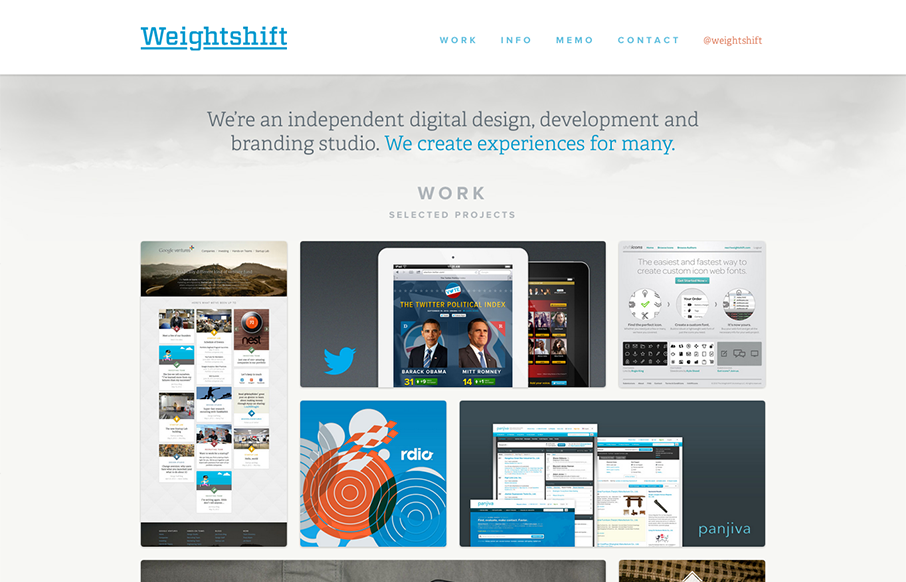
Superb responsive design decisions made on this newest version of Weightshift’s site. Making the portfolio images get smaller and more button like for the iPad and iPhone screen widths is brilliant. I also think the focus on the selective nav elements as you get smaller in screen width works great too. Going down to “work, info & memo” makes it so well focused and clear. Love this website!
Looking Fast: The Art of Website Speed Perception
In the web world, technical speed and user perception matter. By improving design for a faster appearance, you boost conversions and stand out online. Speed isn’t just loading time; it’s perception.





Nice effect and work.
Thumb up!!!