
by Gene Crawford | Mar 31, 2014 | Gallery
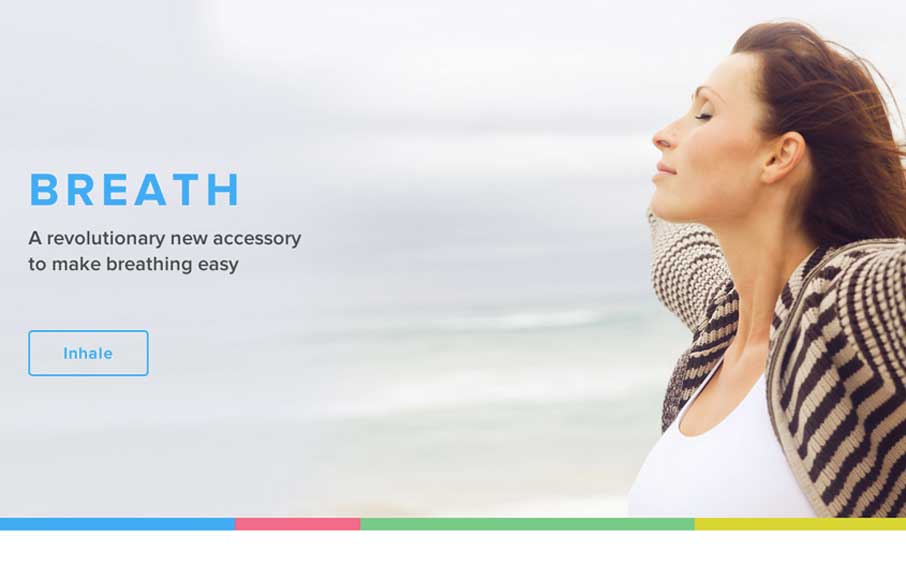
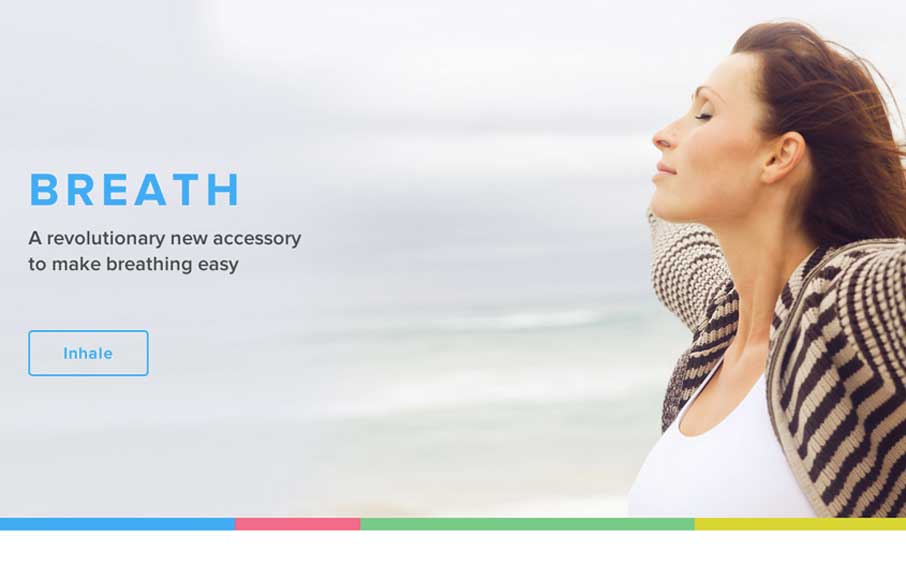
Aside from being hilarious this site is pretty cleverly designed. I like the animations that trigger as you scroll down, they make you stop and read which is the goal. Also, don’t forget to breath people.

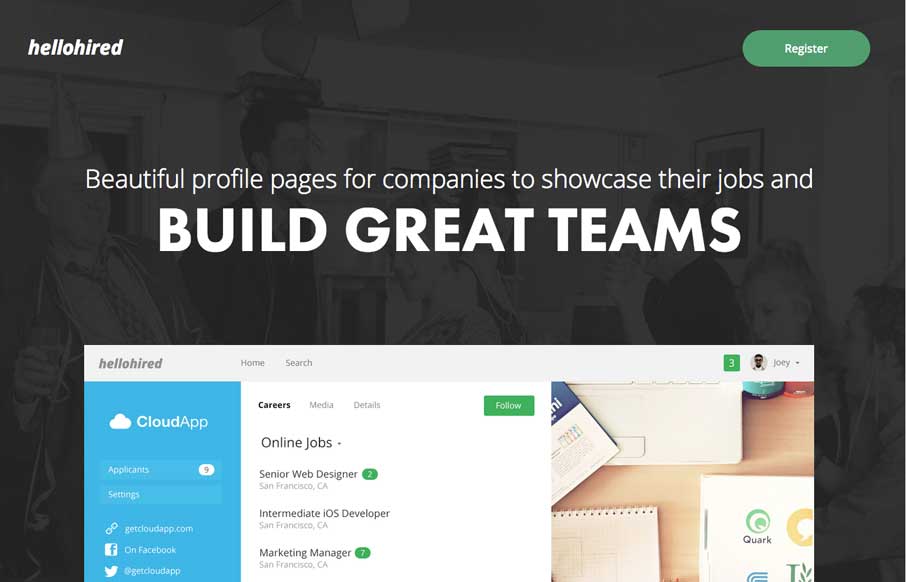
by Gene Crawford | Mar 28, 2014 | Gallery
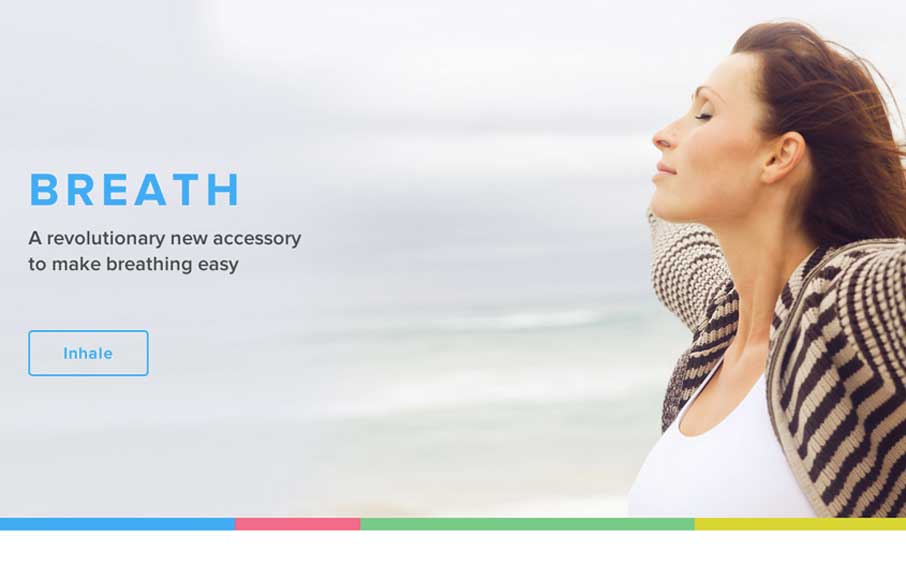
My favorite part of this design is the hero image area. I love how it slides down and fades as you scroll down the page. Then check it out when you resize it for the mobile screen widths. Very clever design.

by Gene Crawford | Mar 27, 2014 | Gallery
A very intriguing site by Rachel Nabors, an interactive telling of the Alice in Wonderland story. You’d better just take a look and see what you think for yourself. An interactive take on Lewis Carroll’s classic tale, lovingly crafted in HTML5, CSS3, and...

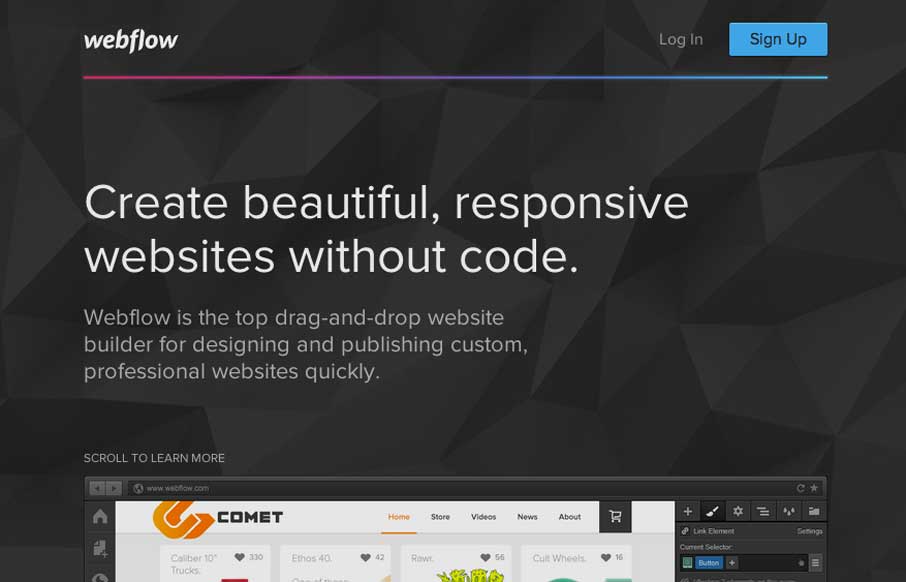
by Gene Crawford | Mar 26, 2014 | Gallery
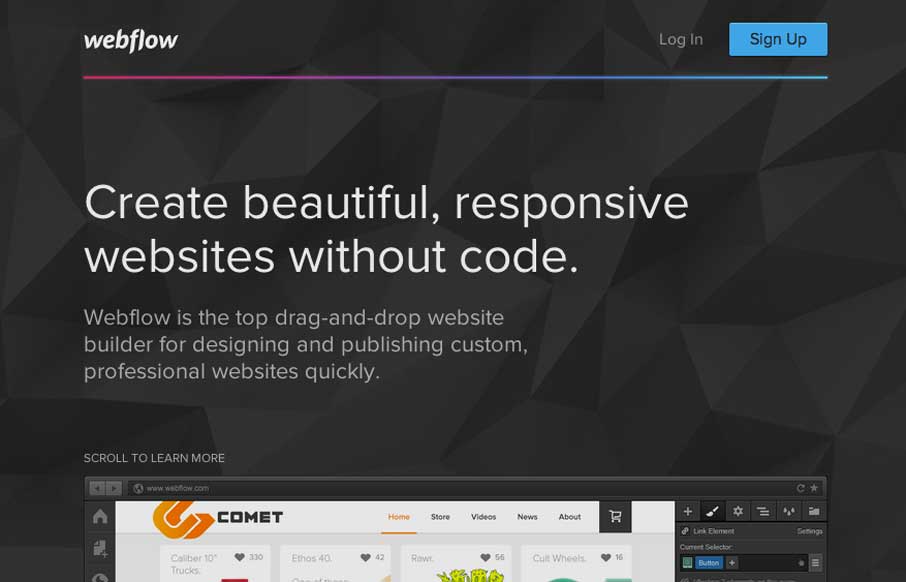
Pretty much a flat organized page here with the Webflow site. It works well in this case, considering their audience. I love how the main featured image fades out as you slide down the page. The signup form all lined up horizontally looks very quick to get through...

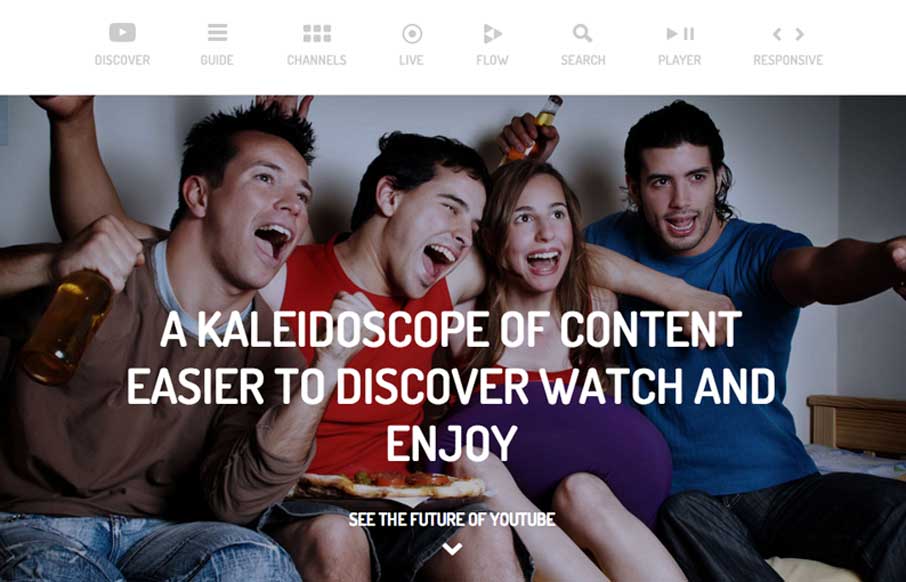
by Gene Crawford | Mar 25, 2014 | Entertainment, Gallery
Like with the vimeo player page this shows off a type of view of YouTube videos. The page is a great way to show off all the features and get you through them fast. It’s a long single page with fixed spots you can glide to from the top nav – pretty...