by Gene Crawford | Nov 17, 2015 | Gallery, Medical
At first glance I felt like this site design was for an architecture or law firm or maybe some kind of financial consulting company, but it’s a dentist. It’s beautiful and feels very modern, like modern architecture does. I love the interactions and the...

by Gene Crawford | Nov 17, 2015 | Gallery
Beautiful design, I love the typography especially. It’s a super long page but the different sections’ design makes you keep scrolling, which is the brilliant part to this design. Then the detail work, like the “time to read” mouse over is so...

by Gene Crawford | Nov 12, 2015 | Gallery
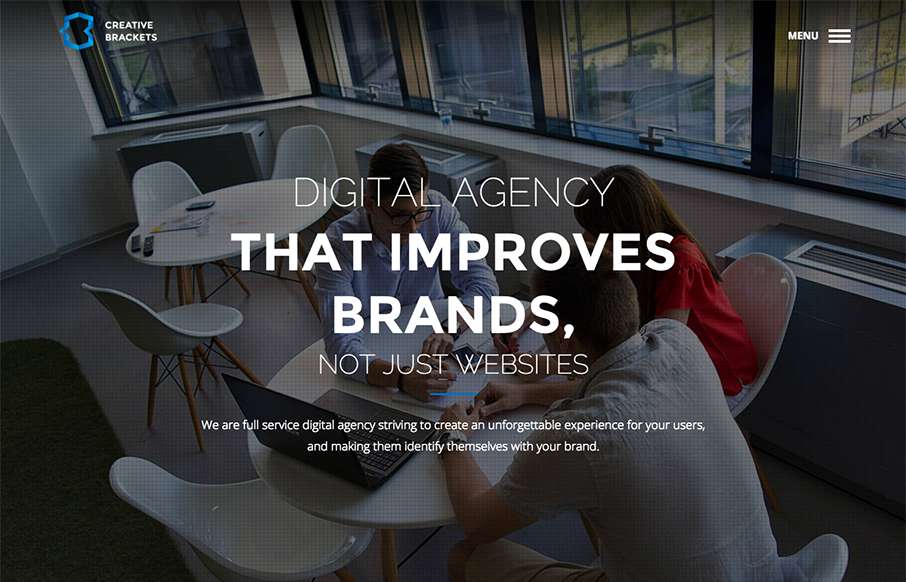
Very thoroughly done website design for this portfolio site. I love the look and feel from top to bottom. The subnav flyaway is pretty cool and I love the “card” part for the work section. Brilliant work.

by Gene Crawford | Nov 11, 2015 | Gallery
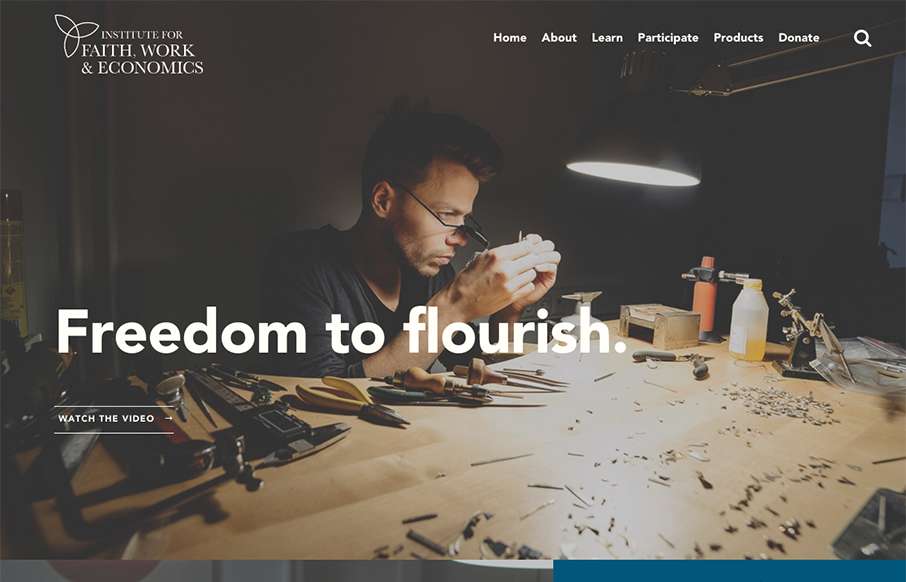
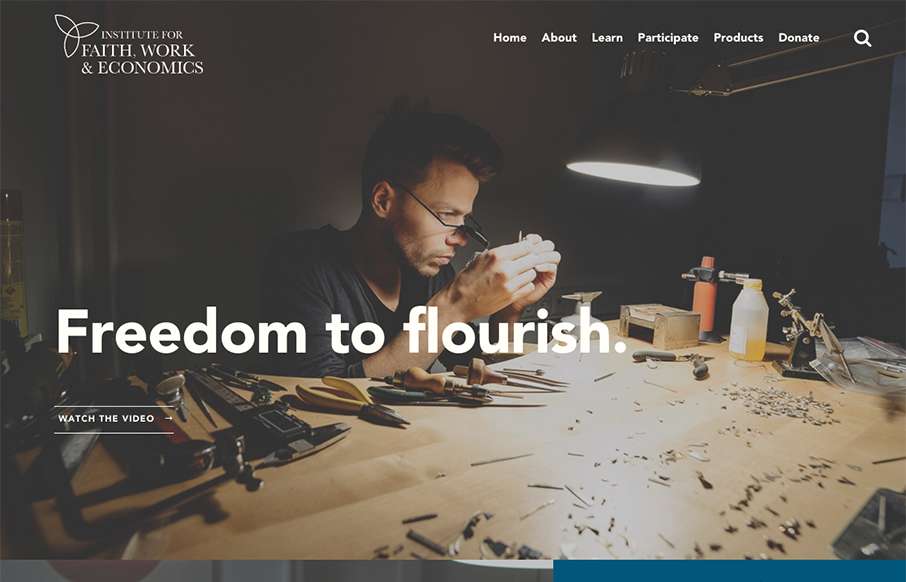
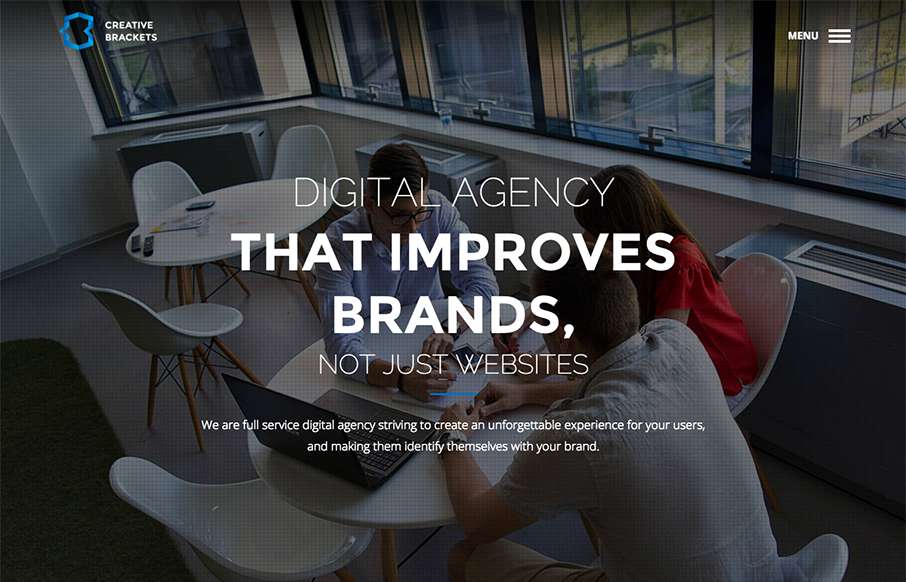
I really like this website design. It’s very straightforward and we’ve all seen similar layouts, but they’ve managed to just execute it really cleanly and visually strong. I like the details and the solid approach. Things like spacing and timing are...

by Gene Crawford | Nov 5, 2015 | Gallery
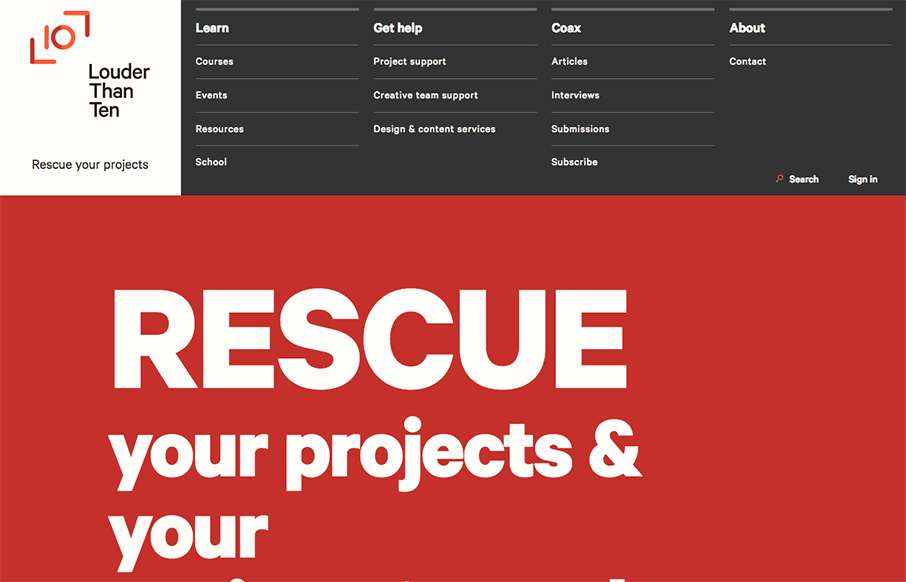
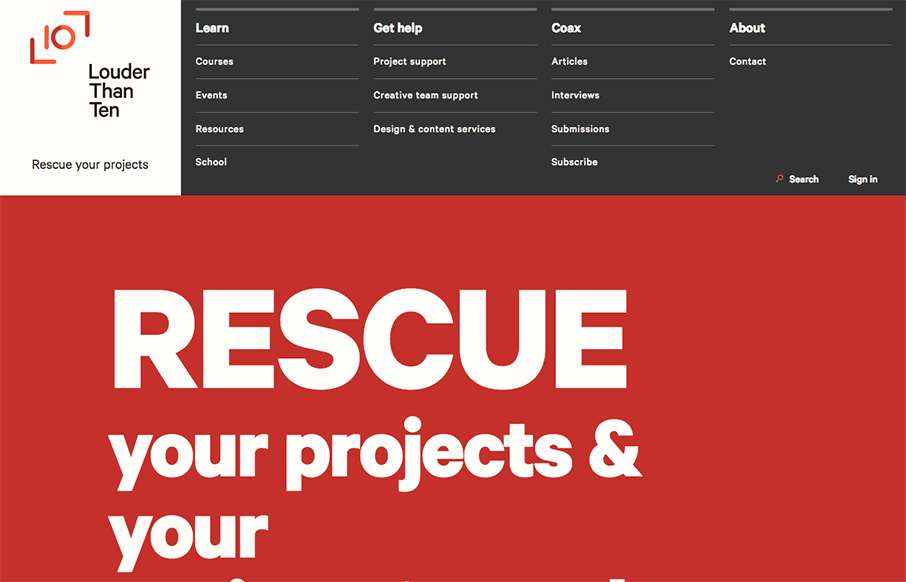
Louder than Ten, the digital home of Rachel and Travis Gertz, is a wonderfully designed approach to a digital services company website. I love the thoughtfully placed main navigation, including it’s transformation on smaller screen widths, and the large and easy...