by Gene Crawford | May 7, 2025 | Education, Gallery
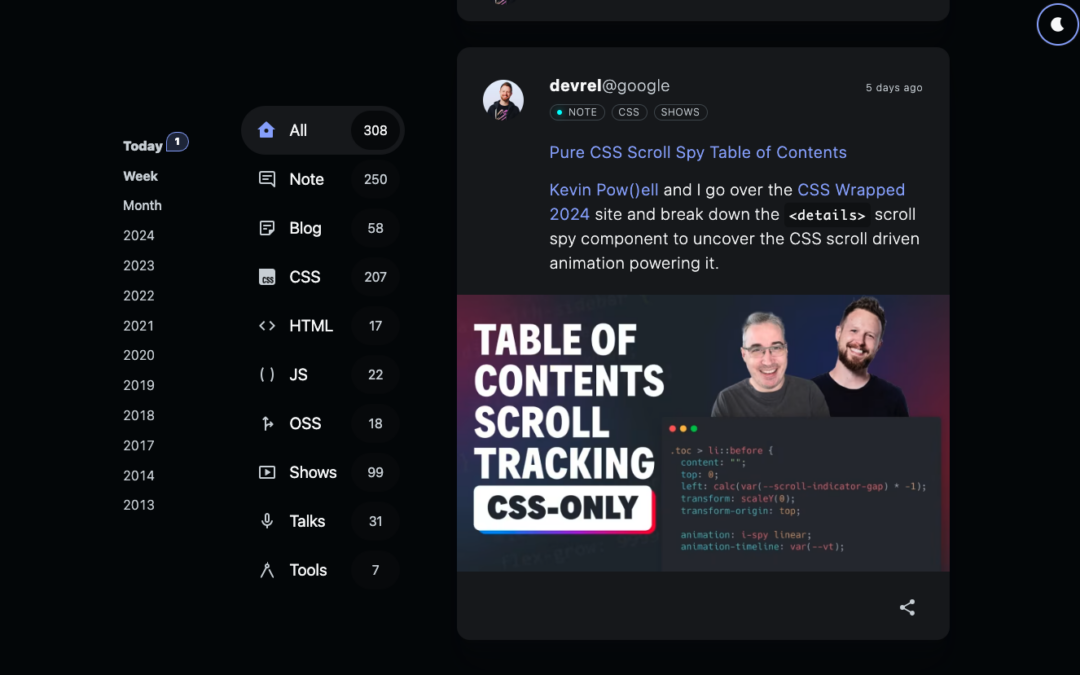
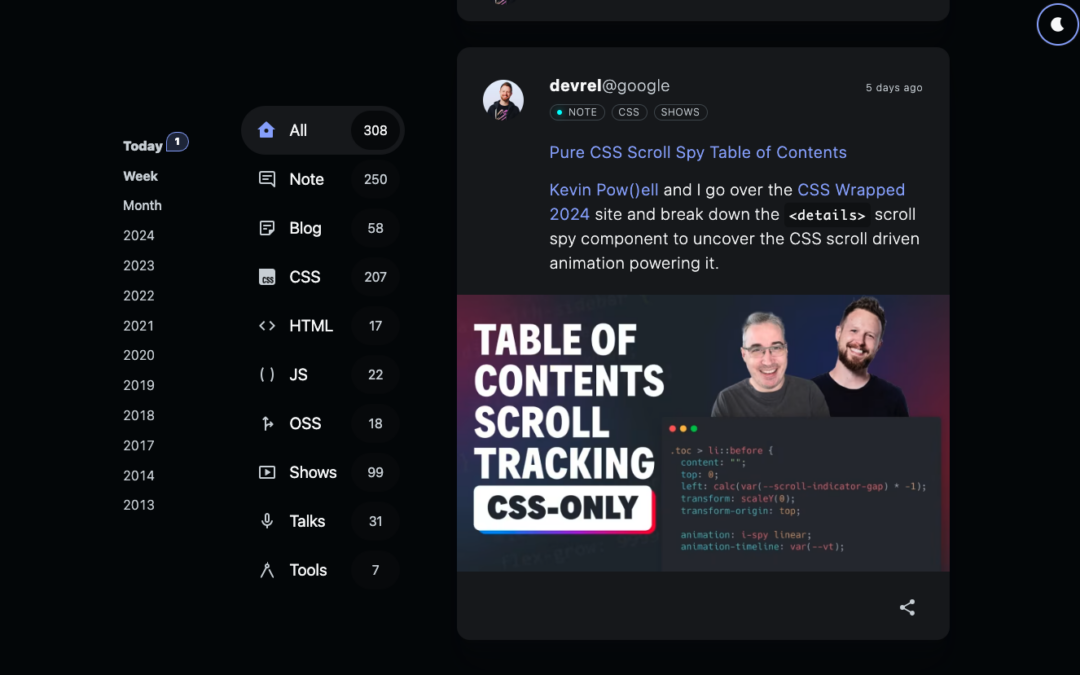
I love education websites like these college ones. It’s super hard to balance a good clean design with all the info they need to communicate. Not to mention the often, heavy design-by-committee you experience when working with this type of client.

by Gene Crawford | Mar 20, 2025 | Education, Gallery
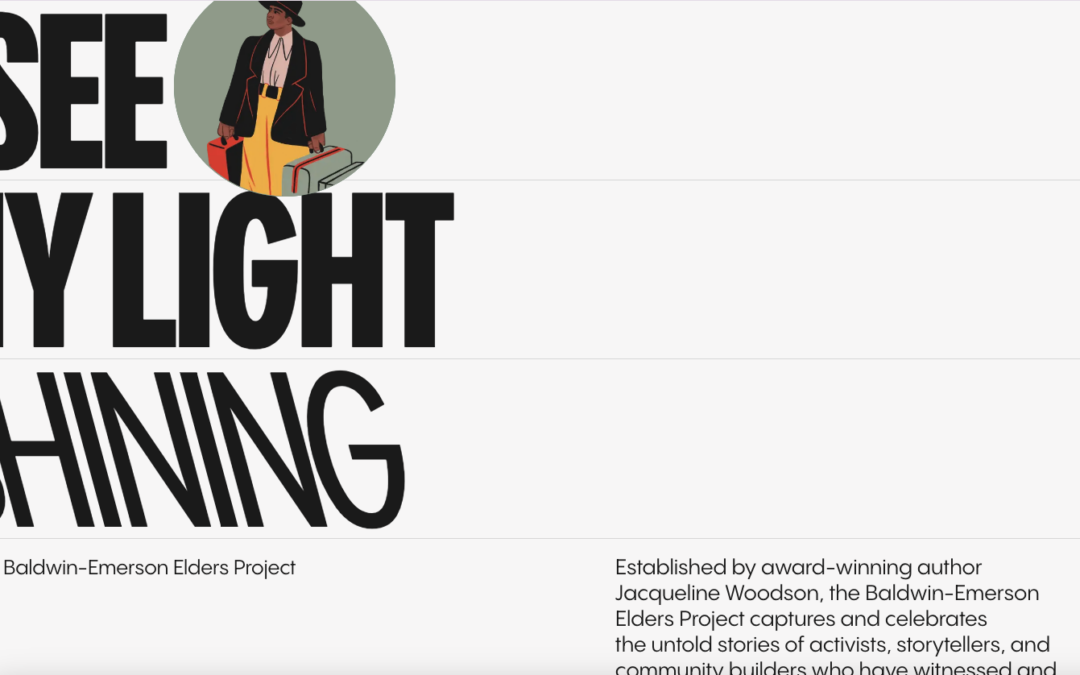
What a fun design. I love this, the super oversized type and then the interactions as you scroll. It tells a story and presents the art in the best light. Bravo.

by Gene Crawford | Jan 21, 2025 | Education, Gallery, Portfolio
I love the simple approach visually, but the detail work and not to mention the content push this waaaay over the top in quality. Superb work!

by Gene Crawford | Jan 10, 2025 | Education, Gallery
A bold web page that celebrates a new season of free live interviews by Future London Academy — Chief Design Officer Series where Chief Design Officers of the most forward-thinking businesses share their perspective on how to get to the CDO position, the skills needed...

by Gene Crawford | Nov 25, 2024 | Education, Gallery
A bold web page that celebrates a new season of free live interviews by Future London Academy — Chief Design Officer Series where Chief Design Officers of the most forward-thinking businesses share their perspective on how to get to the CDO position, the skills needed...