by Gene Crawford | Sep 24, 2014 | News, Podcast, UMS Video Podcast
Jenn Lukas @JennLukas Interactions & Mobile Devices: Conquering the responsive mouse trap Mobile devices are wonderful because they give us immediate access to a larger world and the best mobile experiences are intuitive and engaging. Design involves much more...
by Kickdrop | Sep 24, 2014 | News
Visit Kickdrop to download for FREE Overview This drop features a set of javascript-driven form components that will come in useful for a variety of web applications. The pack includes: date pickers, time pickers, color pickers, and input masks. Any of the contained...
by Guy Routledge | Sep 23, 2014 | atozcss, News
We can enhance user experience by styling elements that are being interacted with under different states like :hover, :focus and :active. It’s important to bear in mind that some users don’t have a mouse and :hover on touch devices can be a bit flaky. When dealing...

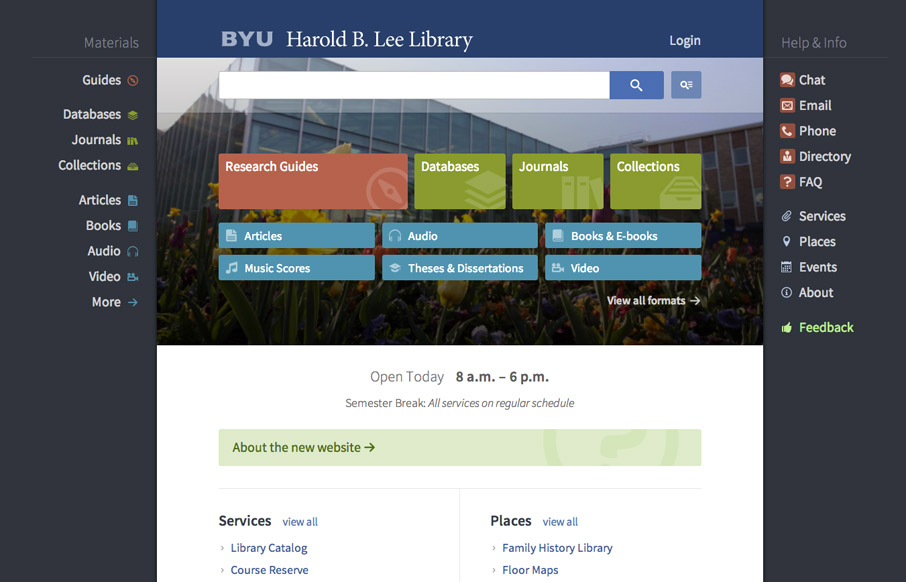
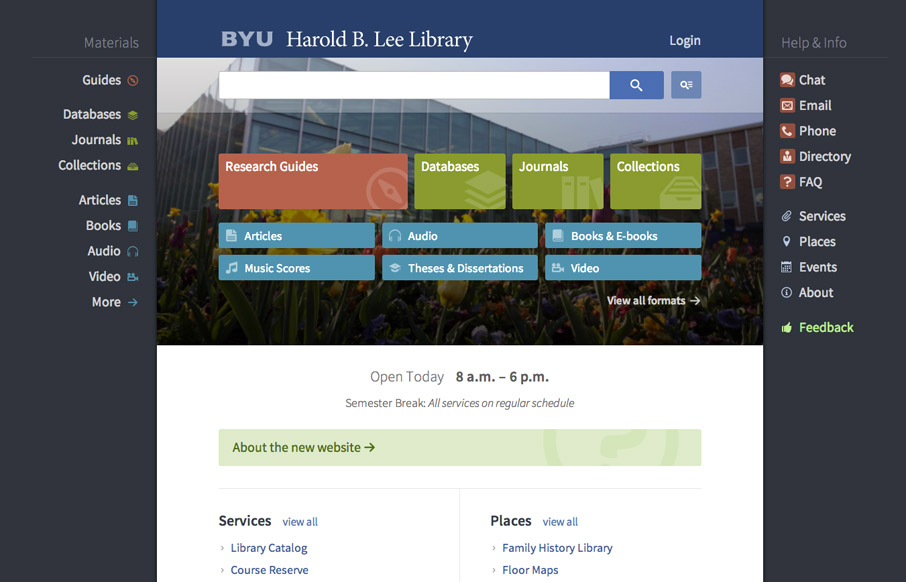
by Gene Crawford | Sep 22, 2014 | Education, Gallery
Very interesting user experience design going on. I really dig the fixed side menus a lot. Very smart interactions. Wow. Just wow. New website for @BYU Libraries: http://t.co/xxO000oA9E Soon to be the envy of all #libweb types. Nice work, @HBLL— Erin White...

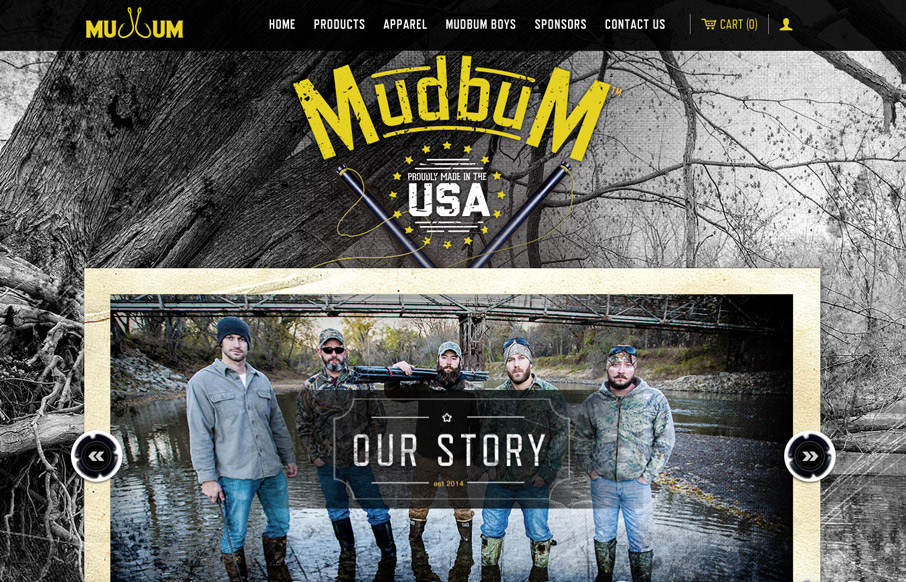
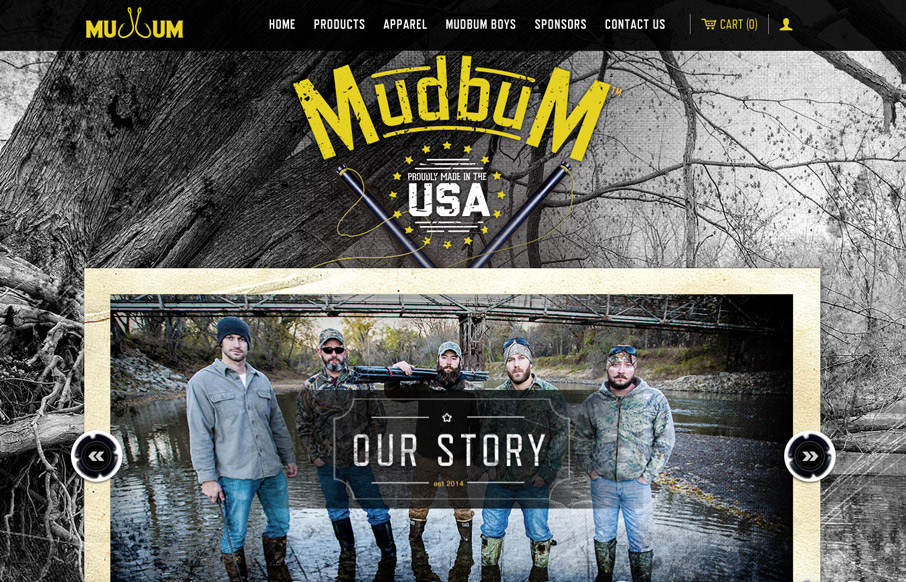
by Gene Crawford | Sep 22, 2014 | Gallery, Sports/Recreation
Interesting content with a good looking strong design to boost it up. I love how it tells their story so well and sets the tone with the visual brand at the same time. Makes me want to get out on the lake and catch some catfish man.