
by Gene Crawford | Nov 9, 2023 | Gallery, Product, Shopping
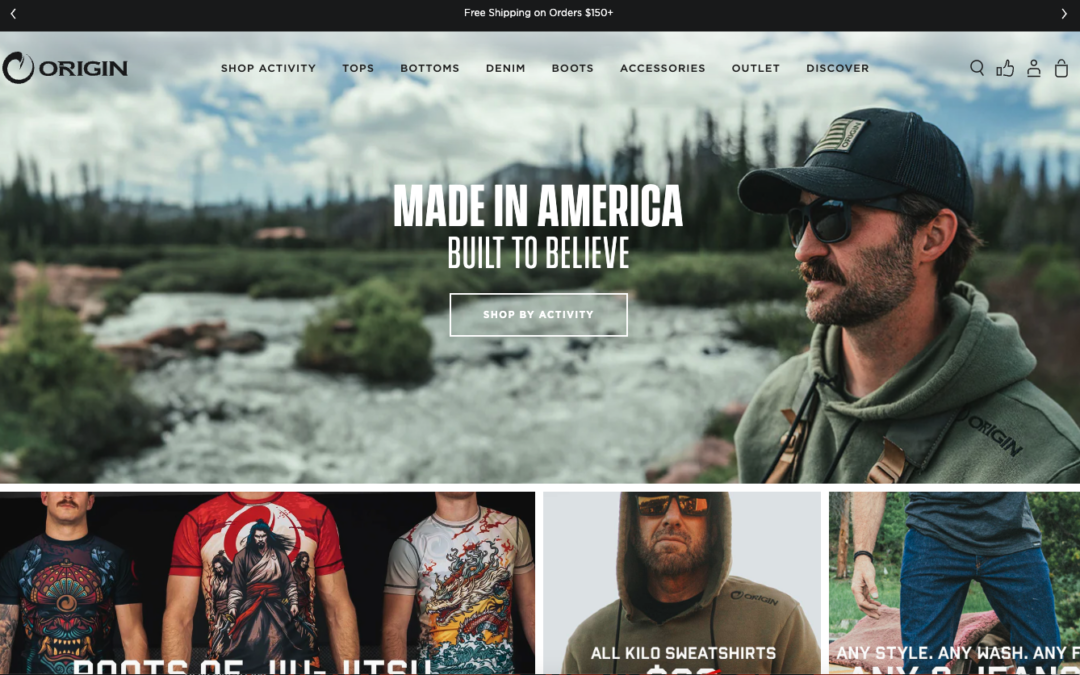
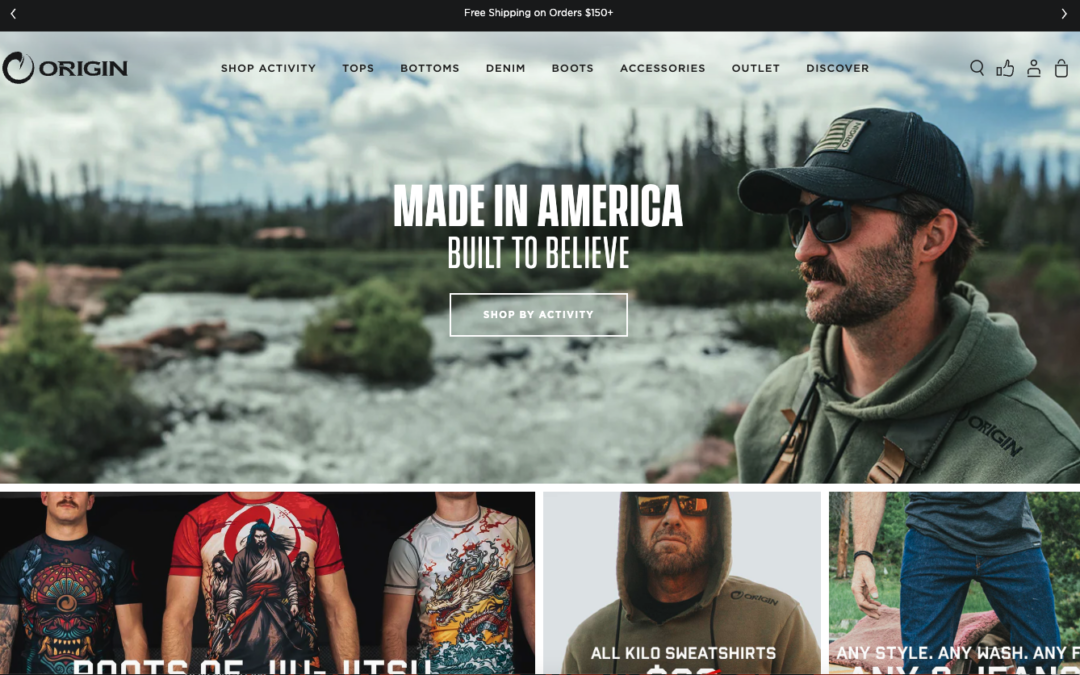
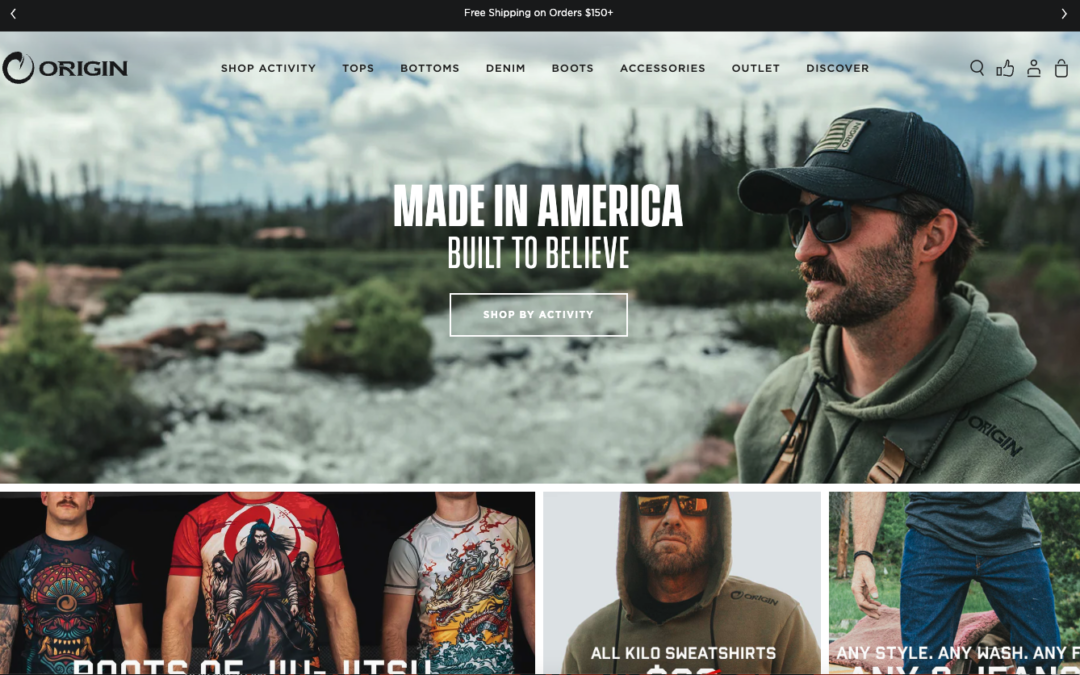
Man OH man, I love me some Origin and I also love me some eHouse Studio! Wonderful when worlds you love can collide like this. “Migration to Shopify Plus & creating a frictionless, intuitive, and easy UX through a more simplified UI” – eHouse...

by Gene Crawford | Oct 26, 2023 | Gallery, Product, Real Estate
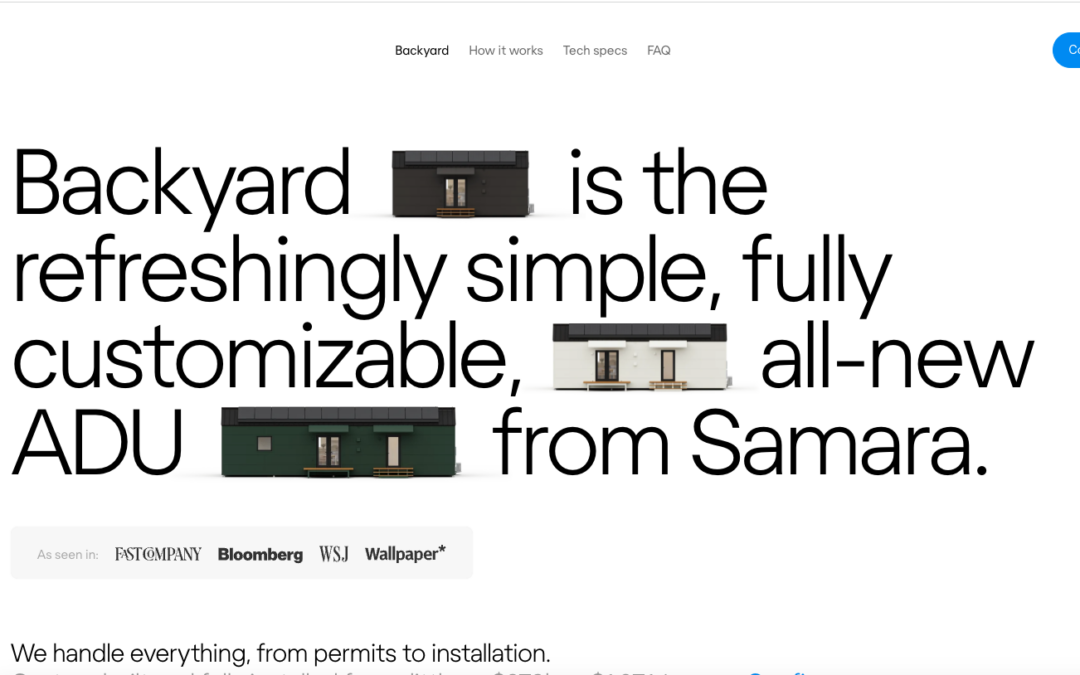
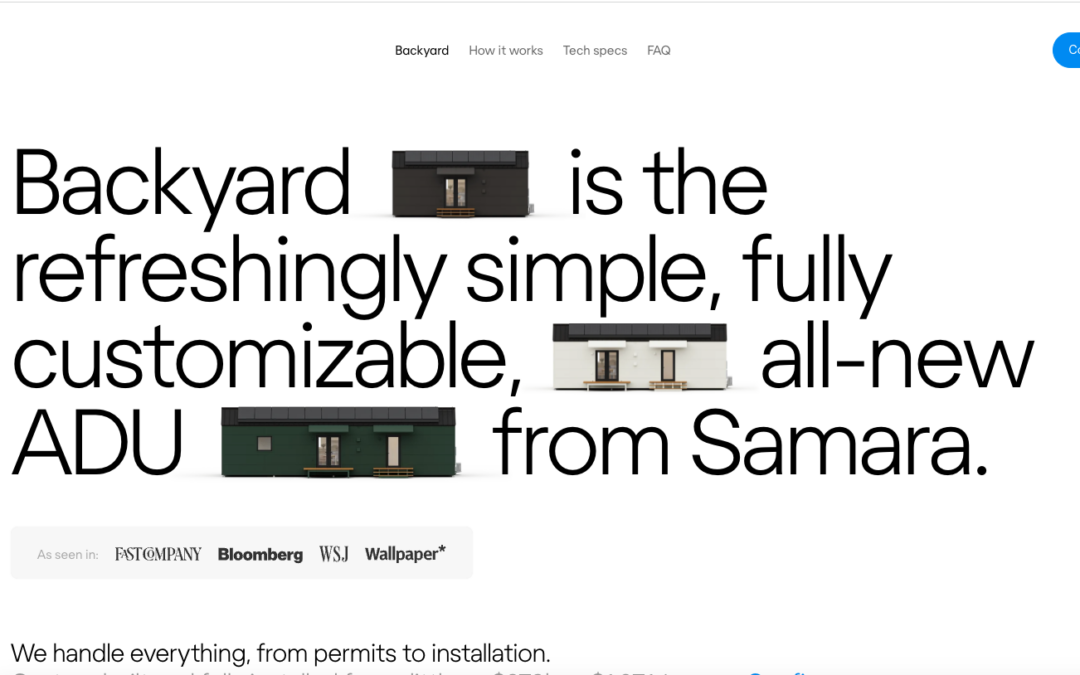
Very cool type heavy layout but with some nice grid work and thorough details to pull it all together.

by Gene Crawford | Oct 26, 2023 | Gallery, Product
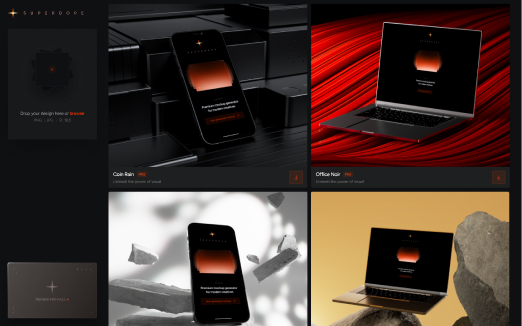
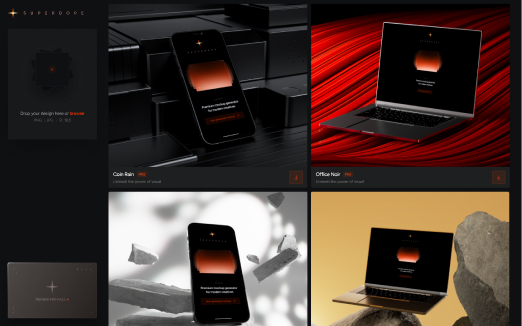
Superdope is a mockup generator for creatives and makers. Create stunning visuals with iphone and laptop mockups for your portfolio and clients in seconds.

by Gene Crawford | Oct 24, 2023 | Gallery, Product
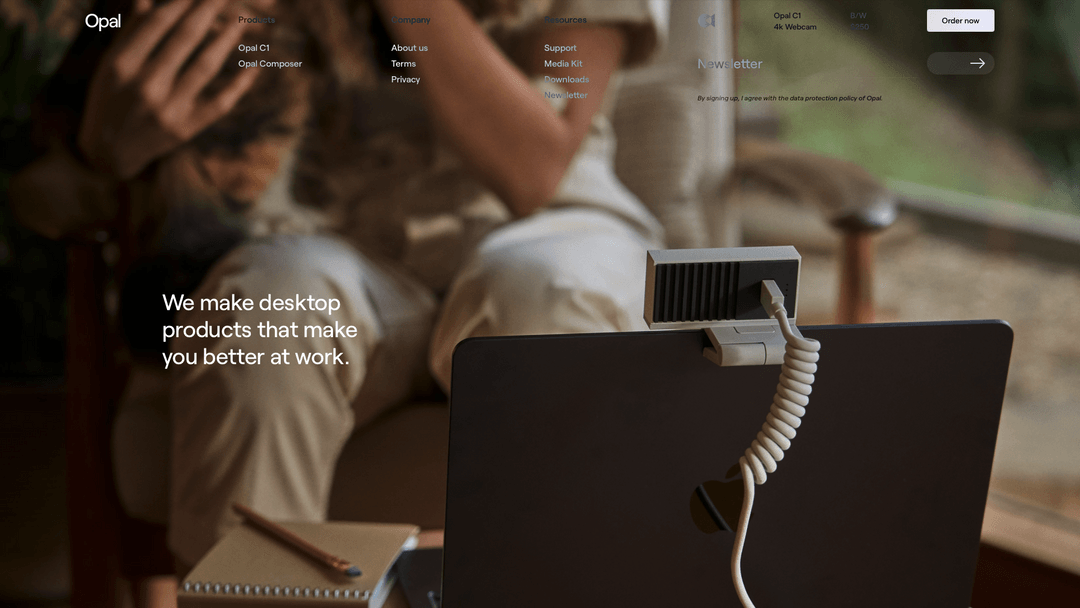
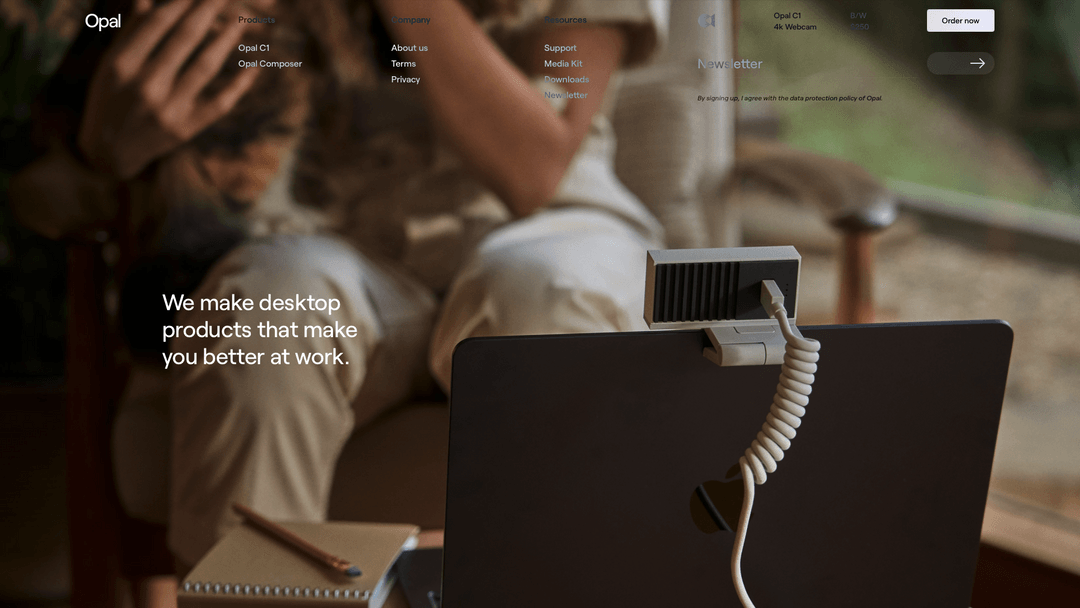
Very Apple inspired layout and approach with this brand/design. I dig it. I also like the mega-nav approach as well.

by Gene Crawford | Oct 23, 2023 | Gallery, Product
Neat scroll interactions, I like the animations and how they’re triggered as you go down the page. Some technical things going on that could make it difficult to load for certain people, in the end though, it’s neat-enough.

by Gene Crawford | Oct 19, 2023 | Gallery, Product
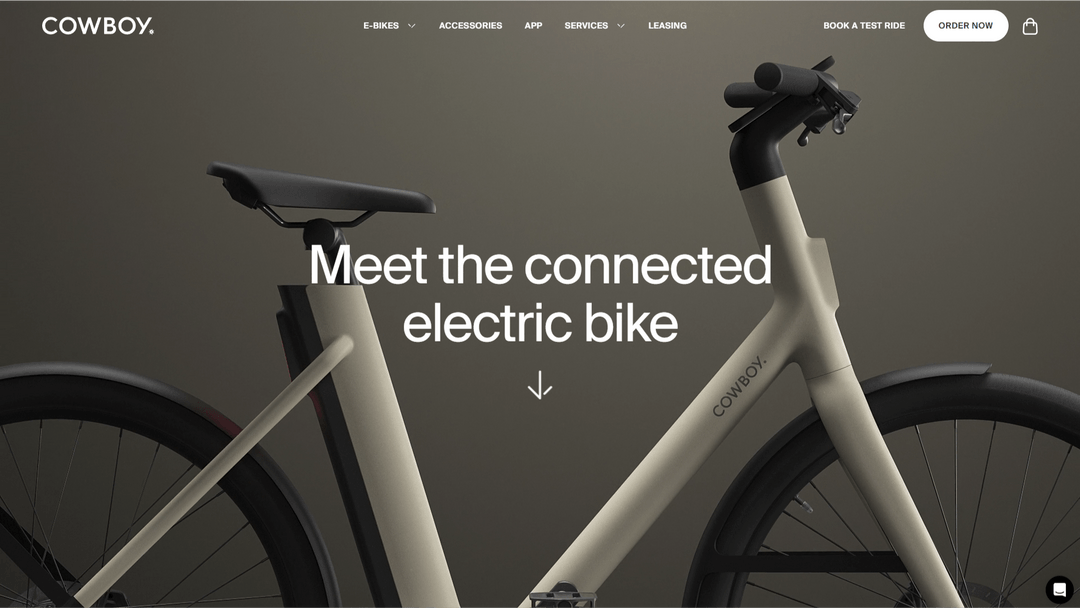
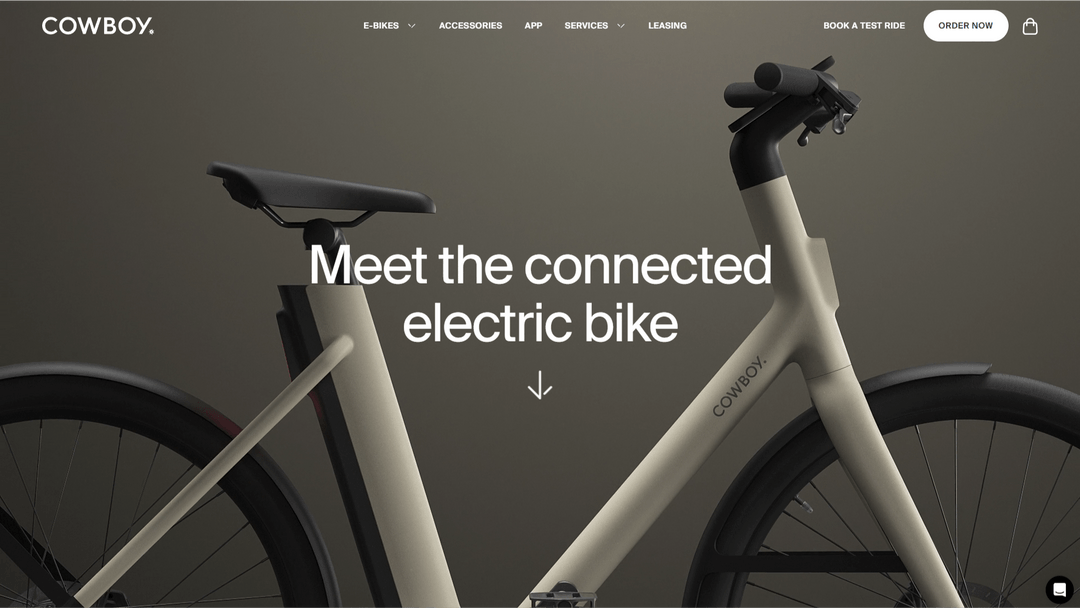
Very nice use of large imagery to tell a story. You immediately know what they’re about just by the image alone. I like the main nav and how it shows the sub-options but when you scroll they go away. Nice. Not wild about the gray on top of the image but it still...