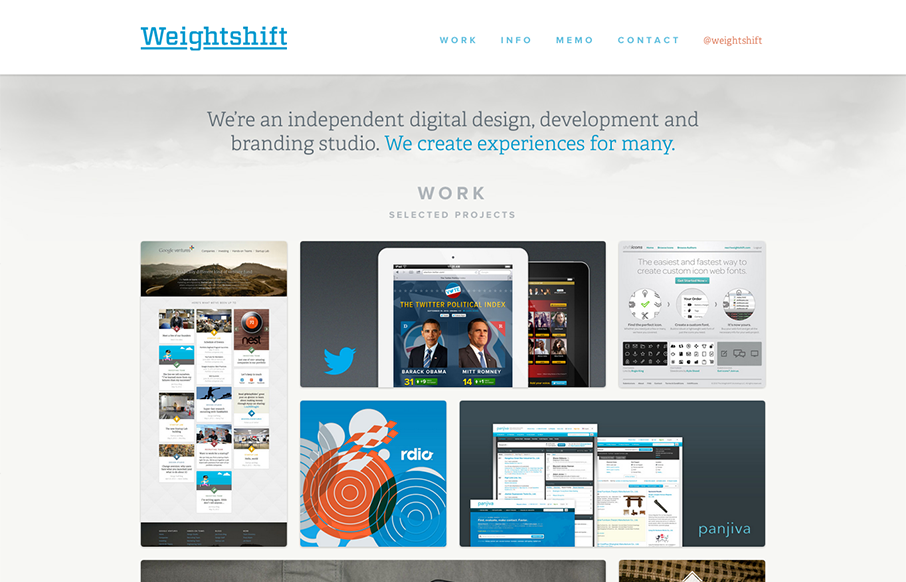
Superb responsive design decisions made on this newest version of Weightshift’s site. Making the portfolio images get smaller and more button like for the iPad and iPhone screen widths is brilliant. I also think the focus on the selective nav elements as you get smaller in screen width works great too. Going down to “work, info & memo” makes it so well focused and clear. Love this website!
Microinteractions
Microinteractions are subtle site animations enhancing engagement. They include triggers, rules, feedback, and sometimes loops/modes. Practical uses: improving engagement, guiding user behavior. Well-designed microinteractions boost user engagement and your online presence.





Nice effect and work.
Thumb up!!!