by Aaron Griswold | Feb 9, 2015 | Food and Beverage, Gallery
Pass the kale and beetroot, time for something good! Whether you like great tasting fruit and veggieGreat one-page site for Savse (sav-say) Smoothies done by NEVERBLAND out of London. Like using the animated SVG to transition from above the fold to below. The link to...

by Gene Crawford | Feb 3, 2015 | Gallery
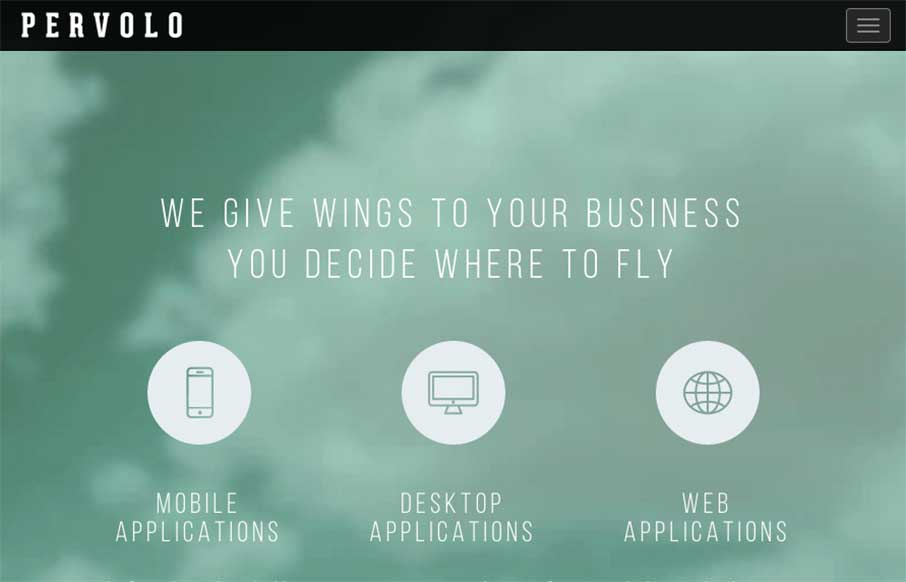
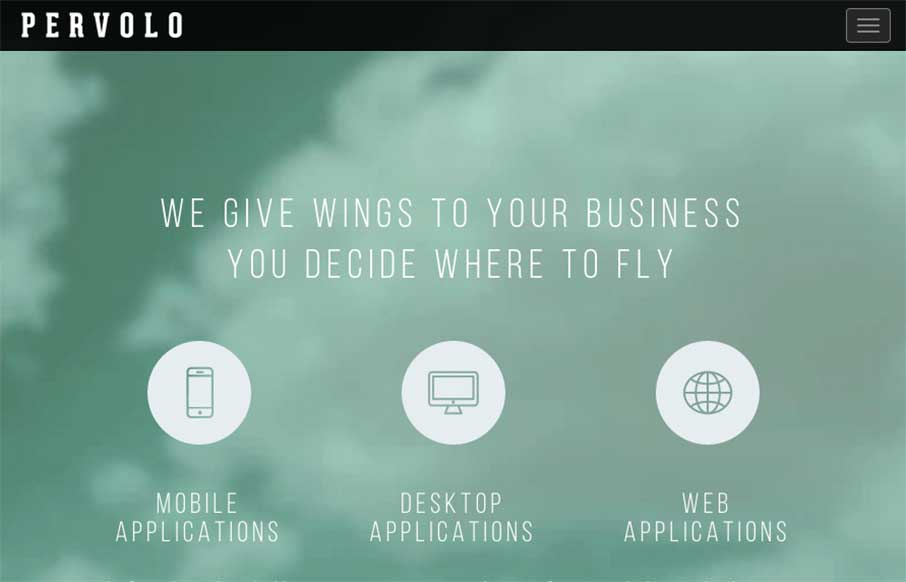
I like the monochromatic approach to the color and the simple line art icons give it a good vibe. I also like the way the header is treated visually as you scroll down a bit.

by Aaron Griswold | Jan 29, 2015 | Gallery, Travel
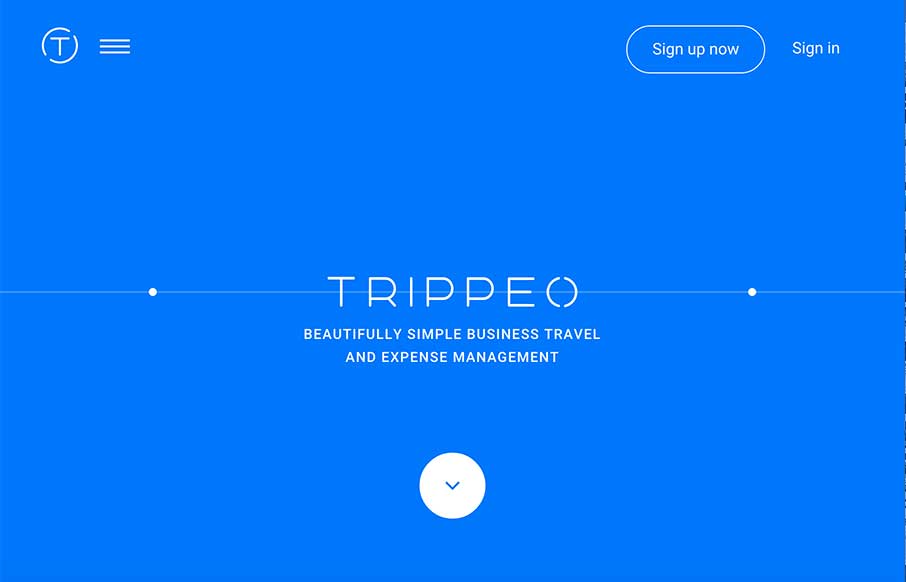
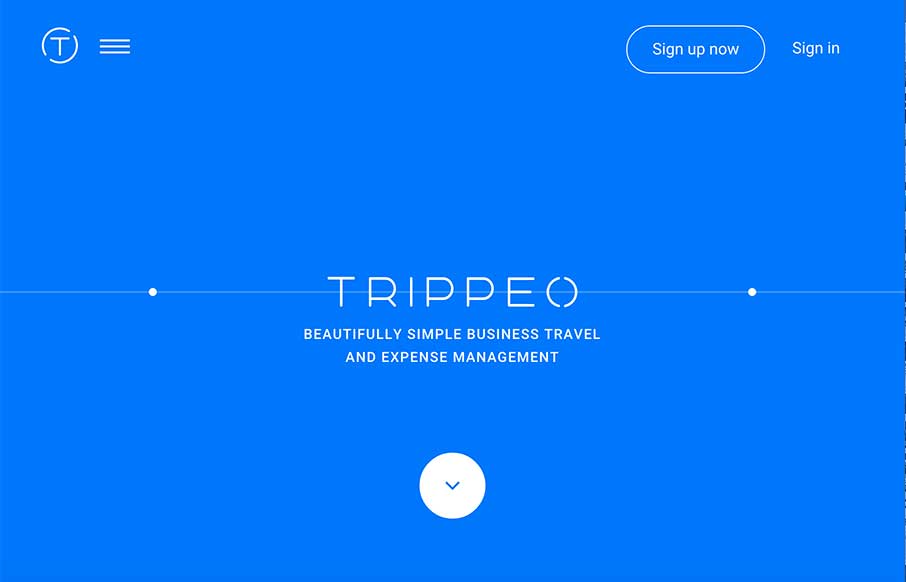
We reviewed the Trippeo site last year, pre-launch, and remembered it was pretty cool. So we’re looking at it again today – even better. The SVG animation that’s integrated with the video backgrounds and content areas give you a good idea of what the...

by Aaron Griswold | Jan 28, 2015 | Gallery
Go ahead – click the hamburger icon… didn’t expect that did you? Maecia, out of Paris has a great site that combines old and new, from the 1800’s industrial line art to the animated svgs and video backgrounds and motion when you’re not...

by Aaron Griswold | Jan 8, 2015 | Gallery
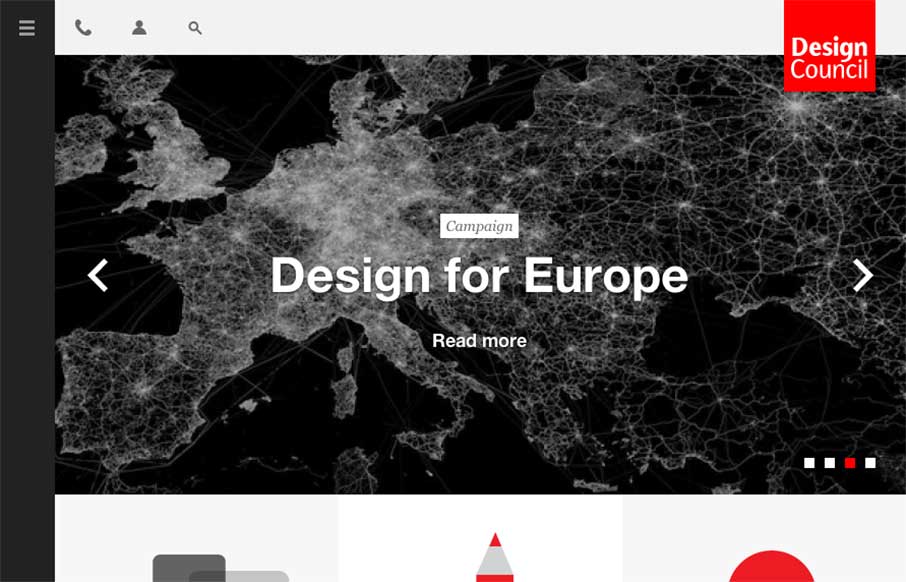
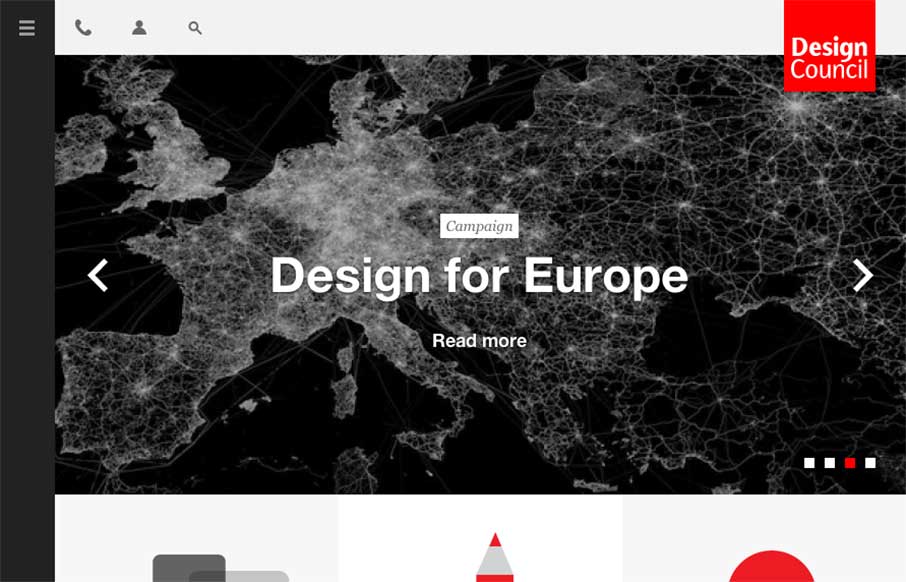
Make sure you expand / contract your browser width on this one – the menu and svgs grow and animate with the changes – meaning the Design Council has also thought about what designers do when we look at other websites: we experiment (the fact that the...