Microinteractions have emerged as a critical element that can set a website apart from its competitors. These small, subtle animations and responses to user actions might seem inconsequential at first glance, but they play a significant role in enhancing user engagement and satisfaction. In this comprehensive guide, we will delve deep into the world of microinteractions, exploring what they are, how they’re used, and the profound impact they have on website design.
Understanding Microinteractions
What Are Microinteractions?
Microinteractions refer to those tiny, often overlooked animations and feedback loops that occur when users interact with a website or application. They are the subtle cues that confirm a button press, provide visual feedback when a user hovers over an element, or display a loading spinner during a process. Essentially, microinteractions are the building blocks of a seamless and intuitive user experience.
Definition as stated on NNG’s website: Microinteractions are trigger-feedback pairs in which (1) the trigger can be a user action or an alteration in the system’s state; (2) the feedback is a narrowly targeted response to the trigger and is communicated through small, highly contextual (usually visual) changes in the user interface.
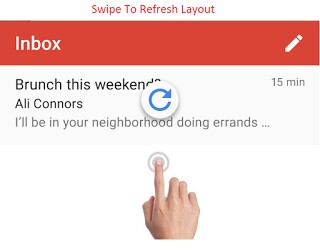
Example is a Pull-to-refresh animation/interaction:

The Components of a Microinteraction
A typical microinteraction can be broken down into four essential components:
- Trigger: This is the user action that initiates the microinteraction. It could be clicking a button, scrolling, hovering, or any other interaction that prompts a response.
- Rules: Rules dictate what happens when the trigger is activated. For example, if a user clicks a “like” button, the rule might be to increase the like count by one and display a heart icon.
- Feedback: Feedback is the visual or auditory response that confirms the trigger’s success or failure. It ensures that users know their action had an effect. For instance, a successful submission of a contact form might trigger a “Thank you” message.
- Loops and Modes: Some microinteractions involve loops or modes, meaning they can continue for a period or adapt to different circumstances. An excellent example is a progress bar, which continues until a task is completed.
Practical Applications of Microinteractions
Enhancing User Engagement
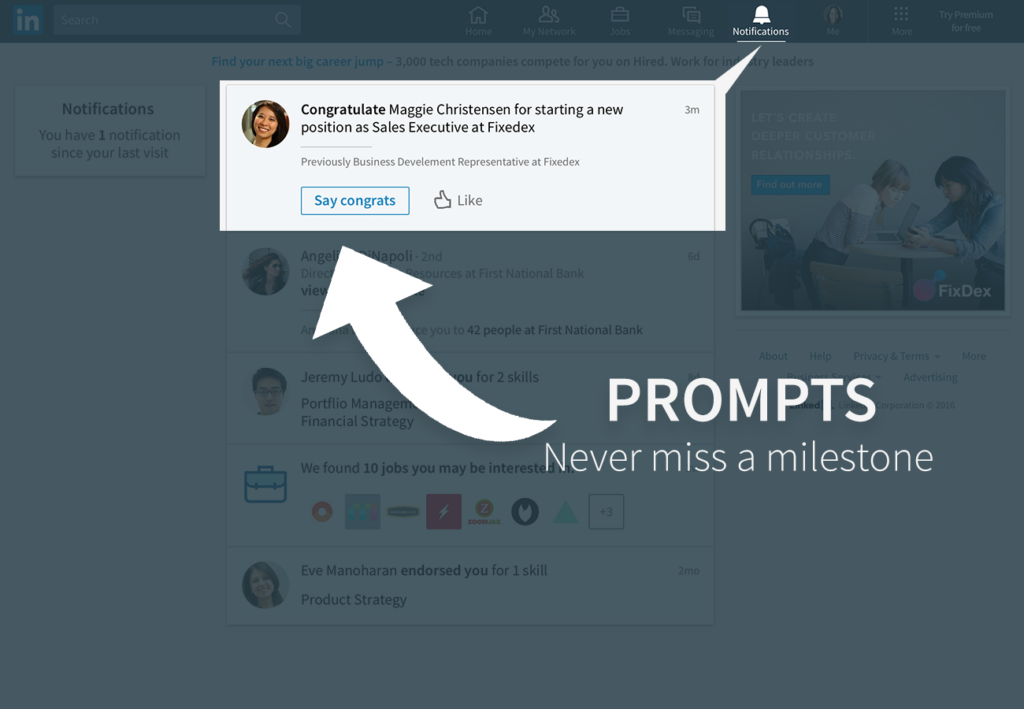
Microinteractions are a powerful tool for keeping users engaged with your website. For instance, consider a social media platform where a small red notification badge appears when a user receives a message or a new friend request. This simple microinteraction entices users to click, driving increased engagement.

Improving User Feedback
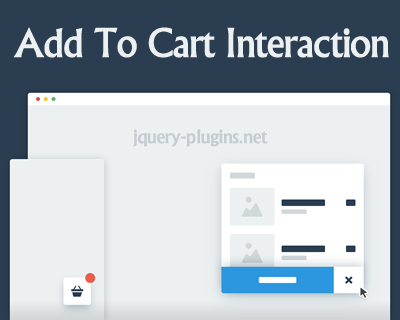
In the world of e-commerce, microinteractions play a vital role in providing feedback to users. When a customer adds an item to their cart, a subtle animation or sound can confirm the action, giving them confidence that their selection has been recorded accurately.

Guiding User Behavior
Microinteractions can also be used to guide users towards desired actions. For example, an e-learning platform might use subtle animations to draw attention to a “Next Lesson” button, encouraging learners to continue their educational journey.

The Impact on Website Design
Creating a Memorable User Experience
One of the primary goals of microinteractions is to create a memorable user experience. When executed well, they can leave a lasting impression on visitors, making them more likely to return to your website. A carefully designed microinteraction can evoke positive emotions and reinforce brand identity.
Aesthetic and Functional Harmony
Microinteractions contribute to the overall aesthetic and functional harmony of a website. They add a layer of sophistication to the design, making the user interface not only visually appealing but also intuitive and user-friendly.
Boosting Conversions and Sales
In the world of e-commerce, every small improvement in user experience can lead to higher conversions and sales. Microinteractions, by providing instant feedback and guiding users through the buying process, can significantly impact a website’s bottom line.
Implementing Microinteractions Effectively
Understand Your Users
To create microinteractions that resonate with your audience, it’s crucial to understand their preferences and behaviors. Conduct user research, gather feedback, and A/B test different microinteraction designs to determine what works best.
Keep It Subtle
The key to effective microinteractions is subtlety. They should enhance the user experience without overwhelming or distracting users. Avoid excessive animations or loud sounds that could annoy or confuse your audience.
Test and Iterate
Microinteractions are not set in stone. It’s essential to continually test their effectiveness and iterate based on user feedback and performance metrics. What works today may not work tomorrow, so stay adaptable.
Wrap Up
Microinteractions can elevate the user experiences, drive engagement, and contribute to the overall success of a website. By understanding the principles of microinteractions and implementing them effectively, you can set your website apart and leave your competitors behind. But they’re not just tiny details; they are the secret sauce that can make your website shine in the eyes of your users.
Further Reading:
How Micro Interactions have become an essential part of great products.






0 Comments