
by Gene Crawford | Aug 3, 2015 | Gallery
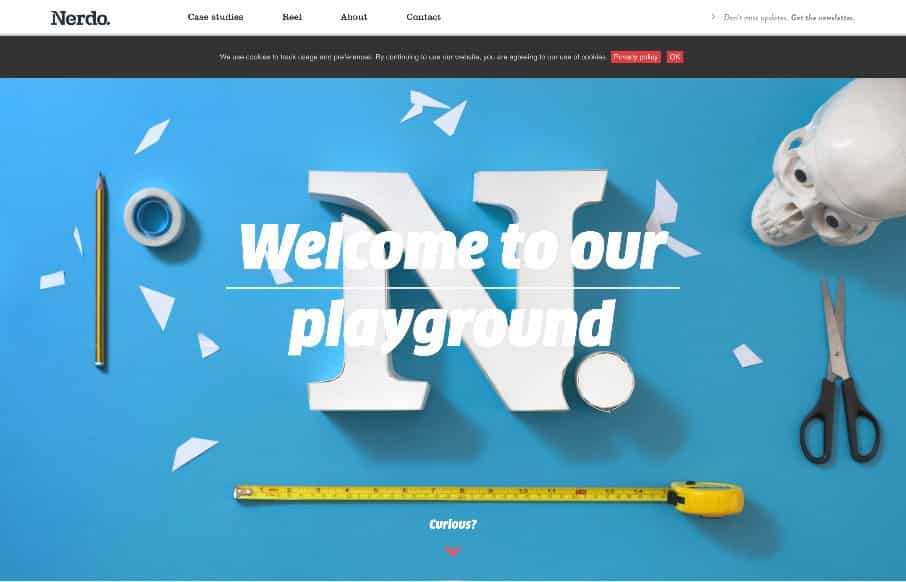
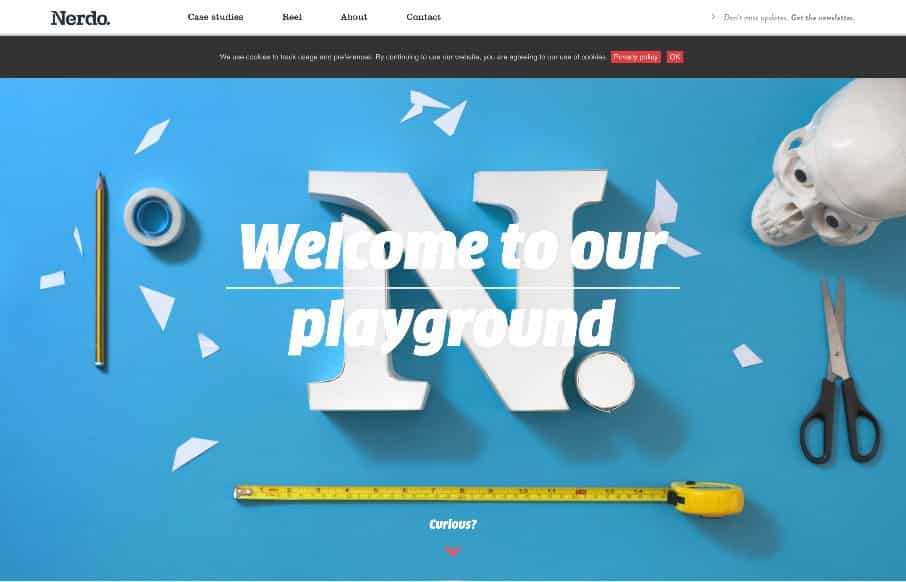
Really fun website here. It’s fairly straight forward in it’s layout and execution but it’s chock full of animation work and clever pieces that keep you engaged. Win!

by Gene Crawford | Jul 29, 2015 | Gallery
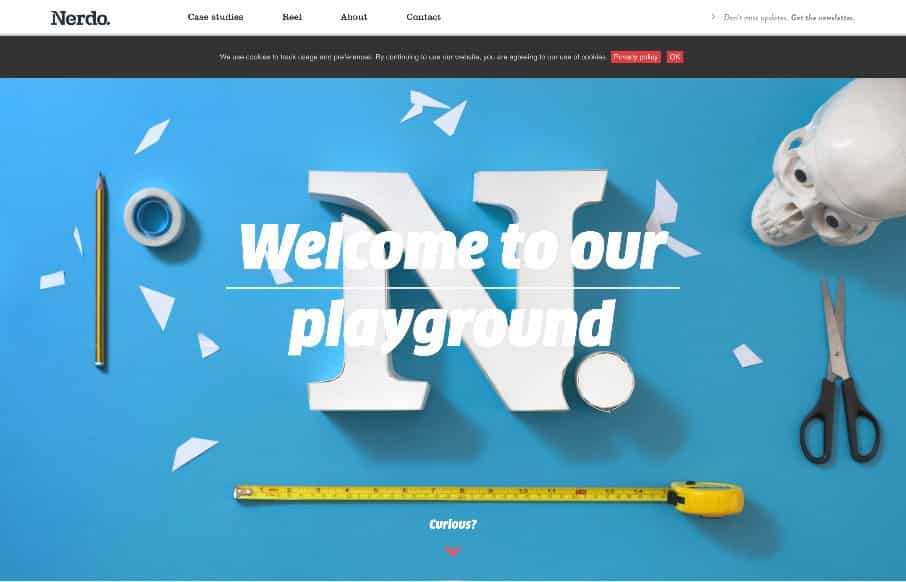
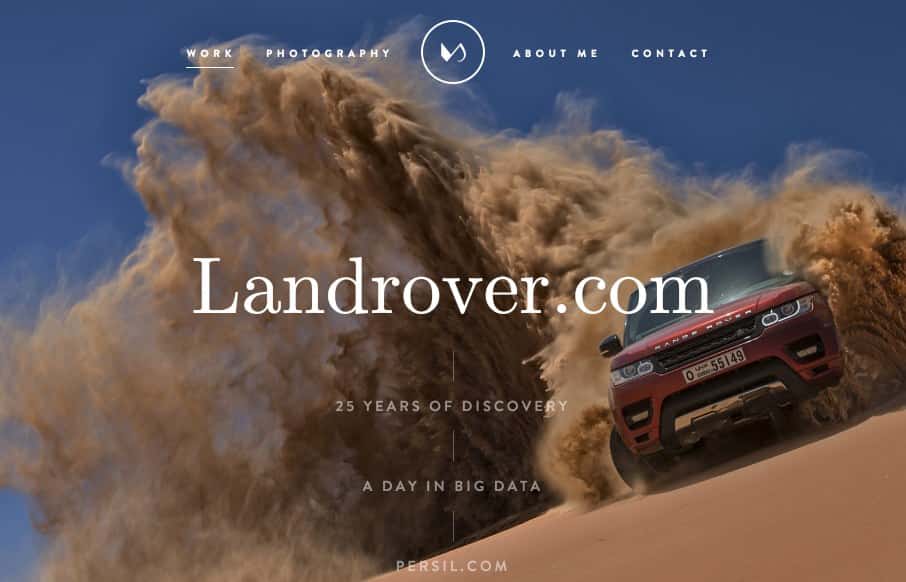
Man, this site blows me away visually. I love that logo/display type and the colors, man. I love the header and how it slides away from being a large hero area and keeps itself there in the fixed header, but still has that slight parallax slide vibe. Strong stuff....

by Aaron Griswold | Jul 21, 2015 | Gallery
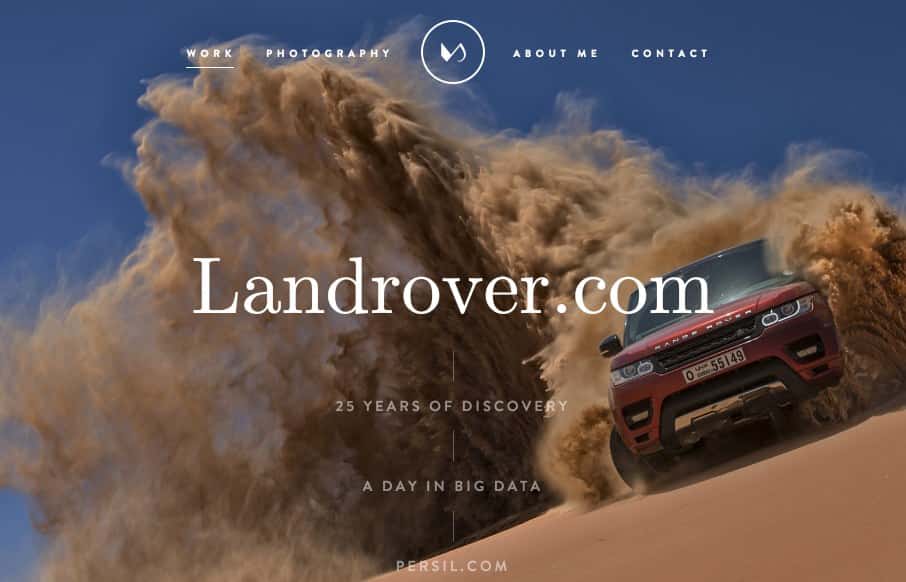
Nice portfolio site from Vito Salvatore out of London. Love the big images and especially love the iconography on the “About Me” section – kind of wish there was more. Submitted and reviewed before in 2012… ...

by Aaron Griswold | Jul 20, 2015 | Gallery
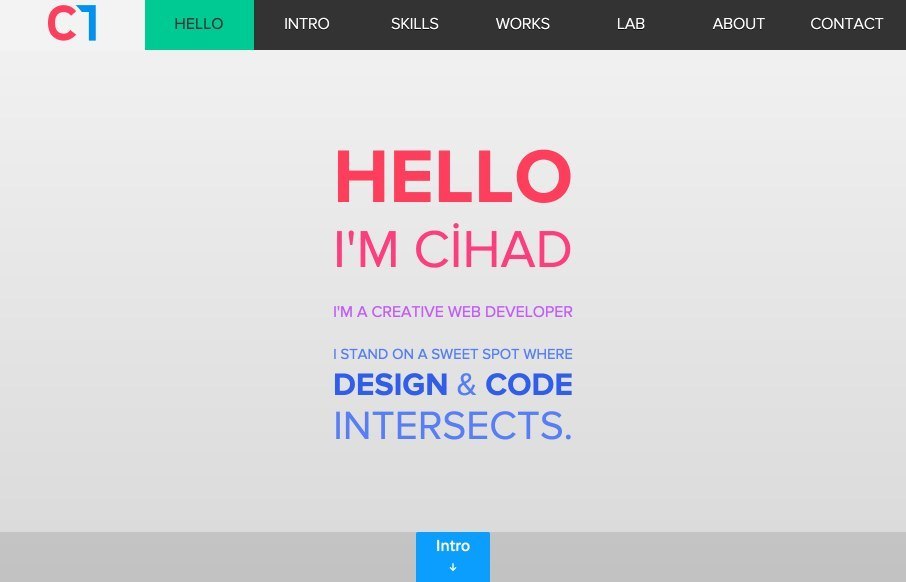
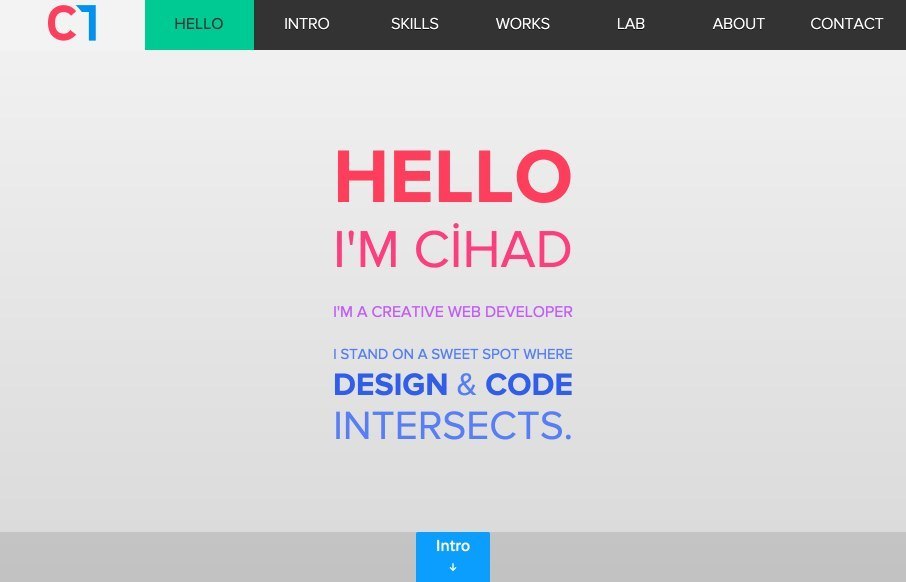
Some unique portfolio / dev work from Cihad Turhan out of Turkey. In his mobile version of the site, he says that the entire site is really one big .js file (that you can download). Love the Works section (and the 3D Works themselves). The whole site is a cool mix...

by Aaron Griswold | Jul 17, 2015 | Gallery
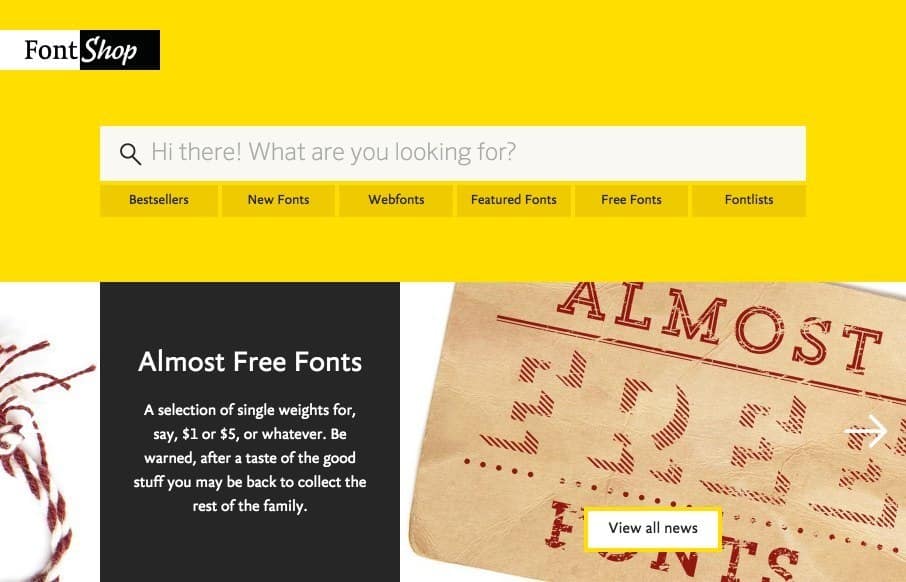
We wanted to show you FontShop today – kind of a hybrid Gallery post / Radar-like resource, by Monotype. Like the different feel of the site based on the colors and the general layout – and actually, you can change the theme color (once you get to the...