“We’re not designing pages anymore. We’re designing systems of components.” As with most things Stephen Hay says, he’s right. Over the past few years, we’ve seen the Web community create style tiles, element collages, style guides, pattern libraries and a slew of other tools in order to break interfaces down to their atomic elements. Our interfaces are going more places than ever before, so this shift is essential to help us better understand what our websites consist of in order for us create smart, scalable, maintainable designs. – Brad Frost
Presented by Brad Frost at the October 2013 Beyond the Desktop Conference in Nashville, Tennessee.
bdconf.com – @bdconf where he will be speaking again on November 03 – 05, 2014 in Orlando Florida.
About Atomic Design
Atomic design is a methodology used to construct web design systems. Here is the official blog post on Brad’s website to wrap this all up for you.
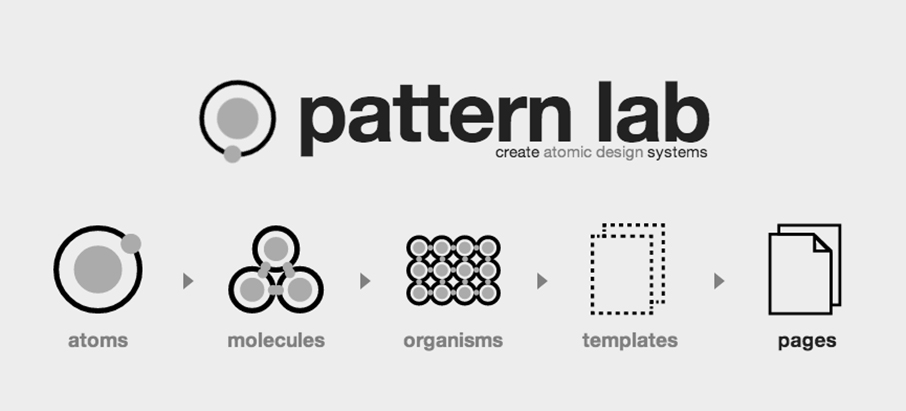
There is also this great Pattern Lab you can go download and use for free, which is a collection of tools to help you create atomic design systems. In case you haven’t read much about it yet, the Atomic Design methodology is comprised of 5 pieces or stages:
- Atoms: The basic pieces of your interface like; form labels, inputs or buttons, color palettes, fonts, and animations.
- Molecules: Are groups of elements that work together. Like all the “atoms” that make up an email signup form.
- Organisms: Are Specific groups of molecules joined together to make up distinct section(s) of an interface.
- Templates: Organisms all put together to form page (or content) structure.
- Pages: Are specific templates that have real content. You can test live usage/usability with these.
Brad released a pattern library based on this concept and it has since been updated and re-released. There is a great explanation on the about page of the Pattern Lab site (the above is pretty much from this). There is also a demo of what a pattern library would look like once you work through the above methodology.
The Slide Deck
Here is Luke Wroblewski’s excellent notes on this very talk.
About Brad Frost
Brad Frost is a front-end designer, consultant and speaker located in beautiful Pittsburgh, PA. He is the creator of This Is Responsive, a collection of patterns, resources and news to help people create great responsive web experiences. He also created Mobile Web Best Practices, a resource site that lays out considerations for creating great mobile web experiences. He curates WTF Mobile Web, a site that teaches by example what not to do when working with the mobile web. He is passionate about mobile and is constantly tweeting, writing and speaking about it.
Twitter Handle: @brad_frost
Here’s another version of this talk: Atomic Design – beyond tellerrand 2013
Related Resources on Atomic Design
- The “Other” Interface: Atomic Design With Sass on Smashing Magazine
- An Introduction To Object Oriented CSS (OOCSS) on Smashing Magazine
- Made to Measure by Allen Tan


 Brad is speaking at BDConf in Orlando, November 3-4, 2014. For a unique look at the future of mobile design, with great speakers, great content, and a great time!
Brad is speaking at BDConf in Orlando, November 3-4, 2014. For a unique look at the future of mobile design, with great speakers, great content, and a great time!



0 Comments