Web Design Inspiration Curated
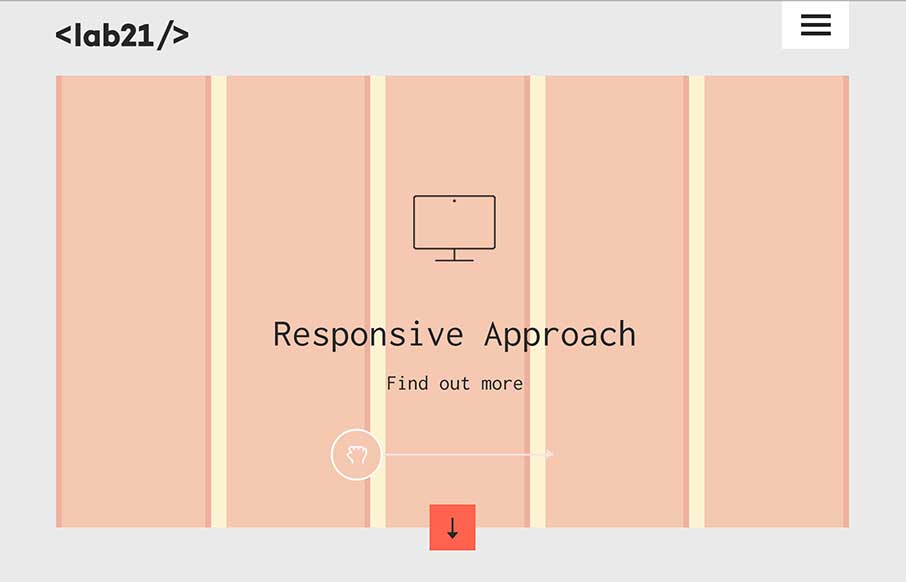
Lab21
There is really a lot going on with this site to love. I really dig how it's educational as well as neat looking. With the 'responsive approach' thing up in the hero area they are using it to describe to potential clients exactly what they're doing. Very smart, I've...
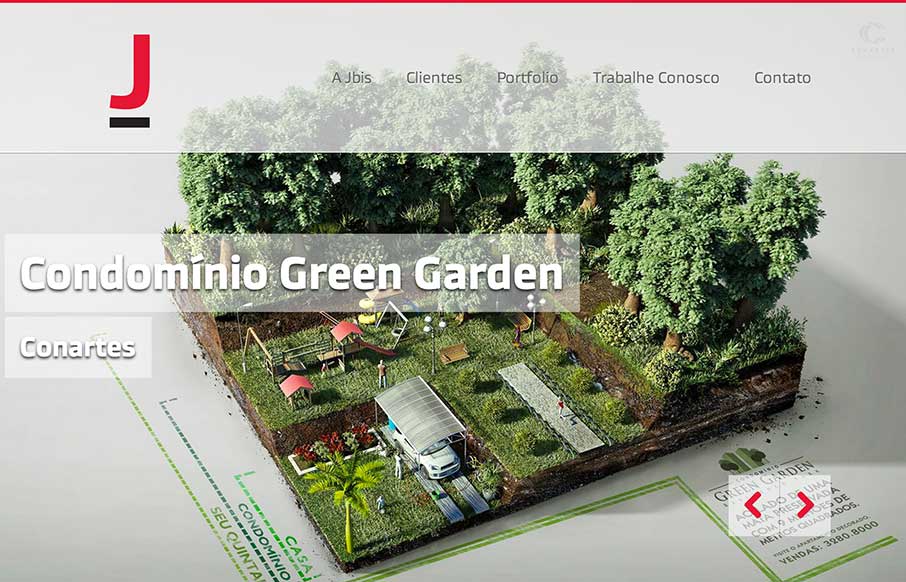
Jbis Propaganda
The vibrant images in the slider really help to sell the rest of the one page site. The interaction of the form fields are pretty cool too. Submitted by: ORO Digital Role: Designer & Developer
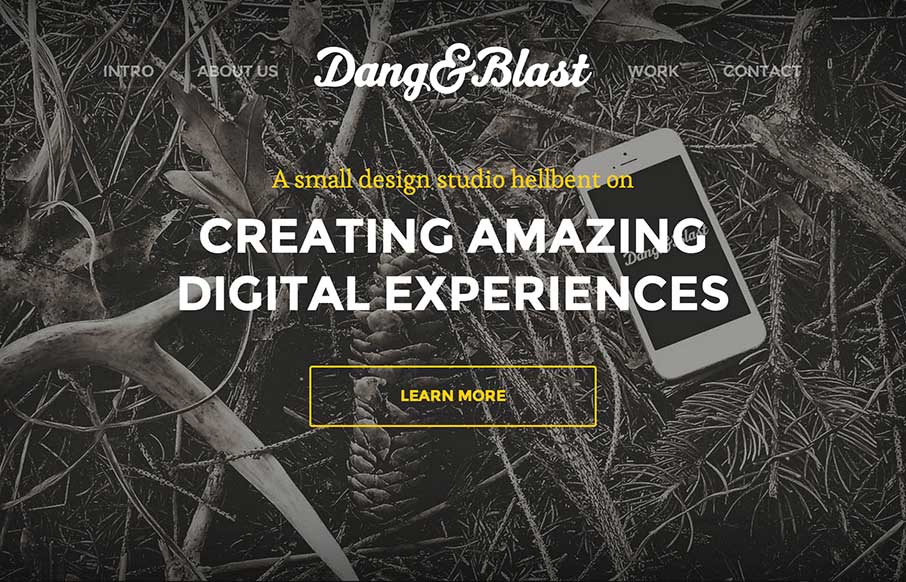
Dang & Blast
"Live Free or Dang (and Blast)" - ok, living in New Hampshire for six years, I saw a joke there... just sorry it was a bad joke... But Dang and Blast's agency site is neither of those. It's a good, clean site that is modern, without having too many bells and whistles...
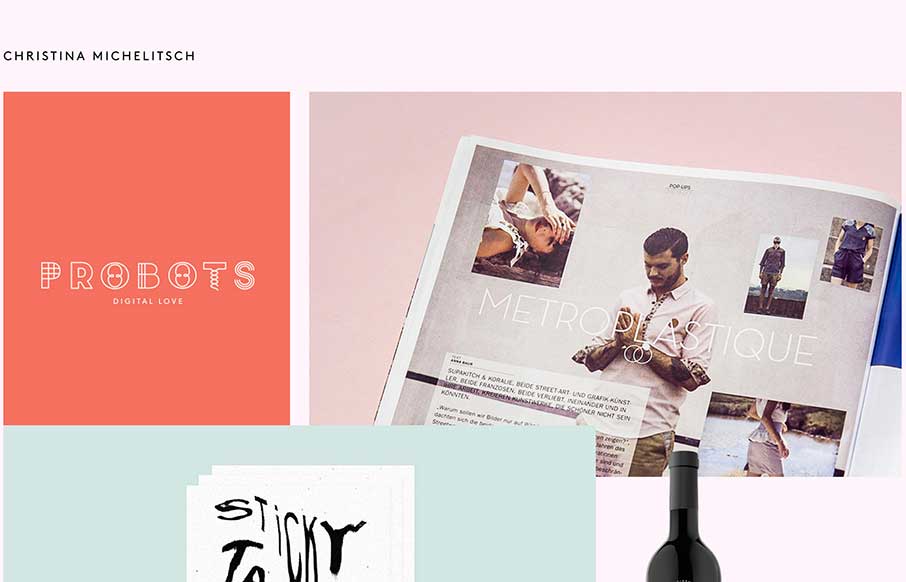
Christina Michelitsch
The beauty of this site is less in the home page, but more in the portfolio pages of Christina's work. Each page has a different feel to go along with the different branding work she has done for her clients. Really like the work on Probots, and like the idea that she...
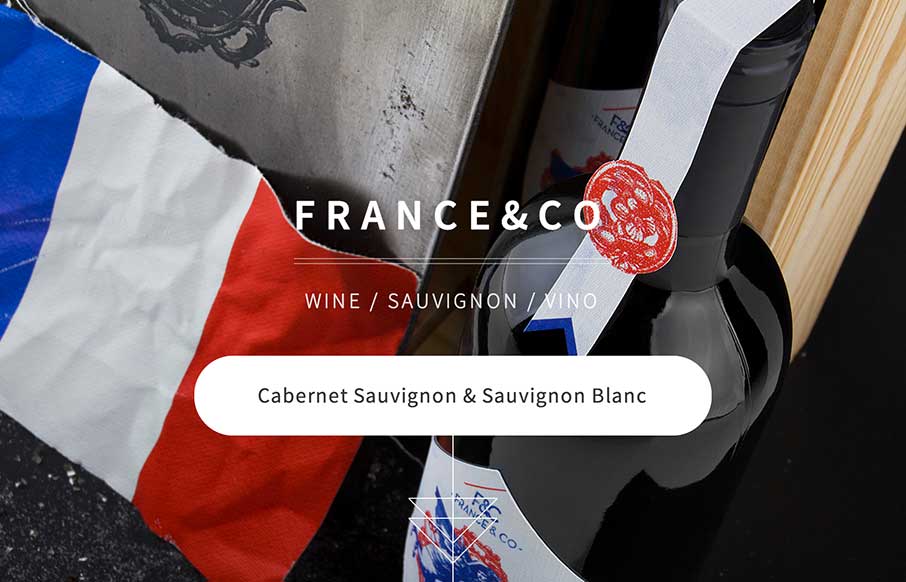
France & Co Wine
Looks like a simple site - but some nice background image, slight parallax feel in the scroll. A little confused on the copy translation and repeats, and the social icons that go nowhere. But the design itself is vibrant, and seems to get the brand's image across as...
Andy Wolf
Crazy and cool... I get in trouble at family gatherings for doing bug eyes with raised eyebrows for, well, every picture. AWE's site uses that look, figuratively (as well as literally), to pull off a slick and slightly irreverent site to sell cool hipster glasses. The...
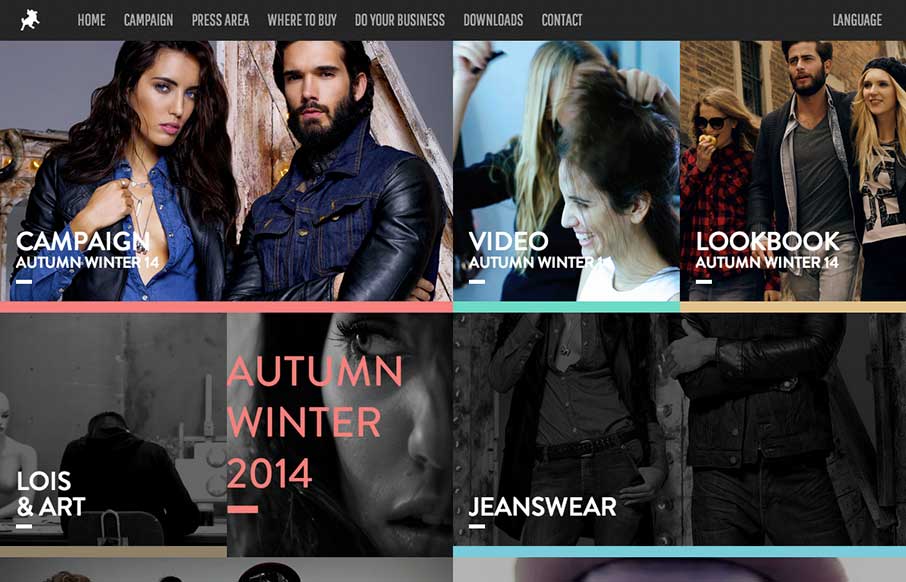
Lois Jeans AW 2014
Pretty cool to see a page for a campaign, something that's part of something larger and possibly offline to boot. Good stuff. This site is wild and has all sorts of stuff going on but at the same time it's easy enough to get into. Submitted by: Raul Ortiz...
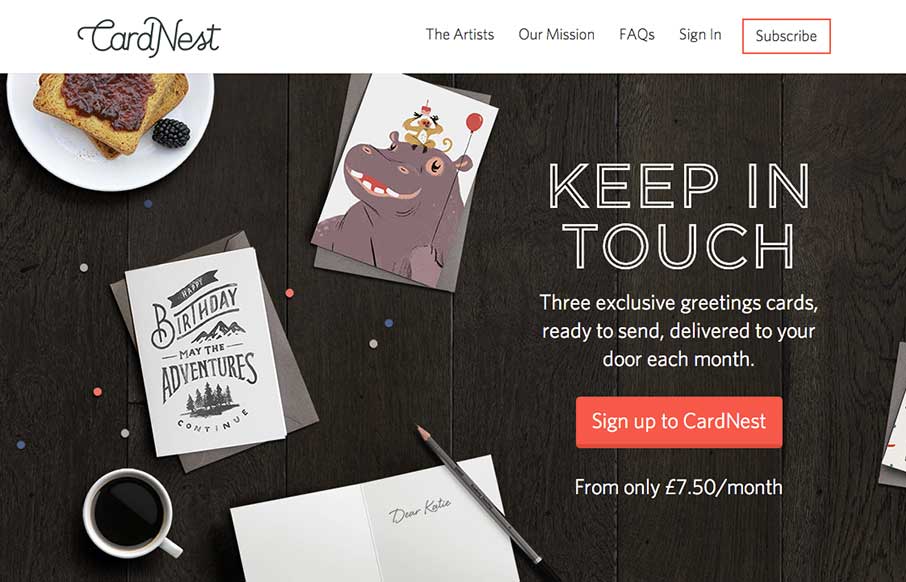
CardNest
Very nice all around design for CardNest. I love the simple approach but attention to detail. Great responsive design too. Submitted By: David Robinson @hypeandslippers Role: Designer & Developer The team at Hype & Slippers (www.hypeandslippers.com) have...
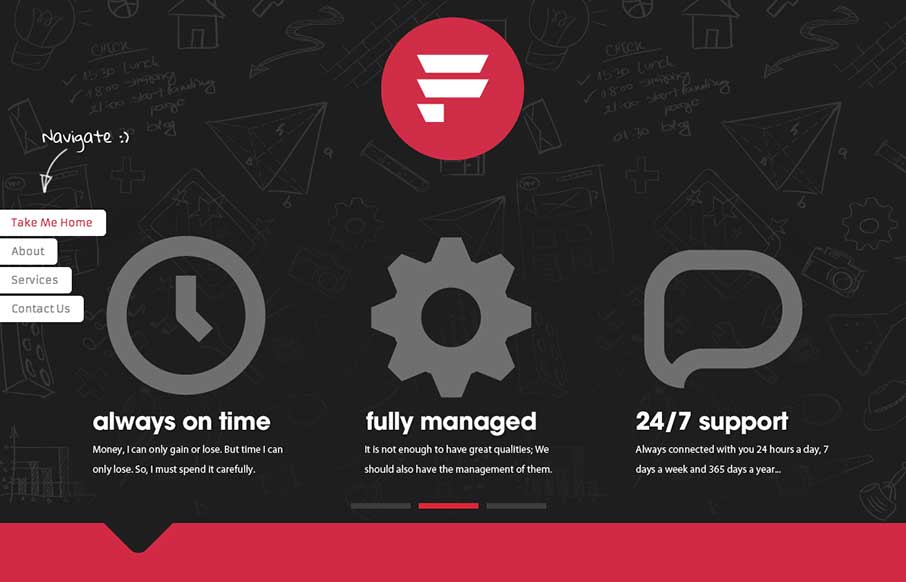
fiasam solutions
This is a case of the ubiquity of the internet. Maybe it's because I live in a place that has a lot of "first-world" problems, but I was pleasantly surprised when I saw that Fiasam is based out of Pakistan. Besides the fact that this is a simple, clean and crisp site...
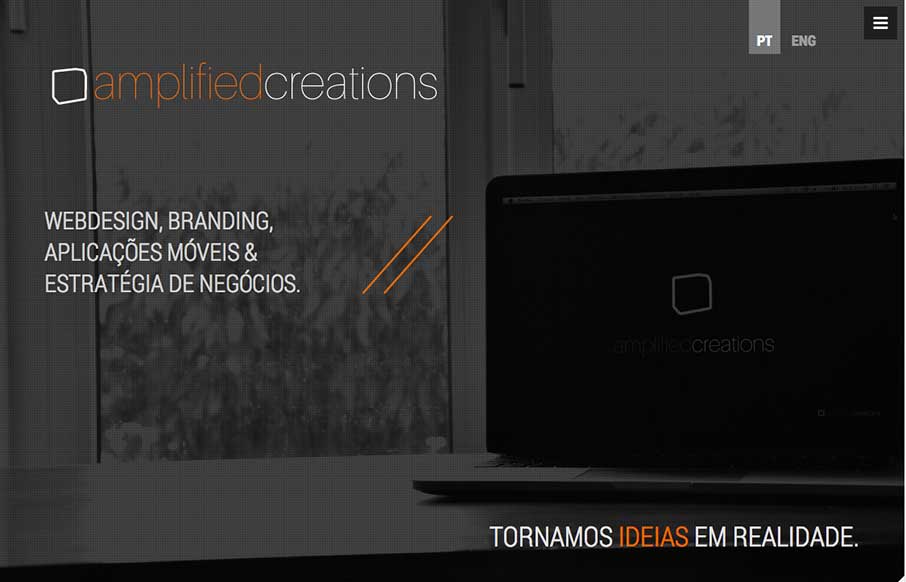
Amplified Creations
I like a lot about this website. It's simple, single page, minimal color palette. But it communicates what they do and has some bells and whistles to show off to potential clients. Submitted by: Pedro Thomaz @PTthe13 Role: Designer Clean and modern single page website...
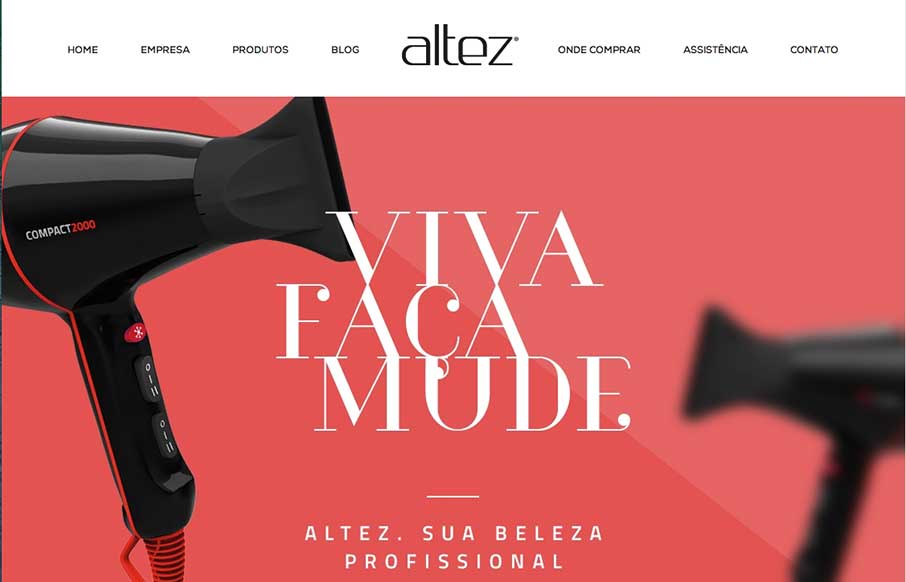
Altez
I like the trend that Altez follows - sites associated with the beauty industry have the hi-fidelity of slick industry magazines. It plays well for this site. My only suggestion is on the map - since the site is full-width (which adds to it's appeal), it make...
ALCE
Super rich visual design. I love the slight movement on each section as you get to it based on how you're scrolling. The nice big services list and descriptions is nice. You don't typically see that and I like it here, it'll help educate new people when they load the...
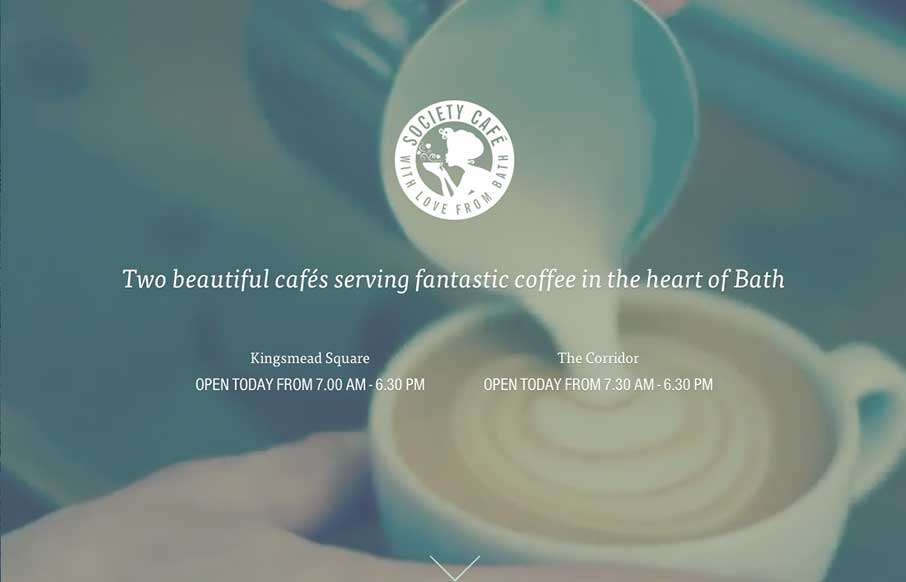
Society Cafe
What a beautiful and soft feeling site design for Society Cafe. I love the soft colors and thin line work used across the page. The video in the background is a good touch to keep a kinetic vibe going as you scroll down the page too.
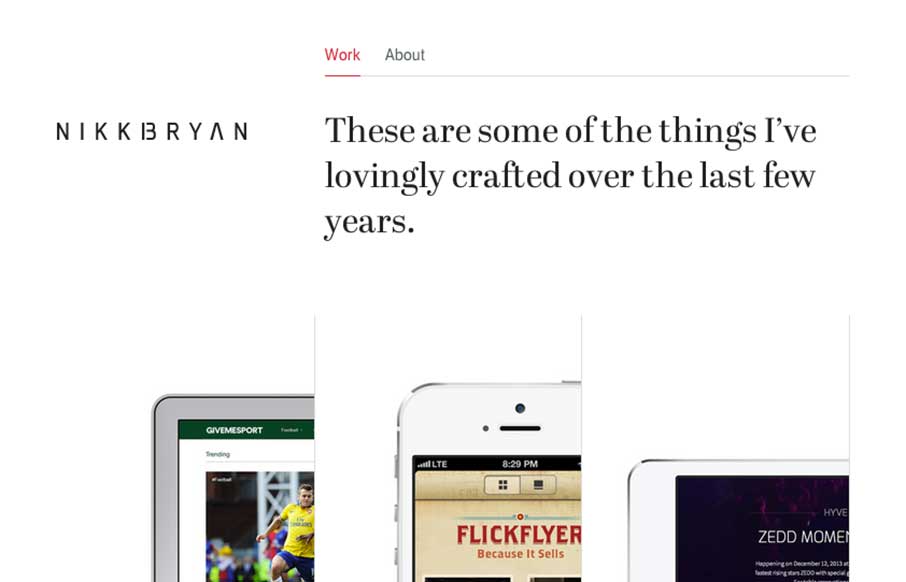
Nikki Bryan Enriquez
Really slick display of work here. I love how the design is unique in it's work display, showing it on devices and in an interesting visual way. Also very nice responsive tweaks. Submitted by: Nikki Bryan @nikkibryan Role: Designer & Developer
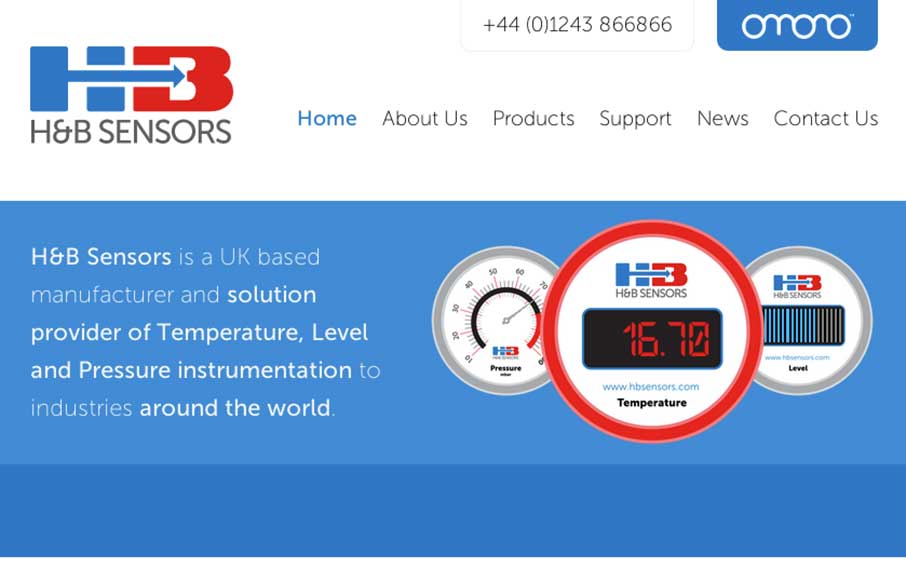
H&B Sensors
Really beautifully done animations, strong layout with a decent narrative about the company. It also has really nice responsive tweaks too, things feel natural and fit well on most screen width sizes here. Bravo. H&B Sensors is an intuitive, visually striking and...
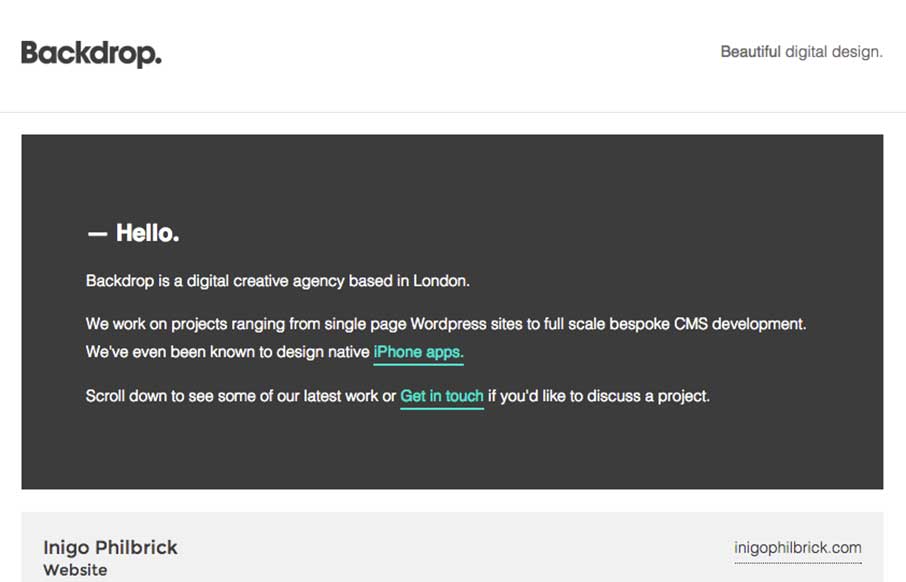
Backdrop
Neat layout and approach. Show some work, show what's next, boom. I like it.
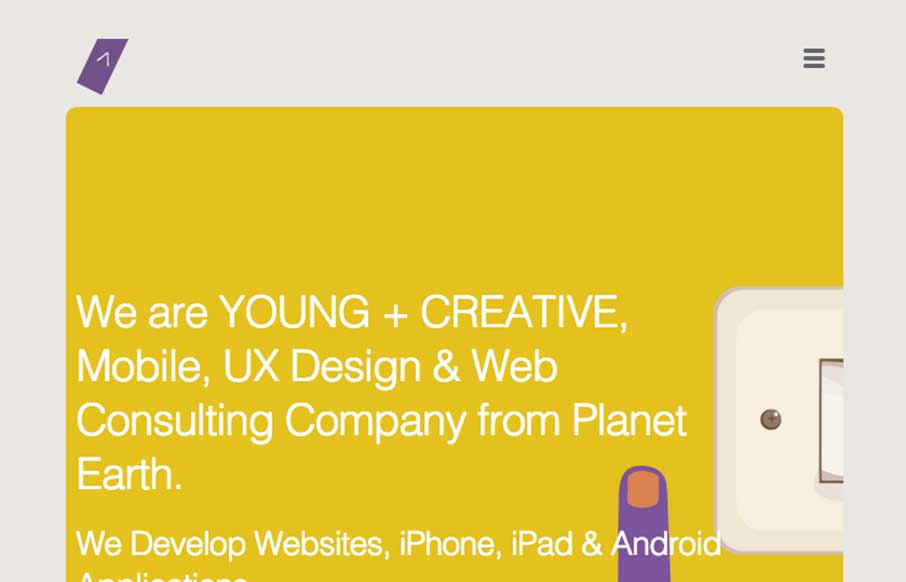
Daniel Chi
I love this site design. I like the simple and clean nature of it. I like the hero graphics and the way the other sections are displayed. I can't understand why the initial load of the page would hide the main nav under the hamburger icon though. Is it mainly to make...
Seth Addison
Very nice, clean and precise display of work and design expertise. Keep it sharp and keep it concise and you're golden, just like Seth Addison. Submitted by: Seth Addison @sethaddison Role: Designer Seth Addison is a brand and identity designer with a focus on clear,...
FFC 5
Very neat design. I like the hero/comic book vibe and bold approach. I also really dig the ken burns effect on the main hero image area. Fun and inviting. This is our* conference site for the year, designed by Aceler Chua of The Missing Bulb and Angello Alarcon. We...
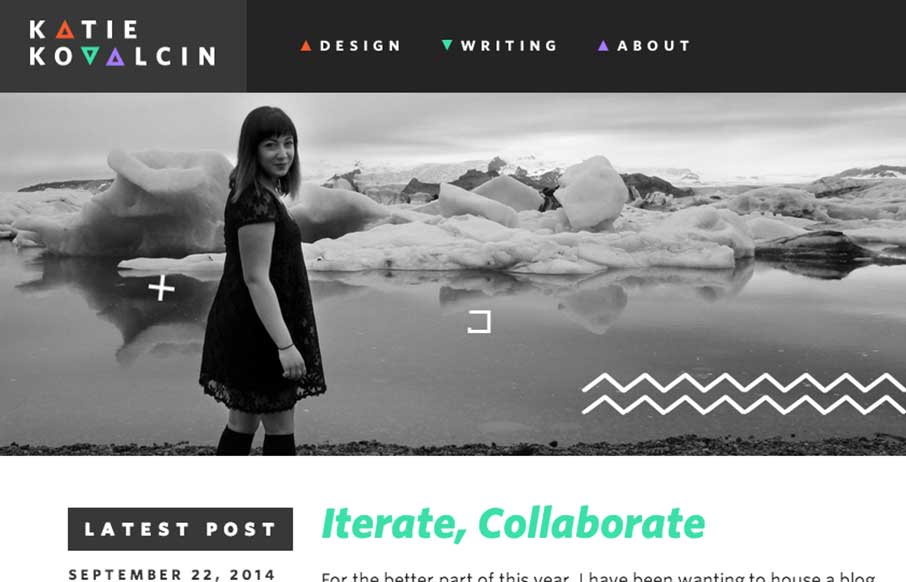
kovalc.in
I love website designs like this where the artist's vibe comes through into the design of the page. Really fun approach and clean production at the same time. Bravo. The talented @katiekovalcin relaunches her portfolio, embracing a responsive, geometry-accented look:...
EMAIL NEWSLETTER
News & Articles
HARD WORK. CLEAN FUEL. NO EXCUSES
Use “WARRIOR2023″ for 10% off.