
by Gene Crawford | Jun 16, 2025
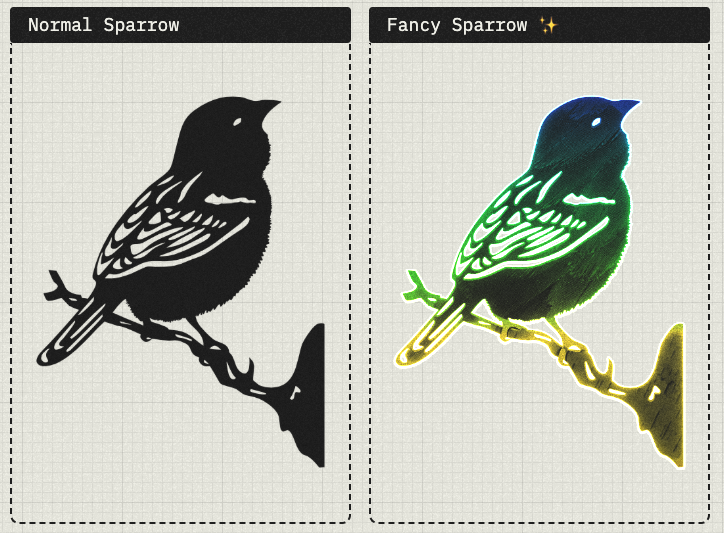
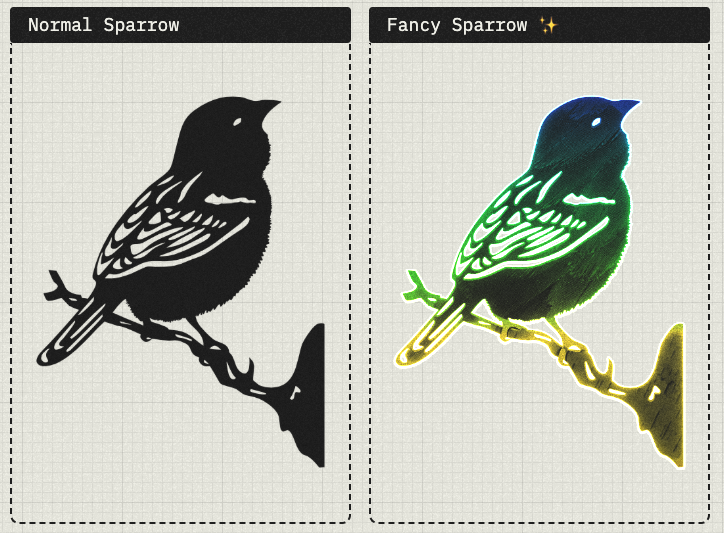
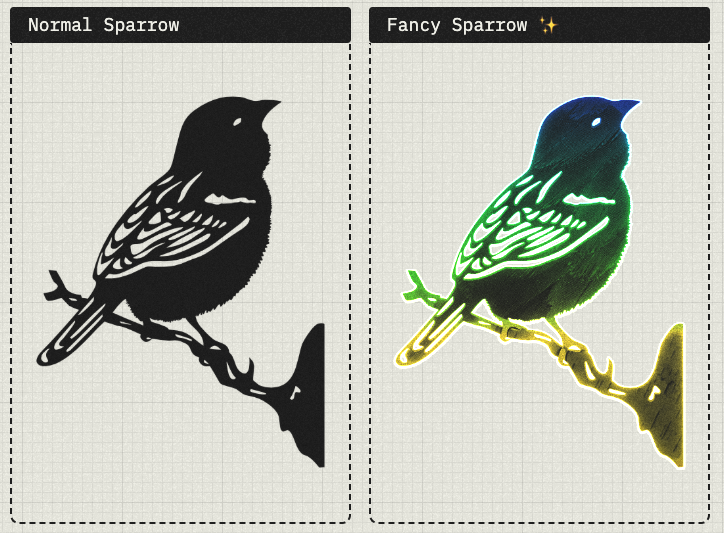
Experimenting with some CSS holographic effects, inspired by this guide from Robb Owen: Holograms, light-leaks and how to build CSS-only shaders. Unfortunately, this effect relies on background-attachment: fixed; Which doesn’t work as expected on...

by Gene Crawford | Jun 13, 2025
There is only one item on my CSS wishlist for 2025: a slower pace! After years of rapid innovation, now feels like the right time for browser vendors to take a beat to consolidate, fix browser inconsistencies, and let the rest of us catch up. After all, we...

by Gene Crawford | Jun 11, 2025
Eleventy LibDoc is an easy to use and content focused starter project for Eleventy to craft slick and responsive documentation. It was was developed with accessibility awareness and low-tech mindset which allows to reach good page speed performances. It contains...

by Gene Crawford | Jun 6, 2025
Material’s latest evolution helps you make products even more engaging and easier to use.

by Gene Crawford | Jun 5, 2025
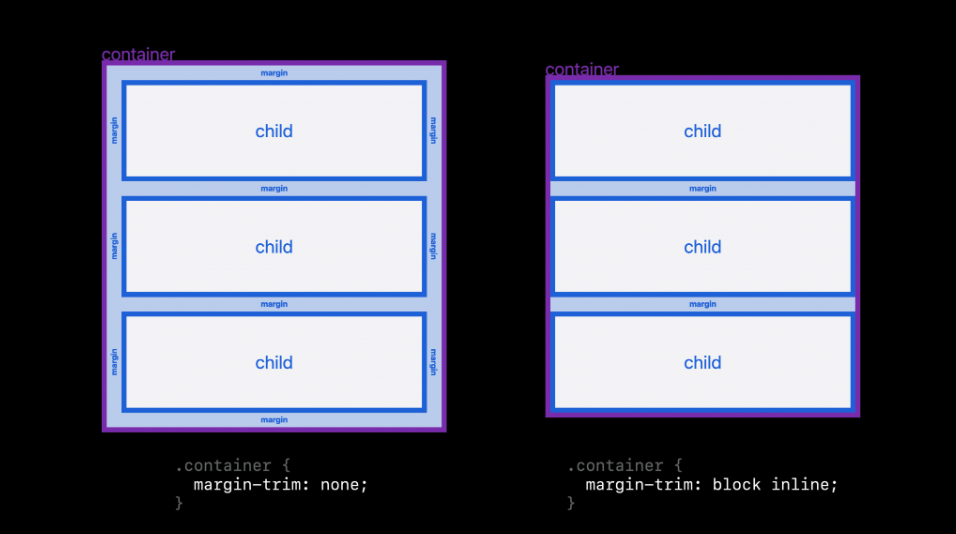
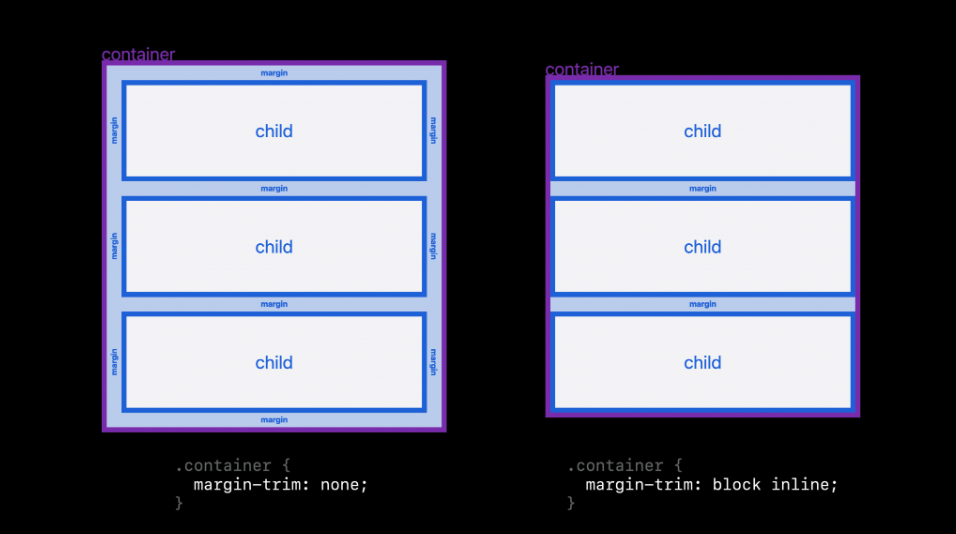
CSS has matured a lot over the last decade. Many robust solutions filled in gaps that previously required fragile hacks. And now, there’s one more — margin-trim.