
by Gene Crawford | Jun 4, 2025
A fast, dependency-free DOM capture library that converts HTML elements to SVG or images with full style, font, and pseudo-element support.

by Gene Crawford | Jun 3, 2025
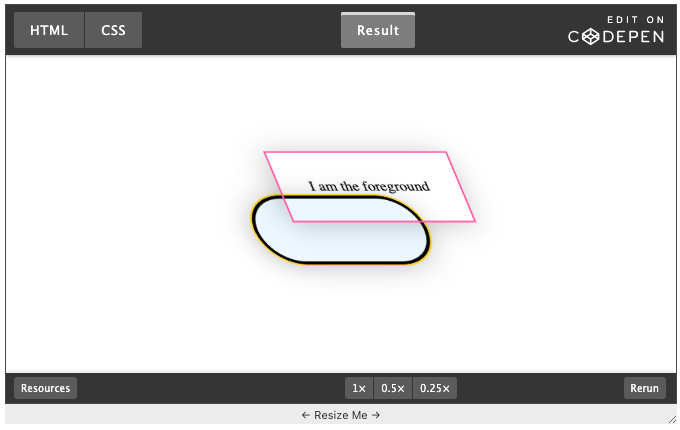
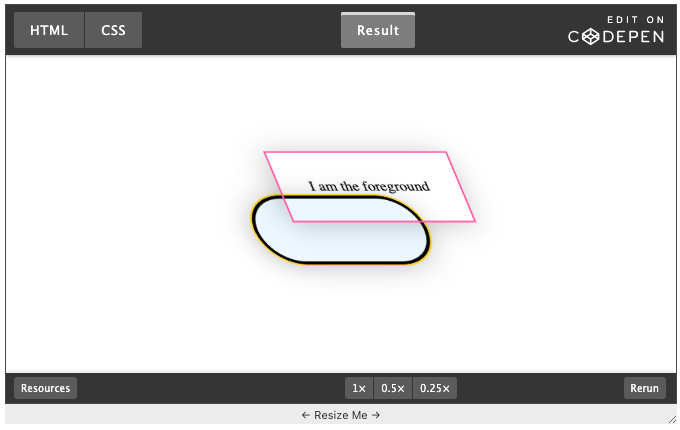
Smoothly animating a border-radius with a View Transition, revisited

by Gene Crawford | May 27, 2025
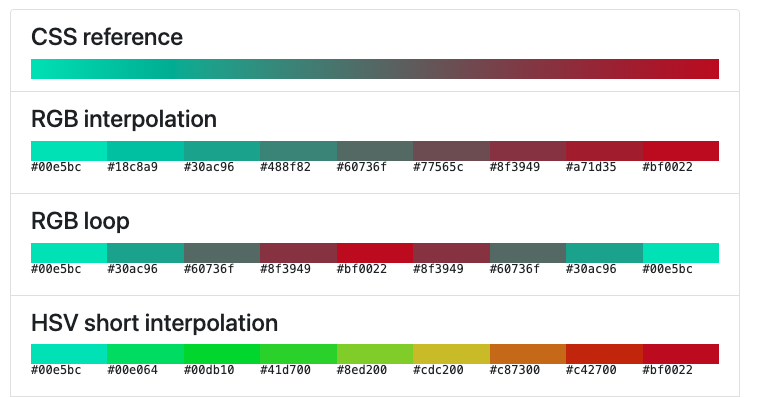
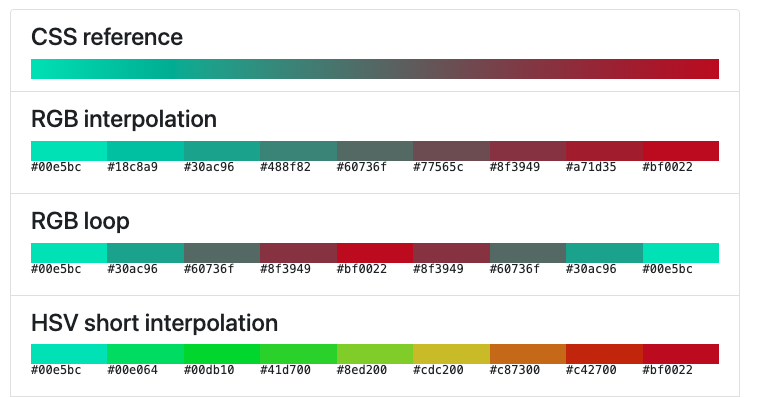
simple gradient generator

by Gene Crawford | May 20, 2025
Master the power of CSS3’s :root selector to simplify global styling, boost maintainability, and unlock dynamic, responsive designs.

by Gene Crawford | May 14, 2025
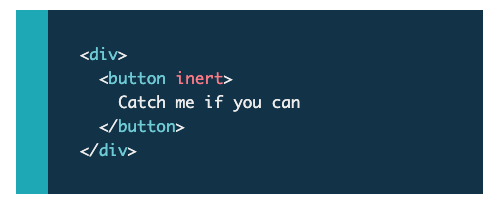
Let’s play a game. I’ll hide a button using different techniques in HTML and CSS, and you have to guess whether it’s still focusable.