
by Aaron Griswold | Jun 22, 2015 | Gallery
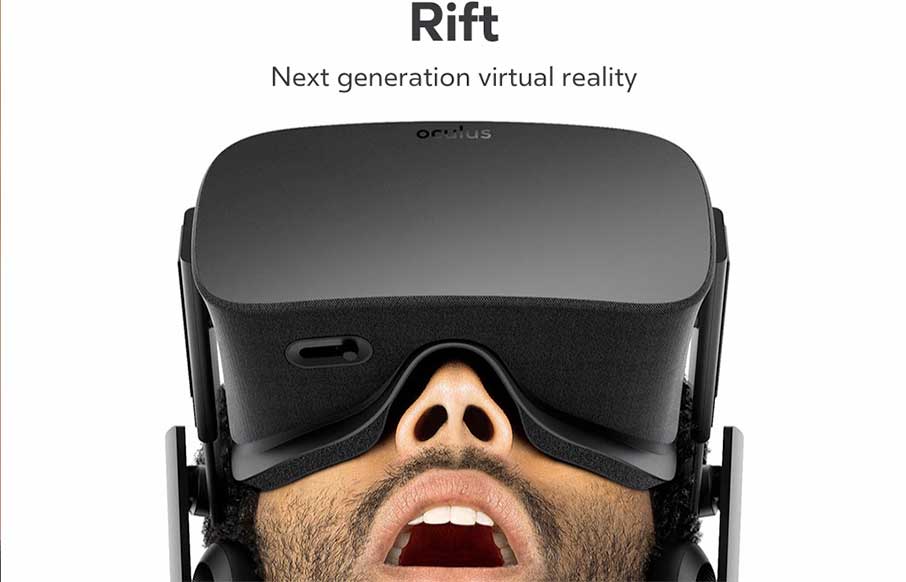
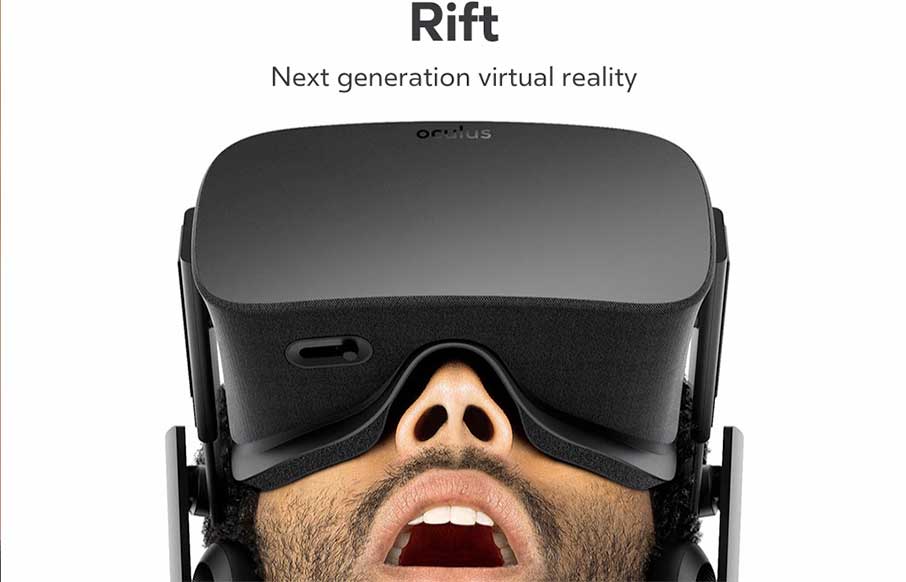
Boom. Sometimes that is just what you should say with a site review. Boom.

by Aaron Griswold | Jun 22, 2015 | Gallery
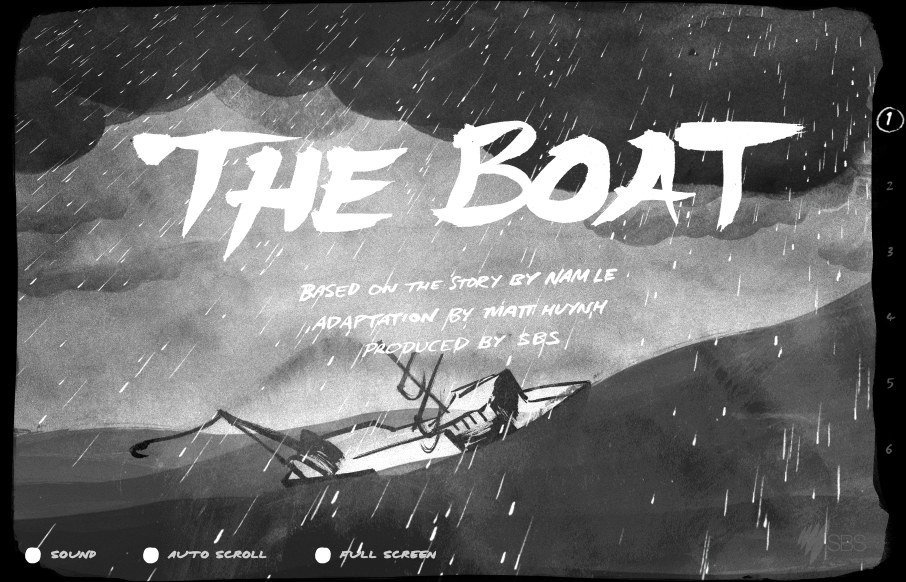
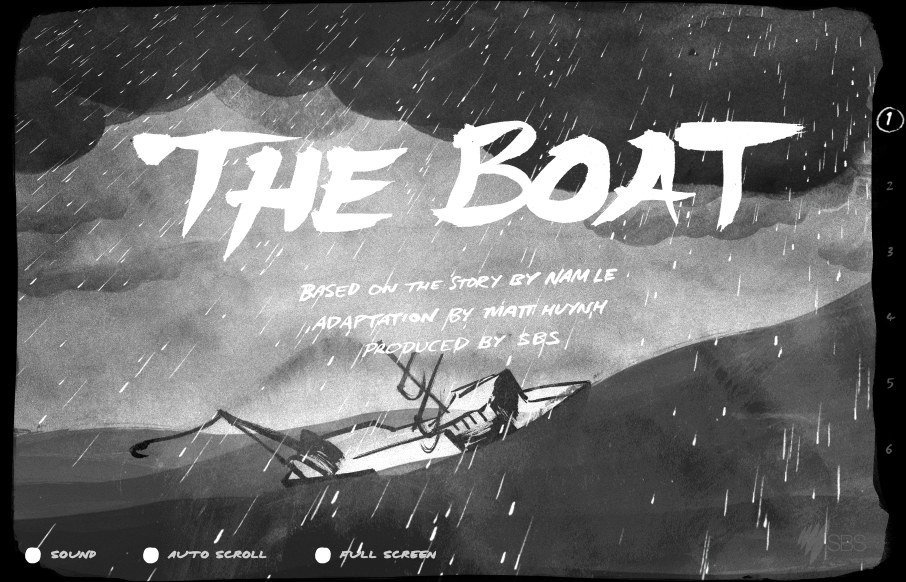
SBS out of Australia has produced a website called ‘The Boat’ – which is an interactive graphic novel about escape after the Vietnam War – based on the story by Nam Le. Incredible use of scroll jacking and on-scroll actions in a parallax web...

by Aaron Griswold | Jun 19, 2015 | Education, Gallery
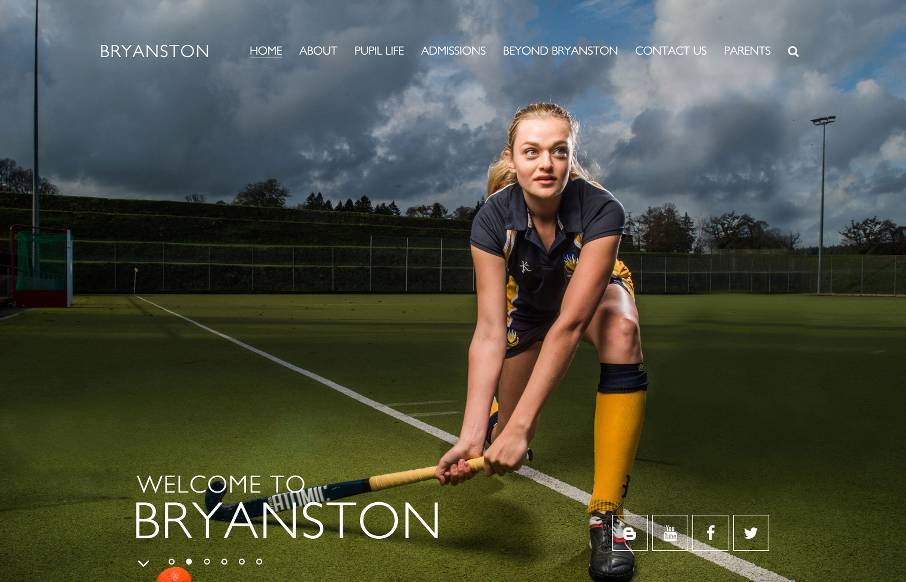
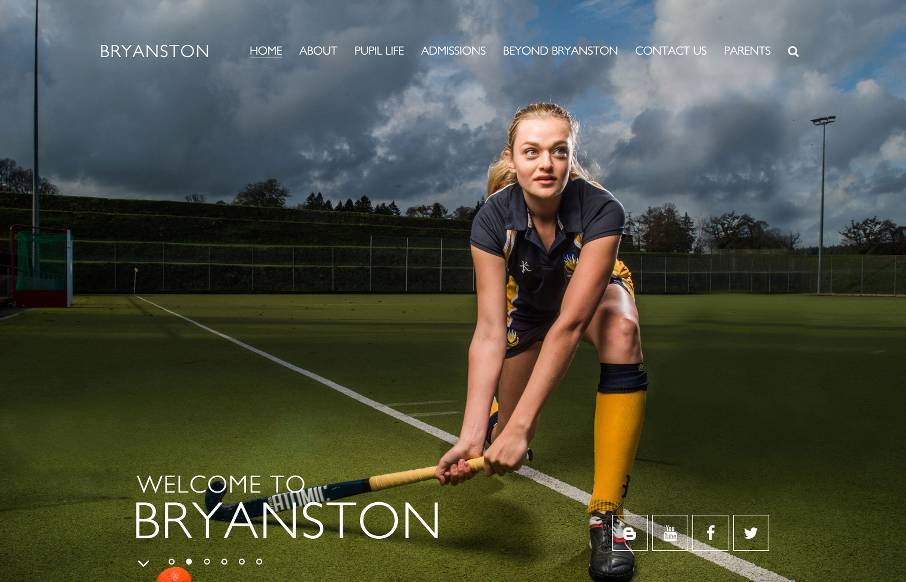
Great images permeate throughout this site for Bryanston School in the SouthWest UK – which is really good. I think the most interesting decision they made of the site was maybe for accessibility – there’s a link in the footer to see the “High...

by Aaron Griswold | Jun 18, 2015 | Gallery
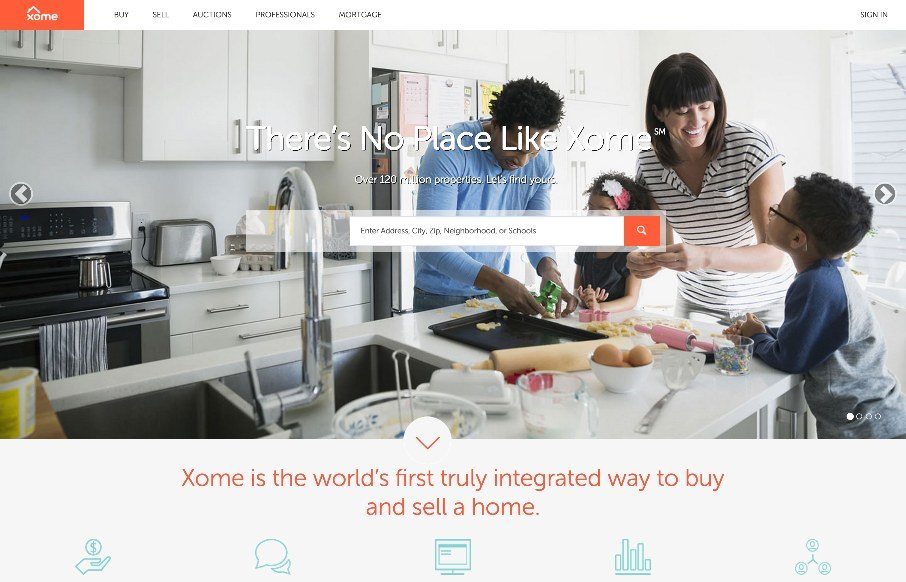
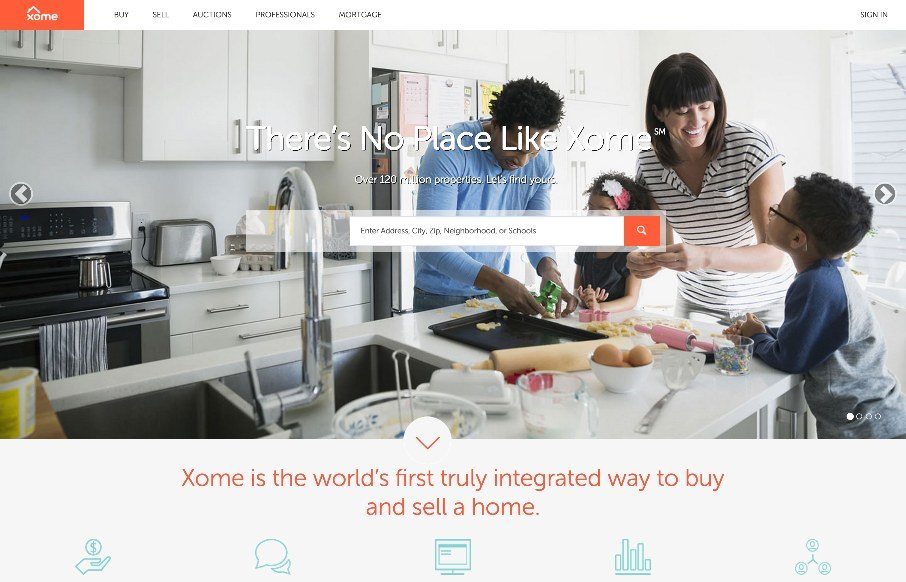
Pretty cool experience for a search based website. I like how the search is focused on top of the main hero image space. Keeps it front and center. There’s very little small screen width experience here but overall for desktop it’s tops. Cool form elements...

by Aaron Griswold | Jun 17, 2015 | Gallery, Music
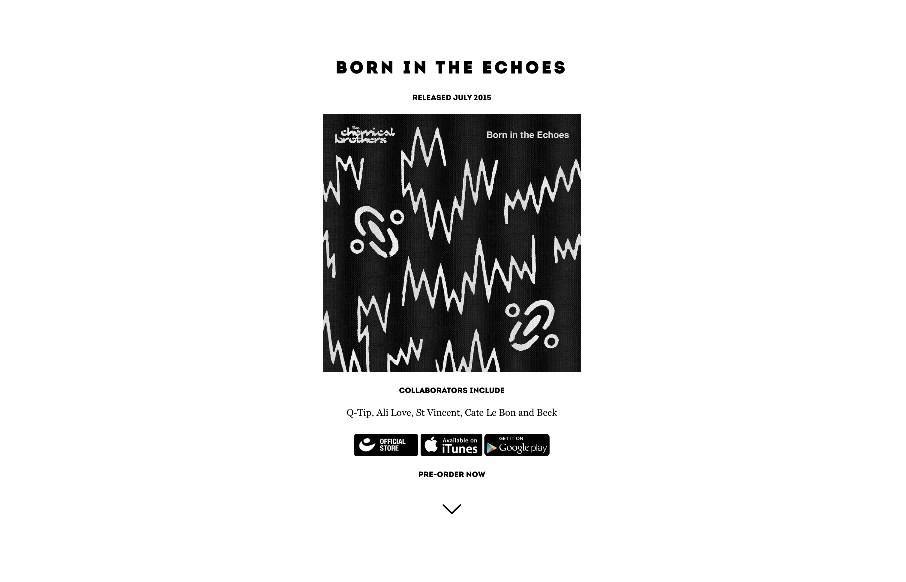
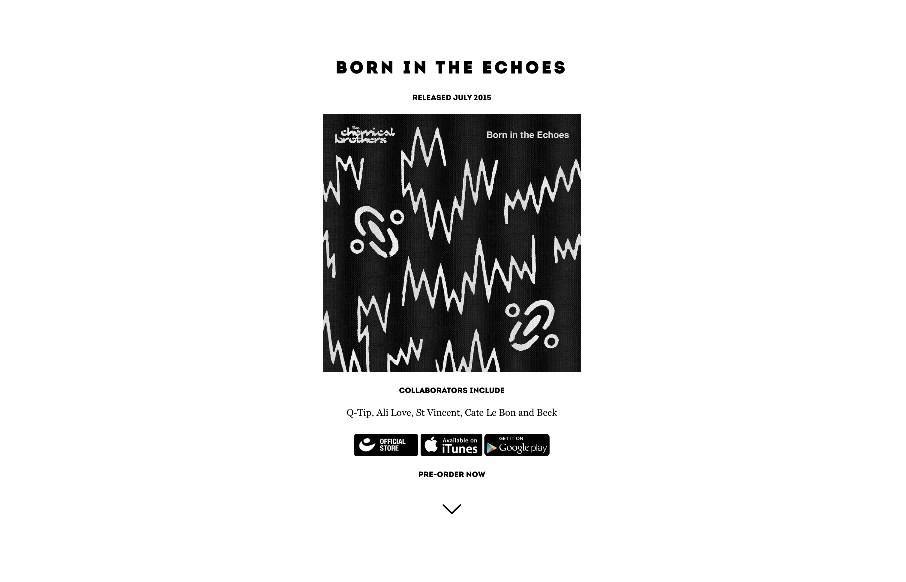
The Chemical Brothers are back after a little hiatus – and since music is a personal thing, I’ll just comment that I like their new stuff – love the new site too. It’s wild, and fit’s the band’s image / music. Exceptional parallax...