
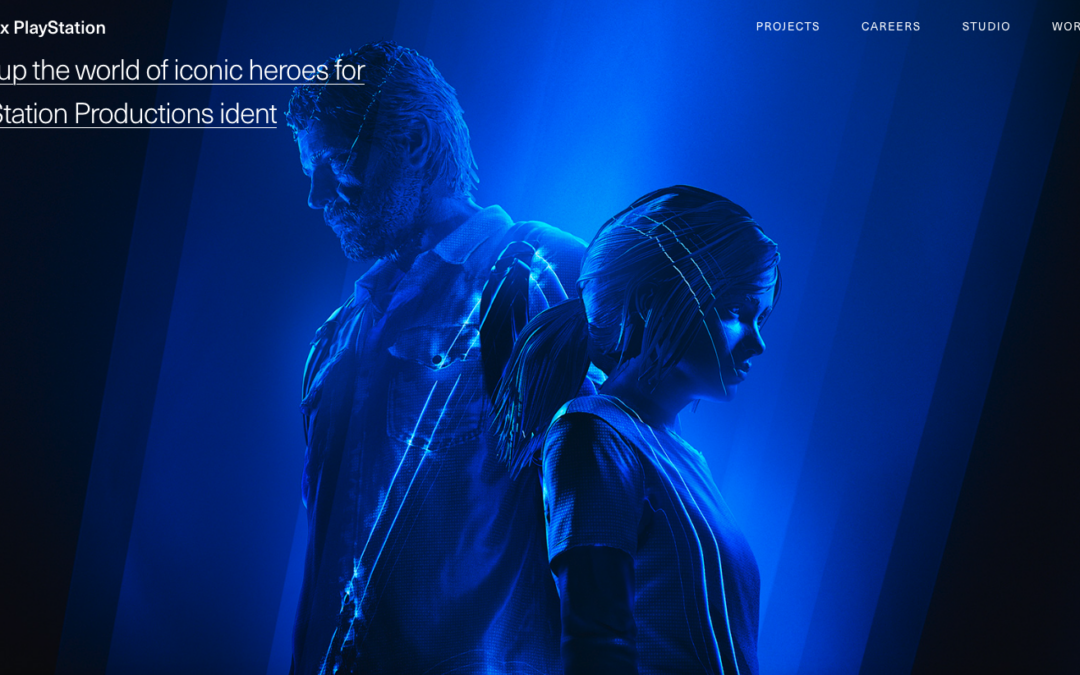
by Gene Crawford | Nov 18, 2024 | Design Firm, Gallery

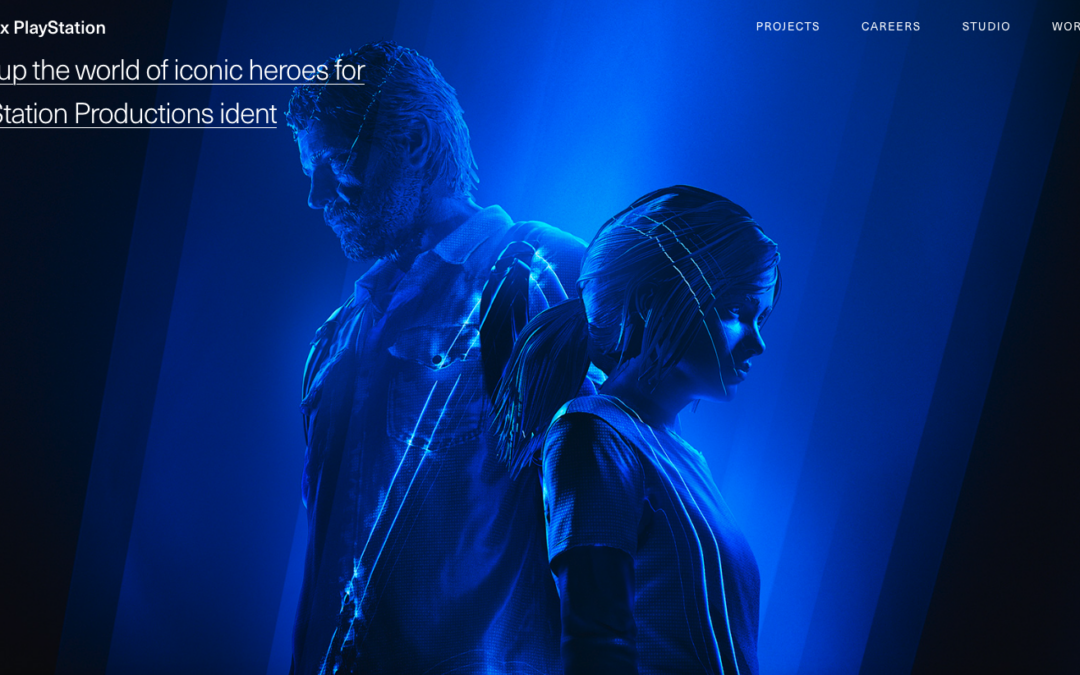
by Gene Crawford | Nov 14, 2024 | Design Firm, Gallery
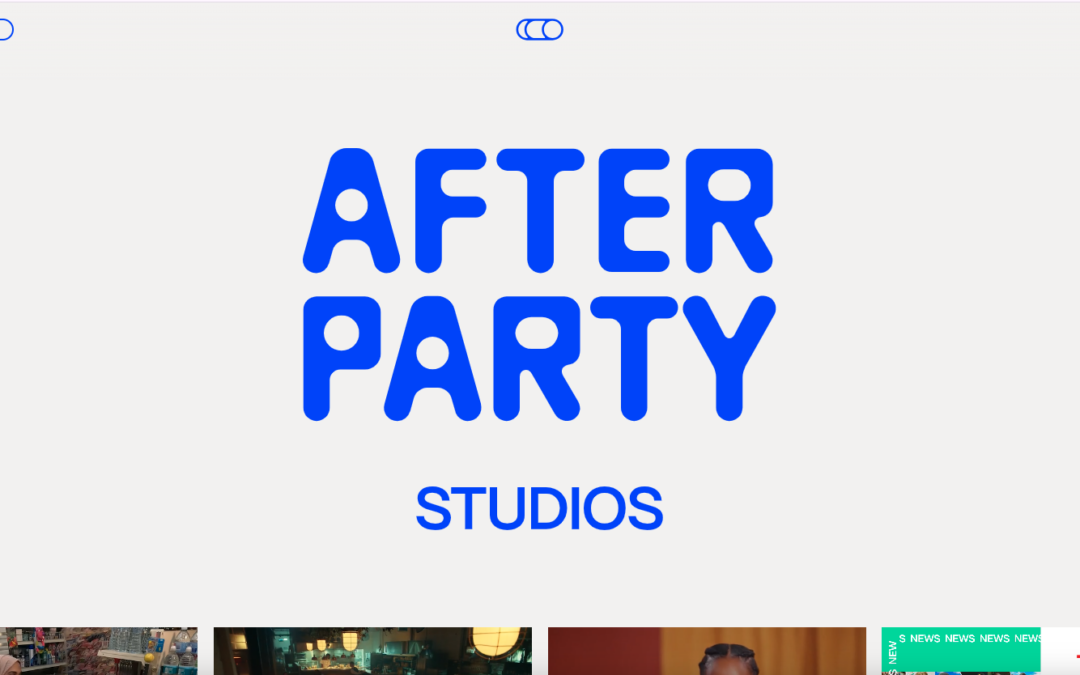
Very simple layout but I love how the logo blurs out and stays behind the videos and images.

by Gene Crawford | Nov 12, 2024 | Gallery, Portfolio
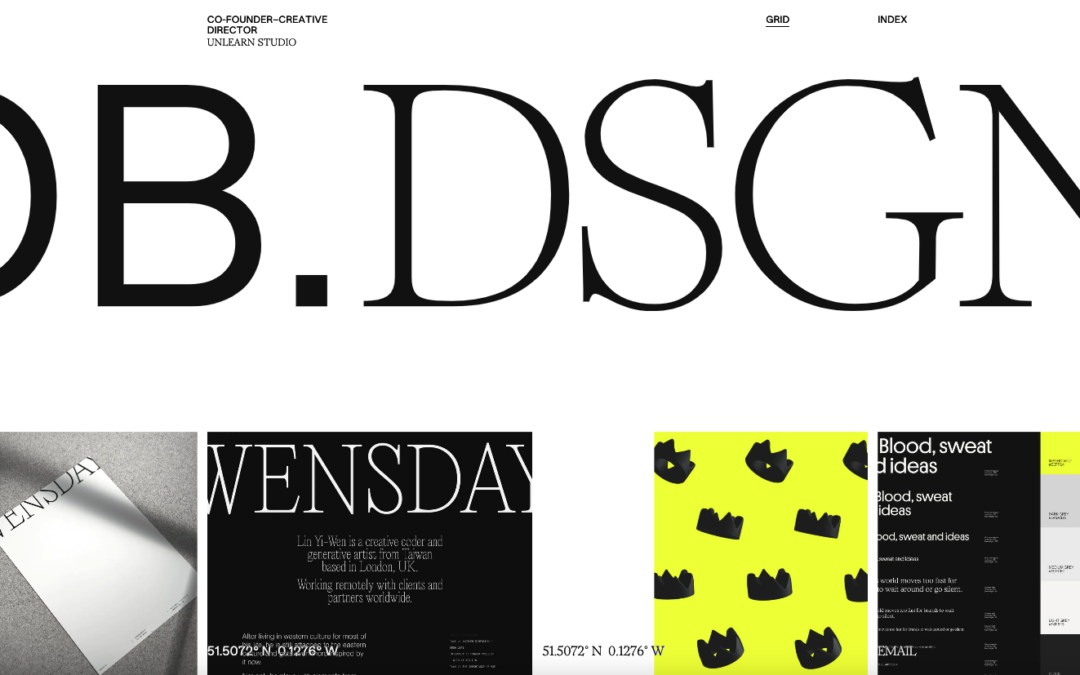
Nice, minimal approach. I love the image loading animations and the menu interaction.

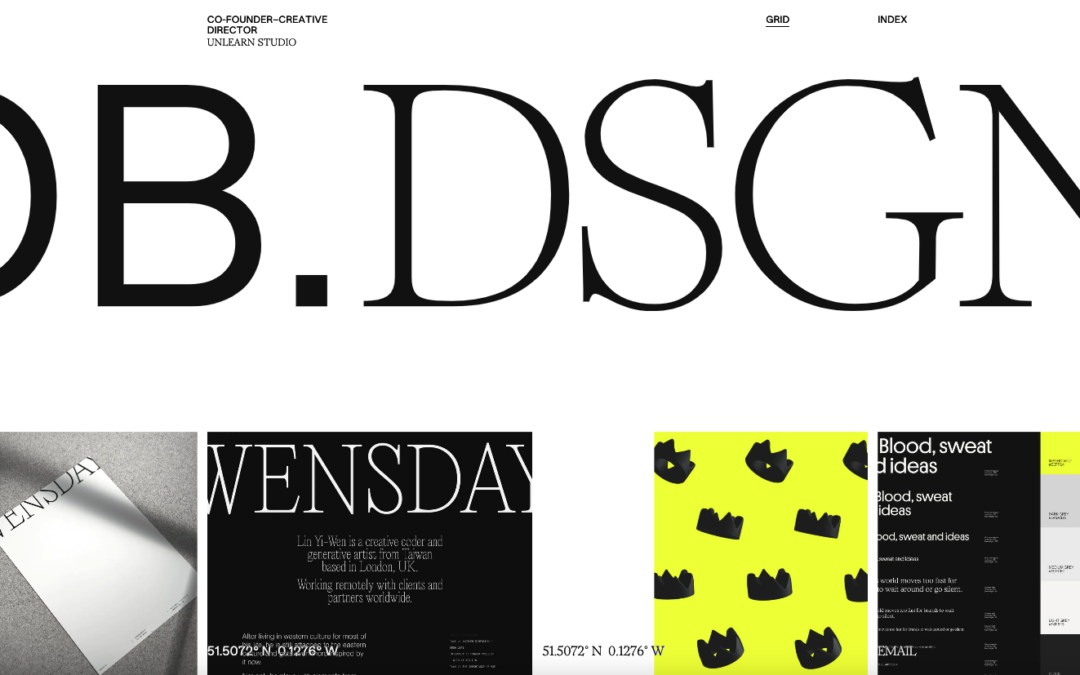
by Gene Crawford | Nov 4, 2024 | Design Firm, Gallery
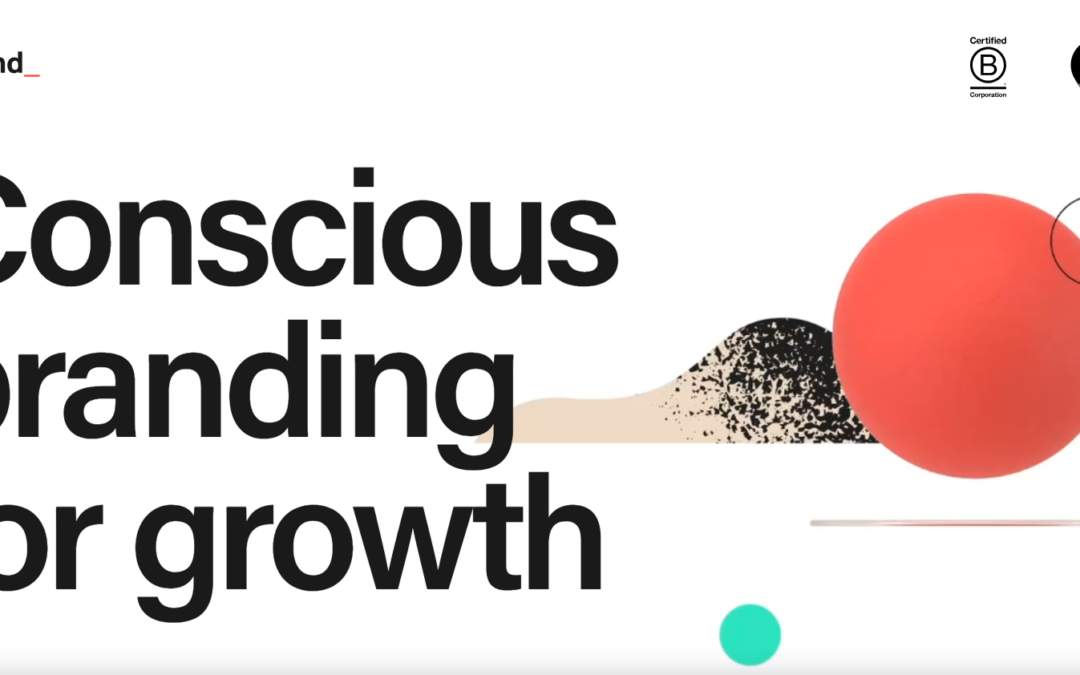
I love this swiss inspired layout. The interactions and scroll triggered movement is well done. The menu design/interaction is also top-notch experience IMHO. Bravo.
by Gene Crawford | Oct 28, 2024 | Gallery, Marketing
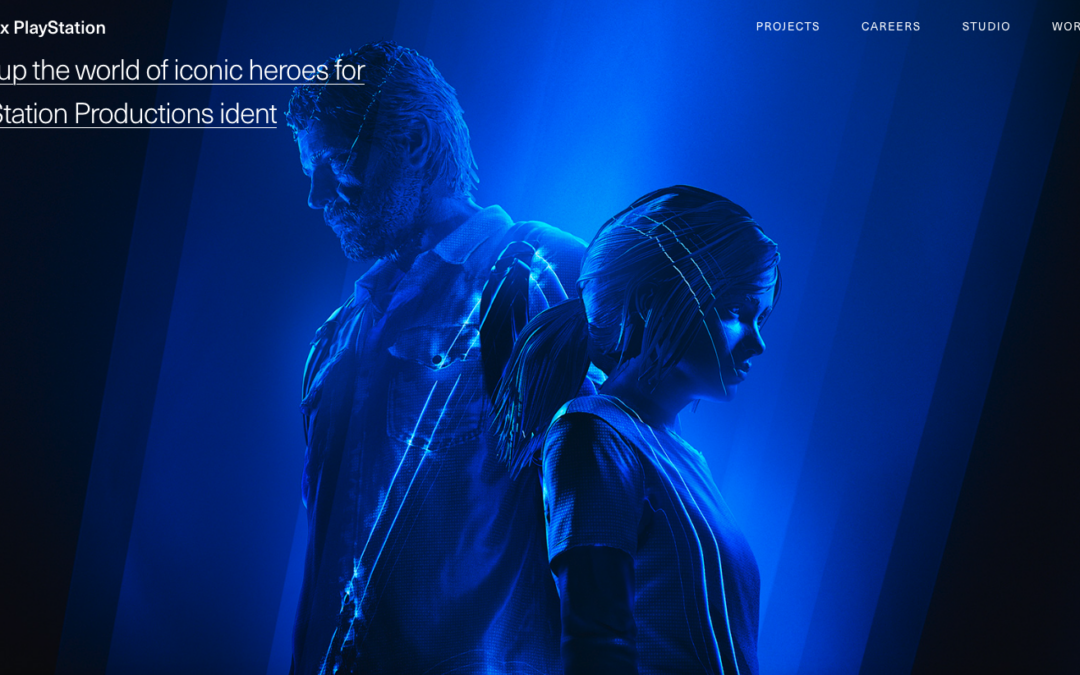
Very nice simple design but packed with strong illustration and detail work. I love seeing real commercial work that pulls in what the studio that created it can really do. Solid work.