
by Gene Crawford | Aug 3, 2016 | Gallery, Portfolio
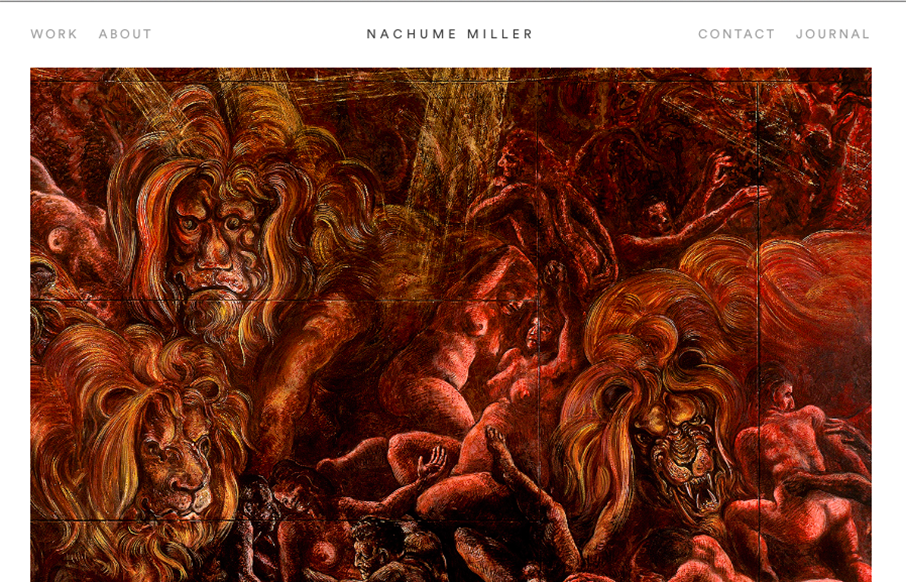
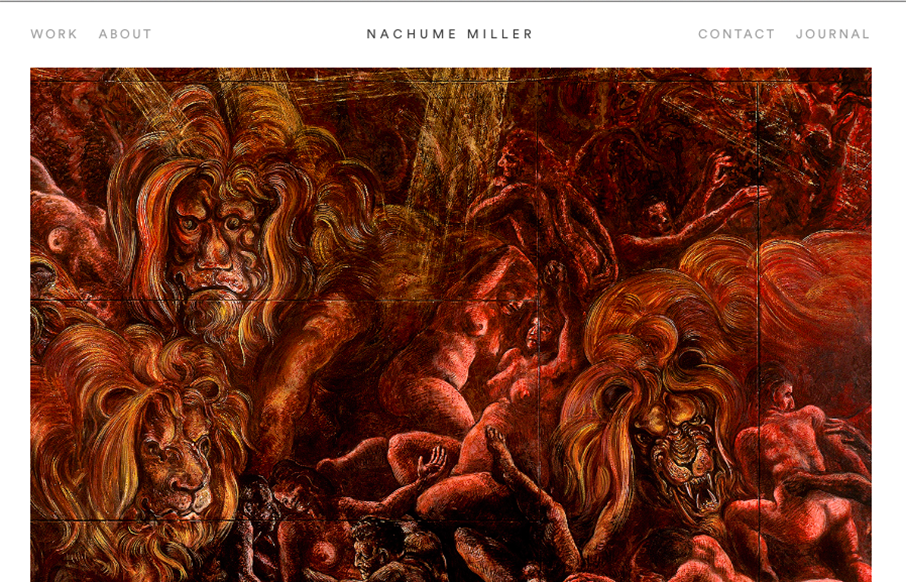
Beautifully simple portfolio and presentation. I love the video used for something like this too. Good stuff.

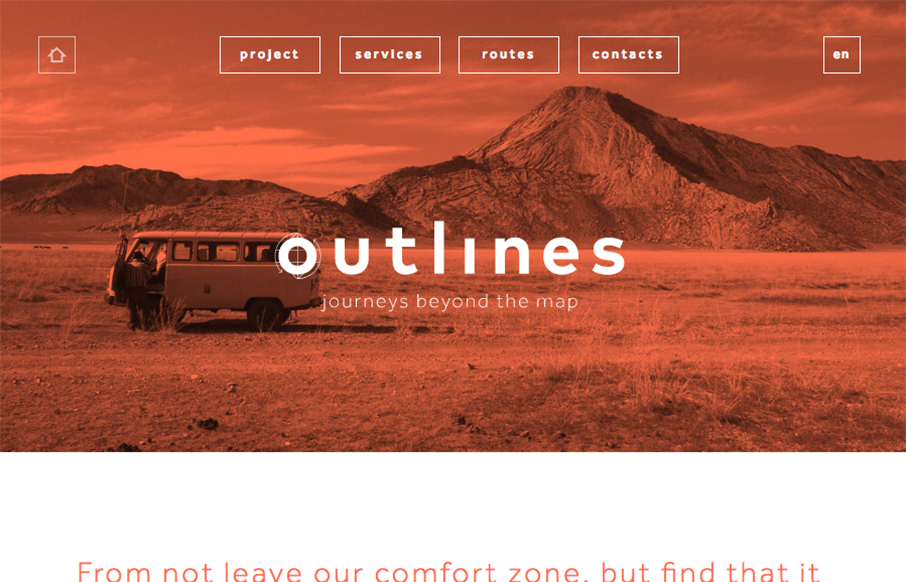
by Gene Crawford | Aug 2, 2016 | Gallery, Travel
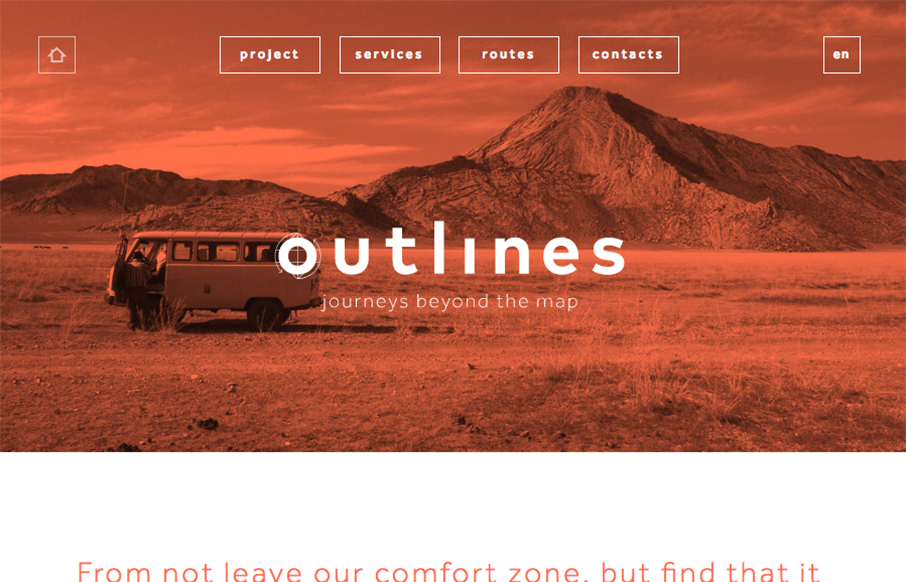
Pretty cool use of the main image and the simplified navigation layout. I really like the visual interest in the layout as you scroll down the page. It generally keeps you eyes pulling down to get to more content.

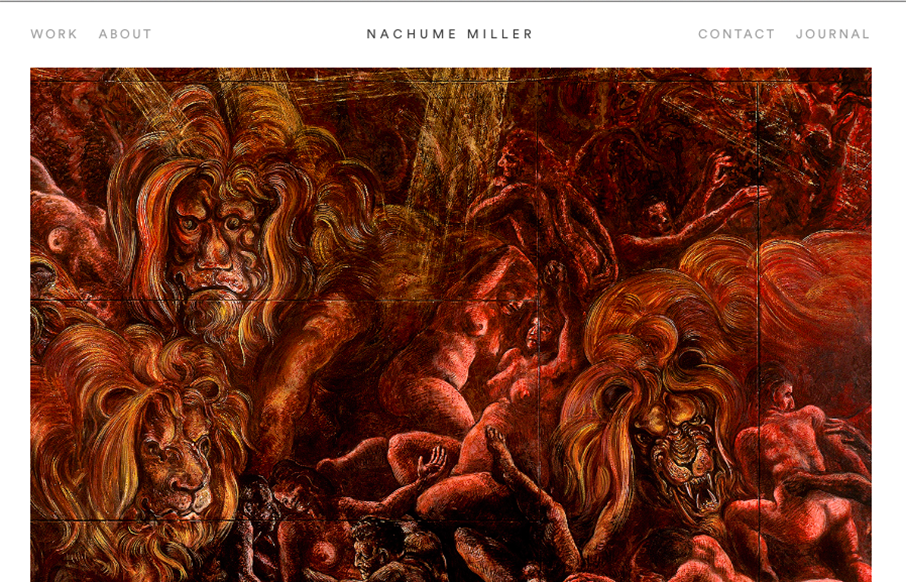
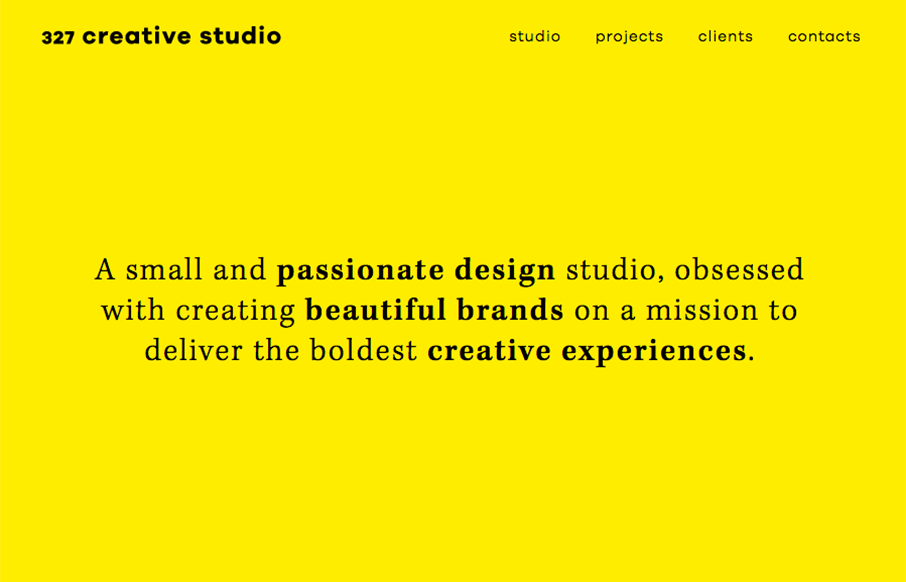
by Gene Crawford | Aug 2, 2016 | Design Firm, Gallery
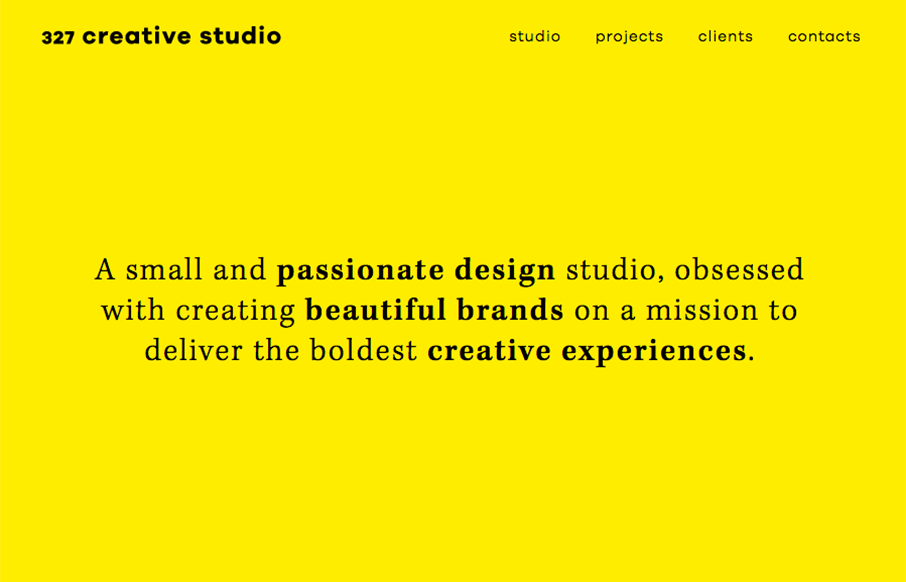
I love the bright yellow and the simple text used to make up this website design. I especially like the mobile view best. Really beautiful.

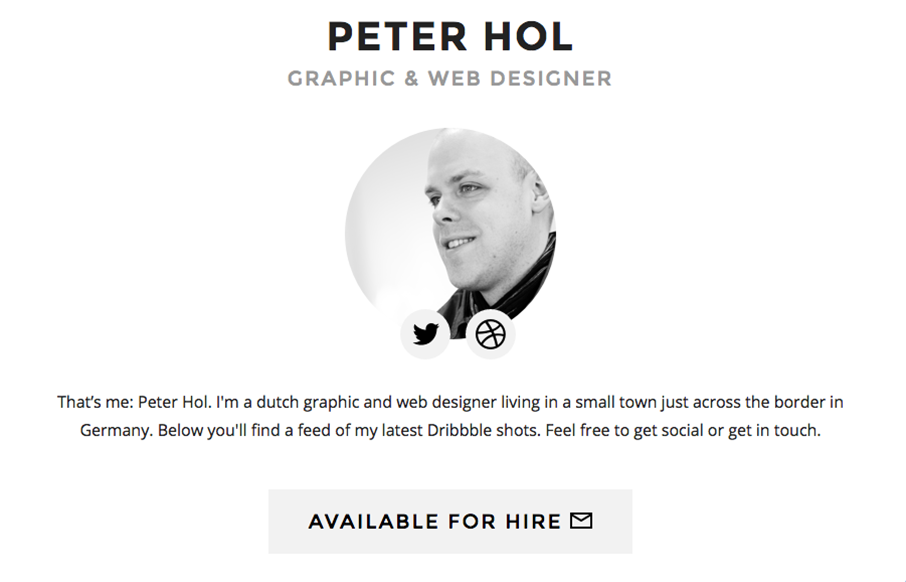
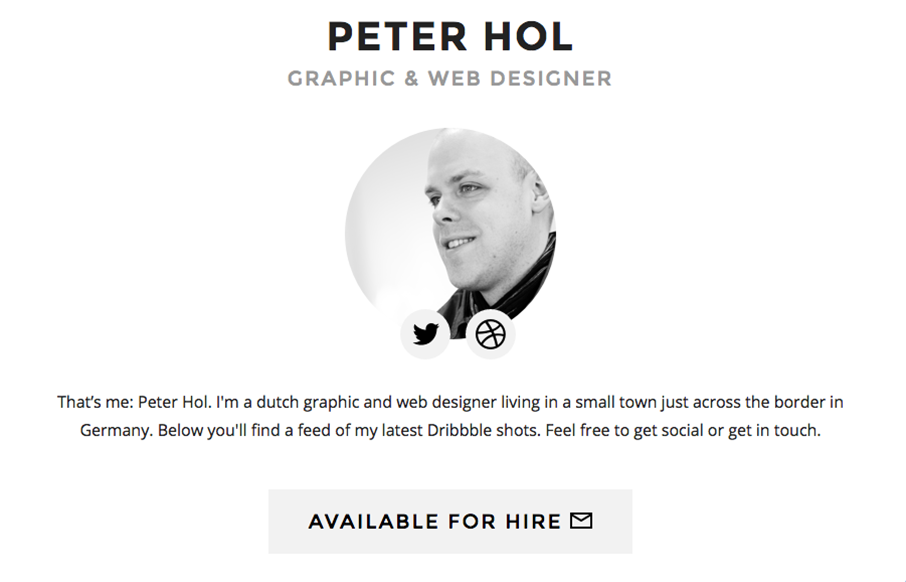
by Gene Crawford | Jul 28, 2016 | Gallery
It always amazes me when I see a portfolio site like this one for Peter Hol and it’s so simple and elegant and it just works. I love it. Brilliantly simple work always wins. From the Designer: HI, my name is Peter Hol I’m a Dutch graphic and interaction...

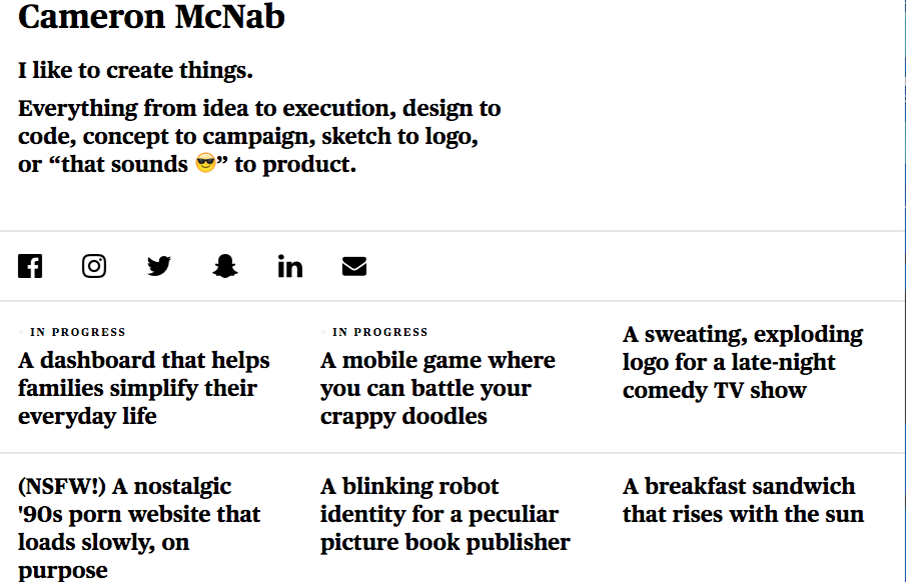
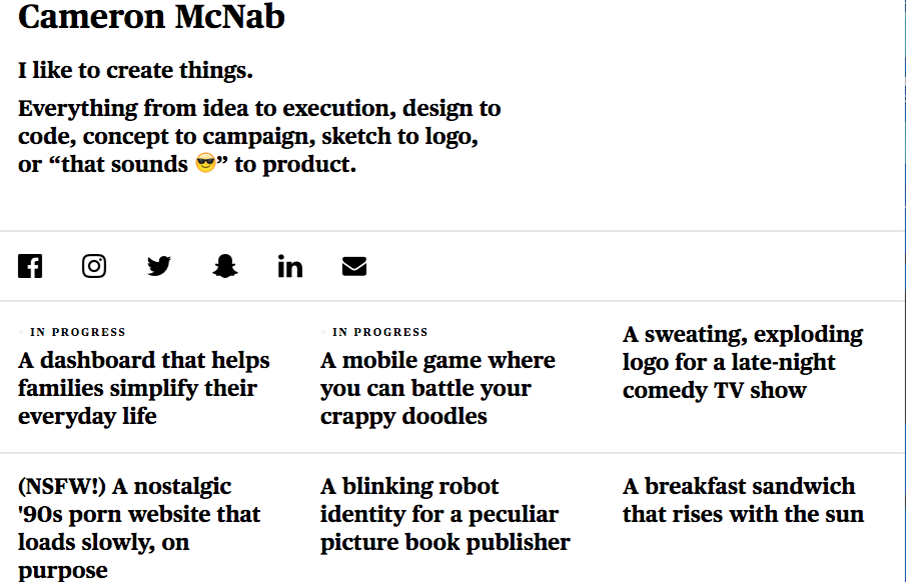
by Gene Crawford | Jul 25, 2016 | Gallery
Not much to the site technically but this personal site for Cameron McNab is actually pretty cool. Minimal in it’s design approach but cool in it’s color shift affect. Pretty nifty idea. From the Designer: A simple take on my personal portfolio. Fully...