Lovely home page design. With the split/slide in animation of the creative tools as you slide down the page the site immediately feels activated. I think that's the point given the subject matter and way the FieldTrip conference is supposed to play out. Just read the...
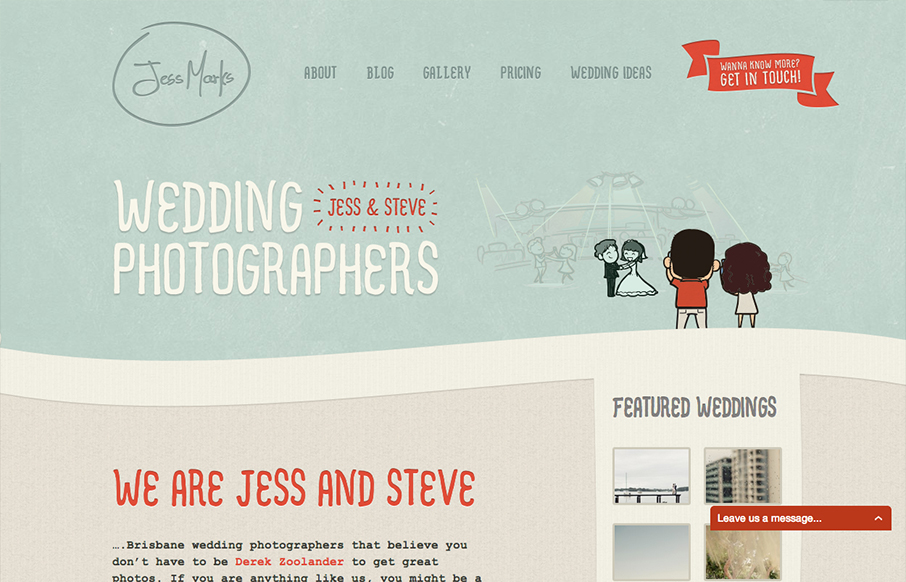
Jess Marks
I love these colors, they feel so soft and welcoming and perfect for the subject matter. The little slideshow/animation of the scenes helps you understand really quickly what the site is all about if you don't notice the large type "wedding photographers" - I mention...
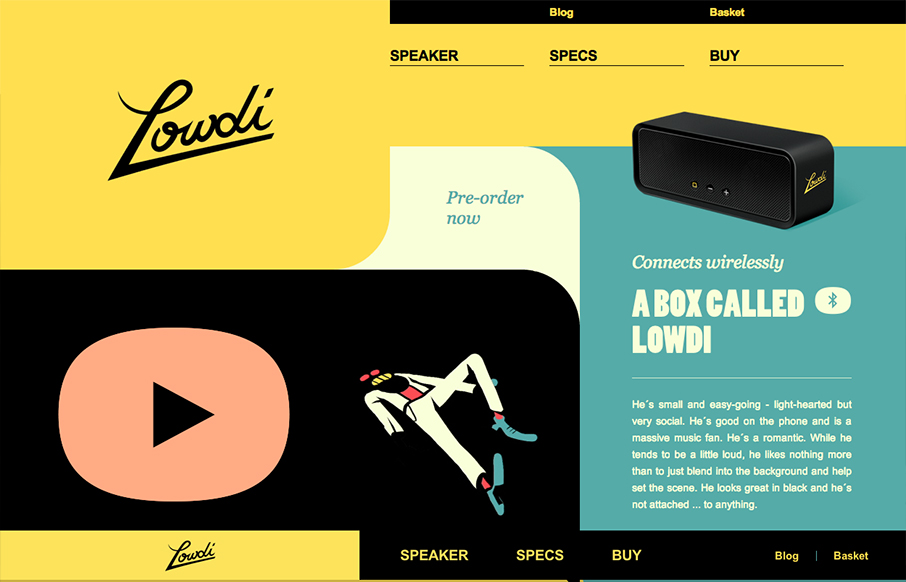
Lowdi
The design is a nice example of an asymmetrical design that leads to a symmetrical as you scroll down. I like that balance. Nice colors and interactions make this a well rounded design that's going to be memorable.
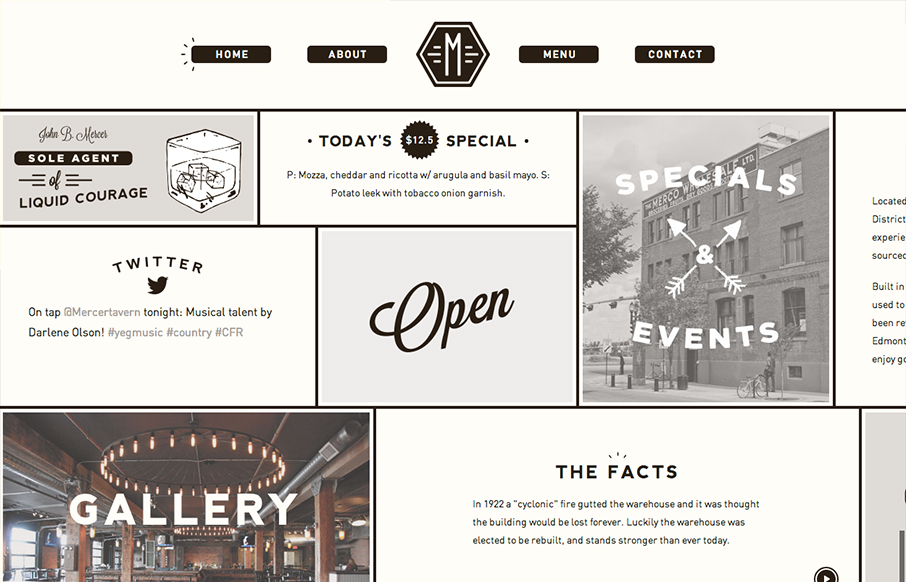
Mercer Tavern
Interesting single page design. It scroll sideways which gives it an extra push of into making if "feel" really graphic. Not sure that makes sense, but it did in my head. I'm not normally a fan of tricks like this side scroll design here. But for some reason it just...
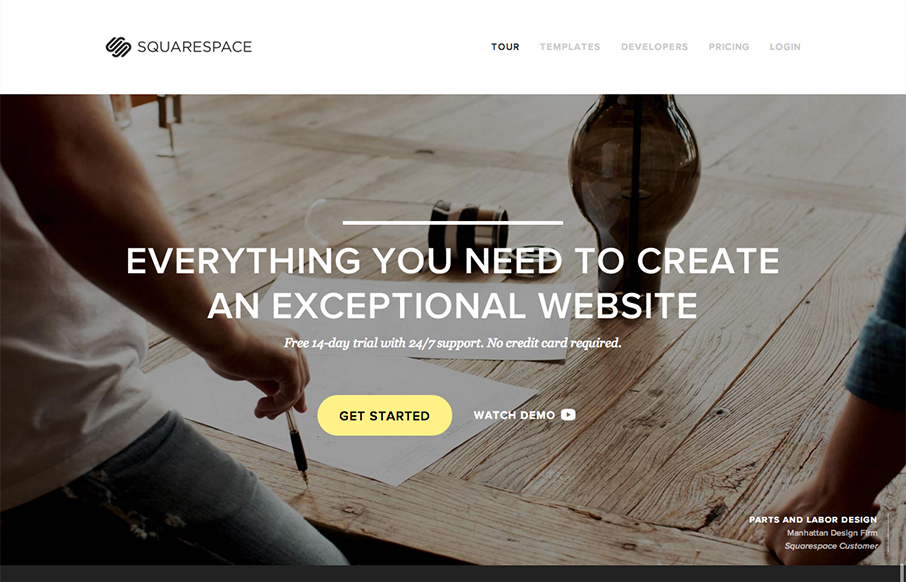
Squarespace
The Squarespace product website is simply a thing of beauty. Richly designed and executed with system screenshots and great photography. It's a long page that scrolls forever but it's full of useful product info and tells the narrative of using Squarespace superbly....
Mixture
Really looking forward to checking Mixture out, but until then we have to live with their documentation only. A nice looking temp site with all the illustrations and clean type. Love it.
Rumble
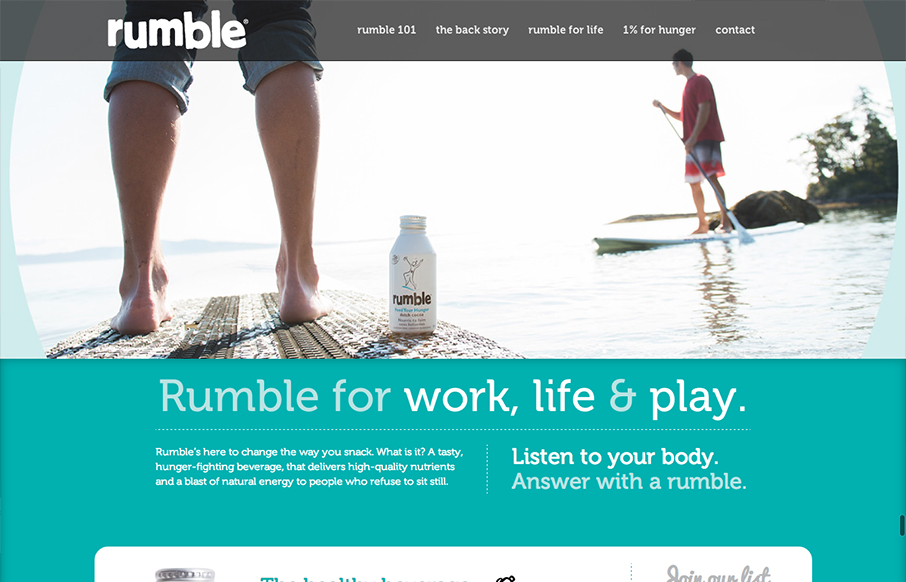
Some nice interactions help tell the story of Rumble. Literally the animations look like things "rumble" or shake. Clever. Overall I dig the single page layout and fixed header, encouraging scrolling by the placement of large graphic objects.
Andolini’s Pizzeria Food Truck
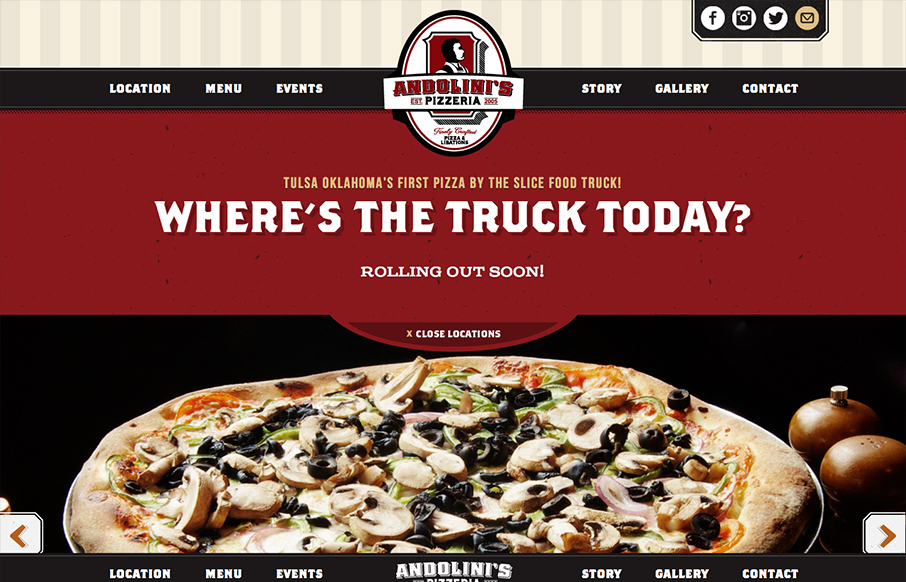
Submitted by: Forefathers Group @forefathers Role: Designer Tulsa Oklahoma's First Pizza By The Slice Food Truck! Another great Food Truck site from the Forefathers Group. I love these guy's work. This one is another fine example of what a restaurant website should...
Bond Licence to Drive
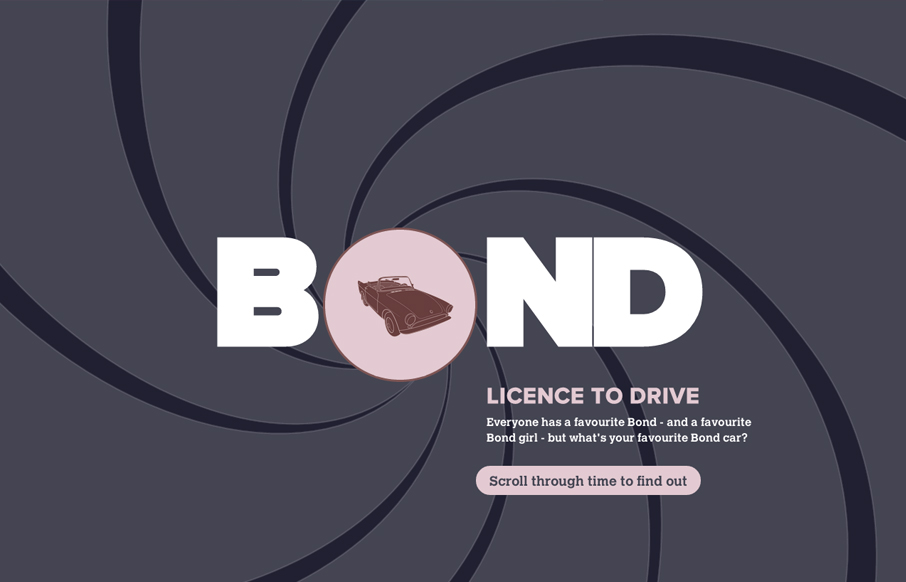
Submitted by: Evans Halshaw Role: designer Everyone has a favourite Bond - and a favourite Bond girl but what's your favourite Bond car? This interactive guide from Evans Halshaw traces the entertaining evolution of 007's cars. Super cool illustrations of the Bond...
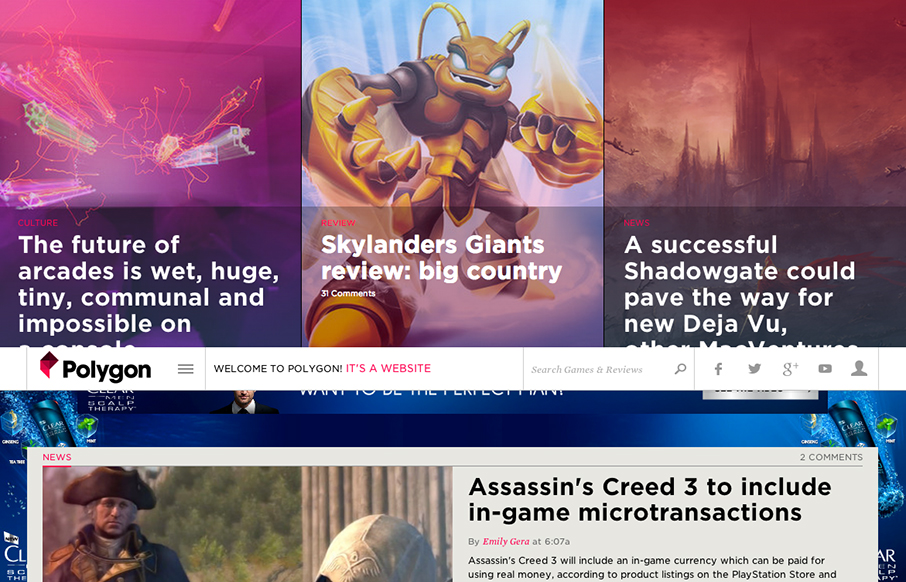
Polygon
Very nice responsive website design. I like these web based magazine sites the Verge is the center of. Polygon is no exception. I like the header that slides up to a fixed position, once highlighting the top three stories then getting out of your way as you scroll....
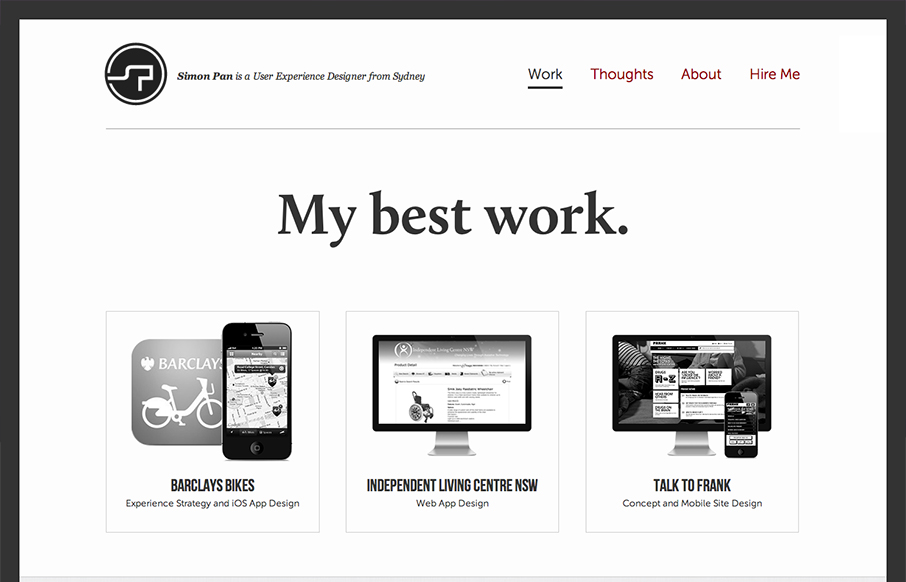
Simon Pan
Submitted by: Simon Pan @span870 Role: Designer & Developer Creating a site about myself was a challenging task. I aimed to craft something that arouses trust from my users through a pure and sincere presentation. My aims were to strive for a timeless aesthetic,...
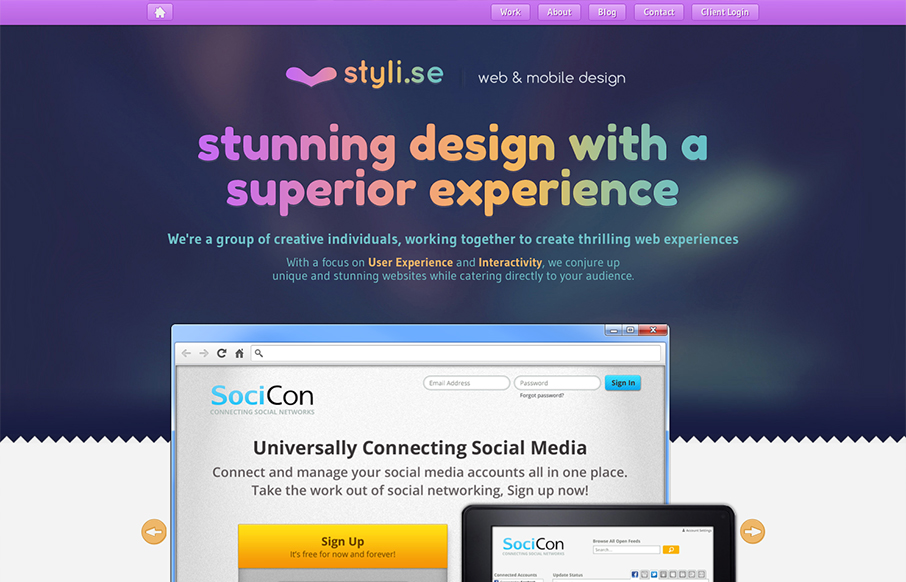
Styli.se
Submitted by: Brinton Boehm @styli_se Role: Designer & Developer We're a group of creative individuals making thrilling web experiences. We create stunning websites that cater to your audience. Nice smooth experience from desktop to mobile here on Styli.se. I like the...
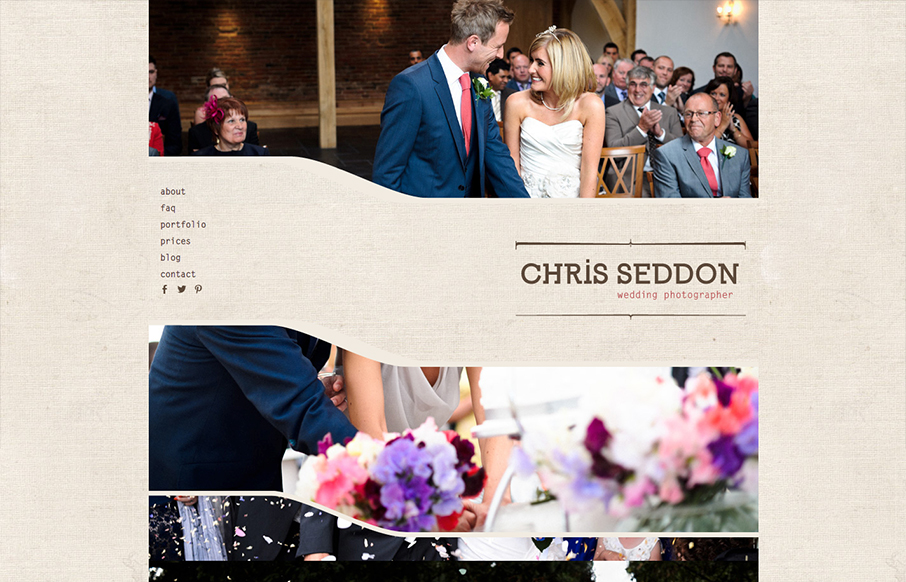
Chris Seddon
Submitted by: Katherine Cory @katherinecory Role: Designer Cool take on a photography site. I like the parallax approach with the imagery too, it activates them in a very positive way. The background is pretty mute which makes the photos really stand out on top of it....
Grooveshark
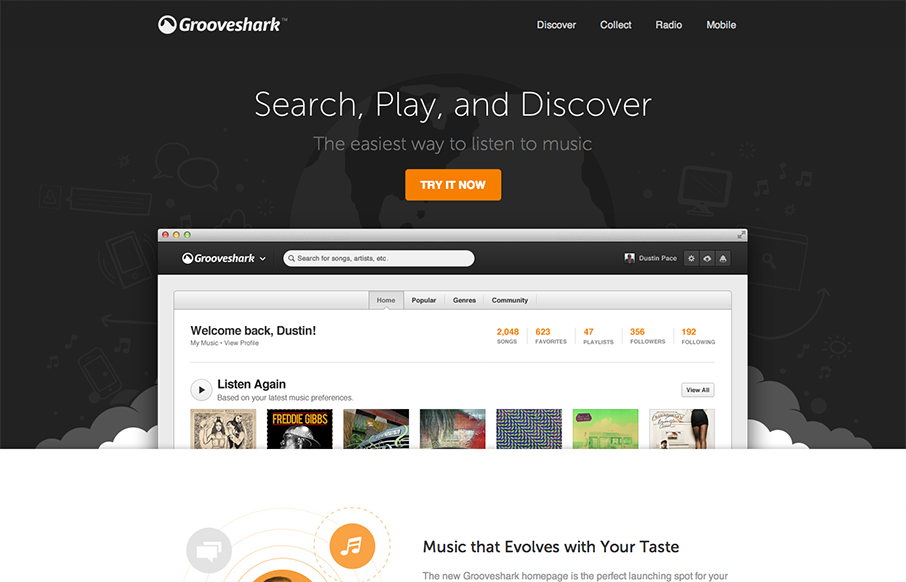
Submitted by: Matt Brothers @grooveshark Role: Designer & Developer Landing page for early access to the new Grooveshark redesign. Nice new design update for the Grooveshark experience. I understand this to be a gateway to get to the updated Grooveshark. It's nice and...
Bearded
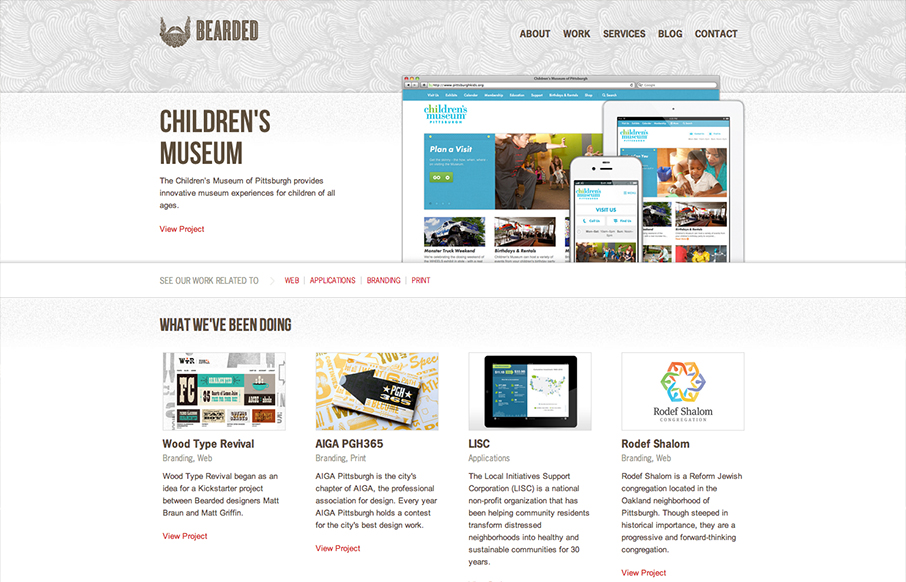
Nice clean design with a nice background pattern to break it up and keep it visually active. I like the strong/simple grid underlying the design too. The best part about the site IMHO is the responsive work. The nav is a typical horizontal words based nav but when...
modo
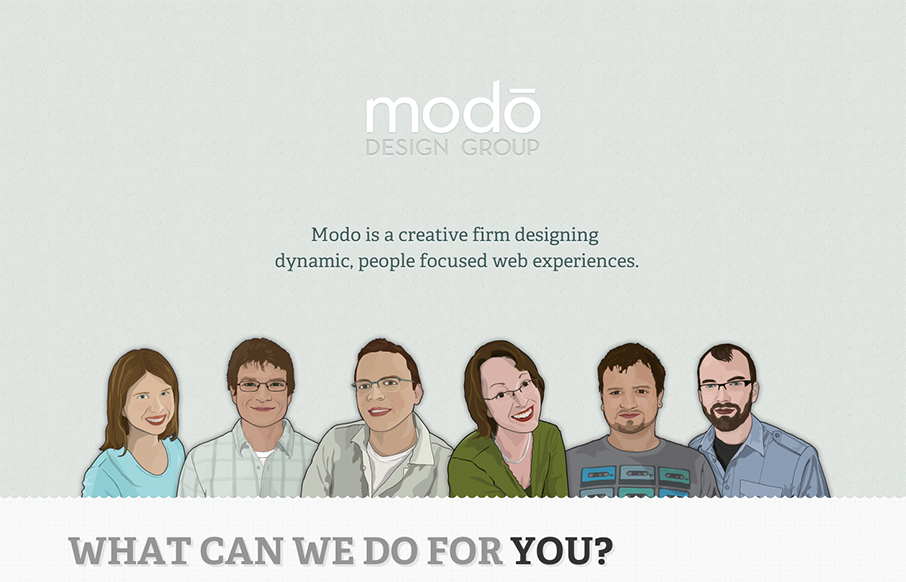
The thing about this site that excites me is the experience it builds as you scroll down. It just keeps making you want to see more and you're kind of sad when you get the "FIN" part. I love the interactions designed in here and there, like on the portfolio links....
lintjes
Cool kinda asymmetrical design here. Very fluid design too for the responsive implementation for this site as well, check it out when you get a chance.
Cartelle
Really crazy site here. I just can't stop throwing the grenade. What do you guys think?
Zurb
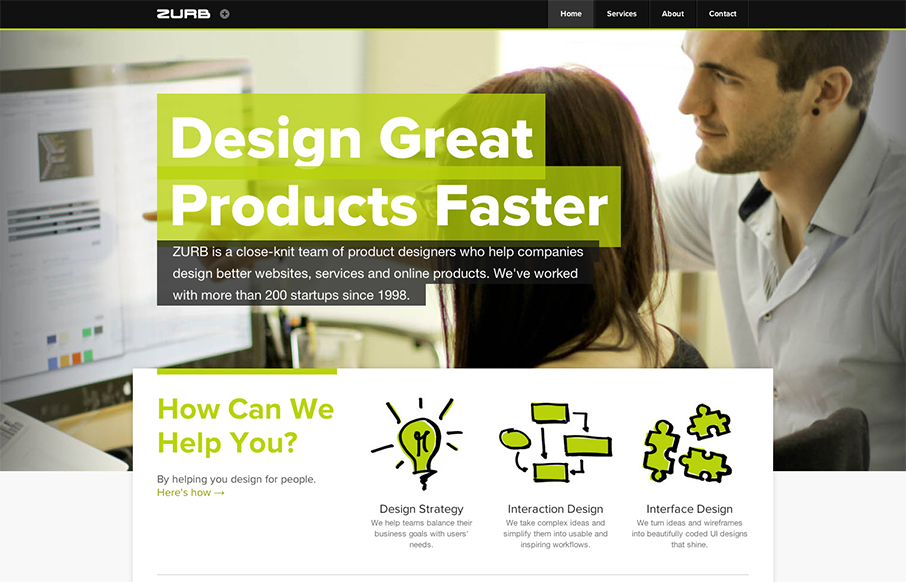
I like the clean yet dense design for the Zurb site. The little drop-dow stuff that's linked up beside the logo is pretty smart. The plus leads to the close x, nice little animation too. I like putting that stuff there like that, it helps the message that they have...
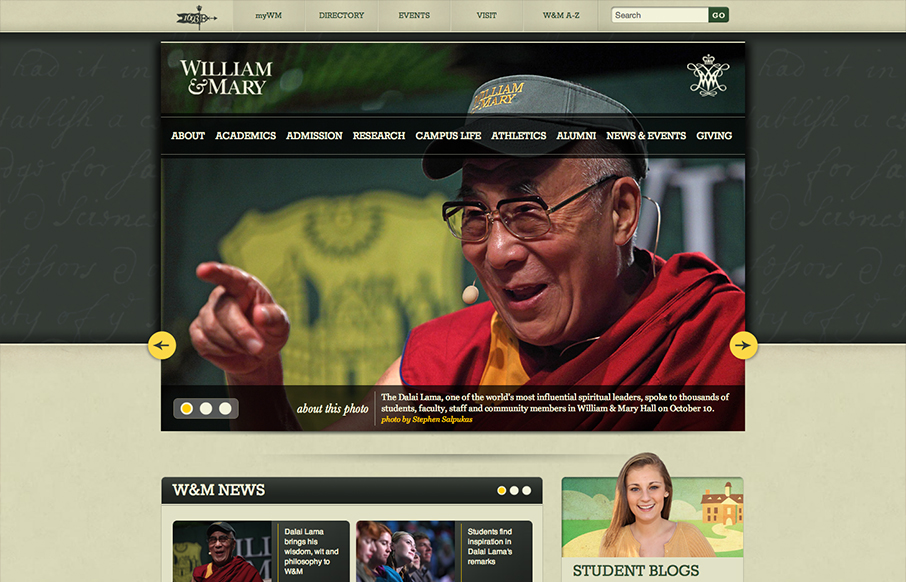
William & Mary
The William & Mary website is gorgeous. Solid responsive design solution, dig it. Then I just love the proportions of everything, it feels really natural to me to use. I also like the bottom half, as I know the designers are forced to put in a bunch of boxes/marquee...
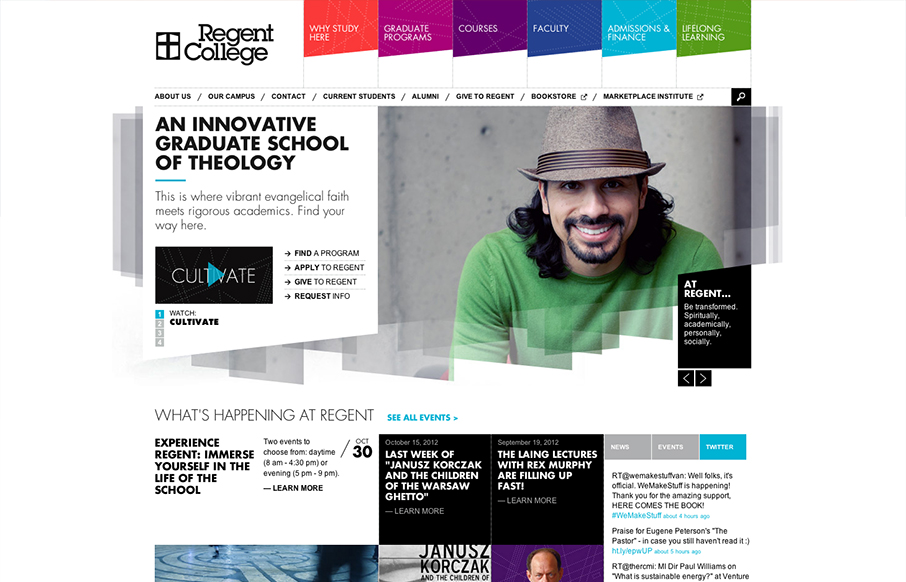
Regent College
The navigation design for Regent College is quite interesting. The multi-colors and angles make it visually dynamic. Then there's a strong drop-down design too. Good responsive execution to boot makes it a pretty dang nice design overall to check out.
Skrp
Basically a "splash page" to house links off to the EP and 12" or download stuff. But it's wonderful and sets a nice visual for the music. It's like doing a cover song, if you're going to cover it make it your own or better. They've done that here, it's just a splash...
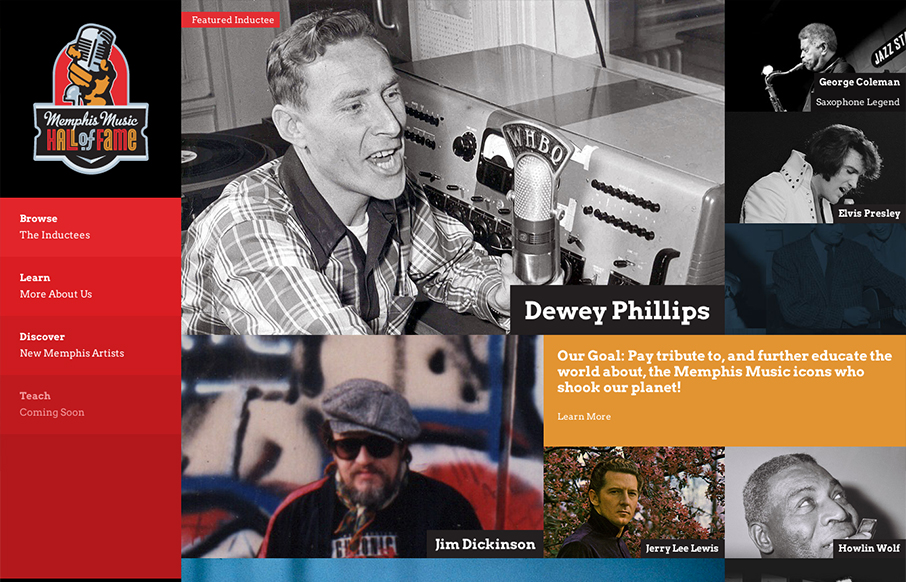
Memphis Music Hall of Fame
By SimpleFocus out of Memphis TN. Beautiful website design for the Memphis Music Hall of Fame by the fine team at Simple Focus. I really love the interactions on the images, it let's people know right away by way of visual feedback what's an active link. The overall...
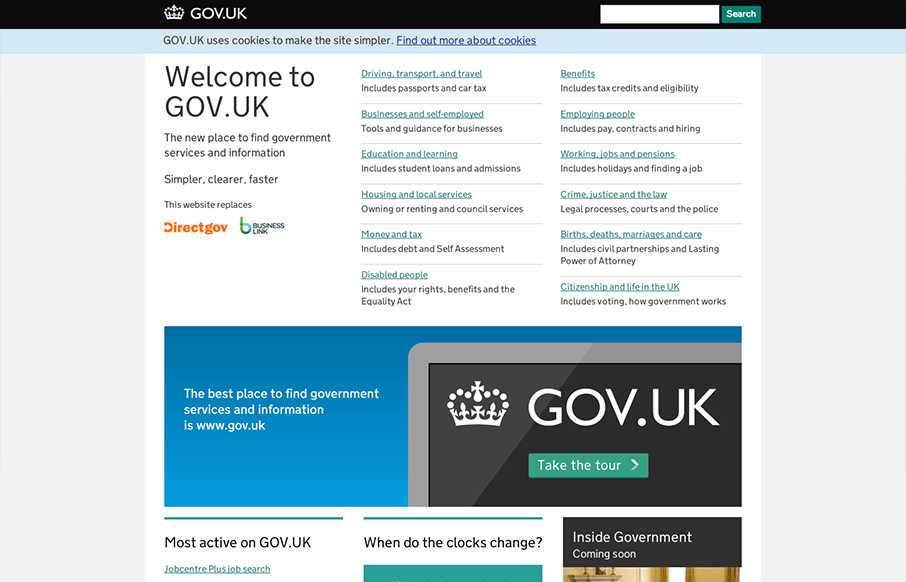
GOV.UK
I absolutely love this design. I've tried to accomplish a design like this myself (a site that's largely a big set of text links) and have fought opposition from management from the client and lost. Makes me very excited to see a solution like this for a government...
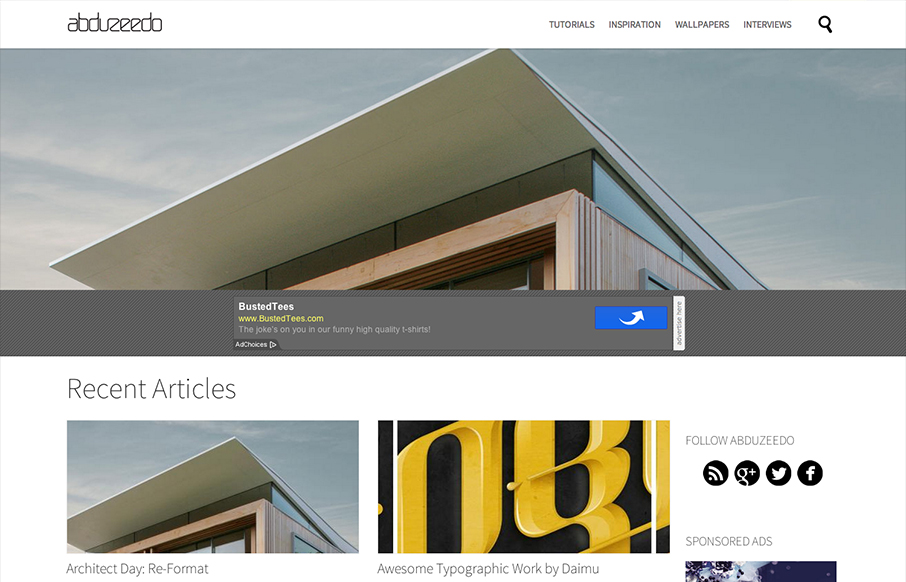
Abduzeedo
An evolving project. Note about the design from their blogpost. Abduzeedo will always be a work in progress. It's in our DNA, we need to change and we want to change. We love to design things and with the blog we have freedom to try. We might fail, but the only way to...
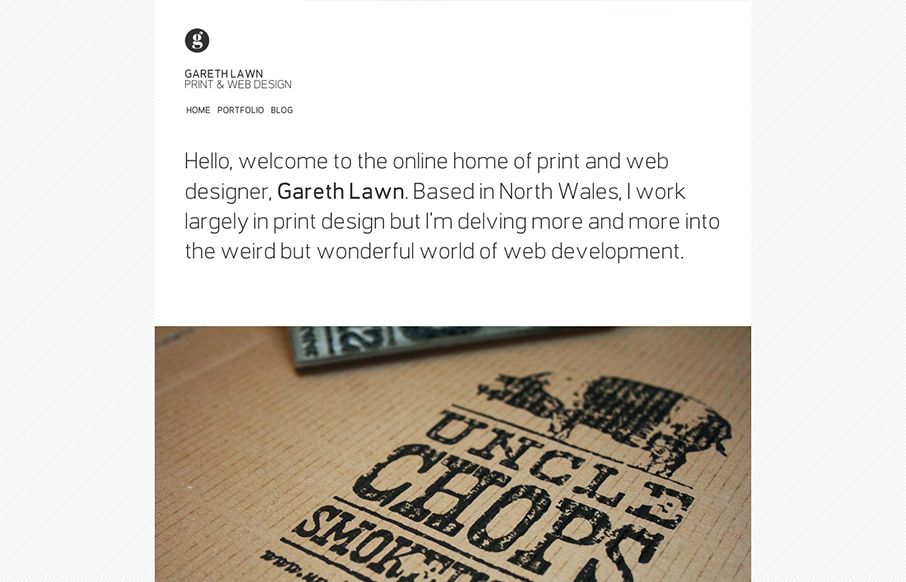
Gareth Lawn
I like the minimal design for Gareth Lawn's website. Putting the type front and center with a big central image. Nicely designed responsive solution too.
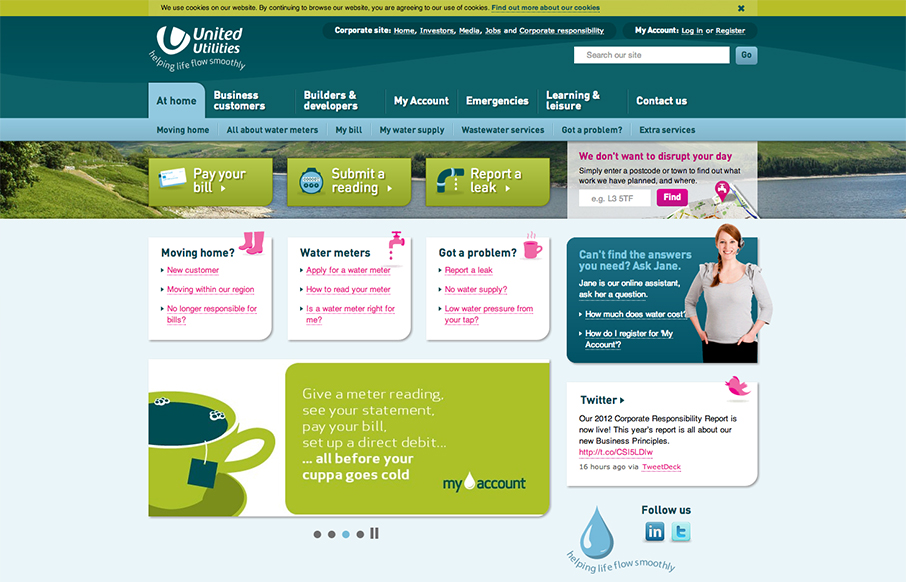
United Utilities
Nice example of a responsive site design clearly for a non-education non-design firm client. Love seeing this in the wild. am-i-right?
Google Cultural Inst.
This design is just crazy. Super intense interaction work both full window then grid style ways to get into the content/stories. Spend some time on this site and really dig into it. It's worth it.
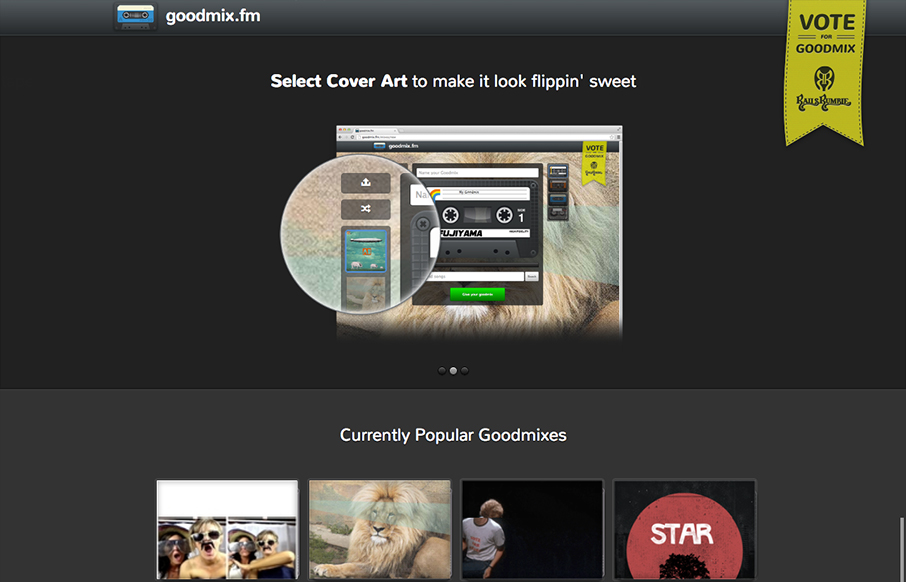
goodmix.fm
Submitted by: Michael Parenteau @parenteau Role: Designer & Developer When asked to participate in a Rails Rumble, I was like, "Hell yes!" We assembled a team, planned our app, roles on the team and then at 8pm last Friday, Jason Rudolph, Jared Pace, Kevin Altman and...
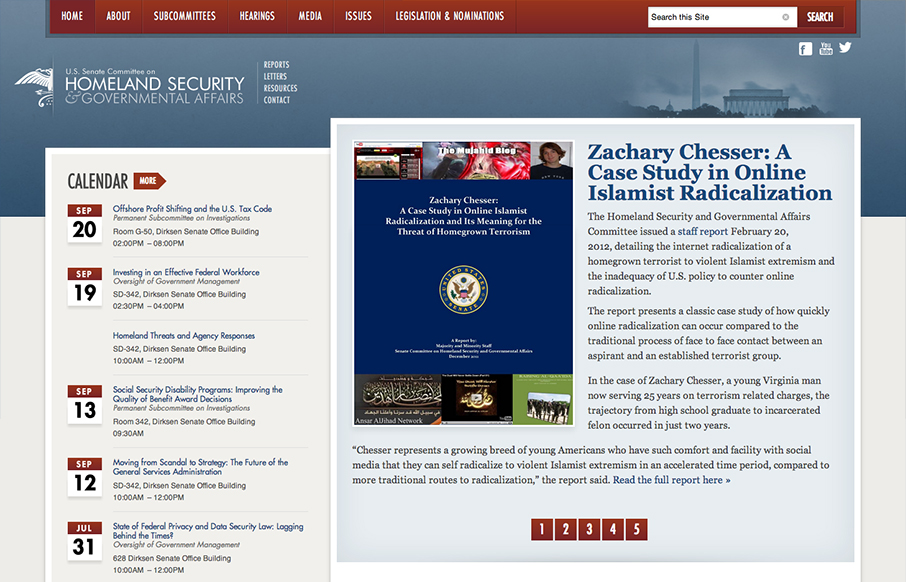
Homeland Security
This responsive design for the Homeland Security site has some really nicely placed breakpoints. I really dig how the layout just really seems to flow so well in between the breakpoints too. Nice clean type and it seems really easy to use on a tablet and iPhone too.