
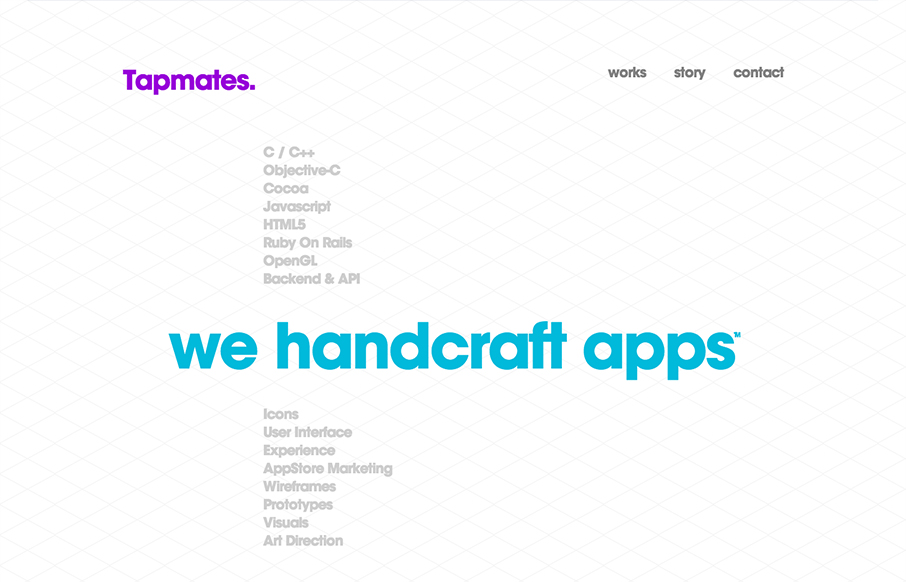
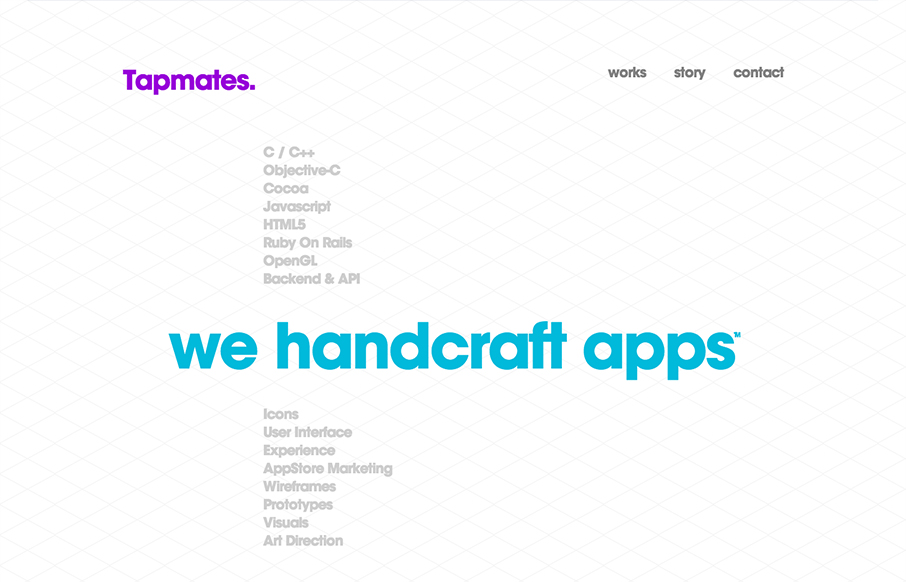
by Gene Crawford | Oct 24, 2012 | Design Firm, Gallery
The thing about this site that excites me is the experience it builds as you scroll down. It just keeps making you want to see more and you’re kind of sad when you get the “FIN” part. I love the interactions designed in here and there, like on the...

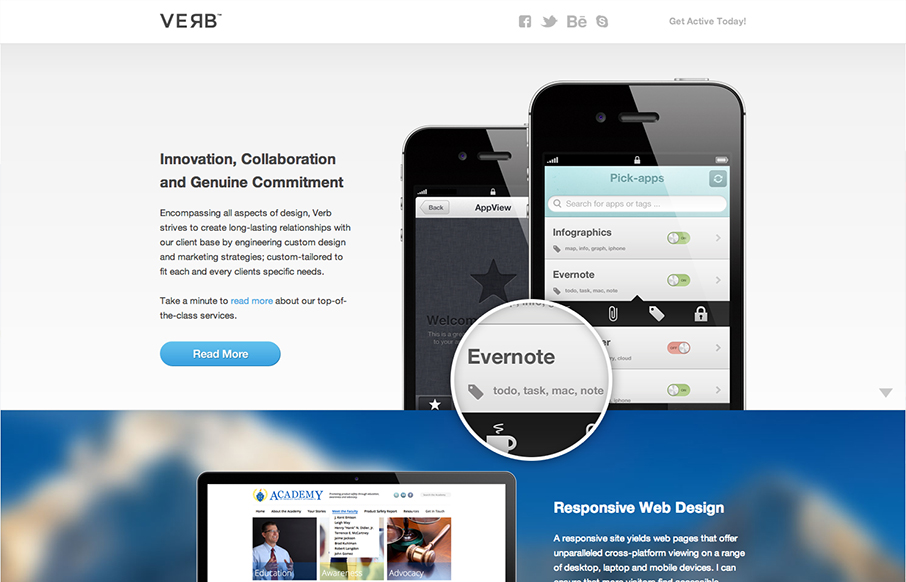
by Gene Crawford | Oct 15, 2012 | Gallery
Very intense parallax design. Lots of movement and photos flying around, it’s almost too much. But in the end it’s a nice design and execution. D’Beach building parallax website – developed for those who want to live in a beautiful place near...

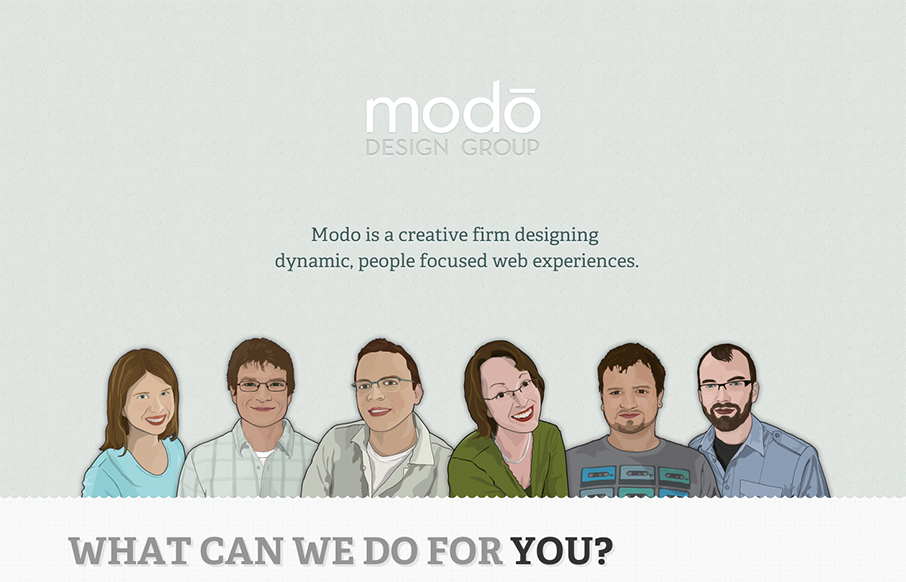
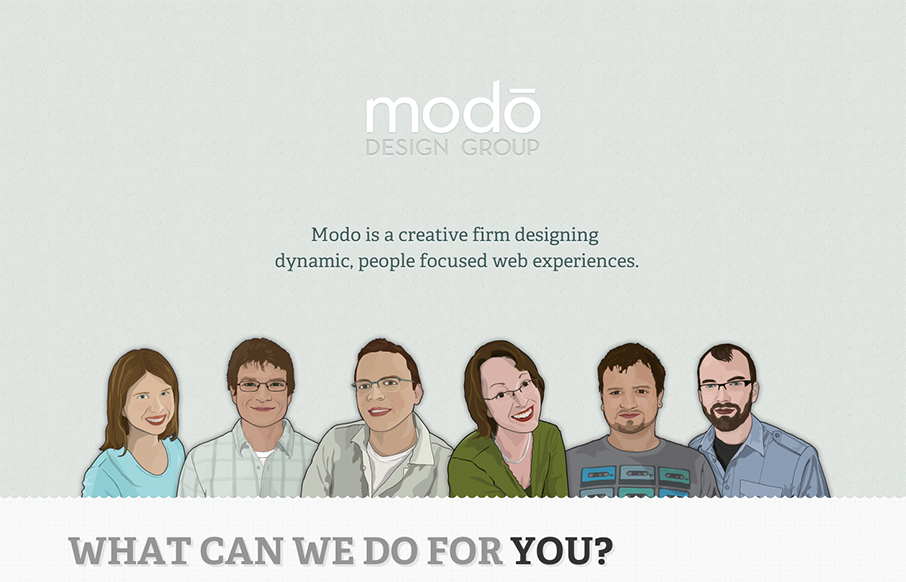
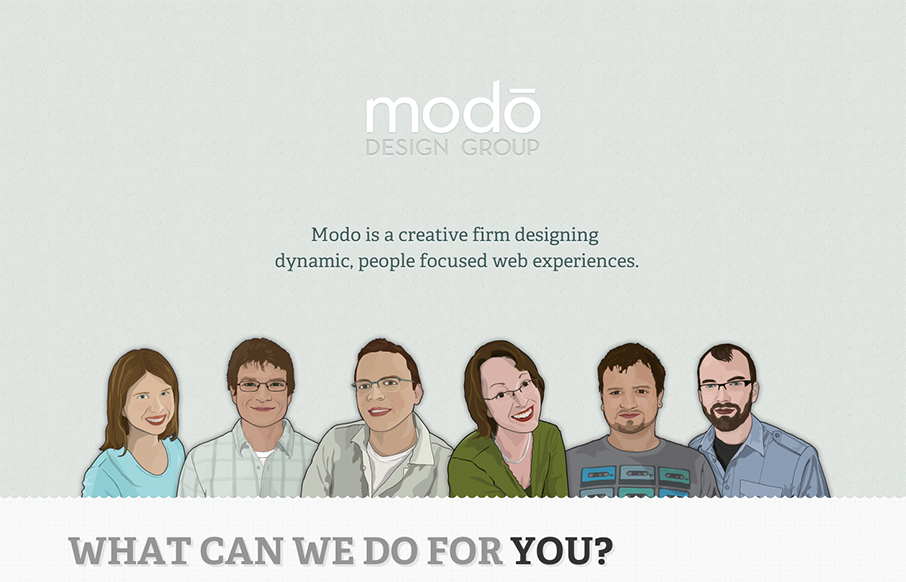
by Gene Crawford | Oct 11, 2012 | Gallery
Submitted by: Alex Deeley @aedeleey Role: Designer & Developer At first I thought the design was for a product, then read the copy and saw it was for a web design firm. I can dig that. Overall it’s a dang fine looking site and I like the slight parallax...

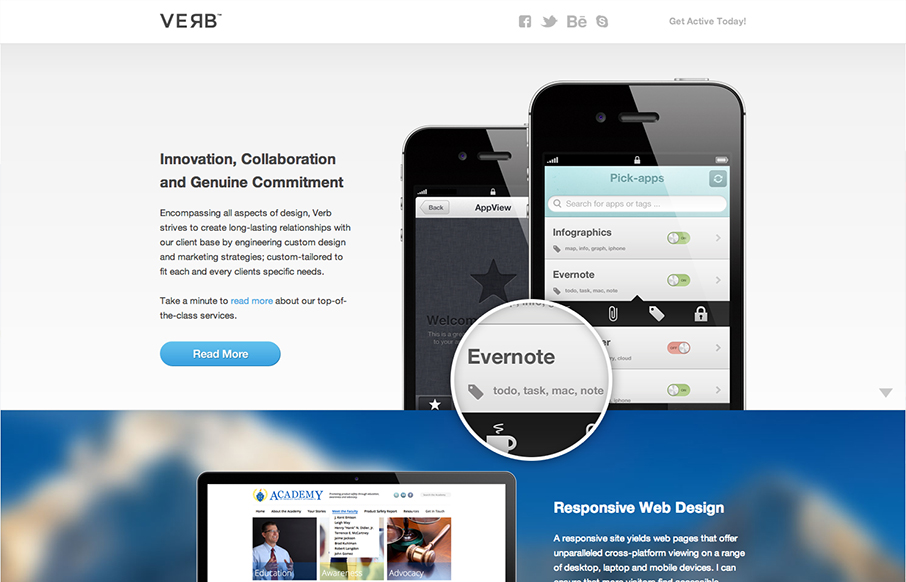
by Gene Crawford | Oct 10, 2012 | Gallery
Wow, what a beautifully designed layout. It immediately makes me think of the swiss school of design. I love the diagonally aligned screenshots and then the timeline is a really smart inclusion. I also love how it get’s more involved visually and interaction...

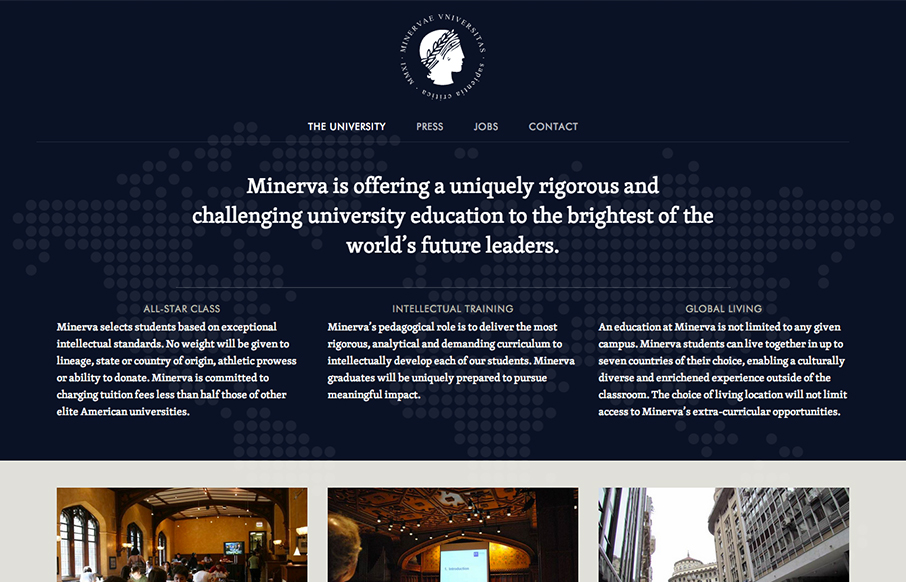
by Gene Crawford | Oct 3, 2012 | Education, Gallery
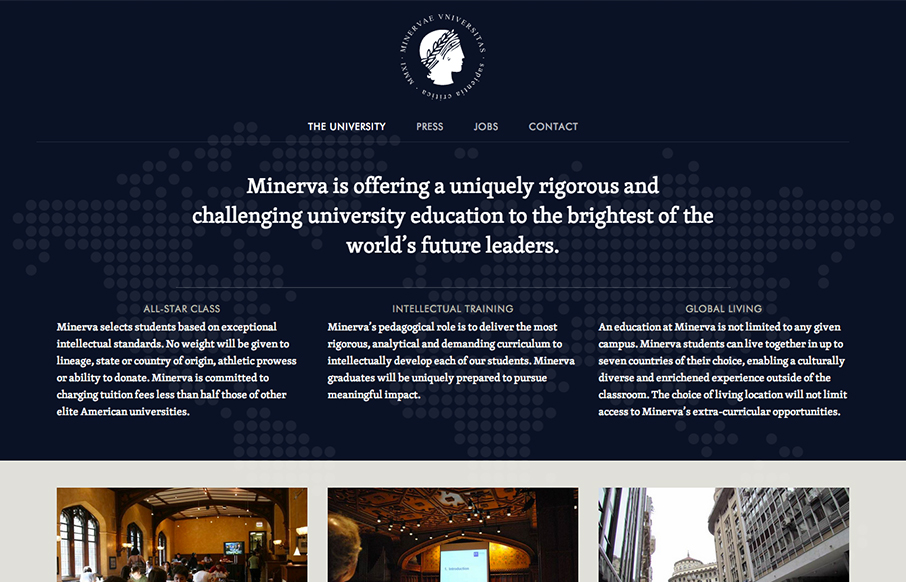
I like the patter of going dark to light with a top down design for websites like this. It makes the transition into more dense content very palatable to me for some reason. The way the navigation get’s fixed as you scroll down the page on this site is a nice...