BD Conf Nashville Thank You!
Draft Episode 32: Native Vs. Web
Kickdrop Code Sample: Expanding Content Overlay
A to Z CSS: Display
A to Z CSS: Color
Kickdrop Code Sample: jQuery Slideout Menu
BizCraft Episode 40: The “Get over yourself” show
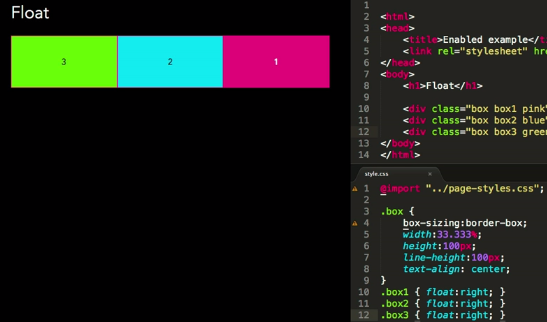
A to Z CSS: Box Model
Draft Episode 31: Rapid Prototyping
Kickdrop Code Sample: Form Wizard
A to Z CSS: Auto
Auto is a CSS value that has a number of uses. It’s the default value for a lot of properties but can be used for horizontal centering and is a handy tool to have in the box when dealing with responsive design.