
Submitted by Peter McClory, @pmcclory. Role: Designer.
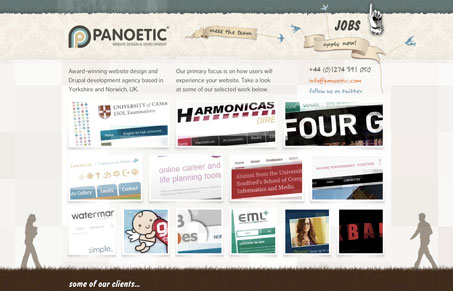
Fantastic retro style and use of Typography. Good use of jQuery for the portfolio and the Jobs / 10 Reasons / Great team links.
I like how the portfolio thumbnails are in a focused, clean environment, whilst retaining the retro, slightly grungy style of the rest of the page.
Really neat experience when you first hit this site. It’s a single page design yet it scrolls up and you don’t notice that it can scroll up until you click around on things. The illustrations have a lot of character and the way it’s organized with it’s scrolling almost tells a story. At least they are controlling the order in which you discover things and get to know the company. Very neat idea.




0 Comments