
by Gene Crawford | Oct 21, 2016 | Education, Gallery
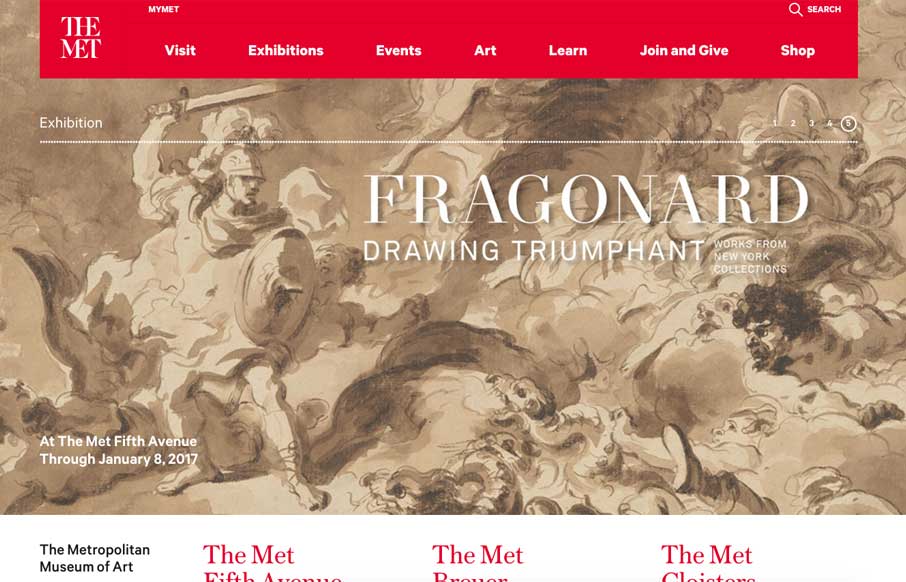
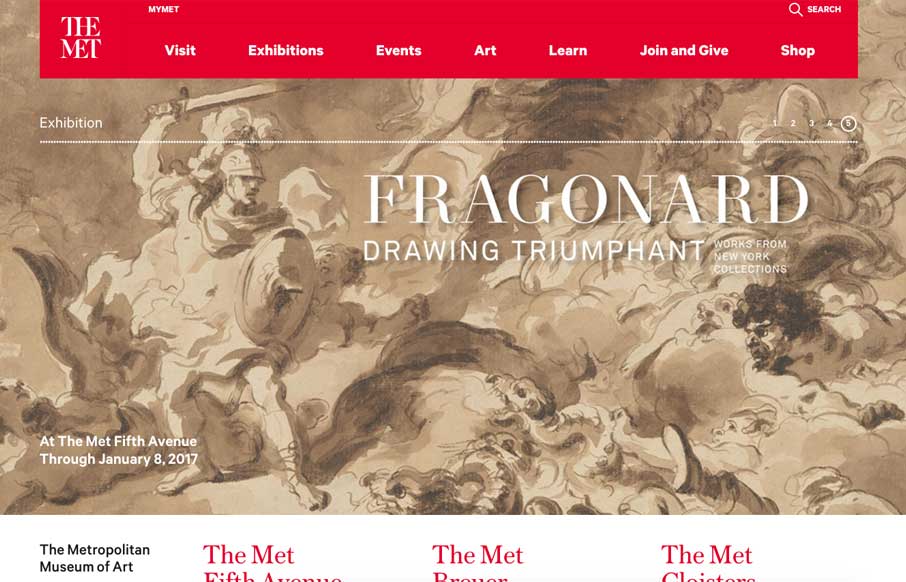
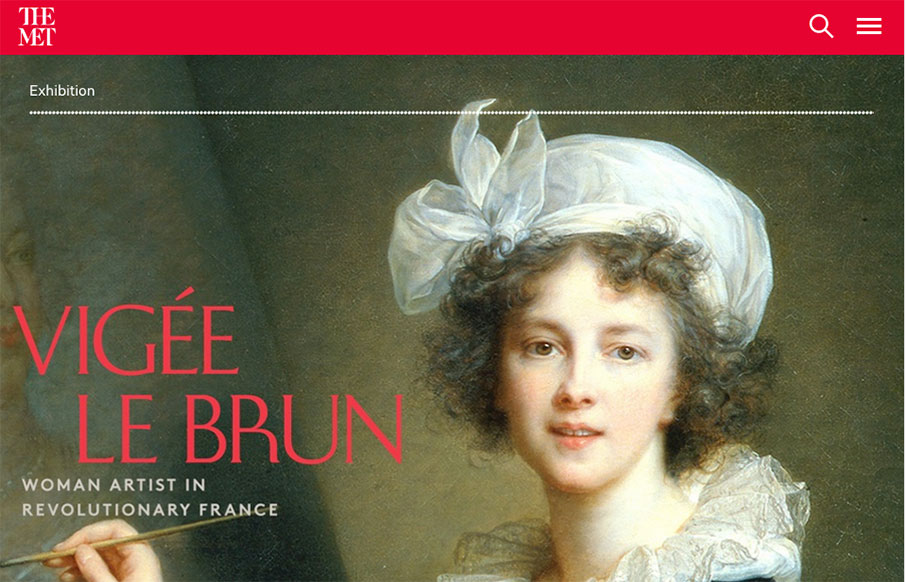
Nice rework of the Met Museum by Fi interactive. I’ve been following their work since the pre-flash and through the flash era of the internet. I’m glad to see they’re still kicking and doing fantastic work. Mobile was a big focus Right “off course it...

by Gene Crawford | May 18, 2016 | Education, Gallery
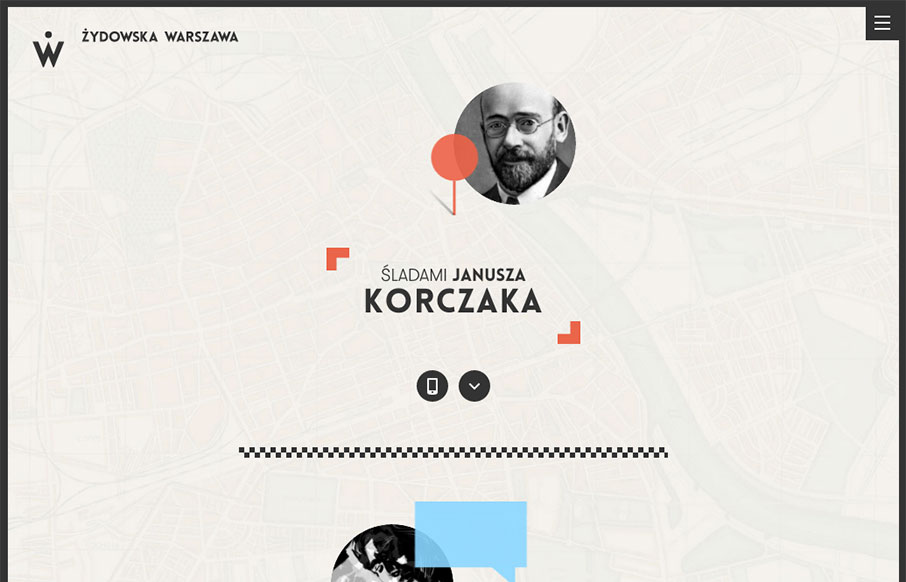
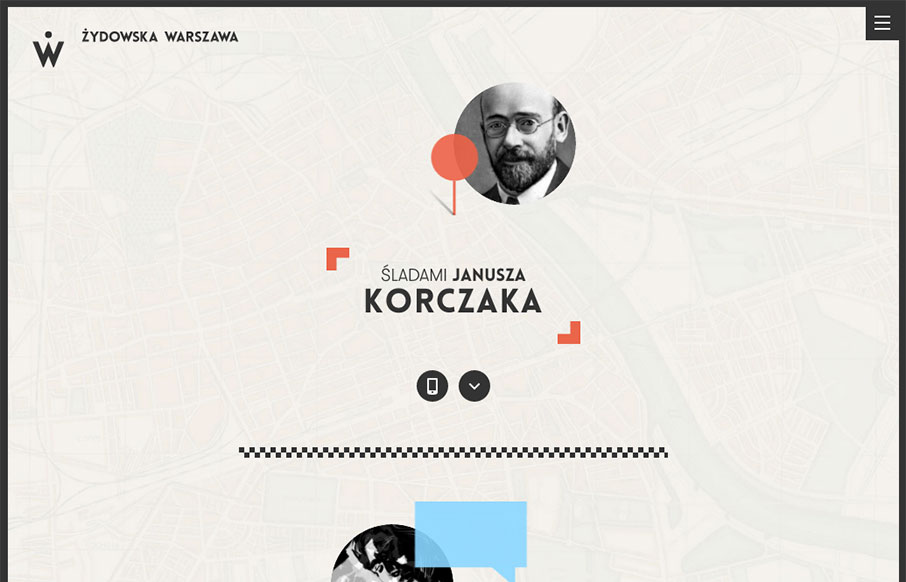
Really great mix of illustration and interactive work. It’s a fairly fixed design but it’s fun even if I don’t read Polish. The menu design is also pretty clever too, with the little back arrow worked on there.

by Gene Crawford | Apr 5, 2016 | Education, Gallery
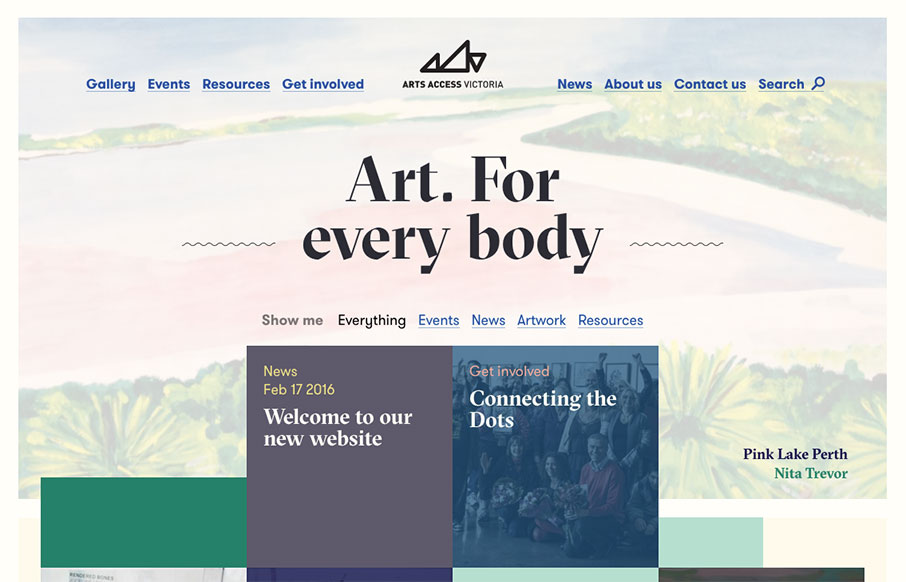
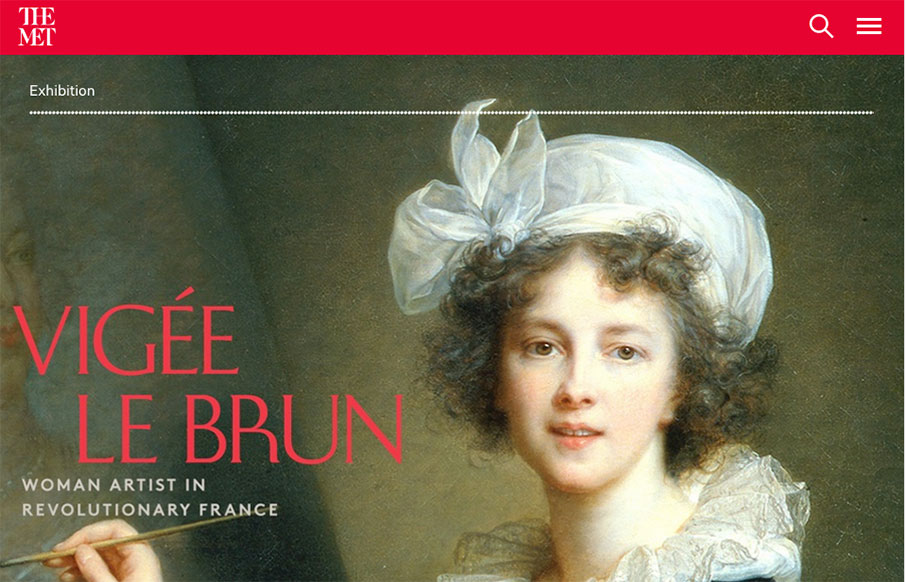
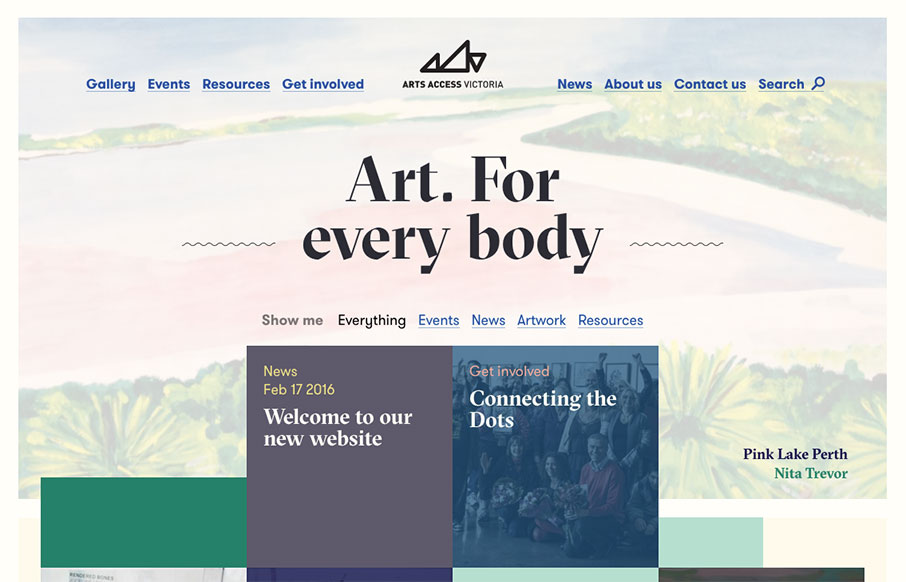
Generally intriguing and thought provoking layout to me. I love the asymmetry inherit in this layout. Balancing out a design with an offset approach like this is difficult but when done well is just beautiful. I think I actually love the simple blue + underlined links...

by Aaron Griswold | Apr 4, 2016 | Education, Gallery, Shopping
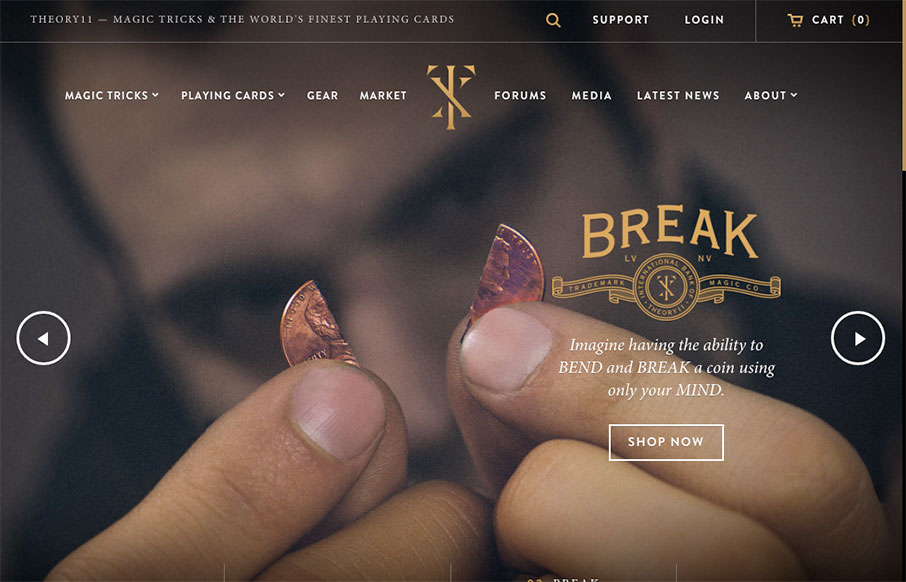
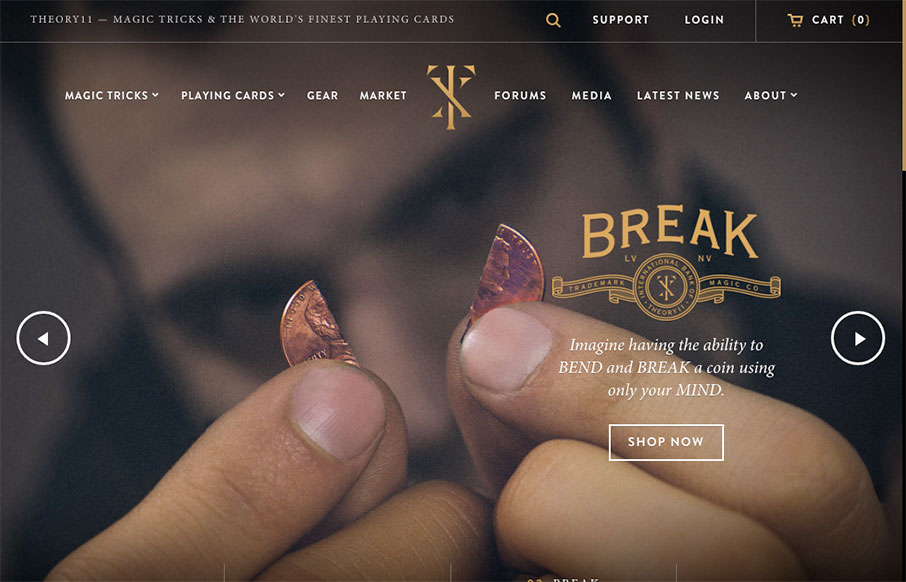
Love this site from Theory 11. There is so much going on, but it still stays organized (good for shopping) – and has some fun pages too (like the About page). Done by @Forefathers – who has a great site themselves – and looks like it’s a custom...

by Gene Crawford | Mar 29, 2016 | Education, Gallery, Nonprofit
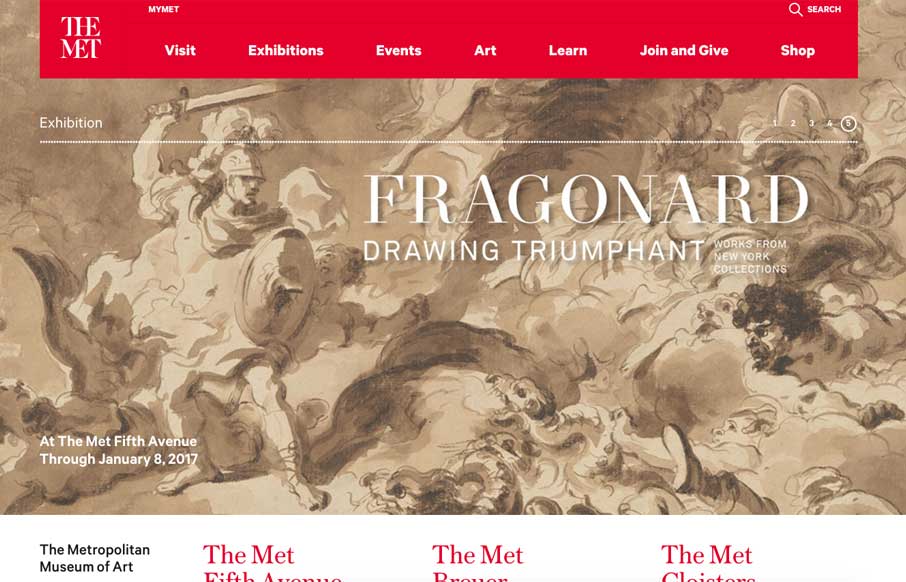
Holy cow, where to start. Really, it’s a huge website with tons of content and the designers have done a superb job of getting you at it. All the while maintaining style and vibe that matches the Met. Spend some time going through this site okay, you’ll...

by Gene Crawford | Mar 24, 2016 | Education, Gallery
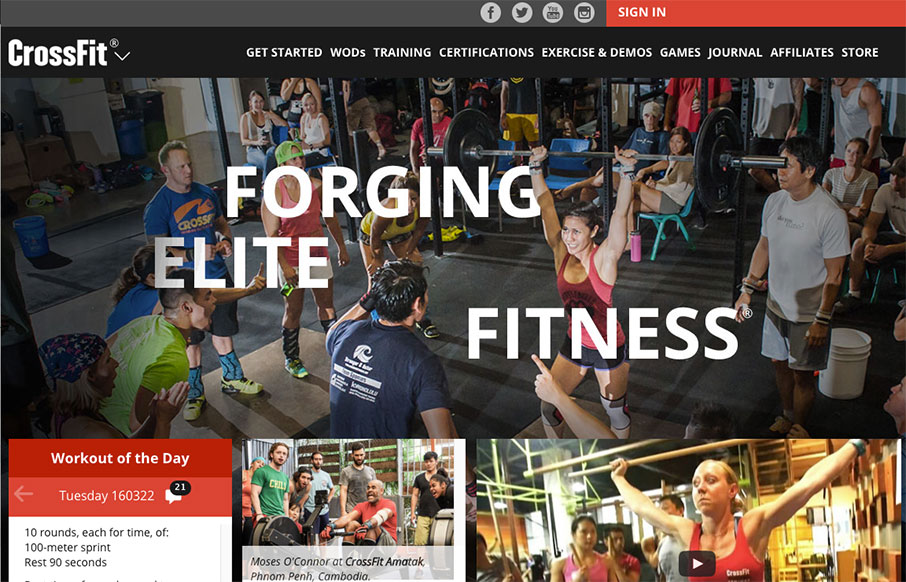
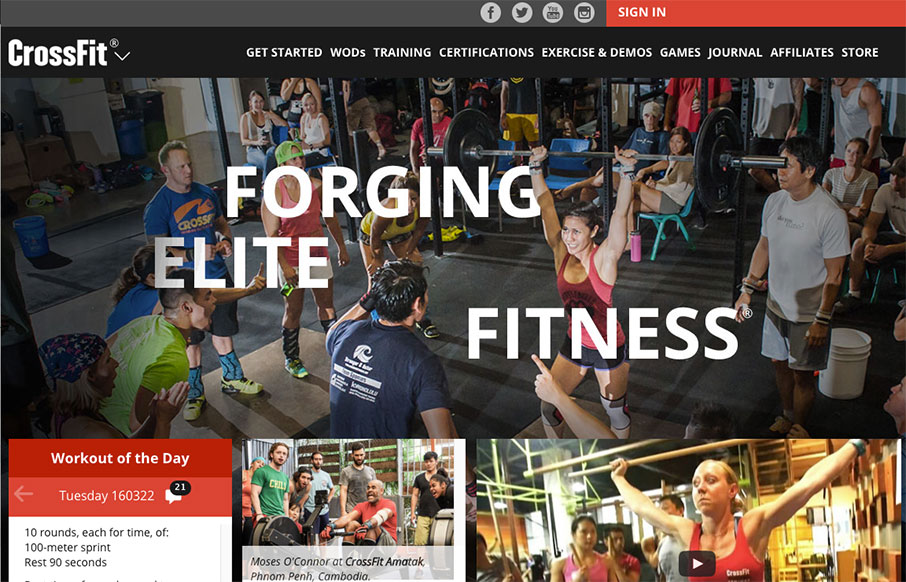
The CrossFit.com website has come a looooong way recently. This design isn’t perfect and I know there has been some hubub on it’s message boards about some UX issues. But really, it’s been optimized for mobile and tablets over desktop users....