
by Gene Crawford | Apr 26, 2024 | Gallery, Nonprofit
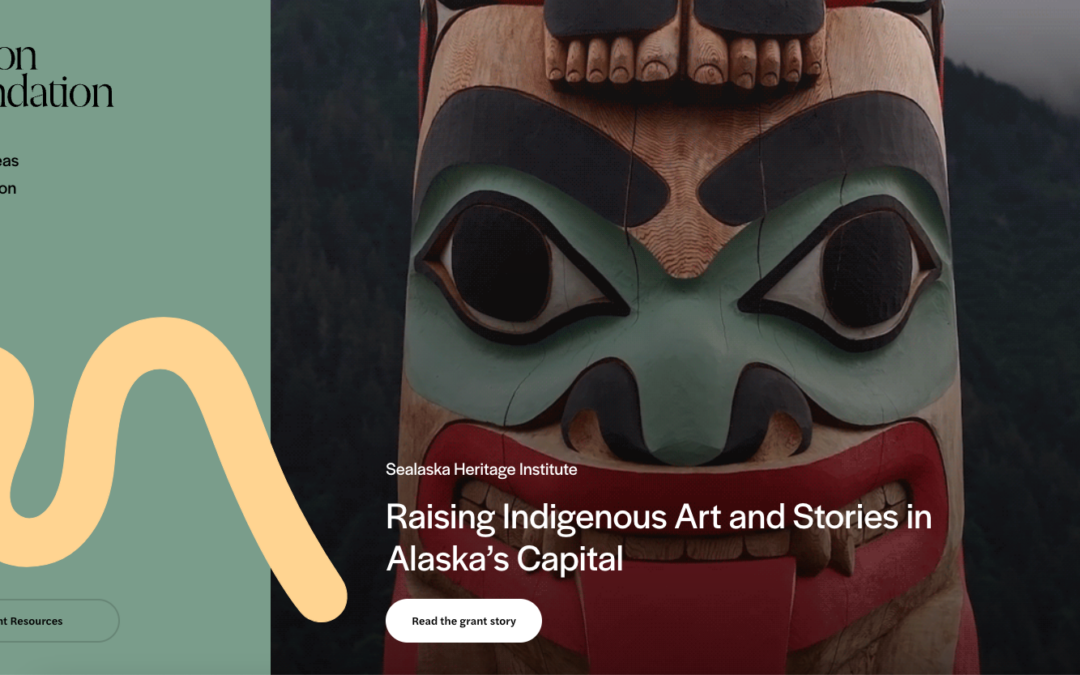
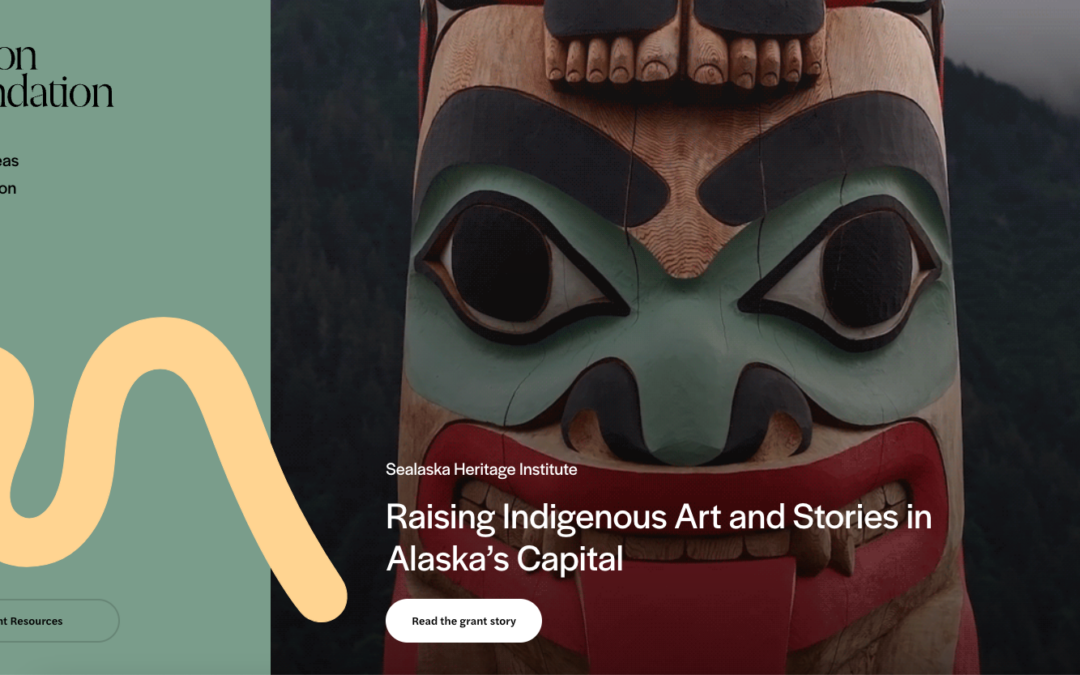
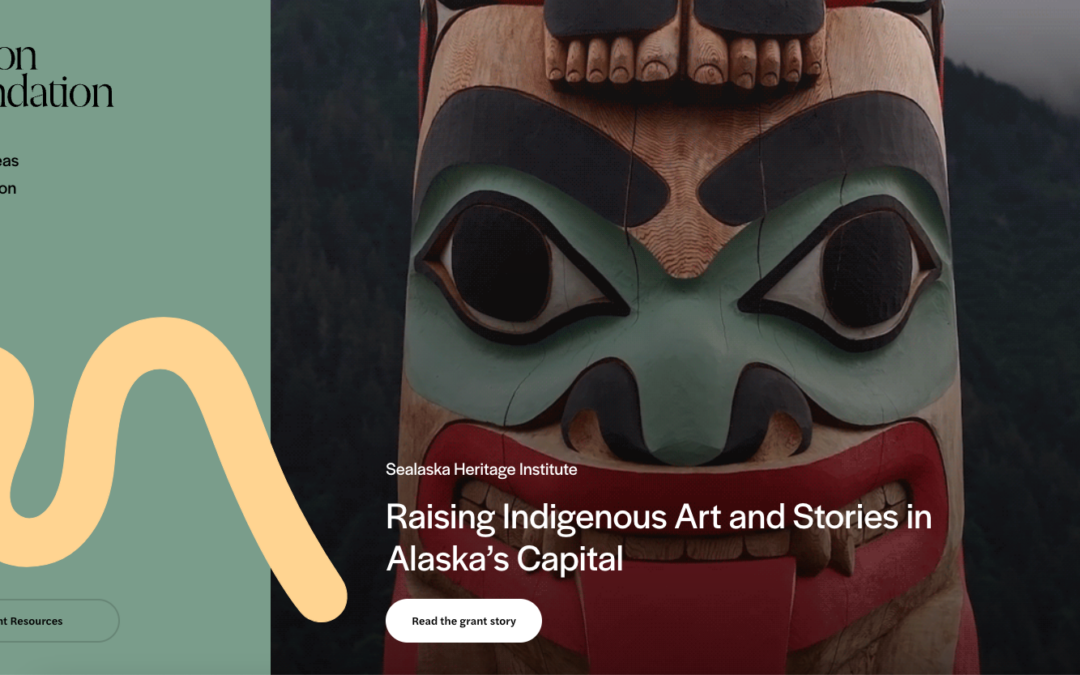
The Mellon Foundation gives grants to groups that work on art and learning. They use pretty pink colors to show they’re a helpful group, and they tell stories about all the good things they do in a simple and easy way, like in a blog. They don’t look like...

by Gene Crawford | Feb 29, 2024 | Gallery, Product
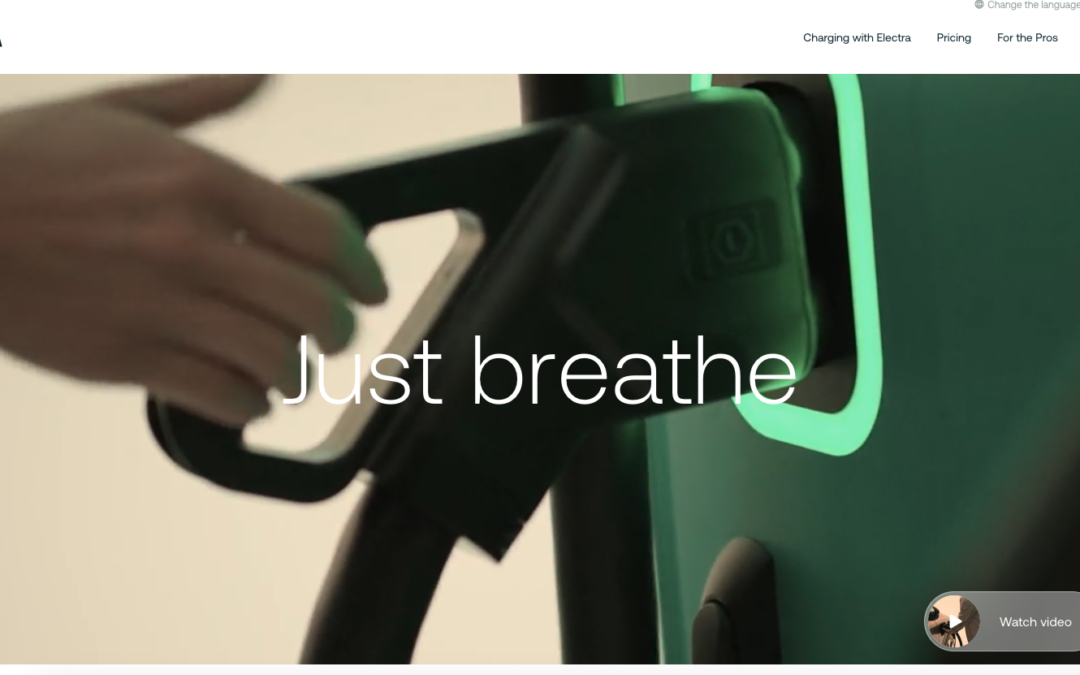
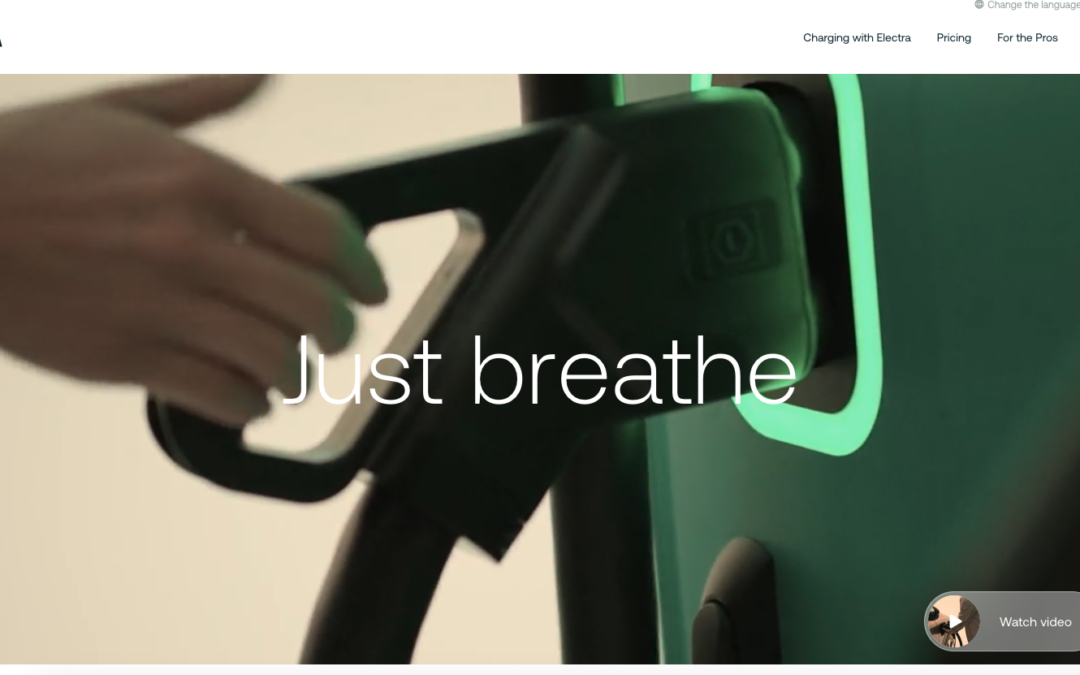
Electra, a manufacturer of car charging hubs, presents a website that exudes modernity and cleanliness in a subtle yet compelling fashion. The design features rounded corners and seamless, animated interactions, elements that contribute to its understated yet engaging...

by Gene Crawford | Feb 27, 2024 | Design Firm, Gallery
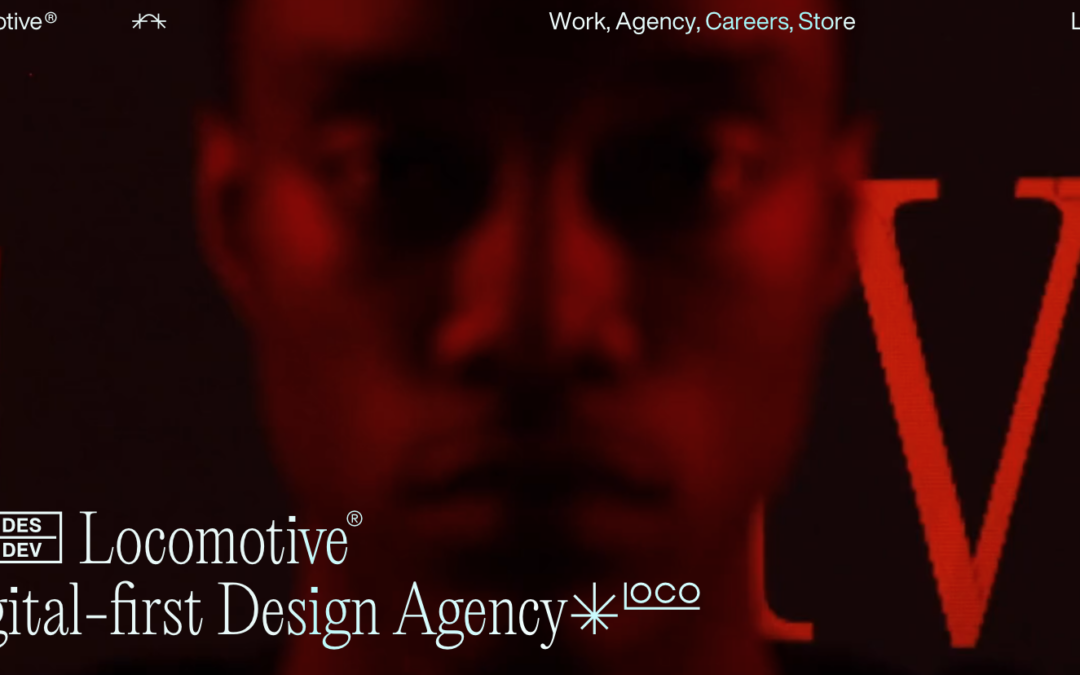
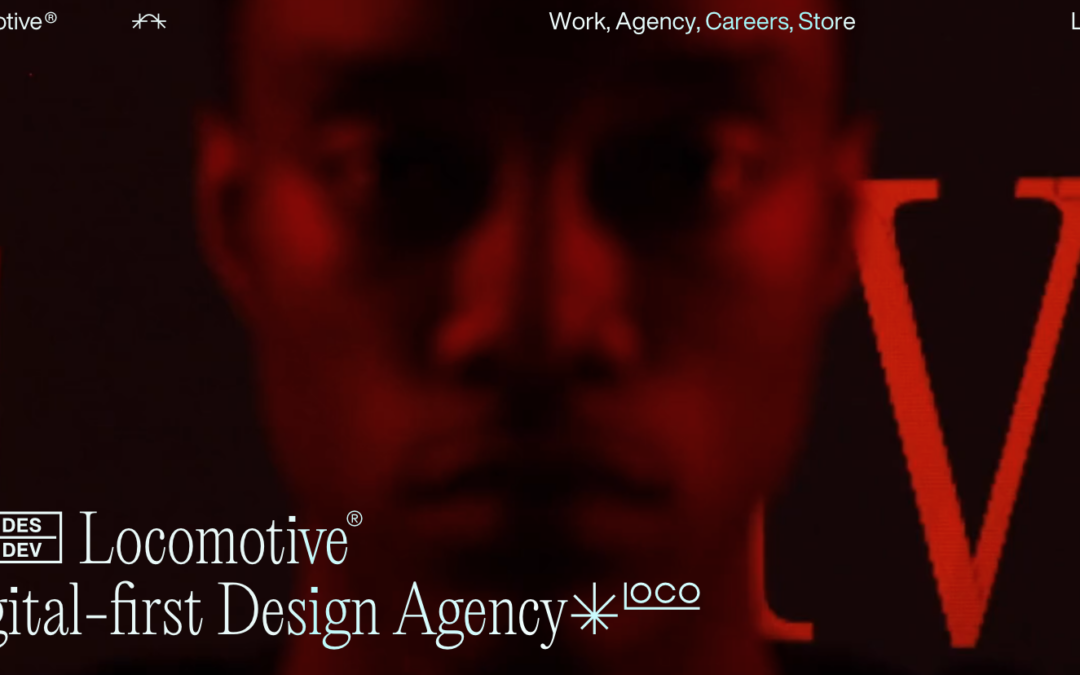
Locomotive adopts a minimalist brutalist aesthetic for its portfolio, yet it infuses the design with engaging elements, such as animated interactions and image pixelations, which enhance the visitor’s experience.

by Gene Crawford | Feb 22, 2024 | Design Firm, Gallery
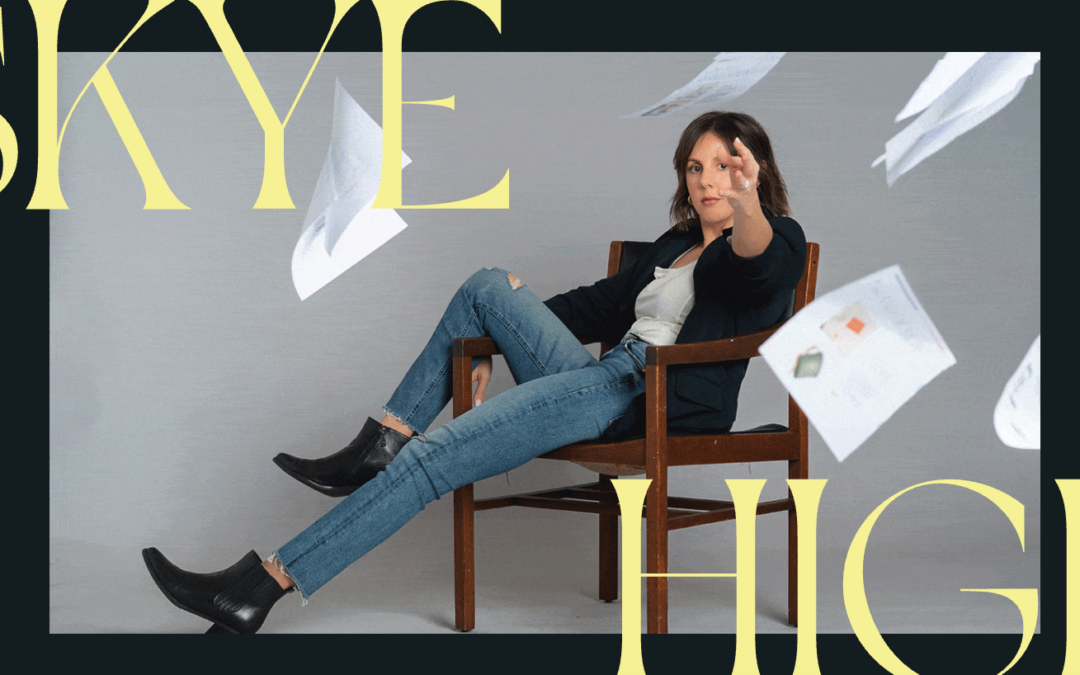
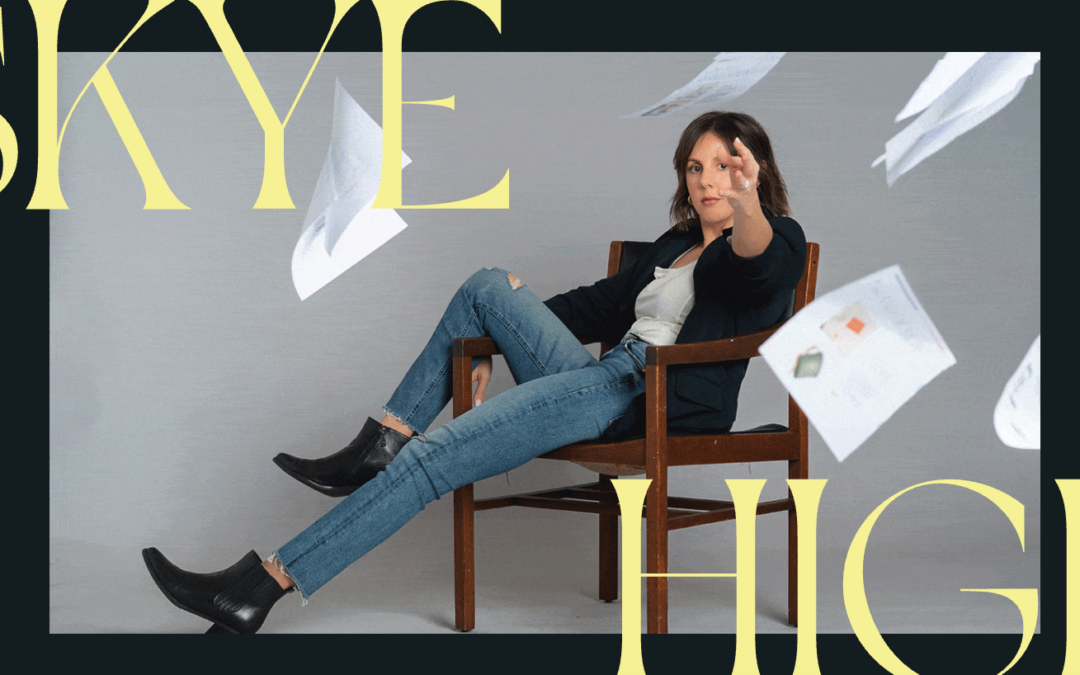
Skye High employs oversized typography, with the motion cleverly confined to the background layer. The design’s synergy is evident as the flying pages from the background animation interact with the letters, proving that an engaging visual doesn’t require...

by Gene Crawford | Feb 22, 2024 | Design Firm, Gallery
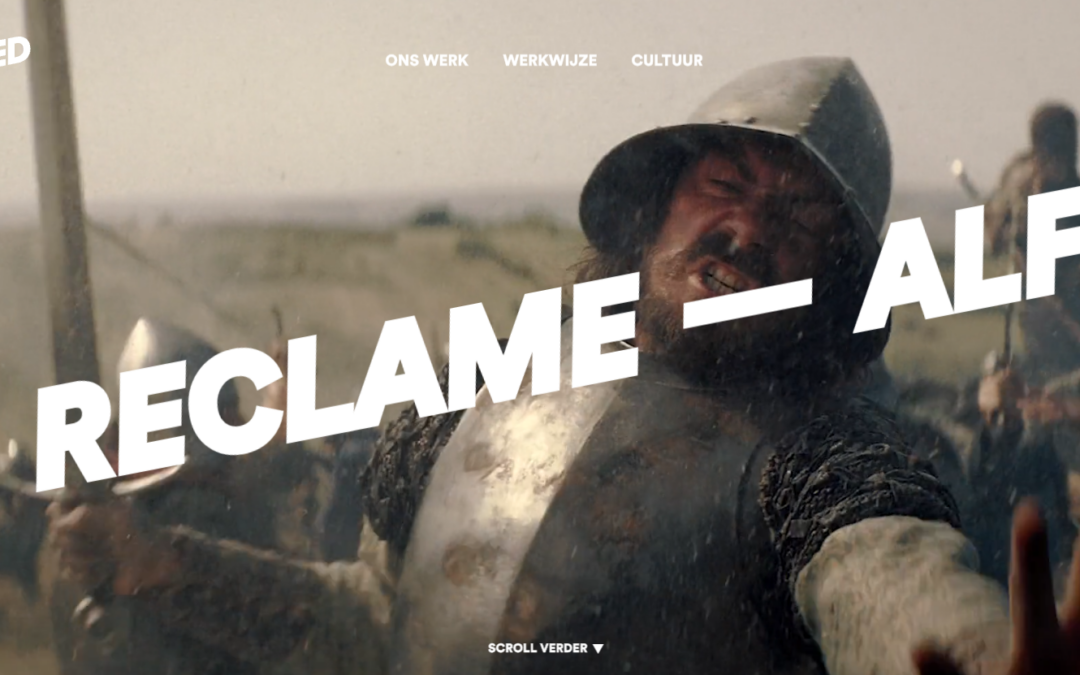
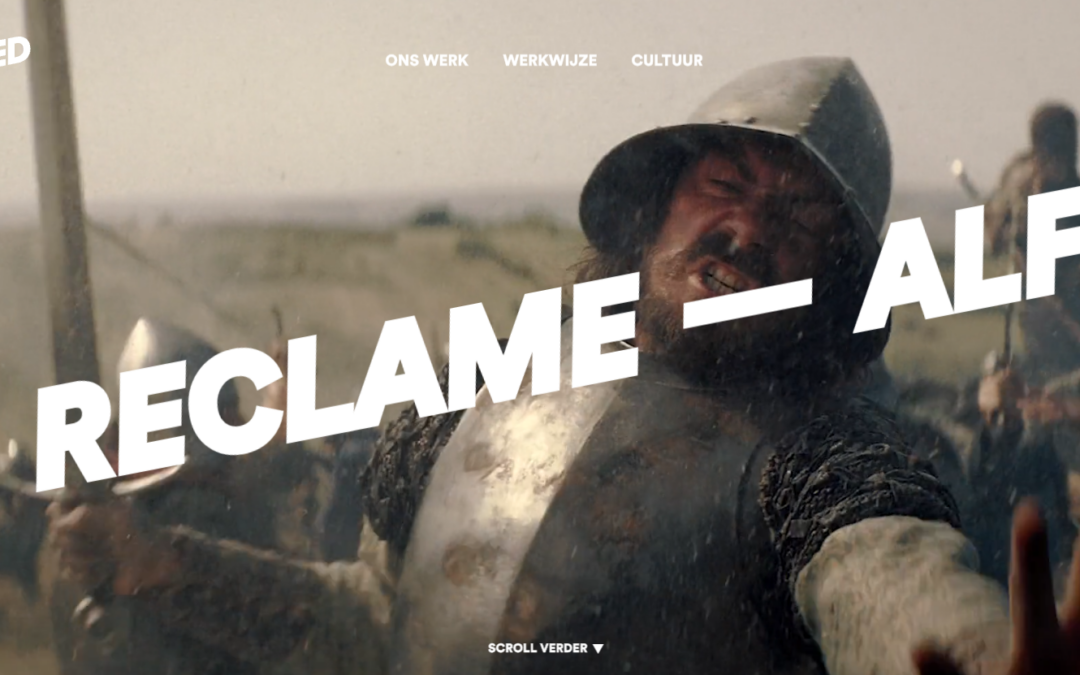
In the hero header, a bold, easily readable text layer smoothly scrolls from right to left. What stands out is the minimal word count, making reading during motion user-friendly. Moreover, this moving text layer is overlaid on an animated video roll, and the...