
by Aaron Griswold | Mar 11, 2015 | Gallery
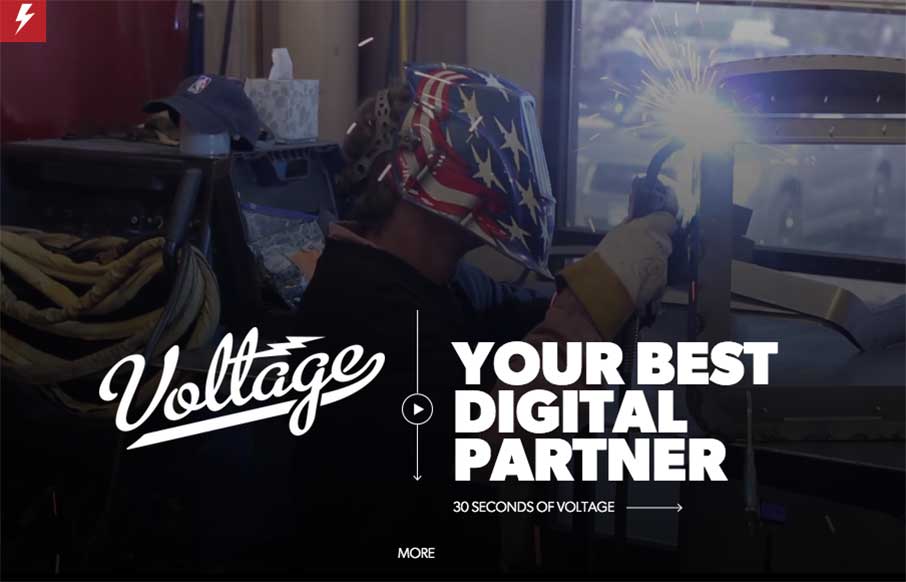
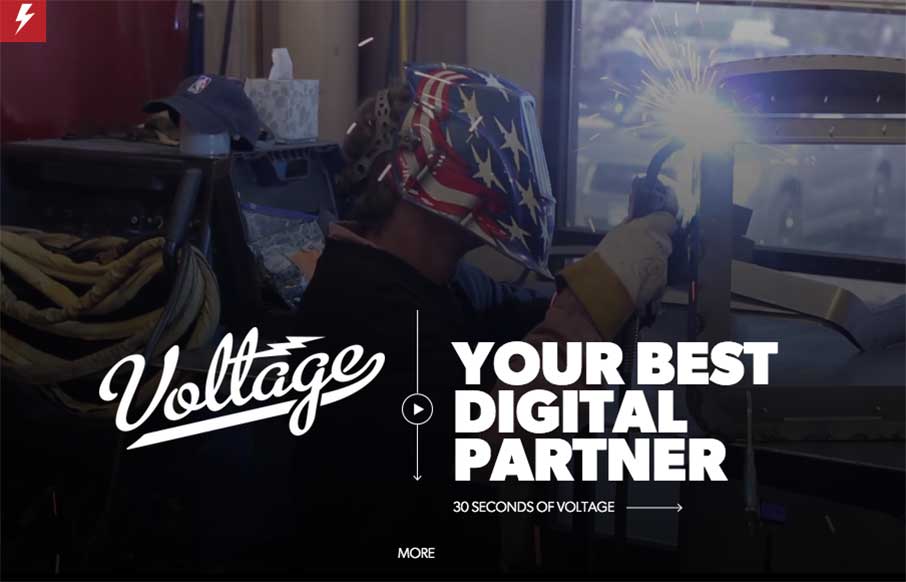
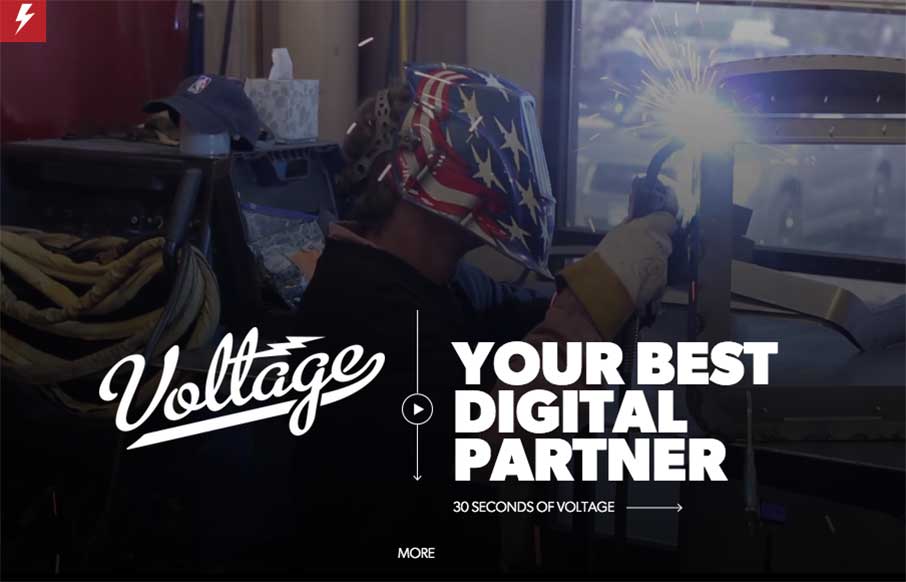
Continuing with Reebok day – Voltage, out of Colorado, just worked on the Reebok site we reviewed this morning. When we searched for who did the work – we found their site, and man is it good. The video background and the full-width images – with...

by Aaron Griswold | Mar 2, 2015 | Gallery
Solid agency site work coming out of Toi, based in California, Texas and Buenos Aires. Like the use of the animated gif background at the top of the home page – gives it a feel of a video, and somewhat parallax background, and may work better with the speed of...

by Aaron Griswold | Feb 26, 2015 | Gallery
Dog Studio out of Belgium is pretty darn cool. Their site is a little unconventional – but it seems in-line with their immersive website work. The Projects pages are really rich – especially check out the Waterloo page. Good… stuff! (yes, a play on...

by Aaron Griswold | Feb 20, 2015 | Gallery, Shopping, Sports/Recreation
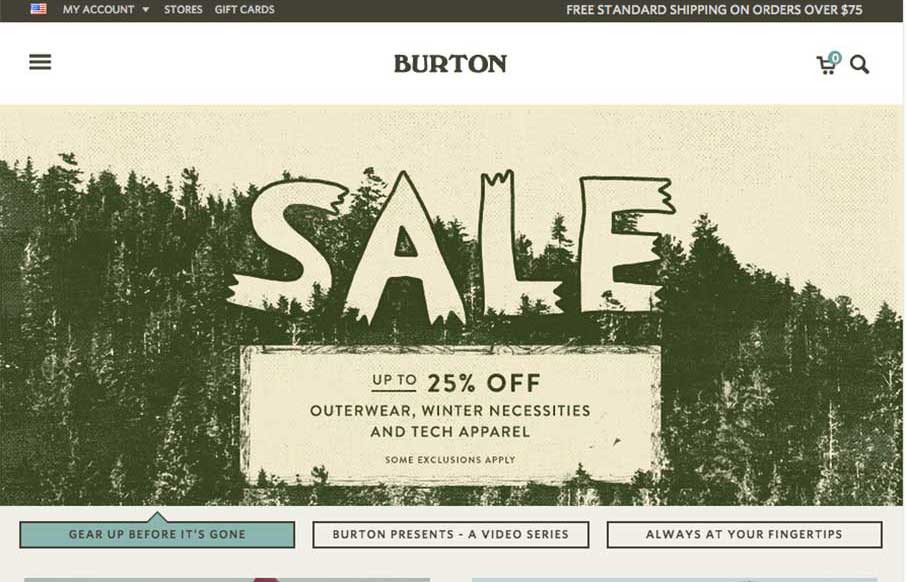
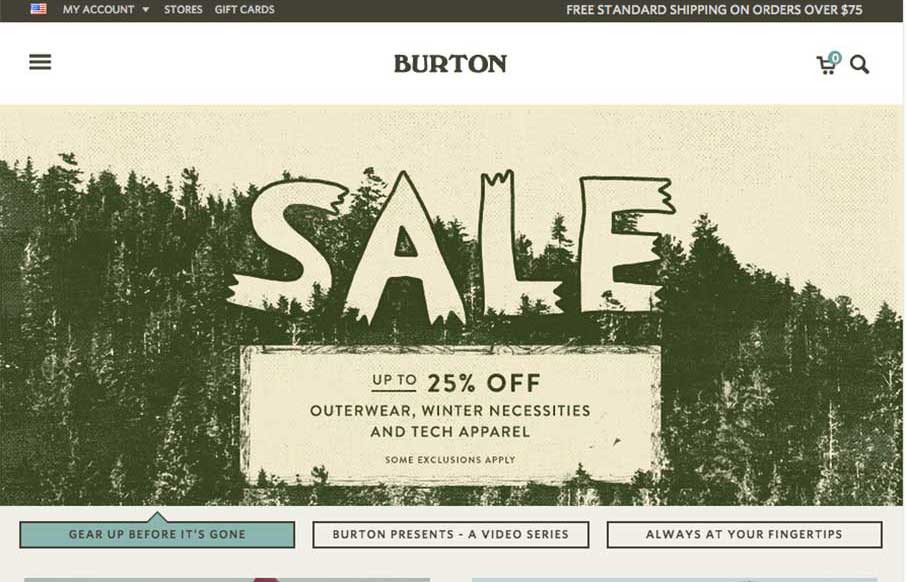
I took my son snowboarding for the first time at Beech Mountain (@BeechMtnResort North Carolina) last Friday (and ok, it was only my second time) – so we took lessons (because last time, 10 years ago, I only lasted 4 hours, and watched my buddies for the rest of...

by Gene Crawford | Feb 16, 2015 | Gallery
I really like the movement of the Pound & Grain site, out of Toronto. The subtle use of parallax with background shapes and colors, coupled with the images and copy make for a great experience. Also like the little vibrance of the animated gifs hero images, that...