
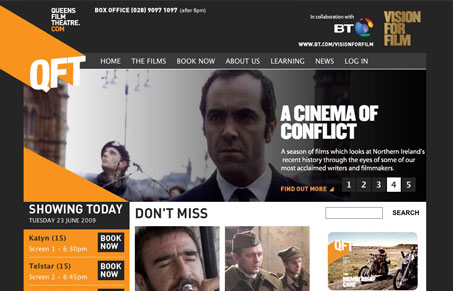
The way the logo is designed onto the page is very dynamic and really forces you to scan right into that main header block. The dark background also accentuates this tracking movement somehow. I think the top half of this site is the strongest visually, as you move down the page it sort of starts to fall apart, as you scan the elements it’s almost a sort of information graduation effect.
Looking Fast: The Art of Website Speed Perception
In the web world, technical speed and user perception matter. By improving design for a faster appearance, you boost conversions and stand out online. Speed isn’t just loading time; it’s perception.




0 Comments