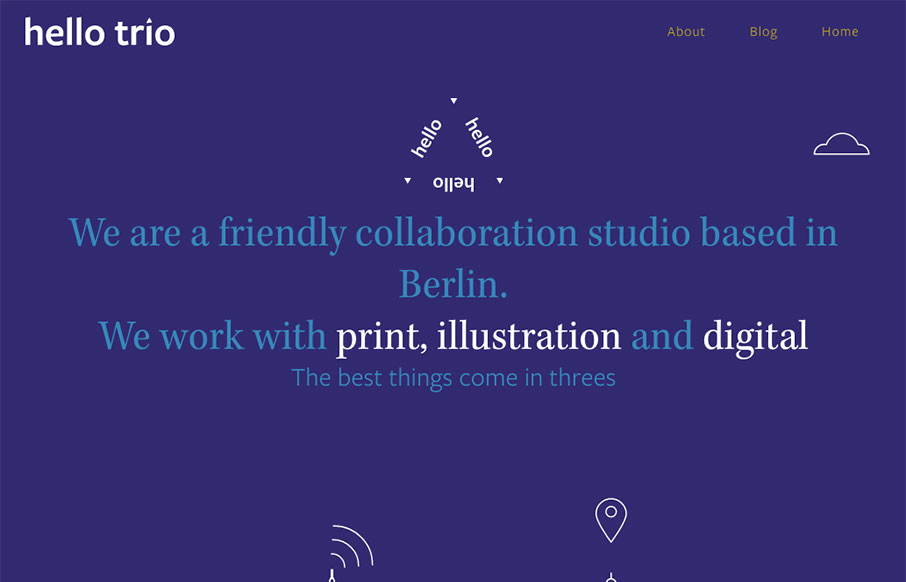
hello trio
Pretty cool vibe to this site. I dig the hero area and the slight parallax/apple movement technique. I also really dig the visual break down of each section as you scroll down the page. Solid work.
EMAIL NEWSLETTER
News & Articles
Introducing Zurb’s Foundation for Apps
Jonathan Stark – Redesigning Entertainment Weekly – Real world responsive web design
BizCraft Episode 45: Crossover show with The Dirt – The Death of Original Design
 In this episode of BizCraft Carl and Gene talk with the fine gentlemen of The Dirt podcast about the death of originality in web design, commoditization of the low end of our market, the actual starting time of beer ‘o’ clock in Florida, and how our profession has responded to a proliferation of high quality and cheap design options.
In this episode of BizCraft Carl and Gene talk with the fine gentlemen of The Dirt podcast about the death of originality in web design, commoditization of the low end of our market, the actual starting time of beer ‘o’ clock in Florida, and how our profession has responded to a proliferation of high quality and cheap design options.
HARD WORK. CLEAN FUEL. NO EXCUSES
Use “WARRIOR2023″ for 10% off.