Nice simple approach to a portfolio website. With some nice little details like forward and back arrows when you're viewing a detail page.
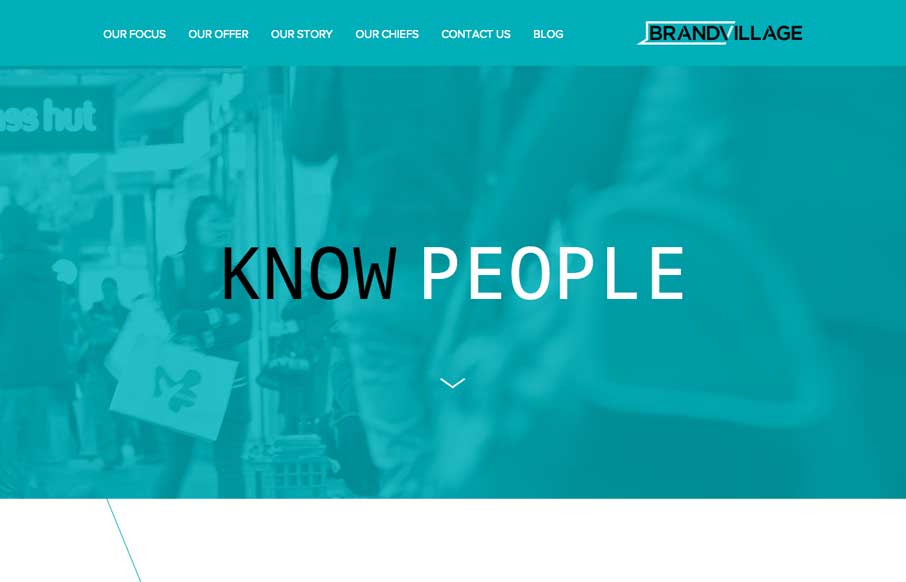
Brand Village AU
I know a lot of what makes up this site is trendy but I like it when someone takes something that's used a lot and changes it up a bit. Like with the angular cuts to show the imagery as you scroll down, that's a nice effect. Especially for those of us that build this...
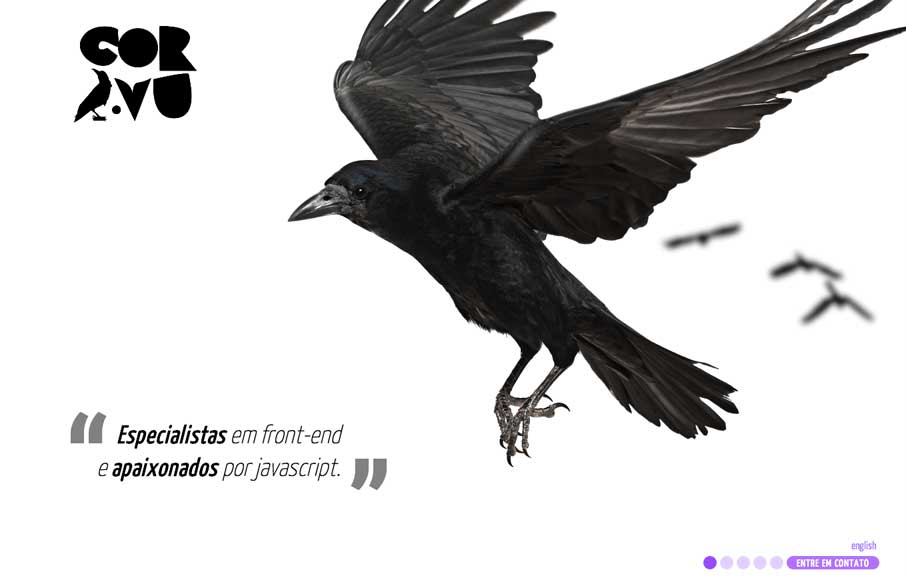
Cor.vu
Probably pushing the limits with this site, but I like the way they've utilized the imagery and loaded it up with some animation. Maybe not the best functional use, but it is fun.
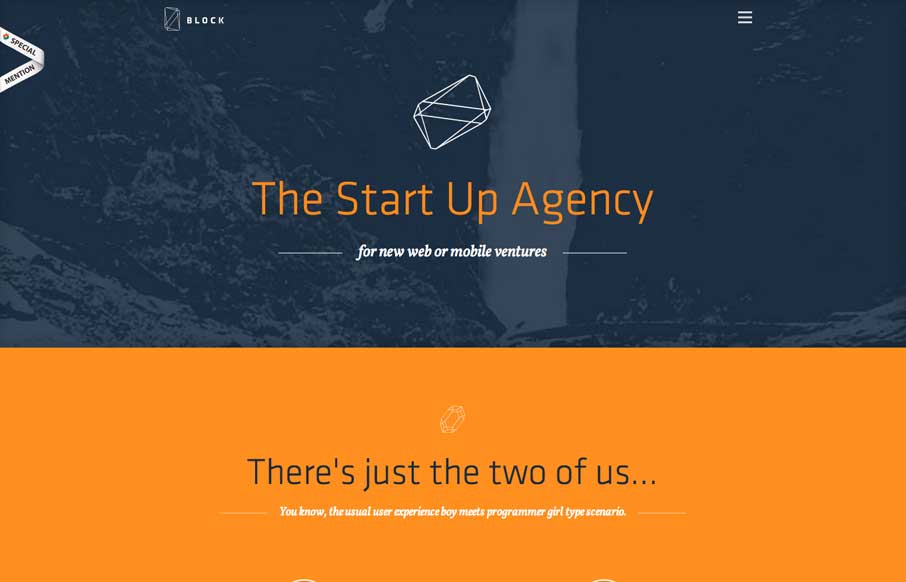
Made By Block
Cleverly designed illustrations/animations as you make your way down the page. I like the little detail in how the main nav works with the hamburger icon vs. how the nav items load.
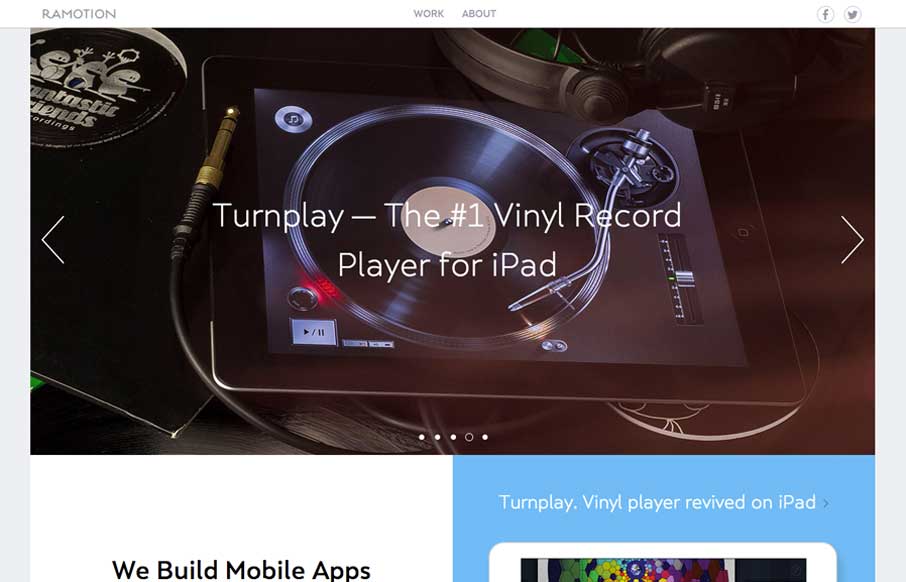
Ramotion
What a nice minimal(ish) design approach. If I were to think about what a site for a company that designs apps/icons this is what i'd hope I'd come up with. Beautiful sections and simplified nav choices make this site super easy and laid back feeling while being sharp...
Dela Banda
Pretty crazy presentation here with the video and large "splash" section. I really dig how that transitions into the asymmetrical layout with the photos and how they handle while changing screen widths.
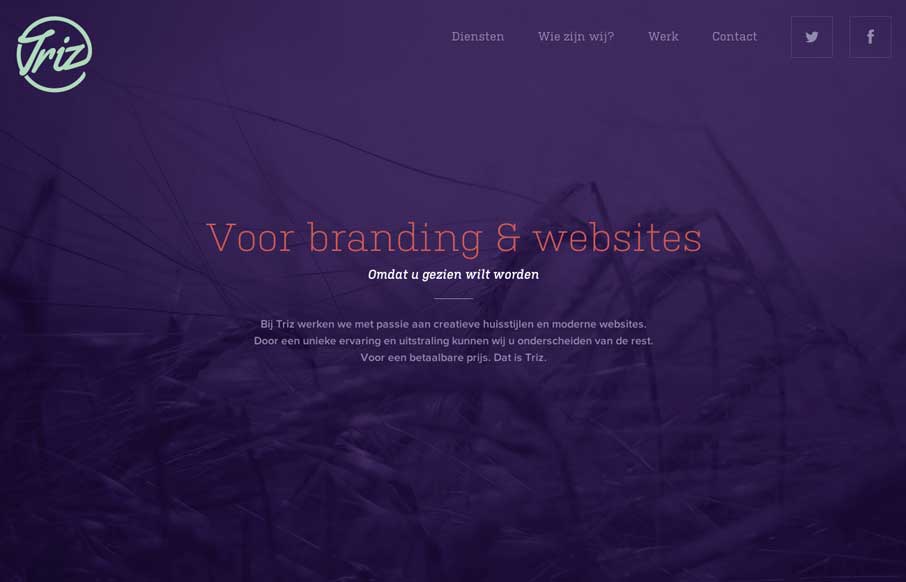
Triz
Nicely done straight forward design. I love the dark color scheme and the tiny animation work. Beautiful design.
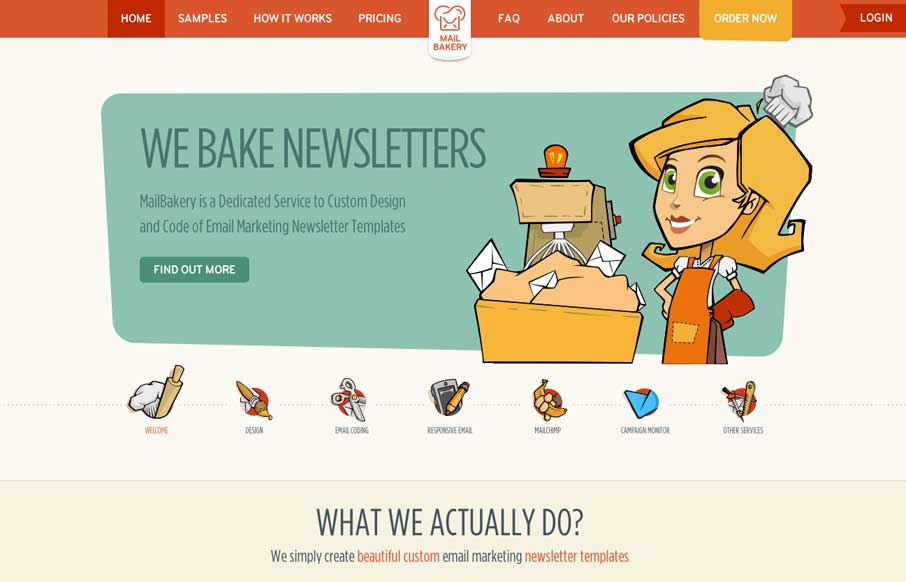
Mail Bakery
Really nice illustration work. It truly keeps me wanting to dig around more through the site's content. I also like the little interaction animation stuff like when you resize the browser window and the main nav bar's movement when you start scrolling.
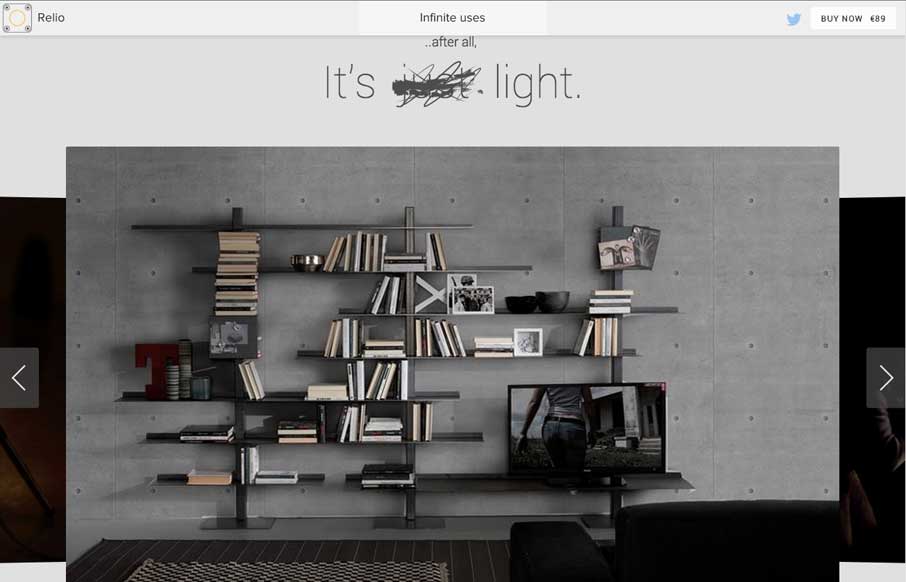
Relio
Neat illustrations down the page. I really dig the rhythm of the page too, there are some sections that are "scroll hijacked" but overall I like it. Neat looking contact form area near the bottom of the site too.
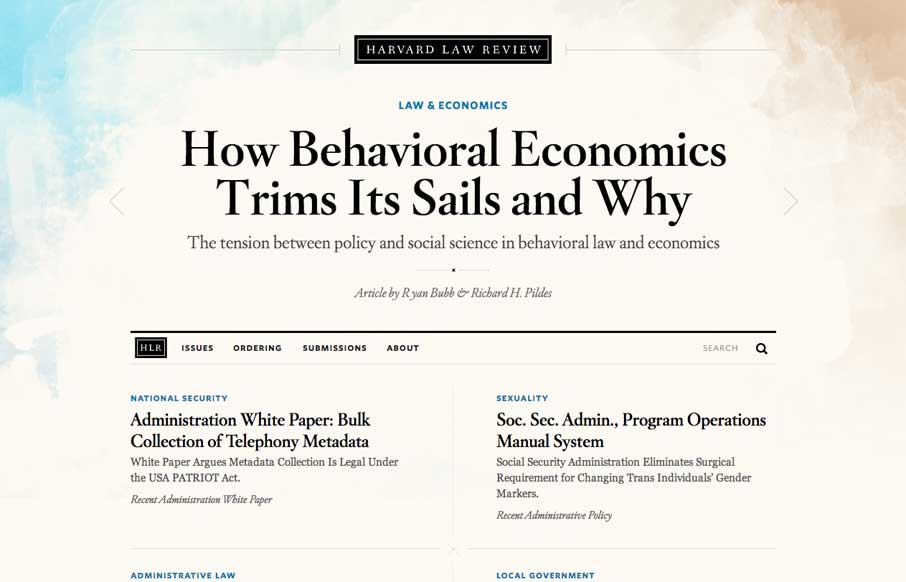
Harvard Law Review
I wasn’t expecting to see something as remotely beautiful as the home page of the new Harvard Law Review site. It’s rich yet lean, and really pushes the limits of typography successfully. The background graphic elements frame the page nicely. It's curious that the...
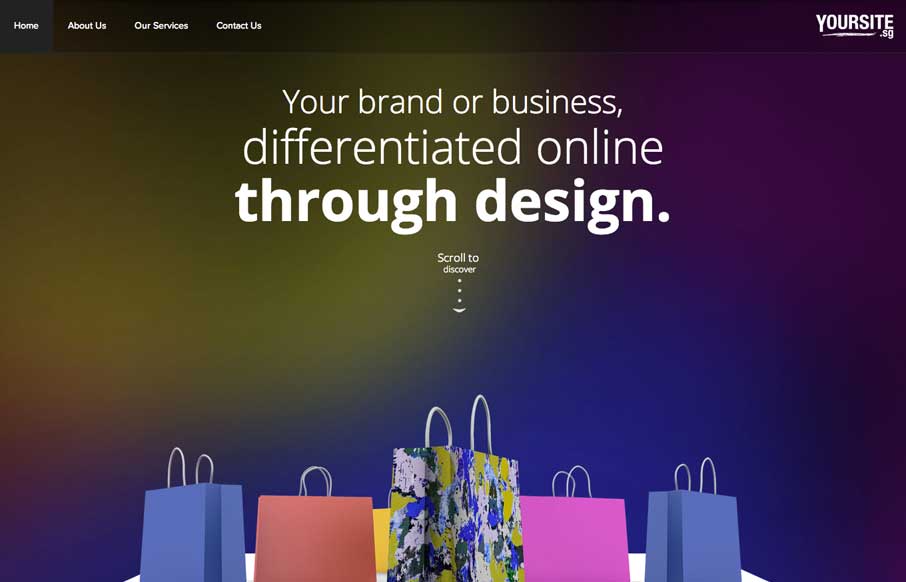
Yoursite
When I first looked at the site, I thought, hmm.. that's a little too simple - one picture, no scrolling.. what gives. Then I clicked on the navigation and realized it's a different spin on the single page website that is real trendy lately. Instead of scrolling...
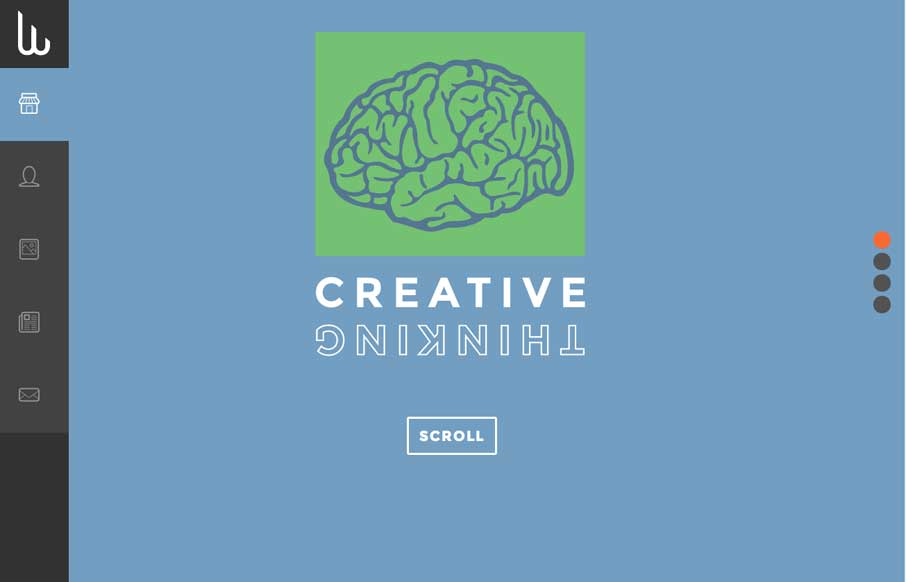
Web Canvas Design
I just replied to a comment about one of the sites we reviewed a week or two ago, while I was starting to write this review. The other site was beautiful, with every whiz-bang feature you could think of, but very laggy. Then I looked at Andy Cracicle's...
Indigo Architecture and Interiors
Clean and straightforward. That's what I think a lot of the best architecture is all about. These guys website tells that story to me. It's clean and simple, even in the way the responsive design is approached. Nice work.
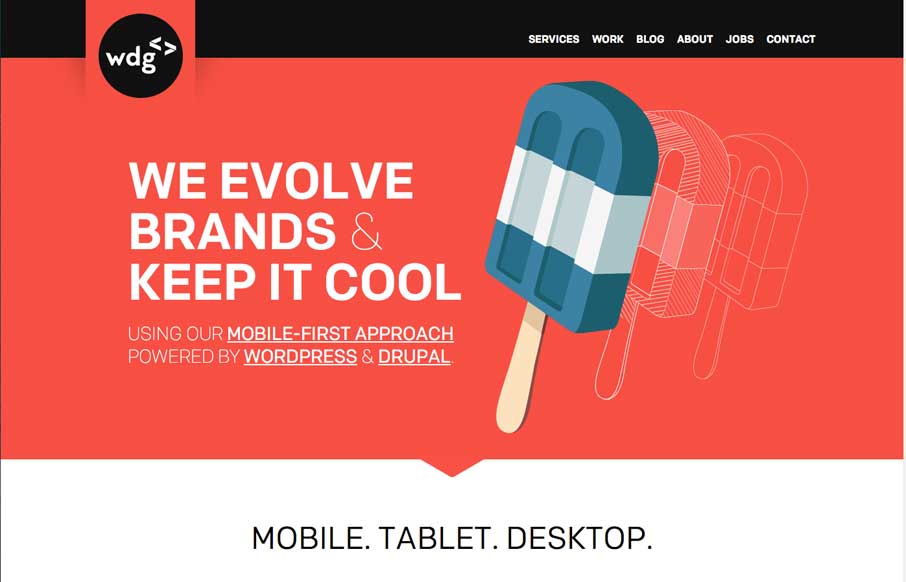
Web Development Group
Well done, highly visual website here for the Web Development Group. I dig their name too. I really like the rich graphics and animations placed across the page. My favorite part is the logo and how it changes around as you scale down the page. Smart stuff.
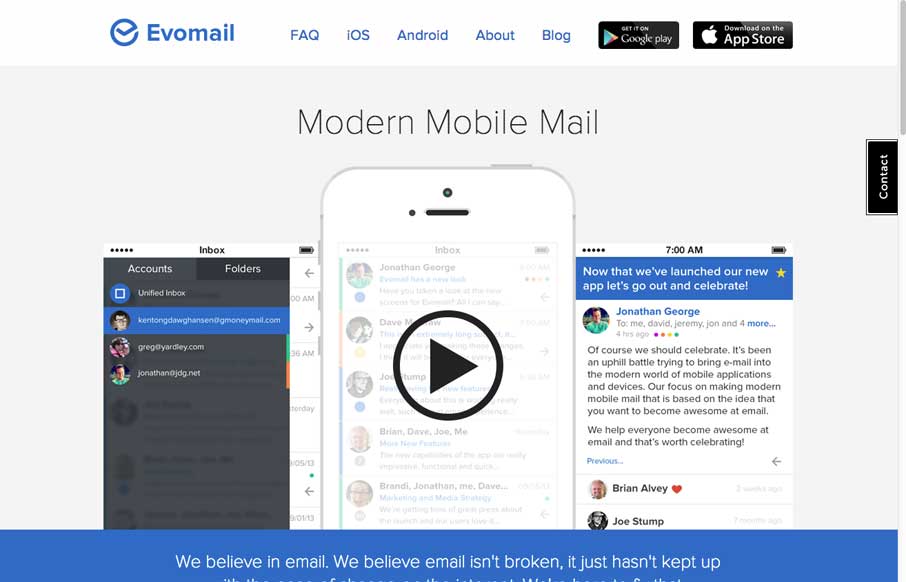
Evomail
I like the larger than real life imagery of the iPhone screens, so I can see the app really clearly. The site isn't overly complex and doesn't appear to be responsive either. But overall I like the simple approach to it.
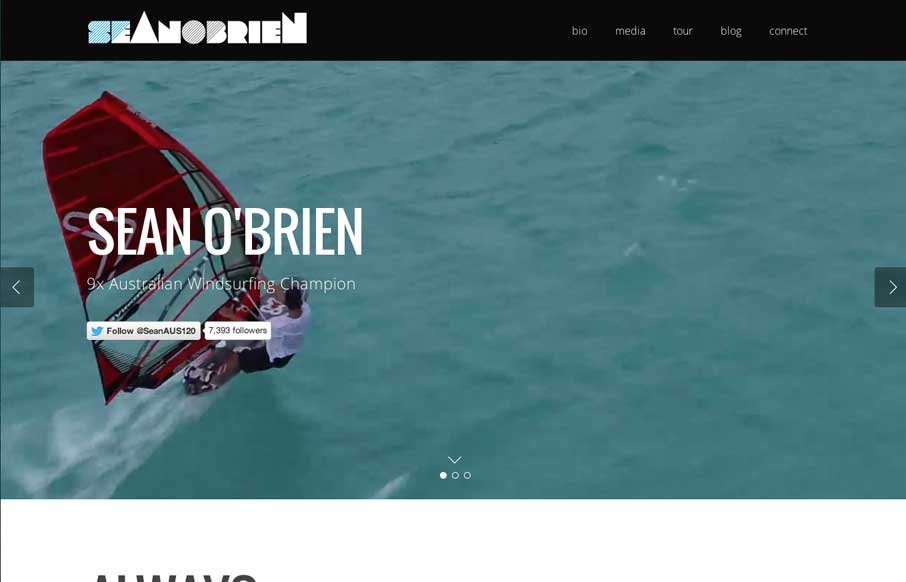
Sean O’Brien
I like this site because of the vibe it has. It totally makes me want to go jump in the ocean, right now. Also I find myself drawn into finding out more about this guy and what he does. Good stuff.
Love Carmen Rose
Really interesting interactions on this site. The way the right hand nav works, only coming into view when you scroll, drives me sort of mad. Overall though the site is super fun and intriguing to mess around with.
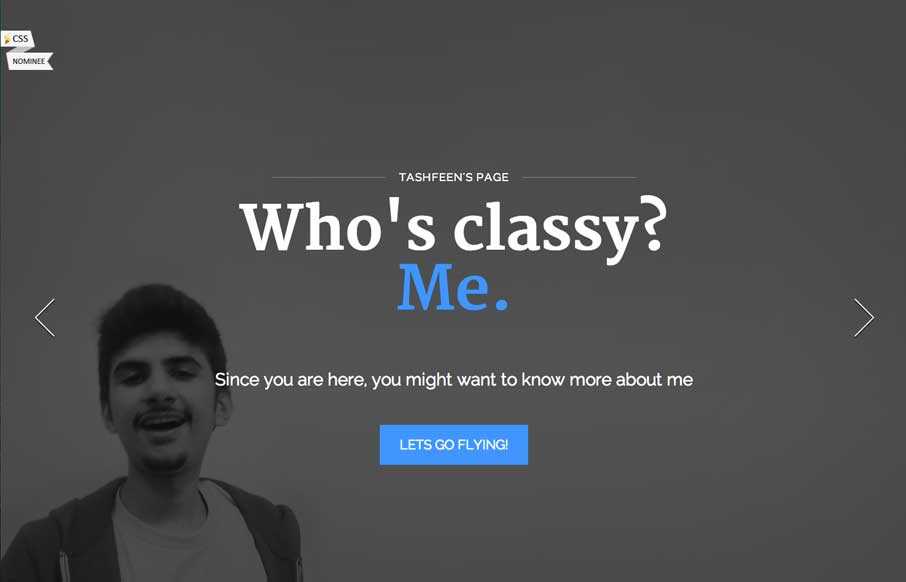
Tashfeen Ahmed
There is a lot of content to take in on this site, from the topmost slider images, to the section animations, down to the timeline design. I really dig the effort put into making this site feel filled out and visually rich.
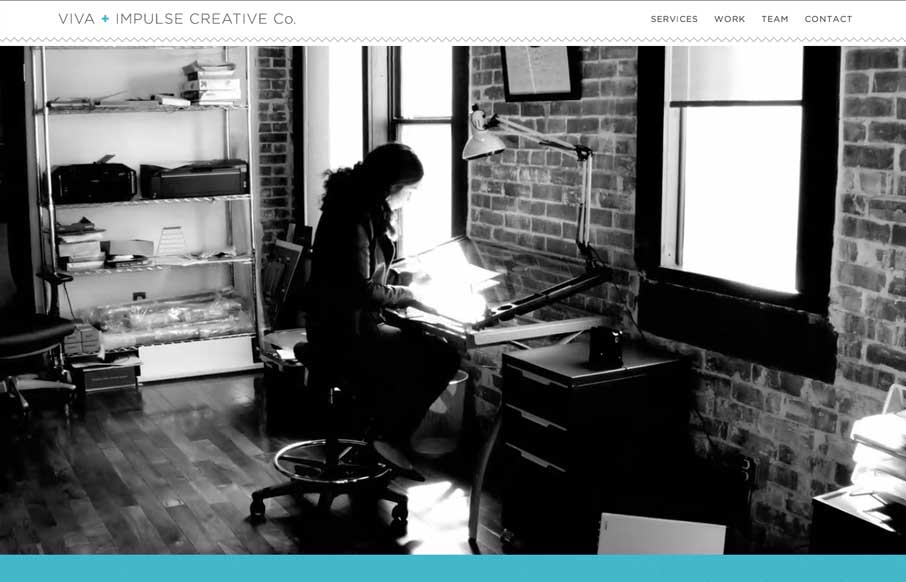
Viva + Impulse Creative
Here's a similar visual formula for a layout but there's a slight difference to this site with the light line work and icon designs. I dig it.
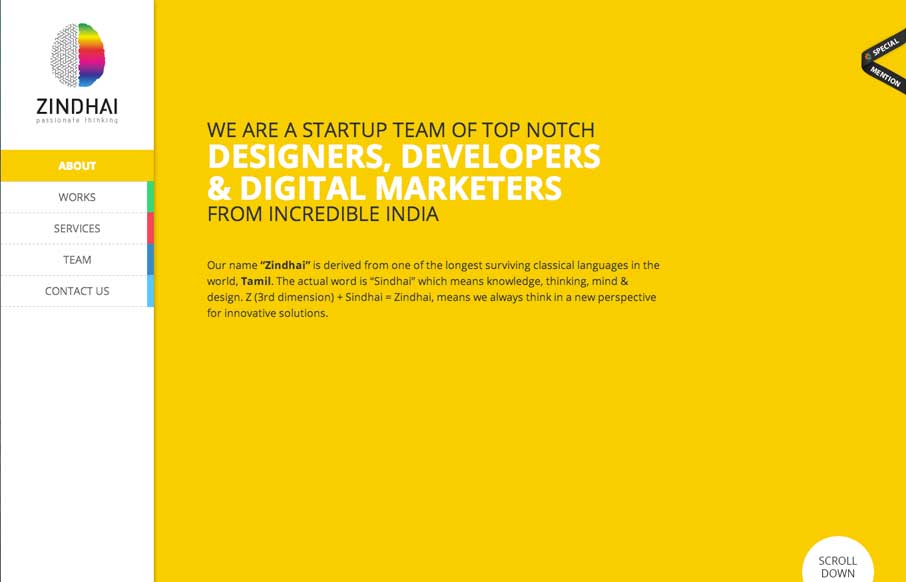
Zindhai
I'm not wild about the loading animation on this site but I freaking love the page transitions. Very clever and very unique when you compare it to other web dev shop's sites.
Vox
I love the different screen width designs for Vox. There's plenty of transitional differences for different devices. Go there and slide your screen around and check it out.
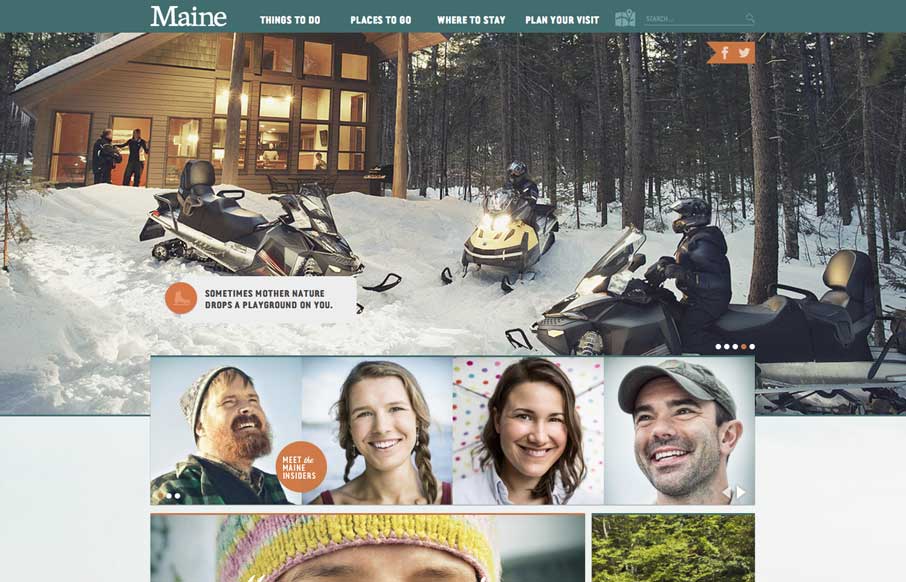
Visit Maine
So i'm planning a trip to Maine this summer, I came across this website for Visit Maine and it's a nice one. Good responsive approach and beautiful design. I love the navigation design a great deal on this site.
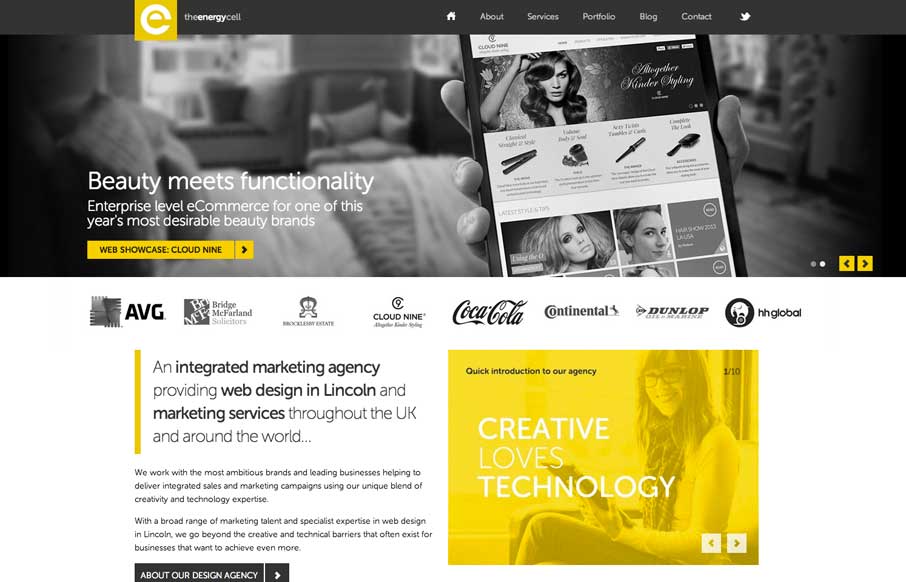
The Energy Cell
Nice looking adaptive site. I like the yellow and black palette. My favorite part is the lower 3rd of the page, the grid and blockiness of the layout works really well there.
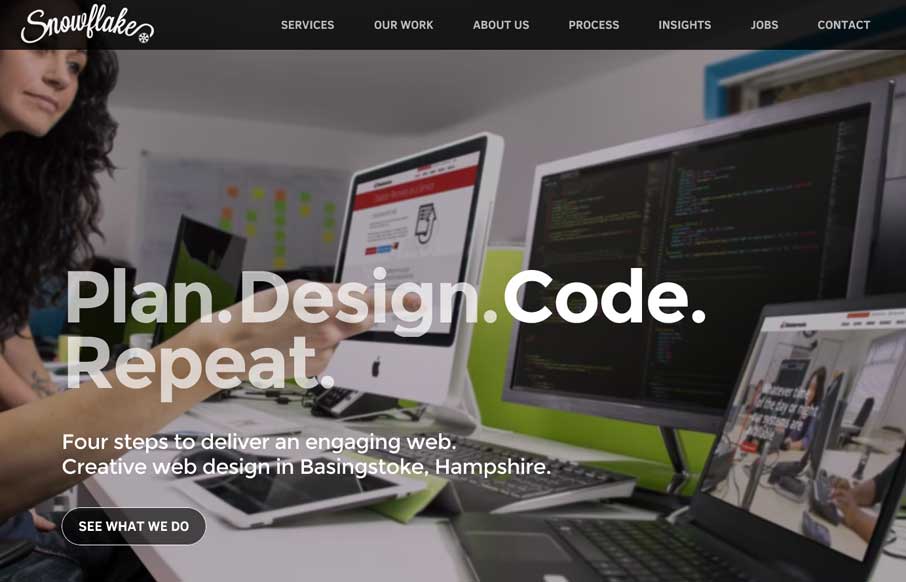
Snowflake
Oooh! I love the way the background images in the hero area(s) of this page get some faux 3d movement. That's very smart and I don't think i've seen that before. What a way to make the site different than the rest. Bravo.
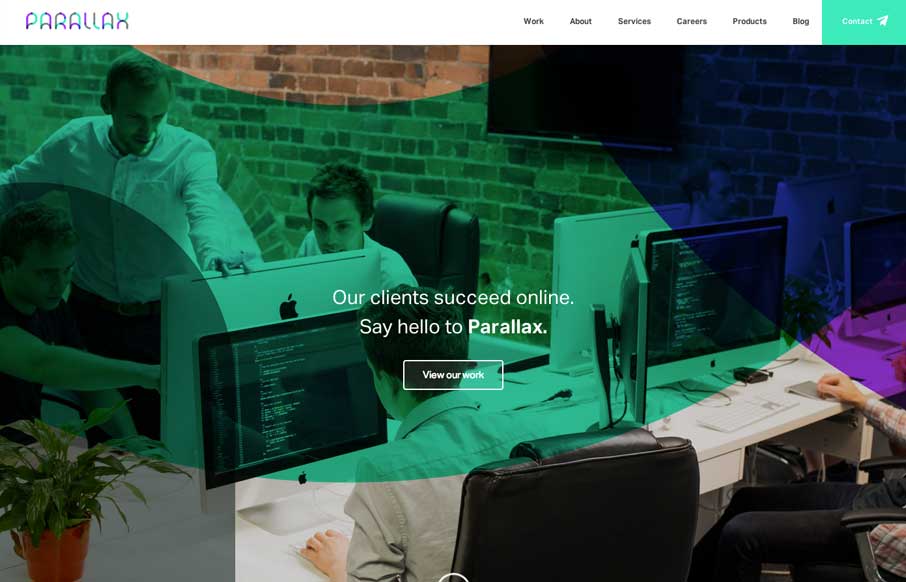
Parallax
Little details make the site. I like the little movement the down arrow has, just to let you know it's there. Then the little paper airplane on the contact button is nice.
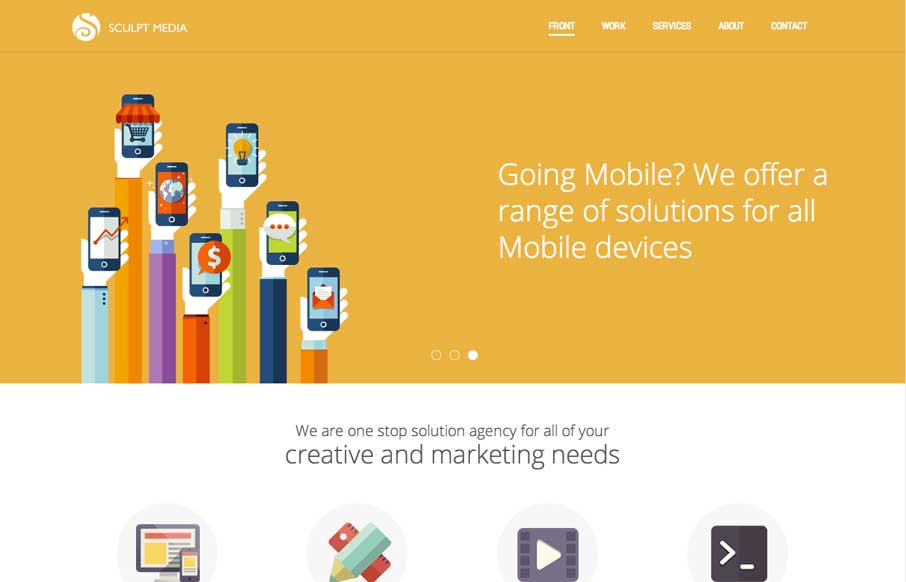
Sculpt Media
Similar design patter at work, with the big hero area and the sliding into place main navigation. I like the slight transparency to that main nav on this site and the icon work is beautiful.
HARBR Co
Nice minimal approach to the HARBR Co site design. I like the "menu" link and how that interaction works. It helps to keep the site clean and focused.
Marcello Pisano
Nifty portfolio site for the illustrator Marcello Pisano. The illustrations are cute and the site is designed to show off the guy's skill like it's supposed to. The timed faded in pieces are a nice touch as well.
2che
Sometimes you're presented with something completely different, like in the case of the 2che website. When you start to scroll you go right to left and there's a sort of horizontal parallax (which is the original direction right?) going on. It's not terribly practical...
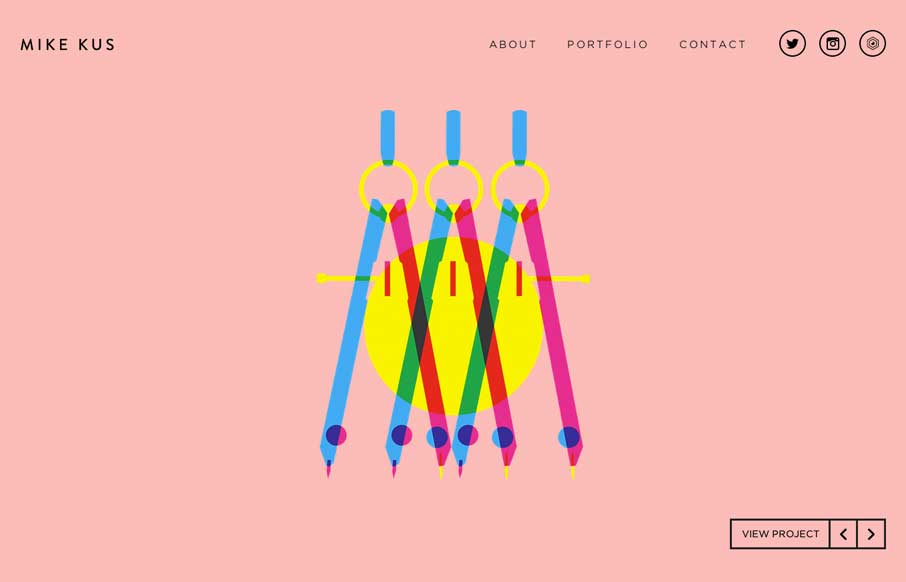
Mike Kus
There's nothing quite like a simple beautifully designed website. Mike Kus nailed it.