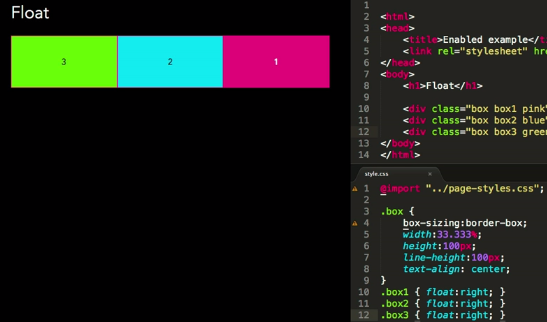
Introducing Zurb’s Foundation for Apps
Jonathan Stark – Redesigning Entertainment Weekly – Real world responsive web design
BizCraft Episode 45: Crossover show with The Dirt – The Death of Original Design
 In this episode of BizCraft Carl and Gene talk with the fine gentlemen of The Dirt podcast about the death of originality in web design, commoditization of the low end of our market, the actual starting time of beer ‘o’ clock in Florida, and how our profession has responded to a proliferation of high quality and cheap design options.
In this episode of BizCraft Carl and Gene talk with the fine gentlemen of The Dirt podcast about the death of originality in web design, commoditization of the low end of our market, the actual starting time of beer ‘o’ clock in Florida, and how our profession has responded to a proliferation of high quality and cheap design options.