
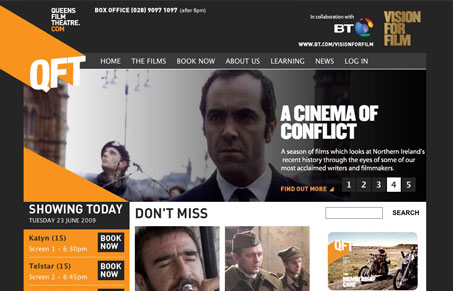
The way the logo is designed onto the page is very dynamic and really forces you to scan right into that main header block. The dark background also accentuates this tracking movement somehow. I think the top half of this site is the strongest visually, as you move down the page it sort of starts to fall apart, as you scan the elements it’s almost a sort of information graduation effect.
Monochrome Minimalism
Monochrome Minimalism merges Bauhaus discipline with IKEA simplicity. Clean grids, muted tones, and functional beauty create digital calm, proof that restraint, not decoration, defines timeless design.





0 Comments